vue3---混入,mixins,混入的代码其实跟vue2是一样的,全局混入,局部混入
原创
©著作权归作者所有:来自51CTO博客作者wx6375cd1abf2fb的原创作品,请联系作者获取转载授权,否则将追究法律责任
官方说明:
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。
一个混入对象可以包含任意组件选项。当组件使用混入对象时,
所有混入对象的选项将被“混合”进入该组件本身的选项。
理解全局混入:
vue2和vue3对混入的见解:
在vue2.0中一些可复用的逻辑可以使用mixins来封装,当是需要考虑逻辑代码冲突问题。
vue3.0的组合API很好的解决了这个问题,就不在推荐使用mixins了。
尤雨溪也不推荐在vue3中使用混入,因为组合式API已经很好的解决了这个问题
全局混入代码:
app.vue
<template>
<div id="container3">
</div>
</template>
<script>
export default {
name: "",
setup() {
return {};
},
};
</script>
<style lang='less' scoped>
</style>
main.js:
// 以前main.js的作用是创建一个根实例,现在是创建一个vue应用
// 1、导入createApp函数
import { createApp } from "vue";
// 2、 编写一个根组件App.vue,导入进来
import App from "./App.vue";
// 3、基于根组件创建应用实例
const app = createApp(App);
// 4、挂载到index.html的#app容器
// vue2.0 Vue.mixin({ 全局混入的选项对象 })
// vue3.0 app.mixin({ 全局混入的选项对象 })
app.mixin({
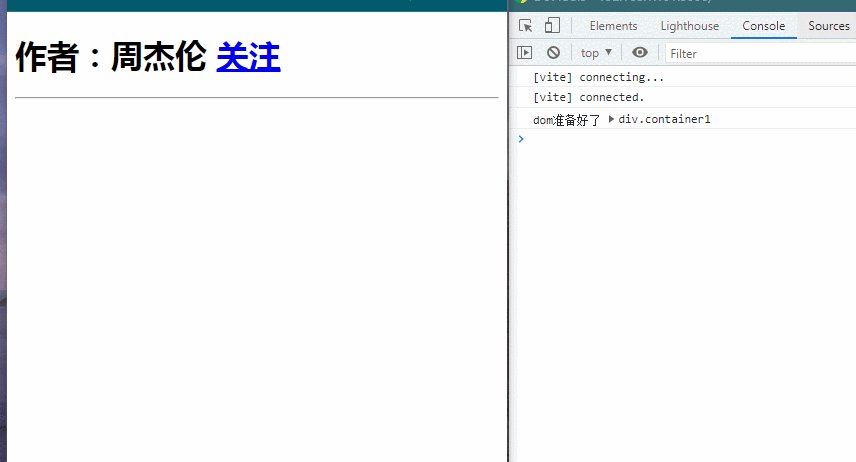
// 需求:在任何组件 dom 准备好的时候打印一句话
mounted() {
this.say()
},
methods: {
say() {
// $el是组件的根元素
console.log("dom准备好了", this.$el);
},
},
});
app.mount("#app");
打印:

局部混入代码:
mixins.vue:
// 配置对象
export const followMixin = {
data () {
return {
loading: false
}
},
methods: {
followFn () {
this.loading = true
// 模拟请求
setTimeout(()=>{
// 省略请求代码
this.loading = false
},2000)
}
}
}
app.vue:
<template>
<div class="container1">
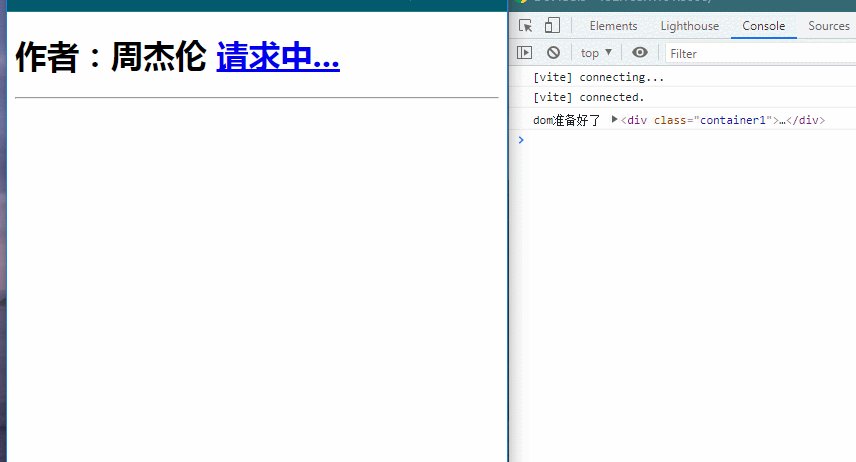
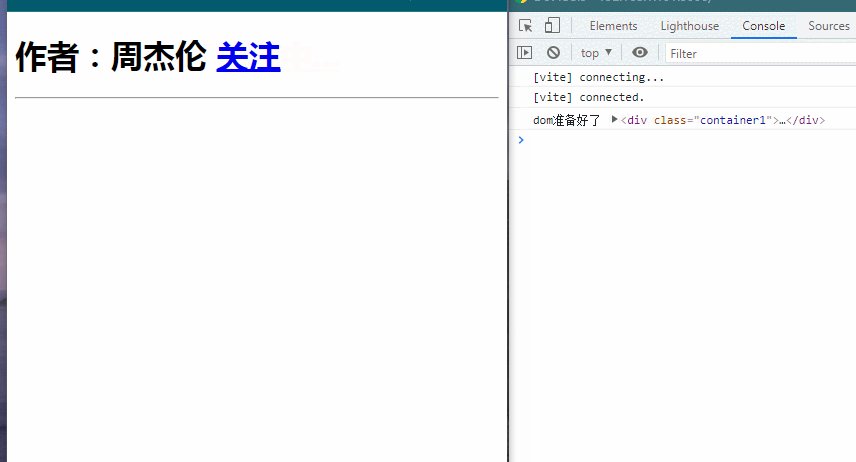
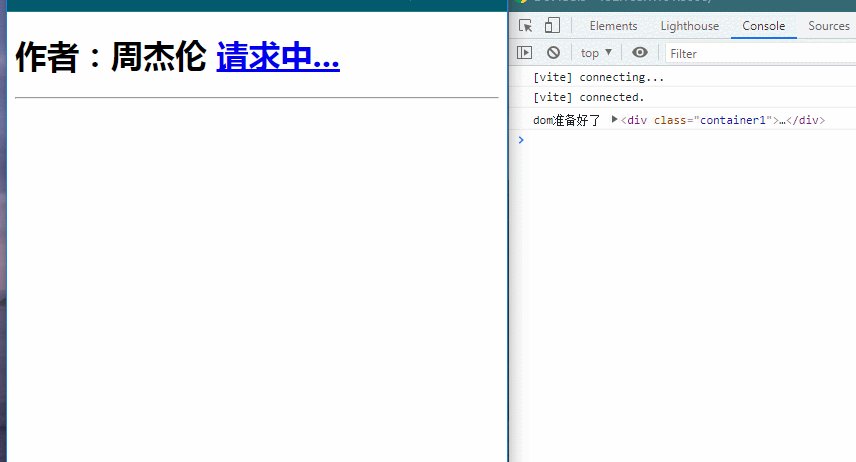
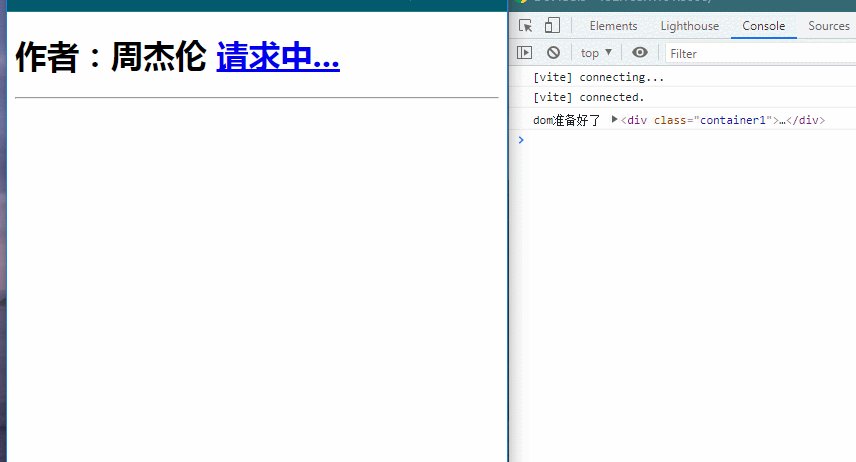
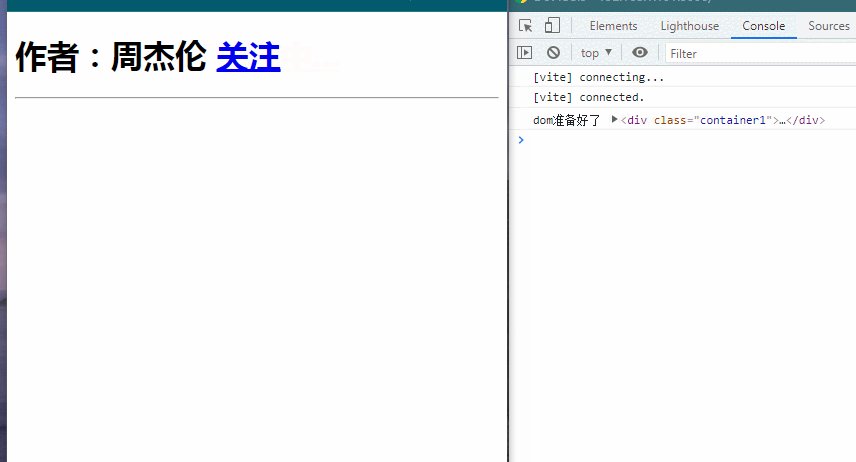
<h1> 作者:周杰伦 <a href="javascript:;" @click="followFn">{{loading?'请求中...':'关注'}}</a> </h1>
<hr>
</div>
</template>
<script>
import {followMixin} from './mixins'
export default {
name: 'App',
components: {
},
mixins: [followMixin]
}
</script>

具体的使用场景
组件跟ui相关联,
混入跟逻辑有关,如下图的关注功能是非常适合进行混入的