先前有人私信我说上传有问题,博主确认了下,发现是路径的问题,把Object-C的代码转变成Swift后路径就出了问题,不知道原因,推测可能是Swift本身的问题,所以博主换了一种路径方式,大家注意,关于路径和文件操作的,后面博主要写一篇博客来进行说明,有兴趣的可以看看,或者自己查查资料。
上一篇中列出了Alamofire中GET和POST的使用方法,这里来介绍如何用Alamofire以表单形式来上传头像。
前面写过一篇Object-C的上传头像,这里代码是一样的,只是语言
下面来看看用Swift怎么来上传头像:

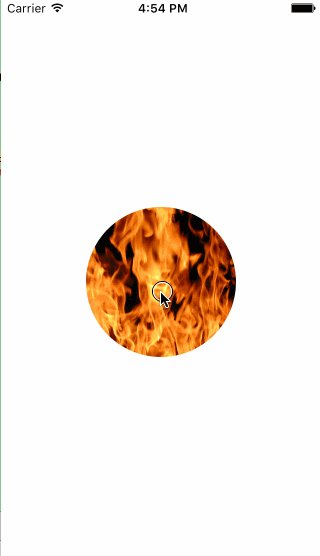
1.可拍照,可选择相册中图片:
AlertController前面单独说过,我们不陌生,需要看的就是UIImagePickerController了,
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
let actionSheet = UIAlertController(title: "上传头像", message: nil, preferredStyle: .ActionSheet)
let cancelBtn = UIAlertAction(title: "取消", style: .Cancel, handler: nil)
let takePhotos = UIAlertAction(title: "拍照", style: .Destructive, handler: {
(action: UIAlertAction) -> Void in
//判断是否能进行拍照,可以的话打开相机
if UIImagePickerController.isSourceTypeAvailable(.Camera) {
let picker = UIImagePickerController()
picker.sourceType = .Camera
picker.delegate = self
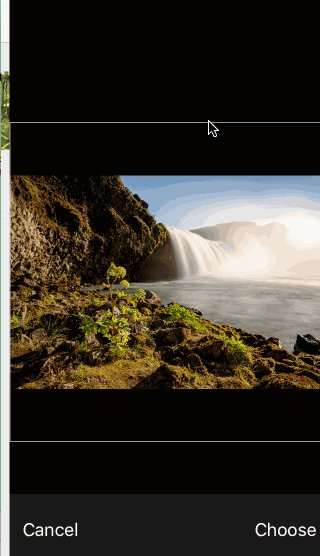
picker.allowsEditing = true
self.presentViewController(picker, animated: true, completion: nil)
}
else
{
print("模拟其中无法打开照相机,请在真机中使用");
}
})
let selectPhotos = UIAlertAction(title: "相册选取", style: .Default, handler: {
(action:UIAlertAction)
-> Void in
//调用相册功能,打开相册
let picker = UIImagePickerController()
picker.sourceType = .PhotoLibrary
picker.delegate = self
picker.allowsEditing = true
self.presentViewController(picker, animated: true, completion: nil)
})
actionSheet.addAction(cancelBtn)
actionSheet.addAction(takePhotos)
actionSheet.addAction(selectPhotos)
self.presentViewController(actionSheet, animated: true, completion: nil)
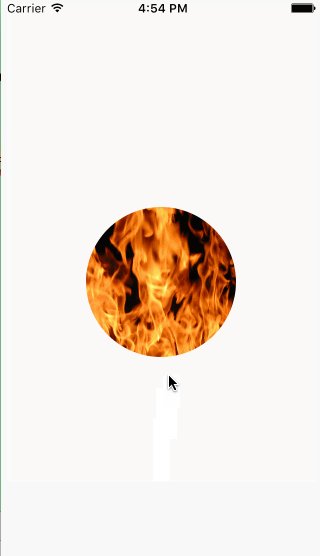
}2.选择一张照片后进入代理方法
func imagePickerController(picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : AnyObject]) {
let type: String = (info[UIImagePickerControllerMediaType] as! String)
//当选择的类型是图片
if type == "public.image"
{
//修正图片的位置
let image = self.fixOrientation((info[UIImagePickerControllerOriginalImage] as! UIImage))
//先把图片转成NSData
let data = UIImageJPEGRepresentation(image, 0.5)
//这里为先前的写法,在Swift中路径有变化
//--------------------------------------------------//
**//图片保存的路径
//这里将图片放在沙盒的documents文件夹中
let DocumentsPath:String = NSHomeDirectory().stringByAppendingString("Documents")
//文件管理器
let fileManager = NSFileManager.defaultManager()
//把刚刚图片转换的data对象拷贝至沙盒中 并保存为image.png
try! fileManager.createDirectoryAtPath(DocumentsPath, withIntermediateDirectories: true, attributes: nil)
fileManager.createFileAtPath(DocumentsPath + "/image.png", contents: data, attributes: nil)
//得到选择后沙盒中图片的完整路径
let filePath = DocumentsPath + "/image.png"**
//--------------------------------------------------//
//图片保存的路径
//这里将图片放在沙盒的documents文件夹中
//Home目录
let homeDirectory = NSHomeDirectory()
let documentPath = homeDirectory + "/Documents"
//文件管理器
let fileManager: NSFileManager = NSFileManager.defaultManager()
//把刚刚图片转换的data对象拷贝至沙盒中 并保存为image.png
do {
try fileManager.createDirectoryAtPath(documentPath, withIntermediateDirectories: true, attributes: nil)
}
catch let error {
}
fileManager.createFileAtPath(documentPath.stringByAppendingString("/image.png"), contents: data, attributes: nil)
//得到选择后沙盒中图片的完整路径
let filePath: String = String(format: "%@%@", documentPath, "/image.png")
print("filePath:" + filePath)
Alamofire.upload(.POST, "http://192.168.3.16:9060/client/updateHeadUrl", multipartFormData: { multipartFormData in
let lastData = NSData(contentsOfFile: filePath)
multipartFormData.appendBodyPart(data: lastData!, name: "image")
}, encodingCompletion: { response in
picker.dismissViewControllerAnimated(true, completion: nil)
switch response {
case .Success(let upload, _, _):
upload.responseJSON(completionHandler: { (response) in
print(response)
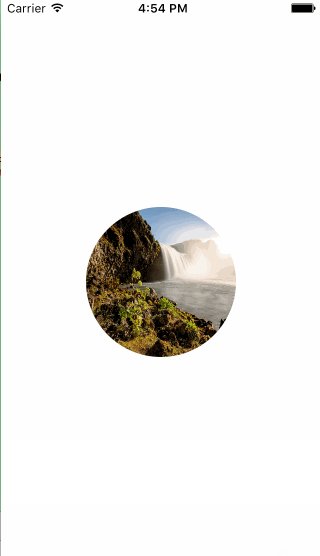
self.imageView.image = UIImage(data: data!)
})
case .Failure(let encodingError):
print(encodingError)
}
})
}
}3.你会发现有时候上传的图片是旋转了90度的,下面来修正照片位置:
func fixOrientation(aImage: UIImage) -> UIImage {
// No-op if the orientation is already correct
if aImage.imageOrientation == .Up {
return aImage
}
// We need to calculate the proper transformation to make the image upright.
// We do it in 2 steps: Rotate if Left/Right/Down, and then flip if Mirrored.
var transform: CGAffineTransform = CGAffineTransformIdentity
switch aImage.imageOrientation {
case .Down, .DownMirrored:
transform = CGAffineTransformTranslate(transform, aImage.size.width, aImage.size.height)
transform = CGAffineTransformRotate(transform, CGFloat(M_PI))
case .Left, .LeftMirrored:
transform = CGAffineTransformTranslate(transform, aImage.size.width, 0)
transform = CGAffineTransformRotate(transform, CGFloat(M_PI_2))
case .Right, .RightMirrored:
transform = CGAffineTransformTranslate(transform, 0, aImage.size.height)
transform = CGAffineTransformRotate(transform, CGFloat(-M_PI_2))
default:
break
}
switch aImage.imageOrientation {
case .UpMirrored, .DownMirrored:
transform = CGAffineTransformTranslate(transform, aImage.size.width, 0)
transform = CGAffineTransformScale(transform, -1, 1)
case .LeftMirrored, .RightMirrored:
transform = CGAffineTransformTranslate(transform, aImage.size.height, 0)
transform = CGAffineTransformScale(transform, -1, 1)
default:
break
}
// Now we draw the underlying CGImage into a new context, applying the transform
// calculated above.
//这里需要注意下CGImageGetBitmapInfo,它的类型是Int32的,CGImageGetBitmapInfo(aImage.CGImage).rawValue,这样写才不会报错
let ctx: CGContextRef = CGBitmapContextCreate(nil, Int(aImage.size.width), Int(aImage.size.height), CGImageGetBitsPerComponent(aImage.CGImage), 0, CGImageGetColorSpace(aImage.CGImage), CGImageGetBitmapInfo(aImage.CGImage).rawValue)!
CGContextConcatCTM(ctx, transform)
switch aImage.imageOrientation {
case .Left, .LeftMirrored, .Right, .RightMirrored:
// Grr...
CGContextDrawImage(ctx, CGRectMake(0, 0, aImage.size.height, aImage.size.width), aImage.CGImage)
default:
CGContextDrawImage(ctx, CGRectMake(0, 0, aImage.size.width, aImage.size.height), aImage.CGImage)
}
// And now we just create a new UIImage from the drawing context
let cgimg: CGImageRef = CGBitmapContextCreateImage(ctx)!
let img: UIImage = UIImage(CGImage: cgimg)
return img
}以上方法亲测无误,需要的小伙伴放入正确的地址来进行测试。
Demo下载地址:https://github.com/codeliu6572/Swift_upload_headerImage























