.column-container {
display: flex;
position: relative;
flex-direction: column;
}
.row-container {
display: flex;
position: relative;
flex-direction: row;
}
.top-item {
position: relative;
width: 100%;
height: 300rpx;
background-color: #f00;
animation: fadeTopIn 2s;
}
.left-item {
position: relative;
flex:1;
height: 300rpx;
background-color: #00f;
animation: fadeLeftIn 2s;
}
.right-item {
position: relative;
flex:1;
height: 300rpx;
background-color: #0f0;
animation: fadeRightIn 2s;
}
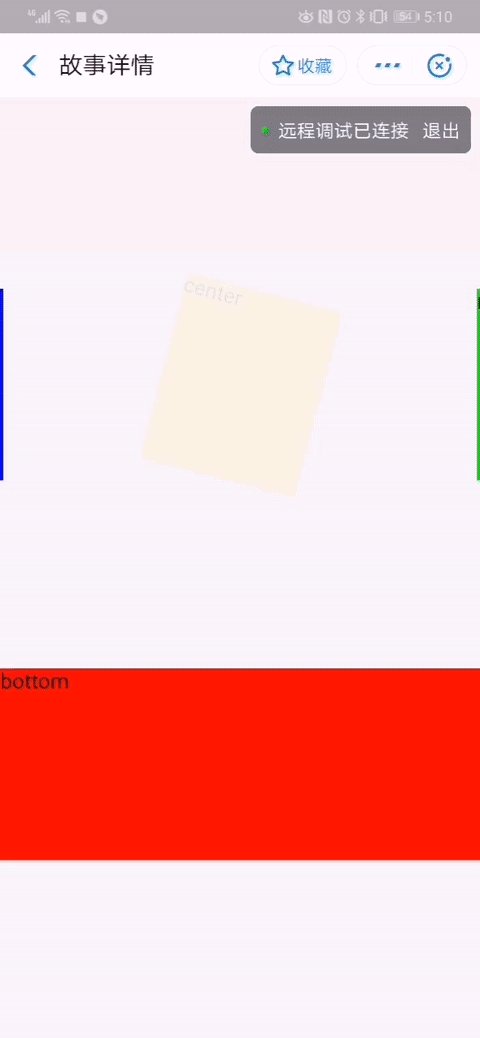
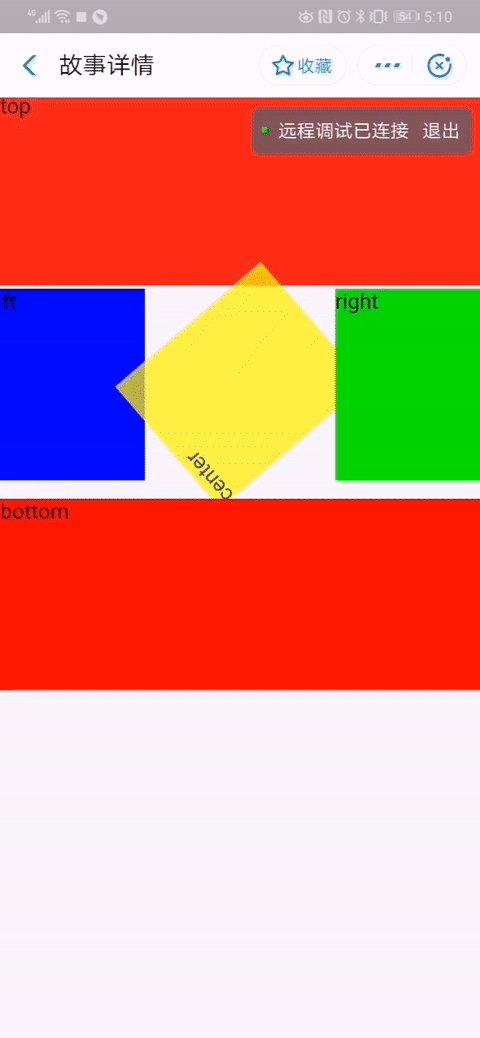
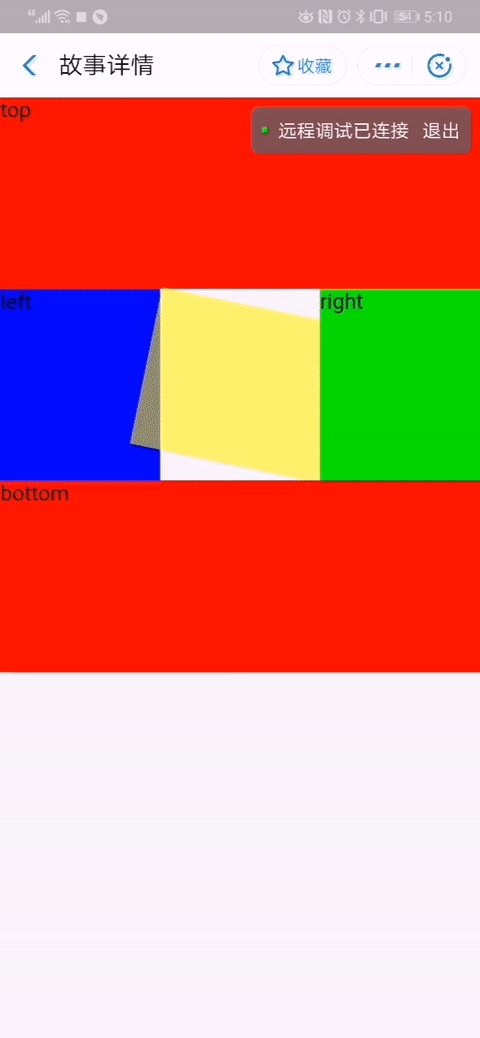
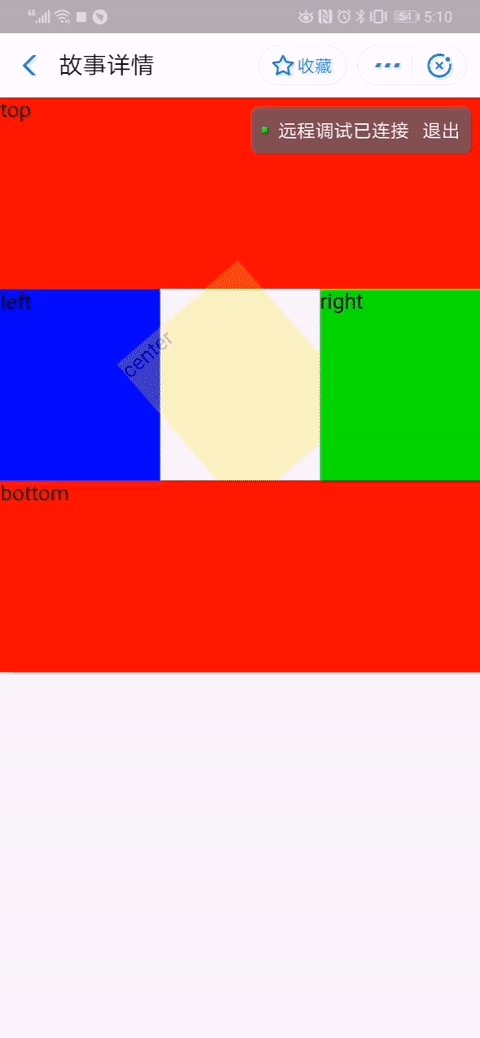
.center-item {
position: relative;
flex: 1;
height: 300rpx;
background-color: #ff0;
animation: rotateCircle 2s linear infinite;
}
.bottom-item {
position: relative;
width: 100%;
height: 300rpx;
background-color: #f00;
animation: fadeBottomIn 2s;
}
@keyframes fadeTopIn {
0% {
transform: translate3d(0, -20%, 0);
transform: translate3d(0, -20%, 0);
opacity: 0;
}
100% {
-webkit-transform: none;
transform: none;
opacity: 1;
}
}
@keyframes fadeBottomIn {
0% {
transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@keyframes fadeLeftIn {
0% {
transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@keyframes fadeRightIn {
0% {
transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@keyframes popIn {
0% {
transform: scale3d(0.5, 0.5, 0.5);
opacity: 0;
}
50% {
animation-timing-function: cubic-bezier(0.47, 0, 0.745, 0.715);
}
100% {
transform: scale3d(1, 1, 1);
animation-timing-function: cubic-bezier(0.25, 0.46, 0.45, 0.94);
opacity: 1;
}
}
@keyframes rotateCircle {
0% {
transform: rotate(0deg);
opacity: 0;
}
25% {
transform: rotate(90deg);
opacity: 0.5;
}
50% {
transform: rotate(180deg);
opacity: 1;
}
75% {
transform: rotate(270deg);
opacity: 0.5;
}
100% {
transform: rotate(360deg);
opacity: 0;
}
}