js 获取浏览器显示内容的宽度和高度
原创
©著作权归作者所有:来自51CTO博客作者Marydon的原创作品,请联系作者获取转载授权,否则将追究法律责任
获取浏览器屏幕显示d的网页宽度
/**
* 得到浏览器显示的屏幕高度
*/
function getViewHeight() {
if (window.innerHeight != window.undefined)
return window.innerHeight;
if (document.compatMode == 'CSS1Compat')
return document.documentElement.clientHeight;
if (document.body)
return document.body.clientHeight;
return window.undefined;
}
获取浏览器屏幕显示的网页高度
/**
* 得到浏览器显示的屏幕宽度
*/
function getViewWidth() {
if (window.innerWidth != window.undefined)
return window.innerWidth;
if (document.compatMode == 'CSS1Compat')
return document.documentElement.clientWidth;
if (document.body)
return document.body.clientWidth;
}
滚动到屏幕底部,执行一些操作
window.onscroll = function() {
//获取被卷去高度
var scrollTop = document.body.scrollTop;
//获取窗口高度(可见区域高度)
var windowHeight = document.documentElement.clientHeight;
//获取文档高度
var documentHeight = document.body.scrollHeight;
if (scrollTop + windowHeight >= documentHeight) {
$('#nomore').show();
//发送Ajax请求获取分页数据
}
} 说明:jQuery实现方式见文章-js与jQuery实现方式对比汇总
2022年1月6日16:37:26
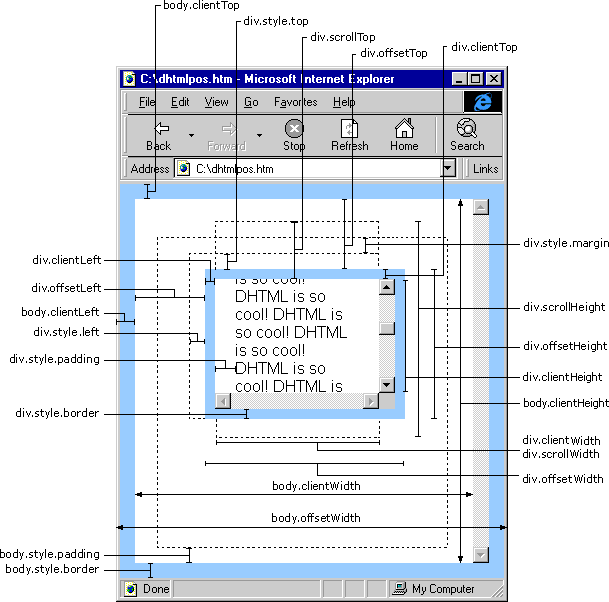
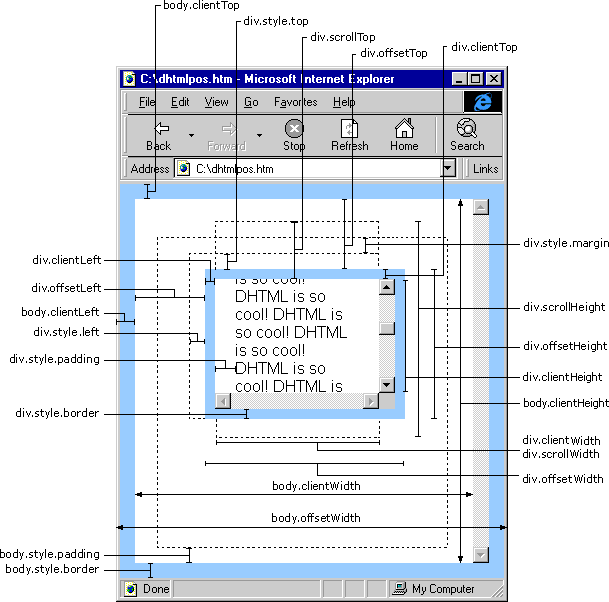
scrollWidth:对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)。
clientWidth:对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
offsetWidth:对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。

2023年1月29日17:39:45
高度和宽度,css也可以进行计算。
通过计算函数calc()来实现。
height: calc(100% - 48px);
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
作者:Marydon