前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
CSS transition
定义和用法
transition:过渡,是一个简写属性,用于设置四个过渡属性:
- transition-property:过渡效果的CSS属性名称
- transition-duration:过渡效果持续时间,尽量>=0
- transition-timing-function:过渡效果的速度曲线
- transition-delay:过渡效果延迟触发时间
注:请始终设置 transition-duration 属性大于0。否则时长为 0,就不会产生过渡效果。
语法:

四种属性的详细定义:

transition-property
说明:规定应用过渡效果的 CSS 属性的名称。(当指定的 CSS 属性改变时,过渡效果将开始)。
提示:过渡效果通常在用户将鼠标指针浮动到元素上时发生。
注:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
语法:

transition-property可能的值:
- none:没有属性会获得过渡效果
- all:所有属性都将获得过渡效果
- property:定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔
注:property是指css属性的名称,比如width、height之类的,是泛指,不要写成:transition-property:property,正确应该是transition-property:width、transition-property:width,height

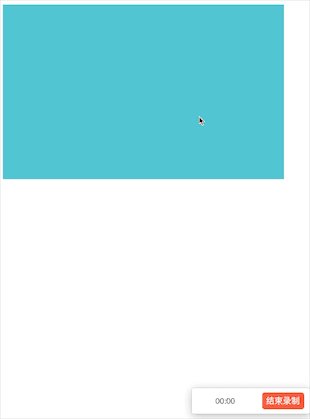
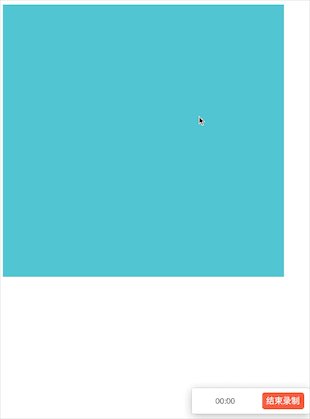
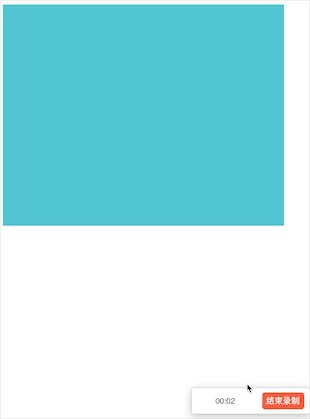
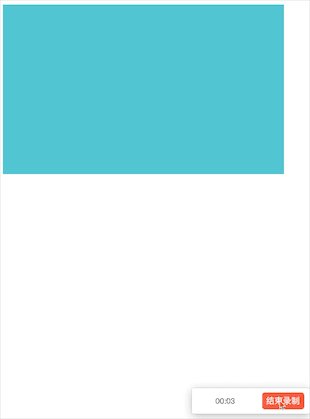
示例
效果图如下:

其中
可以合写为:
如果在transition中不写height,但是在hover那里指出过渡的属性,效果也是一样的(这是因为transition那里不写,默认是all,也就是所有属性都需要进行过渡,但是在hover那里设置过渡变化只有height,所以高度还是会变化的)
但是如果写为:
结果会是高度发生了变化,因为经过在transition中声明width属性过渡,但是在hover中,并没有说明width的变化,而声明了height的变化,所以高度发生变化,而宽度不会

transition-duration
说明:过渡持续时间
如果为0,则观察不到过渡效果,一般设置大于0
transition-timing-function
说明:过渡效果的速度曲线。
该属性允许过渡效果随着时间来改变其速度。
有以下一些值:

transition-delay
说明:定过渡效果何时开始。默认数值为0。
transition-delay 值以秒或毫秒计。
结语
学习:
结合教程学习基础,同时再动手敲代码。
上述理解仅为个人理解,如有不正确的地方,欢迎您的指出~






















