为什么大部分国外网站内链接不用
target="_blank"新窗口打开?Google 都是当前窗口打开;Baidu/Bing 都是新窗口打开。
- 用户将无法控制它在本页打开还是新窗口打开。
- 新窗口打开使任务栏更加地拥挤。
- 新窗口打开增加浏览器资源的消耗。
- 新窗口打开是后退按钮变得不可用。
- 用户更加期望新页面在当页载入
以上,并不是我们讨论的重点!作为安全公司,我们关注重点在于安全、安全、安全!
涉及内容:
-
<a href=" target="_blank">李刚的学习专栏</a> -
window.open(strUrl, strWindowName, [strWindowFeatures])
网络钓鱼
Phishing,攻击者利用欺骗性的电子邮件和伪造的 Web 站点来进行网络诈骗活动,受骗者往往会泄露自己的私人资料,如信用卡号、银行卡账户、身份证号等内容。诈骗者通常会将自己伪装成网络银行、在线零售商和信用卡公司等可信的品牌,骗取用户的私人信息。
场景:浏览某个网站,随后打开了新窗口,结果这个新窗口神不知鬼不觉地把原来的网页地址改了(重定向到一个仿冒网页)。等你回到那个钓鱼页面,已经伪装成登录页,要求输入登录凭据。你可能不会注意到这一点,因为焦点位于新窗口中的恶意页面上,而重定向发生在后台。稀里糊涂把账号密码输进去了~
parent 与 opener
-
<iframe> 中提供了一个用于父子页面交互的对象 window.parent,我们可以通过该对象来从框架中的页面访问父级页面的 window - 新打开的窗口,可直接使用
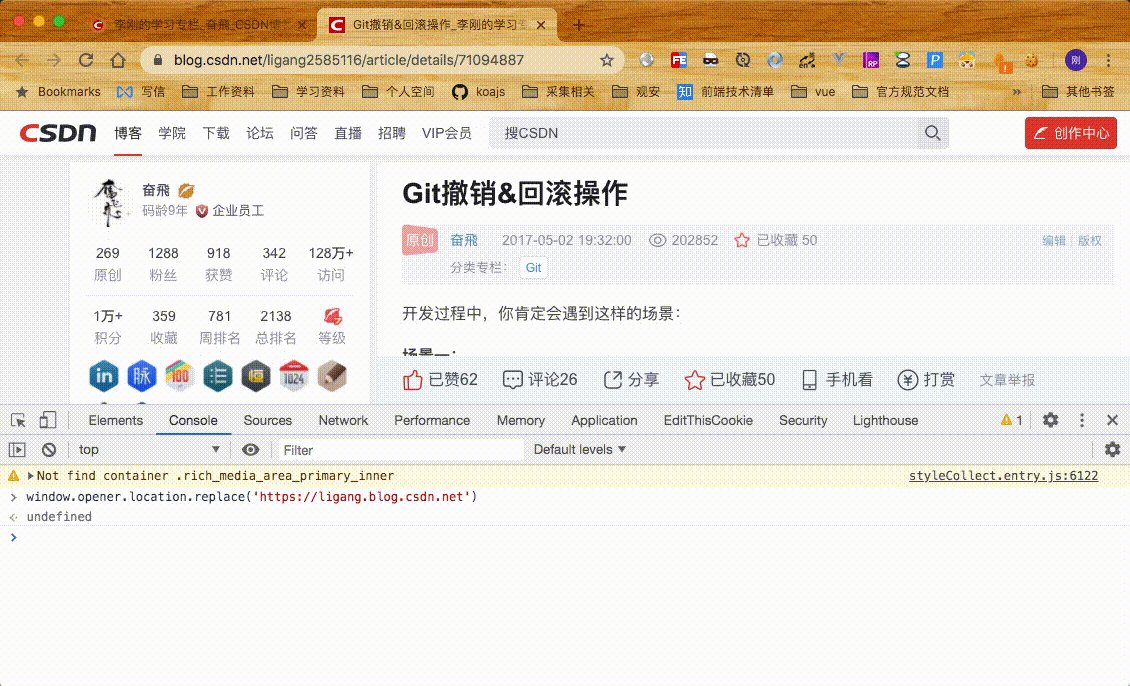
window.opener 来访问来源页面的 window 对象
浏览器提供了完整的跨域保护,在域名相同时,parent 对象和 opener 对象实际上就直接是上一级的 window 对象;而当域名不同时,parent 和 opener 则是经过包装的一个 global 对象。这个 global 对象仅提供非常有限的属性访问,并且在这仅有的几个属性中,大部分也都是不允许访问的。

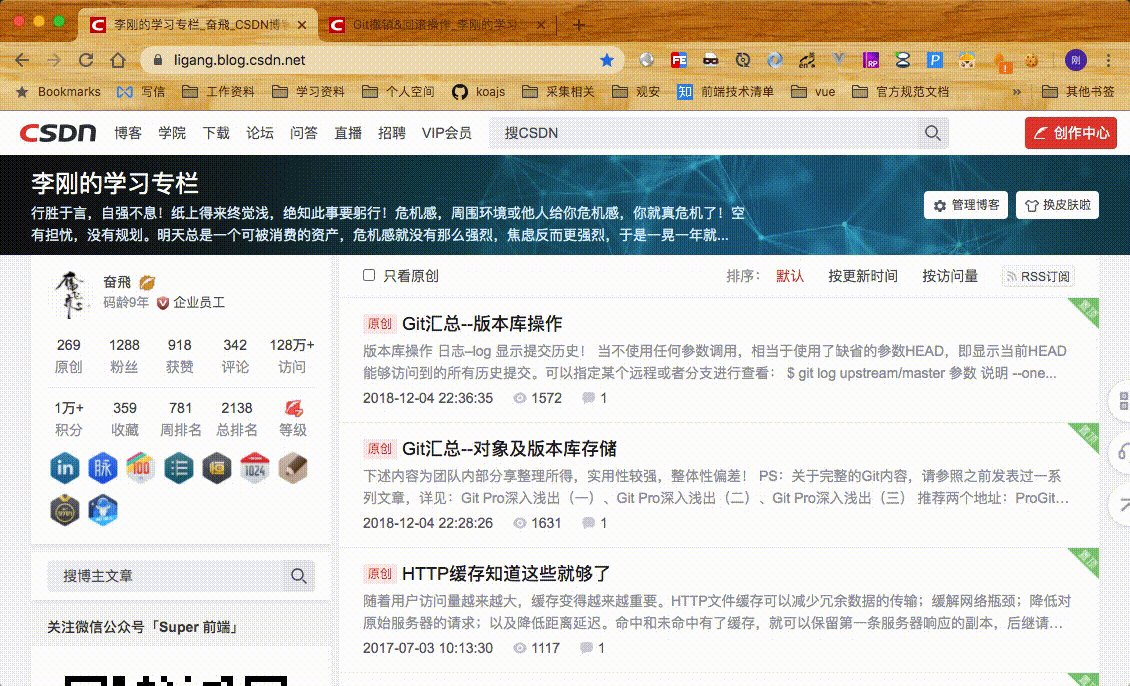
如果,你的网站上有一个链接,使用了 target="_blank",那么一旦用户点击这个链接并进入一个新的标签,新标签中的页面如果存在恶意代码,就可以将你的网站直接导航到一个虚假网站。此时,如果用户回到你的标签页,看到的就是被替换过的页面了。
之前打开的窗口被导航到了 。

防御
代码控制
<iframe> 直接使用 sandbox 属性
noreferrer
可以使用 <a> 标签的 rel 属性来指定 rel="noreferrer" 来隐藏 referer

noopener
浏览器导航到目标资源,而无需授予对打开它的文档的新浏览上下文访问权限-通过不设置Window打开的窗口上的.opener属性(它返回null)。
JavaScript
性能
通过target="_blank"打开的新窗口,跟原来的页面窗口共用一个进程。如果这个新页面执行了一大堆性能不好的 JavaScript 代码,占用了大量系统资源,那你原来的页面也会受到池鱼之殃。 – Baidu而来
参考地址
- https://mp.weixin.qq.com/s/BN0myVrOTl9LpuKJG5C9RQ
- https://github.com/vuejs/vue-router/issues/1280
- https://www.zhihu.com/question/20162882
- https://mathiasbynens.github.io/rel-noopener/





















