前言: 通过模仿进度条进度,来练习使用过渡动画。
HTML代码如下
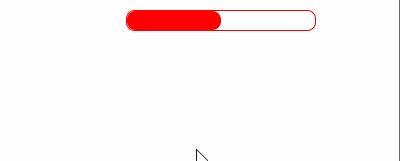
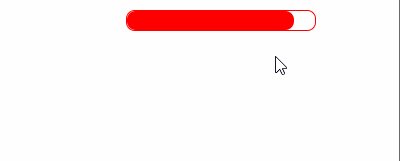
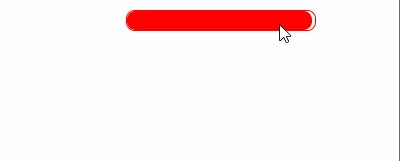
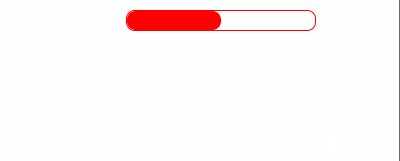
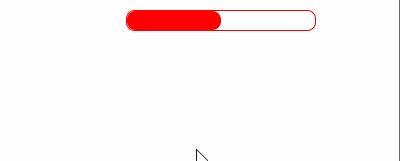
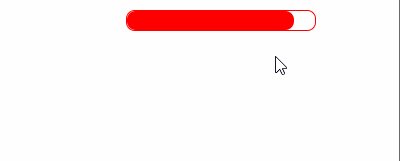
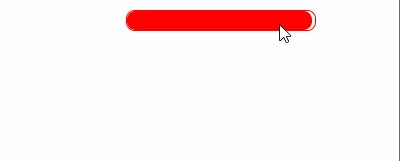
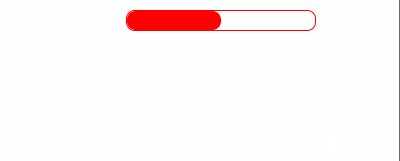
具体效果如下:


前言: 通过模仿进度条进度,来练习使用过渡动画。
HTML代码如下
具体效果如下:

下一篇:Java 中Math类的使用
用 css 实现多字符模拟加载动画效果。
借助 css transition 属性绘制出一个背景收缩交互的一个按钮。
css动画箭头上线转动切换效果
保持心中的那道光 未来有人可能借助这道光走出黑暗.前言:我们使用前端框架为ElementUI,和bootstrap差不多,但更适合VUE双向数据绑定和组件化的特性。ElementUI官网: https://element.eleme.cn/#/zh-CN/component/installation熟悉bootstrap的话,上手很快,ElementUI基本就是在bootstrap的基
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M