文章目录
- 1、简介
- 2、功能展示
1、简介
QLabel 对象 作为一个占位符 可以显示不可编辑的文本或者图片,也可以放置一个gif 动画,还可以被用作提示标记为其它控件。纯文本、链接可以显示在链接上。
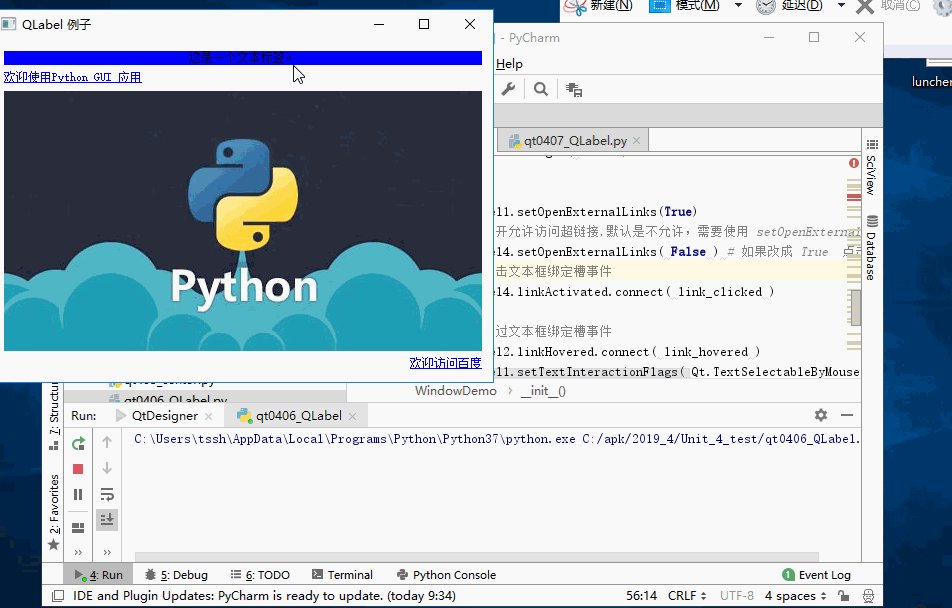
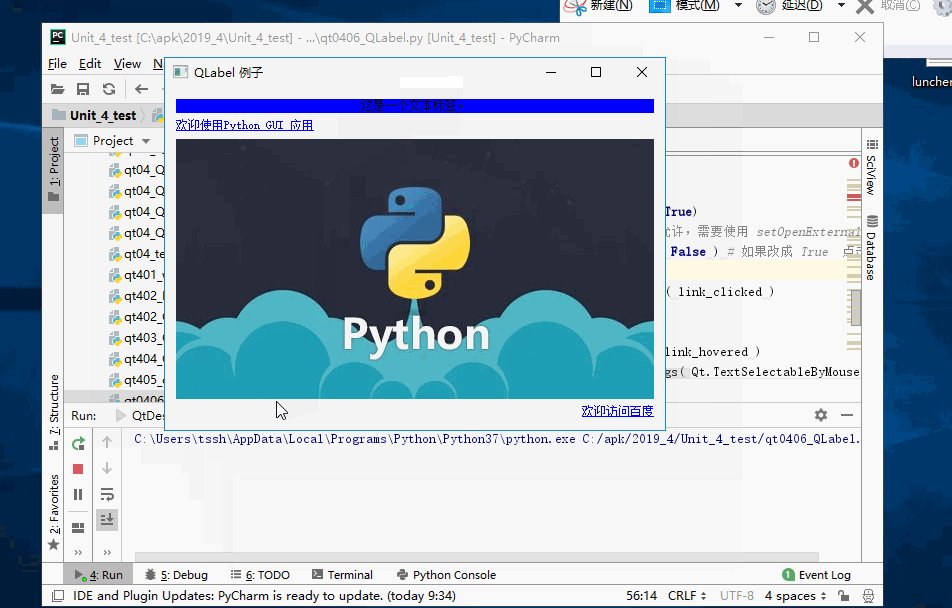
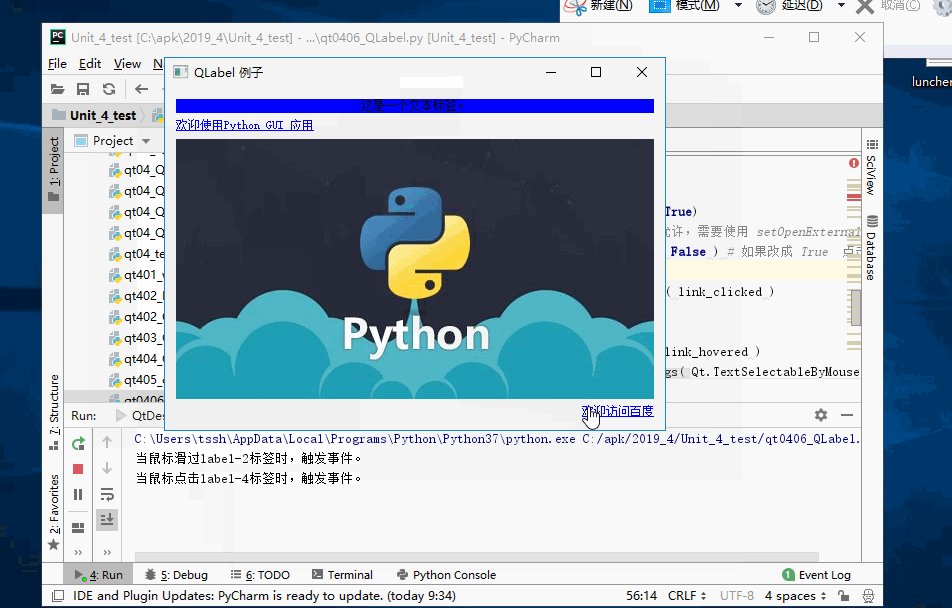
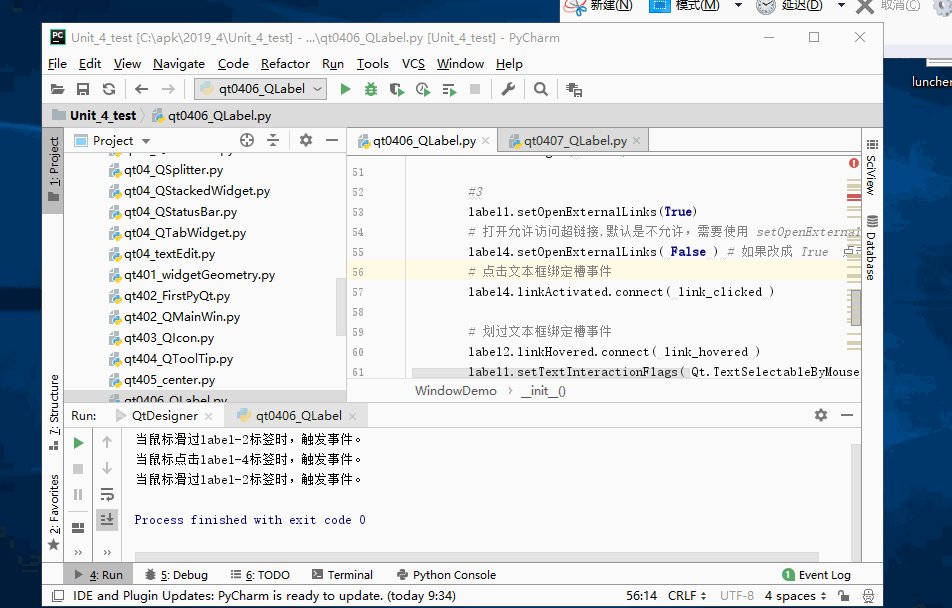
2、功能展示

# -*- coding: utf-8 -*-
'''
【简介】
PyQT5中Qlabel例子
'''
from PyQt5.QtWidgets import QApplication, QLabel ,QWidget, QVBoxLayout,QPushButton
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap ,QPalette
import sys
class WindowDemo(QWidget):
def __init__(self ):
super().__init__()
label1 = QLabel(self) #创建 label 实例
label2 = QLabel(self)
label3 = QLabel(self)
label4 = QLabel(self)
#1
label1.setText("这是一个文本标签。") # lable11 添加文字
label1.setAutoFillBackground(True)
palette = QPalette() #创建调色板类实例
palette.setColor(QPalette.Window,Qt.blue) # 设置为蓝色
label1.setPalette(palette)
label1.setAlignment( Qt.AlignCenter) #设置居中
label2.setText("<a href='#'>欢迎使用Python GUI 应用</a>")
label3.setAlignment( Qt.AlignCenter)
label3.setToolTip('这是一个图片标签') #设置鼠标移动上的一个提示语
label3.setPixmap( QPixmap("./images/python.jpg")) #设置 lab12为 图片
label4.setText("<A href='https://www.baidu.com/'>欢迎访问百度</a>")
label4.setAlignment( Qt.AlignRight)
label4.setToolTip('这是一个超链接标签')
#2
vbox = QVBoxLayout() # 创建一个layout
vbox.addWidget(label1) # layout中添加 组件
vbox.addStretch()# 按照比例 分配大小
vbox.addWidget(label2)
vbox.addStretch()
vbox.addWidget( label3 )
vbox.addStretch()
vbox.addWidget( label4)
#3
label1.setOpenExternalLinks(True)
# 打开允许访问超链接,默认是不允许,需要使用 setOpenExternalLinks(True)允许浏览器访问超链接
label4.setOpenExternalLinks( False ) # 如果改成 True 点击就会访问 链接的网址
# 点击文本框绑定槽事件
label4.linkActivated.connect( link_clicked )
# 划过文本框绑定槽事件
label2.linkHovered.connect( link_hovered )
label1.setTextInteractionFlags( Qt.TextSelectableByMouse )
self.setLayout(vbox) # 将新建的 layout 设置为窗口的 layout
self.setWindowTitle("QLabel 例子")
def link_hovered():
print("当鼠标滑过label-2标签时,触发事件。")
def link_clicked():
print("当鼠标点击label-4标签时,触发事件。" )
if __name__ == "__main__":
app = QApplication(sys.argv)
win = WindowDemo()
win.show()
sys.exit(app.exec_())文件参考:
PyQt 快速开发与实践
本人郑重声明,本博客所著文章、图片版权归权利人持有,本博只做学习交流分享所用,不做任何商业用途。访问者可將本博提供的內容或服务用于个人学习、研究或欣赏,不得用于商业使用。同時,访问者应遵守著作权法及其他相关法律的规定,不得侵犯相关权利人的合法权利;如果用于商业用途,须征得相关权利人的书面授权。若以上文章、图片的原作者不愿意在此展示內容,请及时通知在下,將及时予以刪除。





















