接上篇《16.Vue中的路由以及默认路由跳转》
上一篇我们讲解了vue中的路由以及默认路由跳转,本篇我们来继续学习如何通过类似Get请求传值的方式,给路由传递参数。
本系列博文使用的Vue版本:2.6.11
一、动态传参的概念
上一篇我们实现了分别点击“首页”和“新闻”的超链接,然后可以在<router-view>标签位置渲染相应组件的页面内容:

代码:
<template>
<div id="app">
<h2>{{msg}}</h2>
<router-link to="/helloWorld">首页</router-link>
<router-link to="/news">新闻</router-link>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: '你好,vue'
}
}
}
</script>
<style>
</style>
这里的超链接是通过“router-link”标签,和指定to的跳转路径实现的。
如果我们需要从主页面,传递一些参数给新闻和首页进行一些动态数据的加载,该怎么做呢?其实和我们之前通过<a></a>标签实现url的get传值一样,在相应的url地址后面拼接参数即可,只是不像get请求中在"?"后面拼接,是以下面这种格式来传递参数的:
//固定值(xxx是参数值)
<router-link to="/example/xxx">新闻</router-link>
//动态值(key是拼接的动态参数值)
<router-link :to="'/example/'+key">新闻</router-link>
绑定路由时,在相应的路由地址后面指定参数名即可:
const routes = [
{path:'/example/:id',component: Example}
]
获取路由地址中请求参数也很简单,通过“this.$route.params.xxx”或“$route.params.xxx”(xxx是参数名)即可获取动态路由的传值。
二、实现固定值传参
我们这里来实现一个效果,在首页我们将新闻分为“体育新闻”、“娱乐新闻”和“时事新闻”,然后点击不同的新闻类型,在新闻组件页面加载不同类型的新闻内容。首先为首页的新闻新增几个链接,上面拼接参数aid,0是全部,1是体育新闻,2是娱乐新闻,3是时事新闻:
<template>
<div id="app">
<h2>{{msg}}</h2>
<router-link to="/helloWorld">首页</router-link>
<router-link to="/news/0">新闻</router-link>
<router-link to="/news/1">体育新闻</router-link>
<router-link to="/news/2">娱乐新闻</router-link>
<router-link to="/news/3">时事新闻</router-link>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: '你好,vue'
}
}
}
</script>
<style>
</style>
然后在定义路由的router.js中,修改news的路由内容,为其添加aid的参数:
//1、创建组件并引入组件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import News from '@/components/News'
Vue.use(Router)
//2、定义路由
const routes = [
{path:'/helloWorld',component: HelloWorld},
{path:'/news/:aid',component: News},
{path:'/',component: HelloWorld}
]
//3、实例化Router
const router = new Router({
routes
});
//4、暴露组件,在mian.js中引入该router
export default router
然后在新闻组件News.vue页面中,通过“this.$route.params.xxx”参数,获取不同的新闻内容,加载到页面上:
<template>
<div class="News">
<v-header :title="title"></v-header>
<h1>新闻组件</h1>
<ul>
<li v-for="(item,key) in list" :key="key">
{{key}}--{{item}}
</li>
</ul>
</div>
</template>
<script>
import Header from './Header.vue';
export default {
name: 'News',
data () {
return {
title:'新闻头部',
list:['111111','222222','333333']
}
},
components:{
'v-header':Header
},
methods:{
loadList(){
var list1=['体育新闻1','体育新闻2','体育新闻3'];//体育新闻
var list2=['娱乐新闻1','娱乐新闻2','娱乐新闻3'];//娱乐新闻
var list3=['时事新闻1','时事新闻2','时事新闻3'];//时事新闻
var list_all=list1.concat(list2).concat(list3);//所有新闻
//获取动态路由传递的参数,根据参数赋值不同的新闻列表给this.list
var param = this.$route.params.aid;
if(param==1){//加载体育新闻
this.list = list1;
}else if(param==2){//加载娱乐新闻
this.list = list2;
}else if(param==3){//加载时事新闻
this.list = list3;
}else{//默认加载所有新闻
this.list = list_all;
}
}
},
mounted(){
this.loadList();
},
watch: {
$route: "loadList"
}
}
</script>
<style scoped>
</style>
这里我们使用了watch函数(用来监测Vue实例上的数据变动),来监听路由$route的变化,只要路由内容发生变化,就重新加载list的内容。(一开始使用mounted生命周期函数来加载list)
注:需要解决“vue-router同一个页面地址栏参数改变,页面不刷新的问题”
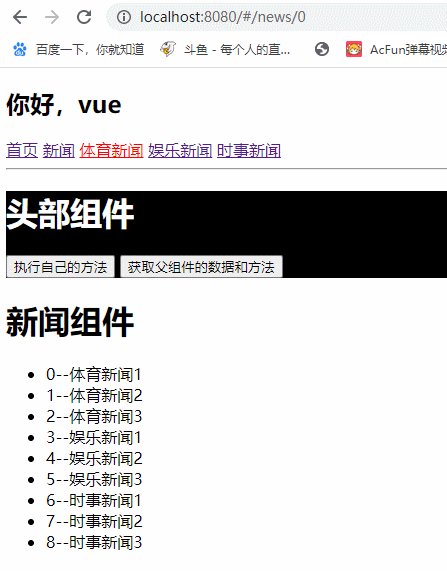
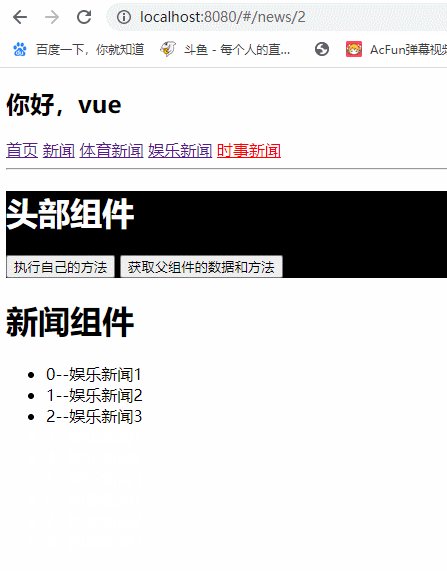
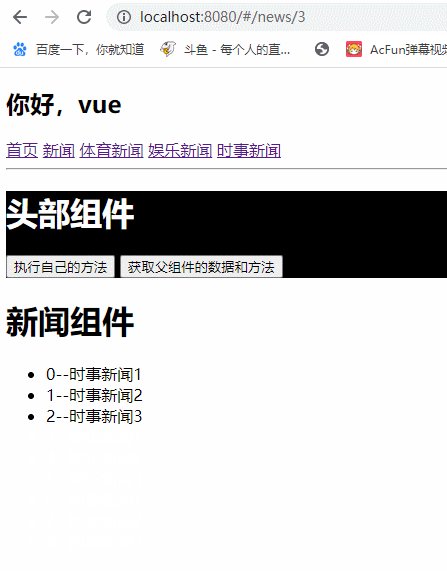
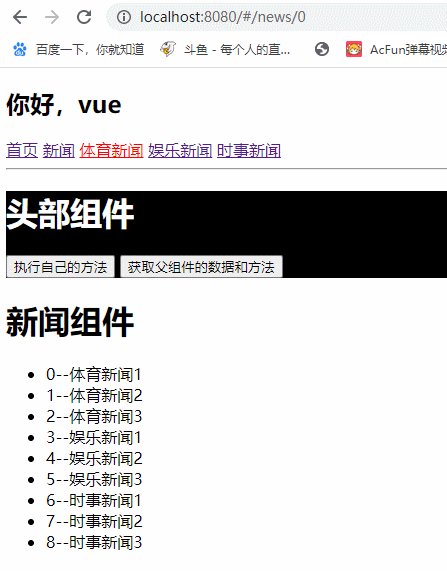
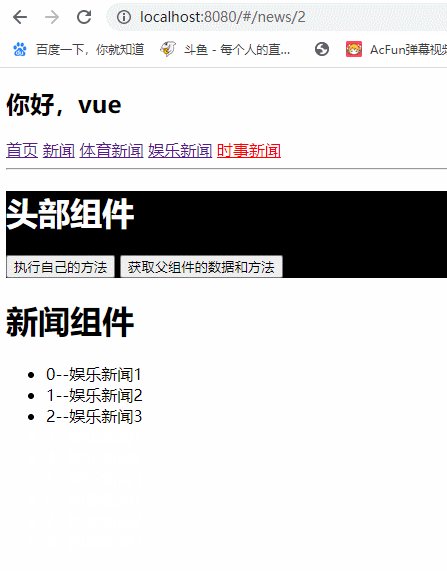
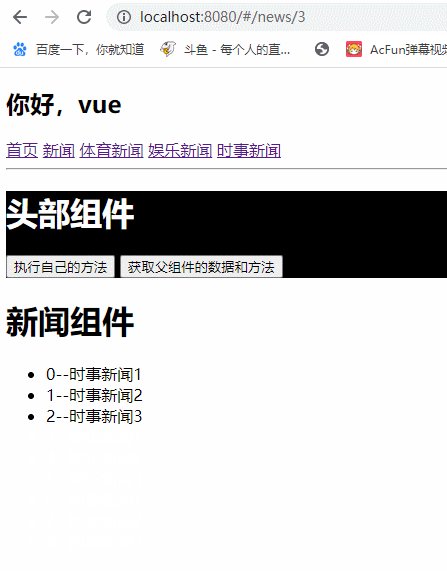
效果:

当我们点击不同的新闻的时候,会根据传参的不同,加载不同的新闻内容。
三、实现动态值传参
上面我们通过固定值进行了传参,有时候我们会遍历列表,而列表中的值往往每一行都是不一样的,此时我们需要使用“:to”来将固定的请求路径和动态参数进行拼接。
我们下面来实现这个效果,上面通过不同的参数值,加载了不同的新闻列表,这里我们实现点击不同的新闻行,跳转到相应的新闻详情页面中。
首先在News.vue中,我们在遍历新闻的时候,给每一行新闻加一个超链接,将其跳转至详情页面,后面以key来作为新闻的id绑定为动态参数:
<h1>新闻组件</h1>
<ul>
<li v-for="(item,key) in list" :key="key">
<router-link :to="'/content/'+key">{{key}}--{{item}}</router-link>
</li>
</ul>
然后在components文件夹下,新增一个新闻详情组件页面Content.vue,编写根据id加载不同内容的详情内容:
<template>
<div class="Content">
<h1>新闻详情页</h1>
<div>{{content}}</div>
</div>
</template>
<script>
export default {
name: 'Content',
data () {
return {
content:'暂无内容'
}
},
mounted(){
//获取动态路由传递的参数
var cid = this.$route.params.cid;
if(cid==0){
this.content = "新闻详情内容00000";
}else if(cid==1){
this.content = "新闻详情内容11111";
}else if(cid==2){
this.content = "新闻详情内容22222";
}else{
this.content = "新闻详情内容>=3";
}
}
}
</script>
<style scoped>
</style>
最后在定义路由的router.js中,新增新闻详情页的路由地址,为其添加cid的参数:
//1、创建组件并引入组件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import News from '@/components/News'
import Content from '@/components/Content'
Vue.use(Router)
//2、定义路由
const routes = [
{path:'/helloWorld',component: HelloWorld},
{path:'/news/:aid',component: News},
{path:'/content/:cid',component: Content},
{path:'/',component: HelloWorld}
]
//3、实例化Router
const router = new Router({
routes
});
//4、暴露组件,在mian.js中引入该router
export default router
效果:

这里我们通过“:to”和动态路由参数实现了新闻详情页面的加载。
四、总结
实现动态路由传值步骤:
1、在绑定路由地址时指定参数
const routes = [
{path:'/example/:id',component: Example}
]
2、在跳转路由地址时指定参数值(固定值或动态值)
//固定值(xxx是参数值)
<router-link to="/example/xxx">新闻</router-link>
//动态值(key是拼接的动态参数值)
<router-link :to="'/example/'+key">新闻</router-link>
3、在跳转页面获取参数值
通过“this.$route.params.xxx”参数获取相应的参数值。
4、刷新页面的值
使用watch函数来监听$route的变化,从而调用内容刷新的方法。
参考:
《IT营:itying.com-2018年Vue2.x 5小时入门视频教程》