<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<th:block th:include="include :: header('修改活动')"/>
</head>
<body>
<form class="layui-form" th:object="${xddActivity}">
<div class="mainBox">
<div class="main-container">
<input name="id" th:field="*{id}" type="hidden">
<div class="layui-form-item">
<label class="layui-form-label layui-required">标题:</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="required" th:field="*{title}" placeholder="请输入标题" class="layui-input"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-required">封面图片:</label>
<div class="layui-input-block">
<div class="layui-upload">
<button type="button" class="layui-btn" id="imgButton">上传图片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" onclick="showBigImage(this)" id="imgFor" style="width: 200px">
</div>
</div>
<input type="hidden" lay-verify="required" name="imgUrl" id="imgUrl" th:field="*{imgUrl}" placeholder="请输入图片" class="layui-input"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-required">活动跳转类型:</label>
<div class="layui-input-block">
<select name="activityType" dict-code="input" th:attr="default-value=*{activityType}">
<option value="1">富文本</option>
<option value="2">外部链接</option>
<option value="3">内部路由</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">富文本内容:</label>
<div class="layui-input-block">
<textarea name="content" th:field="*{content}" id="content"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">广告跳转路径:</label>
<div class="layui-input-block">
<input type="text" name="activityUrl" th:field="*{activityUrl}" placeholder="请输入广告跳转路径"
class="layui-input"/>
</div>
</div>
</div>
</div>
<div class="bottom">
<div class="button-container">
<button type="submit" class="layui-btn layui-btn-normal layui-btn-sm" lay-submit=""
lay-filter="activity-update">
<i class="layui-icon layui-icon-ok"></i>
提交
</button>
<button type="reset" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon layui-icon-refresh"></i>
重置
</button>
</div>
</div>
</form>
</body>
<th:block th:include="include :: footer"/>
<script th:inline="javascript">
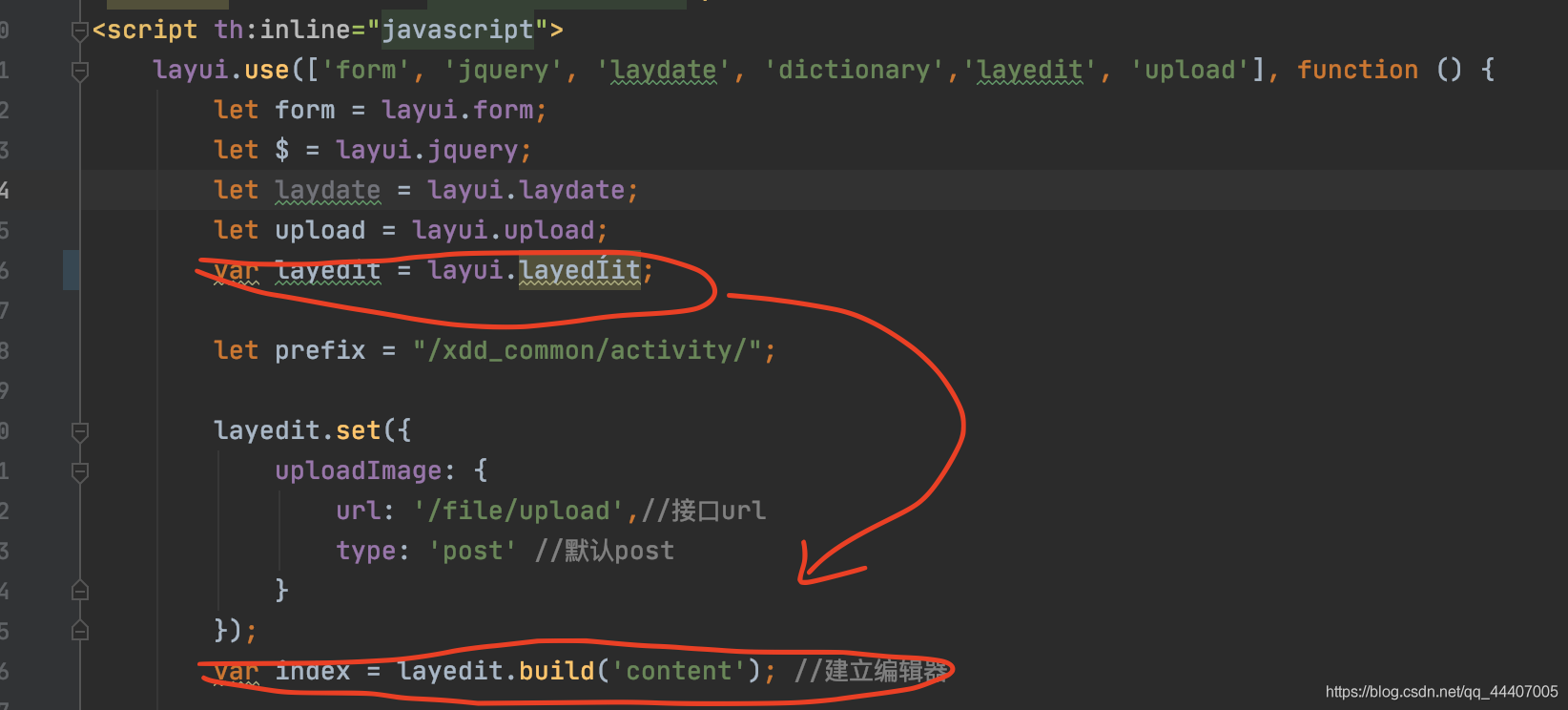
layui.use(['form', 'jquery', 'laydate', 'dictionary','layedit', 'upload'], function () {
let form = layui.form;
let $ = layui.jquery;
let laydate = layui.laydate;
let upload = layui.upload;
var layedit = layui.layedit;
let prefix = "/xdd_common/activity/";
layedit.set({
uploadImage: {
url: '/file/upload',//接口url
type: 'post' //默认post
}
});
var index = layedit.build('content'); //建立编辑器
//常规使用 - 普通图片上传
upload.render({
elem: '#imgButton'
, url: '/file/upload' //改成您自己的上传接口
, done: function (res, index, upload) {
//如果上传失败
if (res.code > 0) {
alert("上传失败,请稍后再试")
}
//上传成功的一些操作
$("#imgFor").attr('src', res.data.src)
$("#imgUrl").val(res.data.src)
}, error: function () {
//演示失败状态,并实现重传
alert("上传失败,请稍后再试")
}
});
var xddActivity = [[${xddActivity}]];
$("#imgFor").attr('src', xddActivity.imgUrl)
form.on('submit(activity-update)', function (data) {
for (var key in data.field) {
var type = $(data.form).find("input[name='" + key + "']").attr("type");
if (type == "checkbox") {
var value = "";
$(data.form).find("input[name='" + key + "']:checked").each(function () {
value += $(this).val() + ",";
})
if (value != "") {
value = value.substr(0, value.length - 1);
data.field[key] = value;
}
}
}
data.field.content = layedit.getContent(index);
$.ajax({
url: prefix + 'update',
data: JSON.stringify(data.field),
dataType: 'json',
contentType: 'application/json',
type: 'put',
success: function (result) {
if (result.success) {
layer.msg(result.msg, {icon: 1, time: 1000}, function () {
parent.layer.close(parent.layer.getFrameIndex(window.name));
parent.layui.table.reload("activity-table");
});
} else {
layer.msg(result.msg, {icon: 2, time: 1000});
}
}
})
return false;
});
});
</script>
</html>
图片
th:field:绑定后台对象和后台数据
隐藏域存放图片地址
<div class="layui-form-item">
<label class="layui-form-label layui-required">封面图片:</label>
<div class="layui-input-block">
<div class="layui-upload">
<button type="button" class="layui-btn" id="imgButton">上传图片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" onclick="showBigImage(this)" id="imgFor" style="width: 200px">
</div>
</div>
<input type="hidden" lay-verify="required" name="imgUrl" id="imgUrl" th:field="*{imgUrl}" placeholder="请输入图片" class="layui-input"/>
</div>
</div>
上传成功后 回显
//常规使用 - 普通图片上传
upload.render({
elem: '#imgButton'
, url: '/file/upload' //改成您自己的上传接口
, done: function (res, index, upload) {
//如果上传失败
if (res.code > 0) {
alert("上传失败,请稍后再试")
}
//上传成功的一些操作
$("#imgFor").attr('src', res.data.src)
$("#imgUrl").val(res.data.src)
}, error: function () {
//演示失败状态,并实现重传
alert("上传失败,请稍后再试")
}
});
var xddActivity = [[${xddActivity}]];
$("#imgFor").attr('src', xddActivity.imgUrl)
富文本
<div class="layui-form-item">
<label class="layui-form-label">富文本内容:</label>
<div class="layui-input-block">
<textarea name="content" th:field="*{content}" id="content"></textarea>
</div>
</div>






















