文章目录
- 1、简介
- 2、帧动画
- 1) 示例
- 2)代码结构
- 3)frame_animation.xml 文件 加载动画资源
- 4)activity_main.xml 布局文件
- 5) MainActivity.java 功能文件
- 3、常用的几个方法
1、简介
Android 目前有三种动画:
(1)Frame Animation 帧动画
(2)Tween Animation 补间动画
(3)Accribute Animation 属性动画

帧动画和补间动画的缺陷:
1.作用对象的局限性:
补间动画 只能够作用在视图View上,即只可以对一个Button、TextView、甚至是LinearLayout、或者其它继承自View的组件进行动画操作,但无法对非View的对象进行动画操作。所以当有时候我们只需要对某个视图的某个属性做动效的时候就无法用补间动画了。
2.补间动画改变的只是视觉上的效果,并没有真正改变其属性:
补间动画只是改变了view的视觉效果,并没有真正去改变view的属性。
如,将屏幕左上角的按钮 通过补间动画 移动到屏幕的右下角,点击当前按钮位置(屏幕右下角)是没有效果的,因为实际上按钮还是停留在屏幕左上角,补间动画只是将这个按钮绘制到屏幕右下角,改变了视觉效果而已。
3.动画效果单一,可扩展性差:
补间动画只能实现平移、旋转、缩放、透明度变化这些简单的动画。
比较复杂的动效,一旦超出上面四种,补间动画就无法实现。
2、帧动画
帧动画就是连续播放一组图片产生的动画效果,类似于我们的动画片一样。
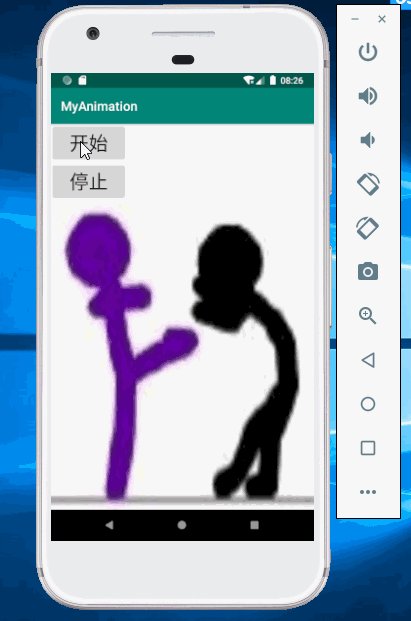
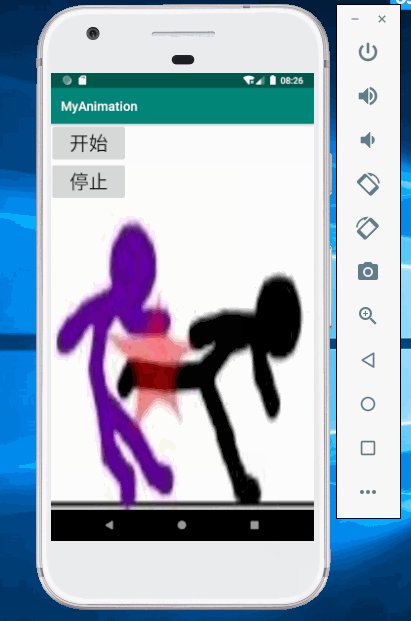
1) 示例
下买怒视我们 13 张图片 连在一起播放的动画

2)代码结构

3)frame_animation.xml 文件 加载动画资源
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<!--oneshot 重复播放 还是一次播放 -->
<!--加载的图片 , 加载图片现实的时间 ms-->
<item
android:drawable="@drawable/image_1"
android:duration="50"/>
<item
android:drawable="@drawable/image_2"
android:duration="50"/>
<item
android:drawable="@drawable/image_3"
android:duration="50"/>
<item
android:drawable="@drawable/image_4"
android:duration="50"/>
<item
android:drawable="@drawable/image_5"
android:duration="50"/>
<item
android:drawable="@drawable/image_6"
android:duration="50"/>
<item
android:drawable="@drawable/image_7"
android:duration="50"/>
<item
android:drawable="@drawable/image_8"
android:duration="50"/>
<item
android:drawable="@drawable/image_9"
android:duration="50"/>
<item
android:drawable="@drawable/image_10"
android:duration="50"/>
<item
android:drawable="@drawable/image_11"
android:duration="50"/>
<item
android:drawable="@drawable/image_12"
android:duration="50"/>
<item
android:drawable="@drawable/image_13"
android:duration="50"/>
</animation-list>4)activity_main.xml 布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:layout_width="120dp"
android:layout_height="60dp"
android:id="@+id/start_id"
android:textSize="30dp"
android:text="开始"
android:onClick="onClick"/>
<Button
android:layout_width="120dp"
android:layout_height="60dp"
android:id="@+id/stop_id"
android:text="停止"
android:textSize="30dp"
android:onClick="onClick"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/image_id"/>
</LinearLayout>5) MainActivity.java 功能文件
package myapplication.lum.com.myanimation;
import android.graphics.drawable.AnimationDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private String TAG = "LUM: ";
private ImageView imageView;
private AnimationDrawable animationDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.image_id);
animationDrawable = (AnimationDrawable) getResources().getDrawable(R.drawable.frame_animation);
imageView.setBackgroundDrawable(animationDrawable);
}
public void onClick(View view) {
switch (view.getId()){
case R.id.start_id:
if(animationDrawable != null && !animationDrawable.isRunning()) {
animationDrawable.start();
}
break;
case R.id.stop_id:
if (animationDrawable != null && animationDrawable.isRunning()) {
animationDrawable.stop();
}
break;
}
}
}帧动画比较容易引起OOM,所以在使用帧动画时,应尽量避免使用尺寸较大的图片。
3、常用的几个方法
方法 | 作用 |
void start() | 开始播放动画 |
void stop() | 停止播放动画 |
boolean isRunning() | 判断当前AnimationDrawable是否正在播放 |
int getNumberOfFrames() | 获取所有的帧数 |
Drawable getFrame(int index) | 获取指定帧对应的Drawable对象 |
int getDuration(int i) | 获取指定帧的显示持续时间 |
boolean isOneShot() | 判断当前AnimationDrawable是否循环执行 true代表执行一次,false循环执行 |
void setOneShot(boolean oneShot) | 设置AnimationDrawable是否循环执行 |
void addFrame(@NonNull Drawable frame, int duration) | 为AnimationDrawable添加一帧 |
文件参考:
Android开发之Frame动画(帧动画)





















