文章目录
- 一、部署 Spring Boot 项目
- 1、在服务器上部署数据库
- 2、连接阿里云数据库
- 3、项目上传并运行
- 二、部署 Vue 项目
- 三、配置 Nginx
基于 Spring Boot + Vue 的前后端分离项目的部署方式主要有如下两种:
- 前后端一起部署:将 Vue 项目打包后丢到 Spring Boot 项目的资源目录下,然后在服务器上部署 Spring Boot 项目即可
- 前后端单独部署:将 Spring Boot 项目打包后部署到服务器,再将 Vue 项目打包部署至服务器,最后配置 Nginx 解决请求跨域时的端口转发问题
第一种方式较容易,也无需进行服务器跨域的相关配置。第二种方式稍微复杂些,需要在 Nginx 下配置跨域时的端口转发。本文将介绍后者(使用宝塔可视化式部署)。在该方式下,后端 Spring Boot 使用内嵌的 Tomcat 运行,前端 Vue 则需要借助 Nginx 运行(需完成跨域时的请求端口转发)。所以部署前需要在服务器上安装 Nginx 环境。
一、部署 Spring Boot 项目
1、在服务器上部署数据库
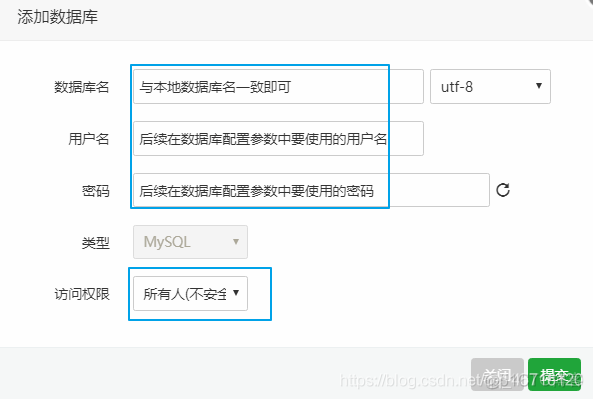
进入到宝塔后台界面中,创建一个数据库(与项目中使用的数据名一致),同时访问权限设为所有人:

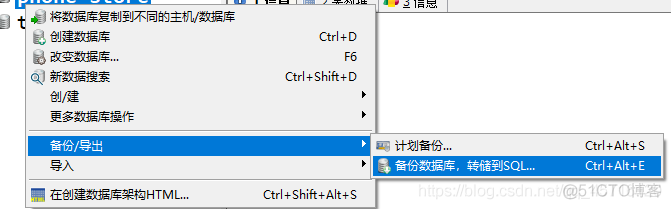
在本地上可以使用 Navicat 或 SQLyog 将数据库转储为 sql 文件,这里以 SQLyog 为例:

导出选项选择结构和数据,完成后便可将我们本地数据库的所有记录导出为一个 sql 文件然后,进入到宝塔数据库面板中,点击刚刚创建的数据库的右侧管理按钮,进入到 phpMyAdmin 界面

在此导入运行我们刚刚在本地导出的 sql 文件即可
ps:宝塔与阿里云需开放 888 端口(phpMyAdmin 默认端口)
2、连接阿里云数据库
在 Spring Boot 项目的配置文件中写多一个线上环境,再将环境激活为线上环境,如下所示:
spring:
profiles:
active: online
---
spring:
profiles: local
datasource:
username: root
password: 123456
url: jdbc:mysql://localhost:3306/数据库名?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
server:
port: 8081
---
spring:
profiles: online
datasource:
username: 云数据库用户名
password: 云数据库密码
url: jdbc:mysql://服务器ip:3306/数据库名?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
server:
port: 8081其中 online 环境下的用户名和密码为步骤 1 中服务器上创建的数据库的用户名和密码
当我们将数据库环境修改为服务器上的参数时,若直接通过 maven 打包可能会报错,此时可采用如下命令打包:
mvn clean package -Dmaven.test.skip=true该命令会跳过打包前的测试,可以确保打包成功
3、项目上传并运行
把 Spring Boot 项目的 jar 包上传至服务器任意目录,然后在该目录下打开终端

linux 上后台运行 jar 的命令如下(后面跟上 Spring Boot 项目的 jar 包名称):
nohup java -jar springbootJar 包名.jar >log.txt &ps:要注意确保端口可以访问,即阿里云与宝塔的端口放行
在终端中输入如下命令可以看到我们运行的项目进程:
ps -ef | grep java如果需要停止运行,则采用如下命令根据端口杀死进程,其中的端口号为 Spring Boot 项目的运行端口号:
sudo fuser -k -n tcp 8080二、部署 Vue 项目
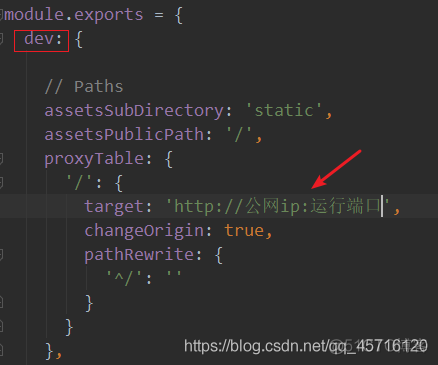
首先需将前端的请求前缀统一加上 /api,然后进入到 Vue 项目的 config 目录下的 index.js 进行如下相关修改:

上图是配置前端请求的转发代理,target 修改为后端项目的运行地址,changeOrigin 表示允许跨域

上图修改的是静态资源访问的路径,需修改为 ./ 表示当前路径
然后输入如下命令打包项目:
npm run build此时会看到生成的 dist 文件夹

修改 dist 为项目名称,然后上传到服务器上的 Nginx 下的 html 目录下

三、配置 Nginx
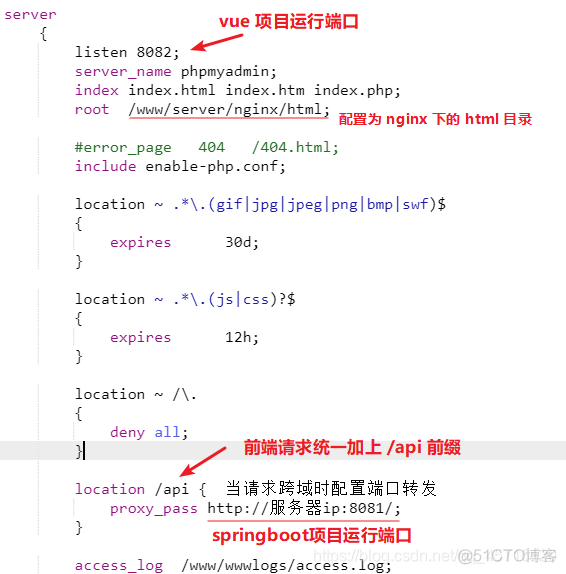
进入到 Nginx 的配置文件中,新增如下修改:

上面主要用于配置项目的访问路径以及跨域时端口转发的处理,最下方是将请求中的 /api 前缀转发到 Spring Boot 项目的运行端口。到此为止,整个项目便部署完成,通过 公网ip:vue项目端口号/项目名称 运行即可。




















