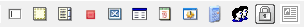
在表单设计器的功能操作按钮区域右上角,有12个按钮(会更多),这些就是表单控件操作按钮,点击他们就可以添加相应的表单控件。如图:

。
一、表单设计器控件介绍
1、单行输入框:用户可以输入一行文字,文字不换行,不能输入段落;
2、多行输入框:用户可以输入多行文字,文字随着控件大小自动换行,可以输入多个段落文字;
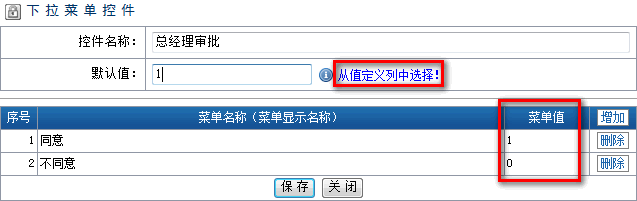
3、下拉菜单:用户在下拉列表中选择一个词,避免手动输入;
4、单选框:用户在多个词中选择一项,不能选择多项;
5、选择框:每个词一项,可以新建多项,用户在多想中可以任意选择;
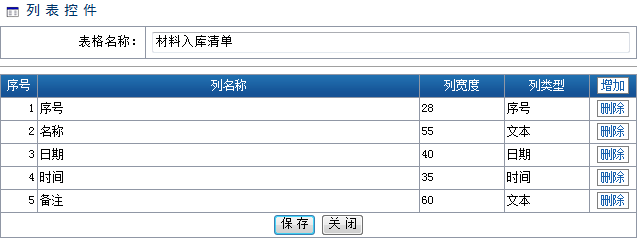
6、列表控件:在表单中插入一个可以动态增加行的列表单;
7、日历控件:用户在调出的日历中选择一个日期,不用手动输入;
8、宏控件:系统根据用户当前状态,自动生成状态数据,无需用户输入和选择,详见《宏控件说明文档》;
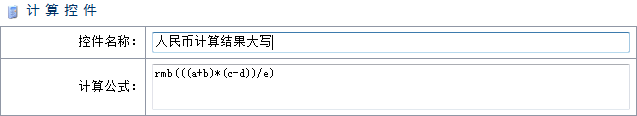
9、计算控件:对单行输入框控件中的文字进行“ + - * / ”四种运算,企业版可以将人民币小写转换成大写;
10、部门人员列表控件:可以添加一个人员列表,用户从这个列表中选择一个用户名添加;
11、签章控件:添加一个签章功能,用户可以在自己步骤签电子章授权处理文件;
12、媒体控件:用户在当前表单中添加一幅立刻显示的图片,对纸张扫描的文件流程处理非常有用。
二、控件属性
每个控件一般包括【名称】和【样式】,其他的还有【默认值】、【选项名称】、【选项值】、【列表列宽】、【列表列类型】、【计算公式】、【签章验证字段】,共9类属性。
1、控件名称:填写该控件的名称,一个表单中所有控件的名称唯一,不能重复,如下图示:

2、控件内置样式:在这里输入html标准的style样式,可根据需要控制控件内容显示效果;
WIDTH: 380px;——————//* 控件宽度
HEIGHT: 22px; ——————//* 控件高度
font-family: Tahoma;———//* 内容字体
font-size: small;—————//* 文字大小
font-weight: bold;—————//* 文字粗体
font-style: italic;——————//* 文字斜体
text-align: center;—————//* 文字居中
color: #F00;———————//* 文字颜色
3、字段默认值:用户填写前默认的内容,可以自己修改;

4、内容选项名称:下拉菜单控件的菜单名称显示的内容名称,如:【同意】、【不同意】;
5、内容选项值:下拉菜单控件名称对应的值(不是显示的名称),每个值必须不同,如下图示:

6、列表列宽度:列表宽度为列表控件在显示的时候,这一列的宽度,数值单位是【像素】;
7、列表列类型:列表类型分为【序号】、【文本】、【日期】、【时间】四种类型,根据当前列的需要选择,如下图示:

8、计算公式:计算控件用的公式,所有的公式、符号全部为英文半角字符,公式规则符合php计算编程规则,计算括号只有编程用到的“("和")”,不能有我们自认为的“{”、“}”、“[”、“]”等字符,计算控件公式调用的控件名称均为单行输入框的名称,不能二次调用计算控件名称进行计算。这些注意事项按照B/S模式和php运算规则理解比较容易,请看下面的示例:

计算公式包括: + - * / rmb() ,人民币大写公式【rmb()】是企业版的功能
9、签章验证字段:电子签章验证锁定的字段,详细参考《流程中如何设计电子签章》
三、表单控件设计演示:

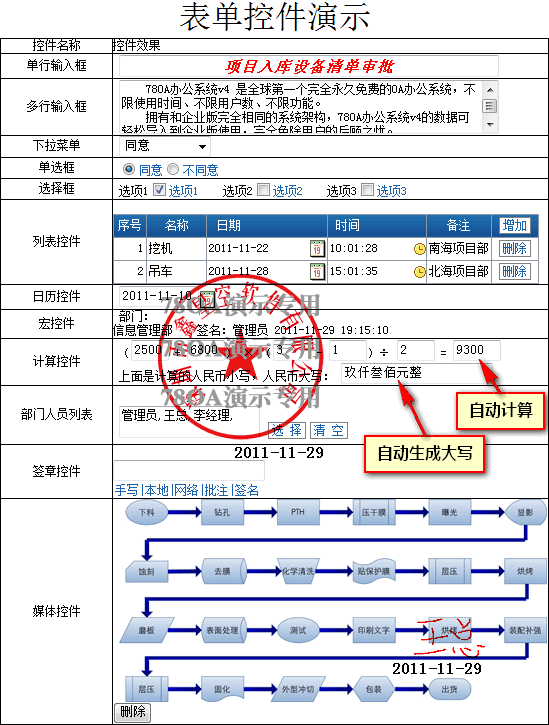
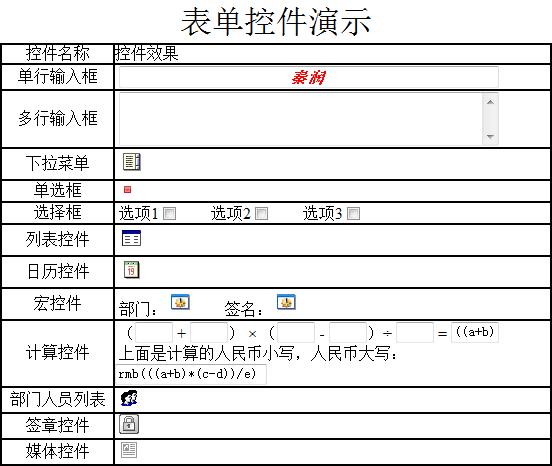
四、表单控件应用效果展示: