接上篇《11、绘制登录组件-数据验证篇》
上一篇我们讲解了如何实现账号密码的数据验证、表单的重置以及登录前的预验证。
本篇我们来讲解点击登录后发起登录请求的操作。
一、进行登录请求
上一篇我们在点击登录按钮前校验了表单内容的合法性,下面我们就根据表单的校验成功与否,来决定是否执行登录。
我们在原来的login方法中,判断表单校验方法中的valid形参,如果是false的时候,就不进行登录请求,如果是true,就进行登录请求:
login(){
this.$refs.loginFormRef.validate((valid)=>{
if(!valid) return;//false 不执行登录
//true执行登录
});
}这里需要调用的是之前接口文档中的login接口:

进行登录需要执行网络服务请求,我们这里使用axios组件。首先在原来的main.js中添加axios的引用(组件已经在项目初始化的时候安装了),指定我们的后台接口的根路径,并将axios对象赋值给全局$http对象:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
//导入全局样式表
import './assets/css/global.css'
import axios from 'axios'
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/' //定义根路径
Vue.prototype.$http = axios //在原型链上给$http赋值为axios对象
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
此时我们回到login方法,这个时候就可以使用axios进行网络请求了:
login(){
this.$refs.loginFormRef.validate(async (valid)=>{
if(!valid) return;//false 不执行登录
//true执行登录
const result = await this.$http.post("login",this.loginFrom);
console.log(result);
});
}因为登录接口需要账号密码,而我们表单中的账号密码信息都封装在loginFrom对象中,所以这里直接传该对象。
然后因为axios的post请求返回的是一个Promise对象,需要用await修饰,然后上面整个方法体要修饰为async同步锁,才能等post请求结束后,result来接收到返回的值。
这里我们先打印出来返回的result数据,看看都是什么信息。
我们要验证接口请求效果,首先保证我们之前的Mysql数据库是启动状态:

然后启动后台NodeJS服务:

服务启动成功后,我们启动vue前端项目,在登录页面输入账号密码试试:

F12打开开发者工具,可以看到axios为我们封装好的返回对象,其中data就是服务端的返回信息。
我们可以看到data中的data是数据,meta是提示信息,我们可以用解构表达式只接受data参数,并赋值给一个对象,打印出来:
login(){
this.$refs.loginFormRef.validate(async (valid)=>{
if(!valid) return;//false 不执行登录
//true执行登录
const {data:res} = await this.$http.post("login",this.loginFrom);
console.log(res);
});
}再次请求,可以看到返回的两个参数的内容:

二、提示用户登录结果
通过观看API文档可以知道,当status为200的时候,是登录成功,其余都是登录失败,我们可以加一个判断,给用户一个弹框反馈:
login(){
this.$refs.loginFormRef.validate(async (valid)=>{
if(!valid) return;//false 不执行登录
//true执行登录
const {data:res} = await this.$http.post("login",this.loginFrom);
console.log(res);
if(res.meta.status !== 200) return alert("登录失败!");
alert("登录成功!");
});
}效果:

这里的弹框非常丑陋,我们需要用到elementUI中的Message消息提示组件,分为四张,分别显示「成功、警告、消息、错误」的带颜色效果浮窗:

样例代码:
<template>
<el-button :plain="true" @click="open2">成功</el-button>
</template>
<script>
export default {
methods: {
open1() {
this.$message('这是一条消息提示');
},
open2() {
this.$message({
message: '恭喜你,这是一条成功消息',
type: 'success'
});
},
open3() {
this.$message({
message: '警告哦,这是一条警告消息',
type: 'warning'
});
},
open4() {
this.$message.error('错了哦,这是一条错误消息');
}
}
}
</script>
我们来编写一下,首先在element.js中引入我们的Message组件:
import Vue from 'vue'
import { Button } from 'element-ui'
import {Form,FormItem} from 'element-ui'
import {Input} from 'element-ui'
import {Message} from 'element-ui' //弹框提示组件
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.prototype.$message = Message //给原生链上的$message指定为Message
然后修改刚刚的login方法,根据不同的登录反馈结果,显示不同的弹框:
login(){
this.$refs.loginFormRef.validate(async (valid)=>{
if(!valid) return;//false 不执行登录
//true执行登录
const {data:res} = await this.$http.post("login",this.loginFrom);
console.log(res);
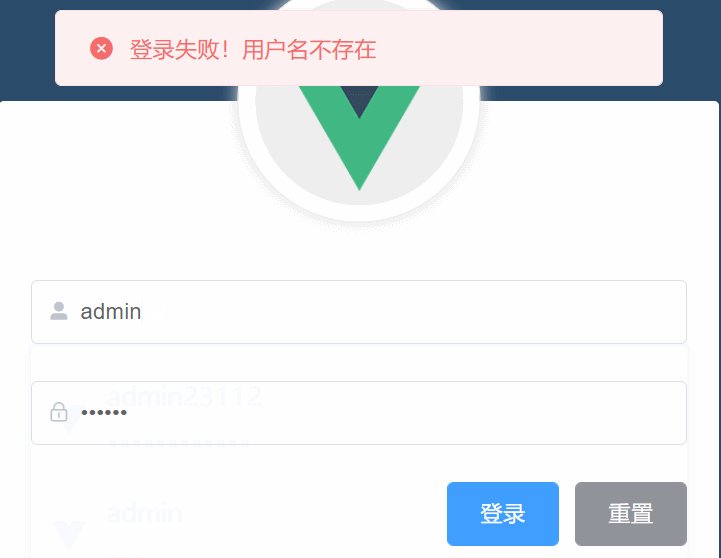
if(res.meta.status !== 200) return this.$message.error("登录失败!"+res.meta.msg);
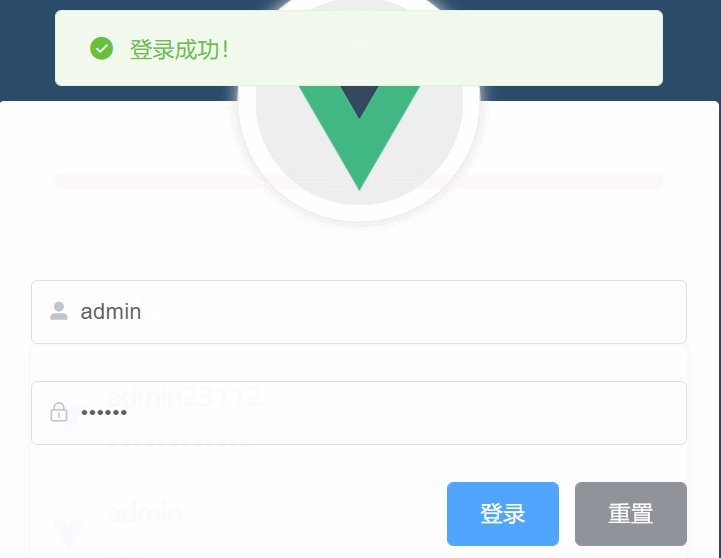
this.$message.success("登录成功!");
});
}效果:

至此,我们的登录请求部分编写完成。
下一篇我们来处理进登录成功之后的行为。
参考:黑马程序员Vue项目实战教学视频