🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客 🌐系列总专栏:web前端基础教程 👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
每日推荐
给大家推荐一款神器。无论你是学生党还是上班族都可以使用,这里涵盖了面试题库,在线刷题,各个大厂的面试/笔试真题等。如果你还是学生,最重要的一点就是模拟面试功能,智能AI1v1面试,帮助你早日拿到大厂offer!点击链接即可直达!=>牛客网-找工作神器
获取元素节点的子节点
- 通过具体的元素节点调用
-
getElementsByTagName()方法
返回当前节点的指定标签名的后代节点
document.getElementById('bt4').onclick = function(){
//获取id为shouyou的元素节点
var shouyou = document.getElementById('shouyou');
//获取手游名
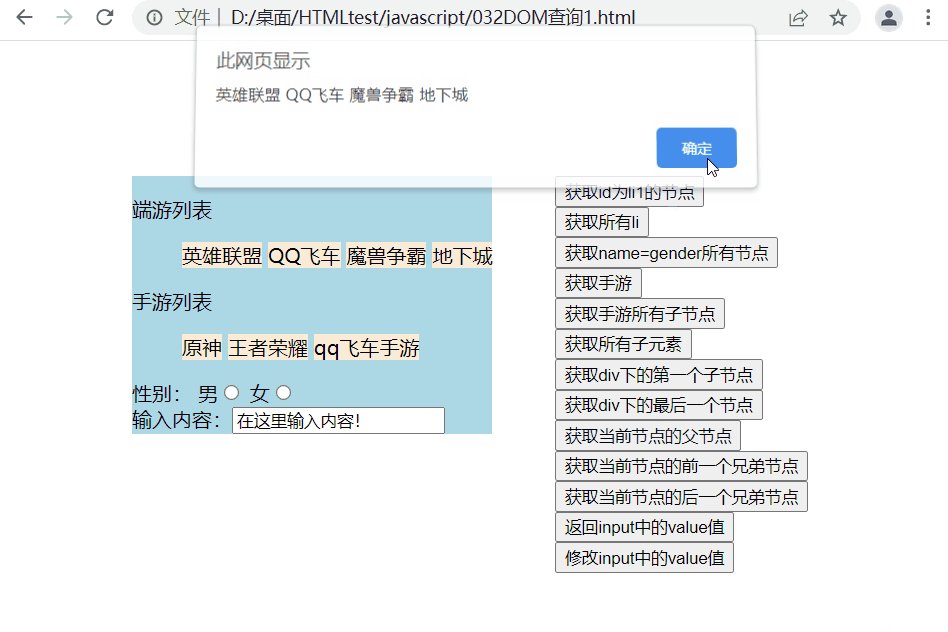
var games = shouyou.getElementsByTagName('li');
for(var i=0;i<games.length;i++){
alert(games[i].innerHTML)
}
}
-
childNodes属性
表示当前节点的所有子节点,包括空白文本。
document.getElementById('bt5').onclick = function(){
//获取id为shouyou的元素节点
var shouyou = document.getElementById('shouyou');
//获取子节点,包括文本
var childnodes = shouyou.childNodes;
for(var i = 0; i<childnodes.length; i++){
alert(childnodes[i].innerHTML)
}
}
-
children属性
表示当前节点的所有子元素,不包括空白文本。
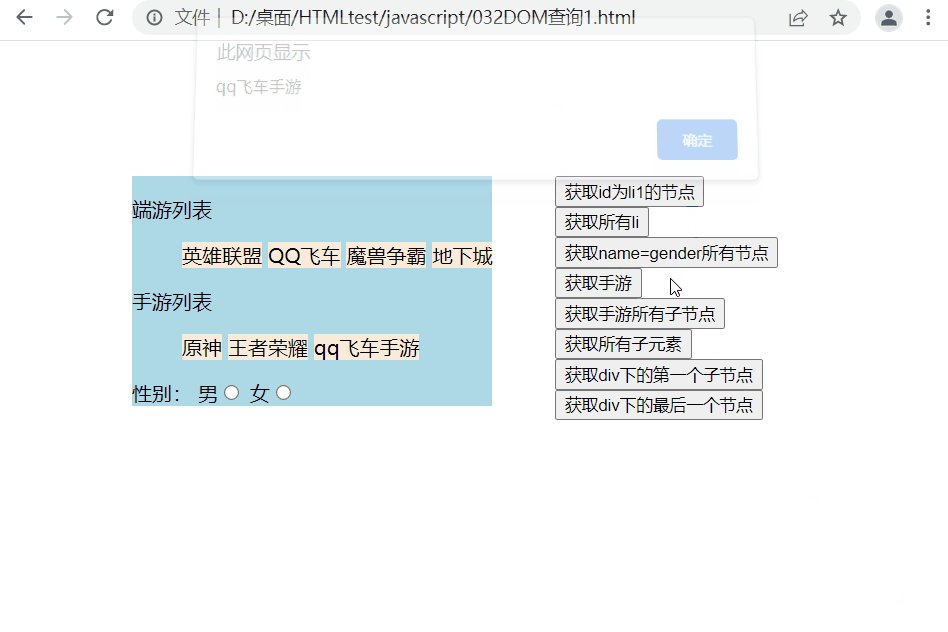
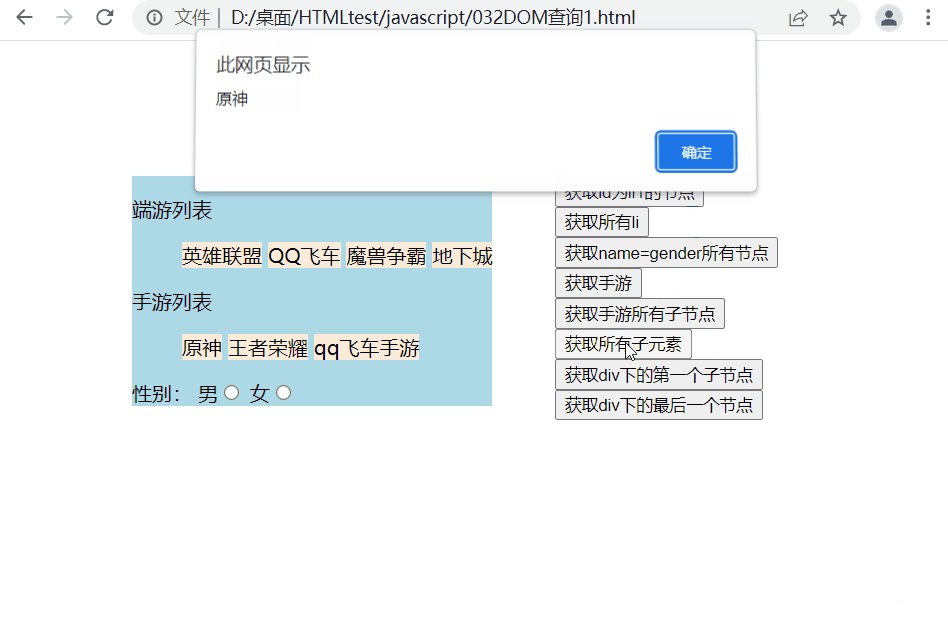
document.getElementById('bt6').onclick = function(){
//获取id为shouyou的元素节点
var shouyou = document.getElementById('shouyou');
//获取所有子元素
var childNodes2 = shouyou.children;
for(var y = 0 ; y <childNodes2.length ; y++){
alert(childNodes2[y].innerHTML);
}
}
-
firstChild属性
表示当前节点的第一个子节点,包含空白文本。
document.getElementById('bt7').onclick = function(){
//获取class为d1的元素节点
var d2 = document.getElementsByClassName('d1')[0];
//获取div下的第一个子节点
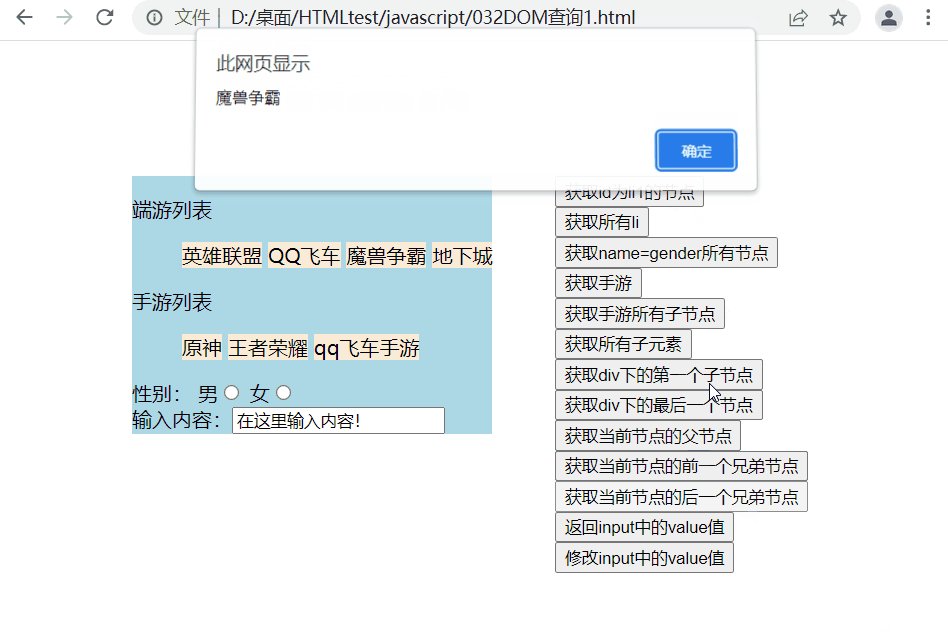
var first_child = d2.firstChild;
alert(first_child.innerHTML);
}
-
lastChild属性
表示当前节点的最后一个子节点
document.getElementById('bt8').onclick = function(){
//获取class为d1的元素节点
var d2 = document.getElementsByClassName('d1')[0];
var last_child = d2.lastChild;
alert(last_child.value);
}
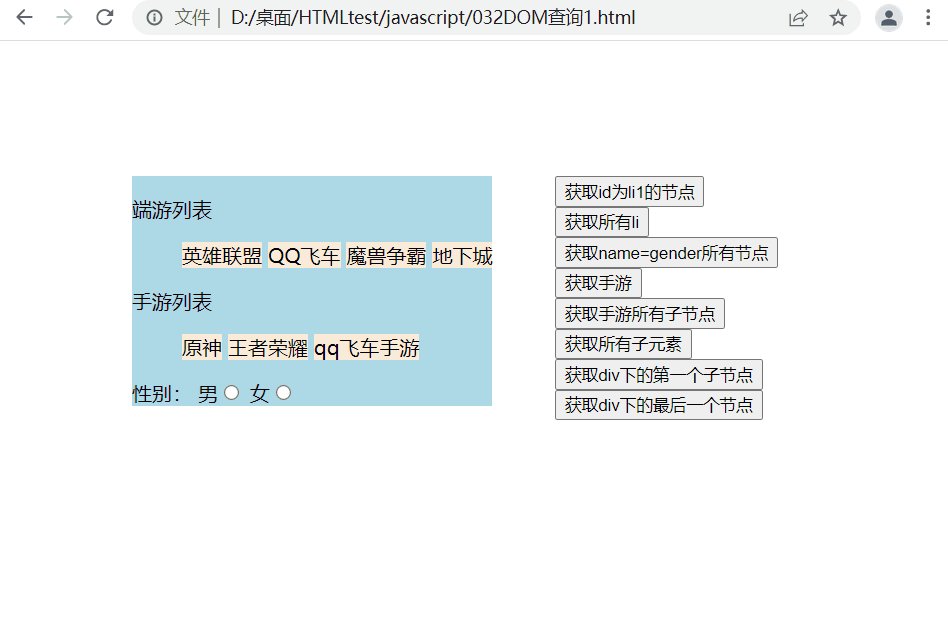
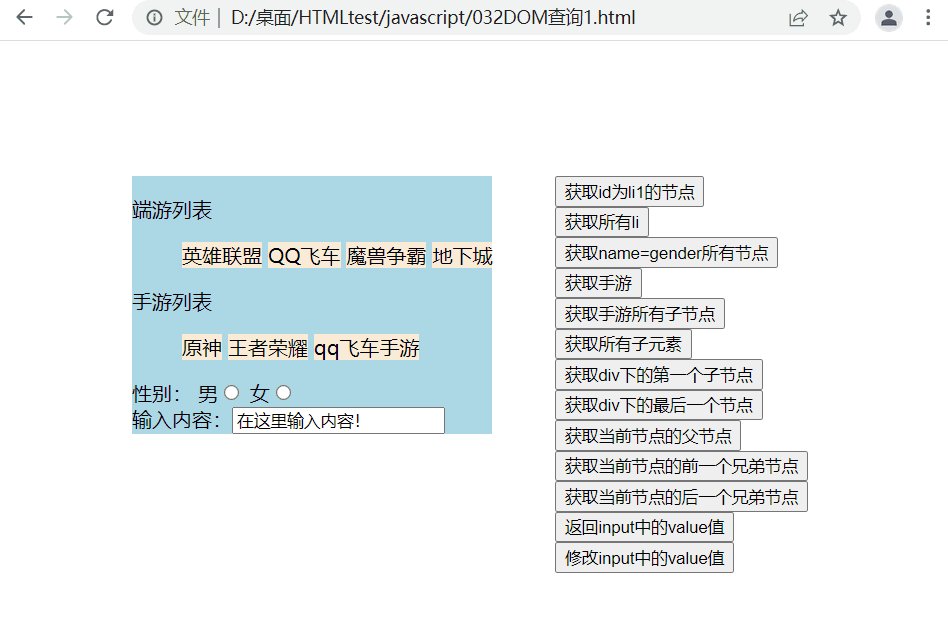
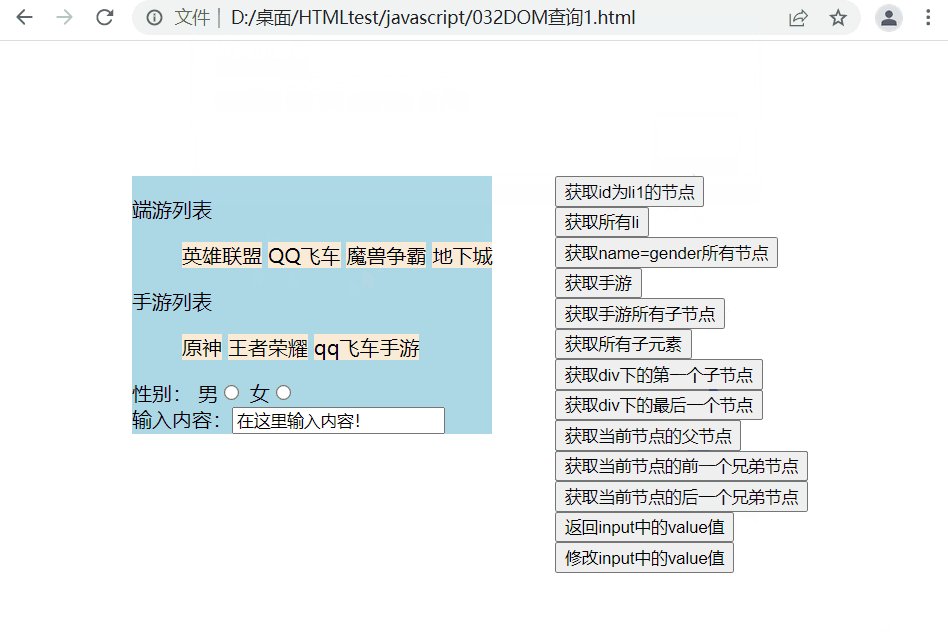
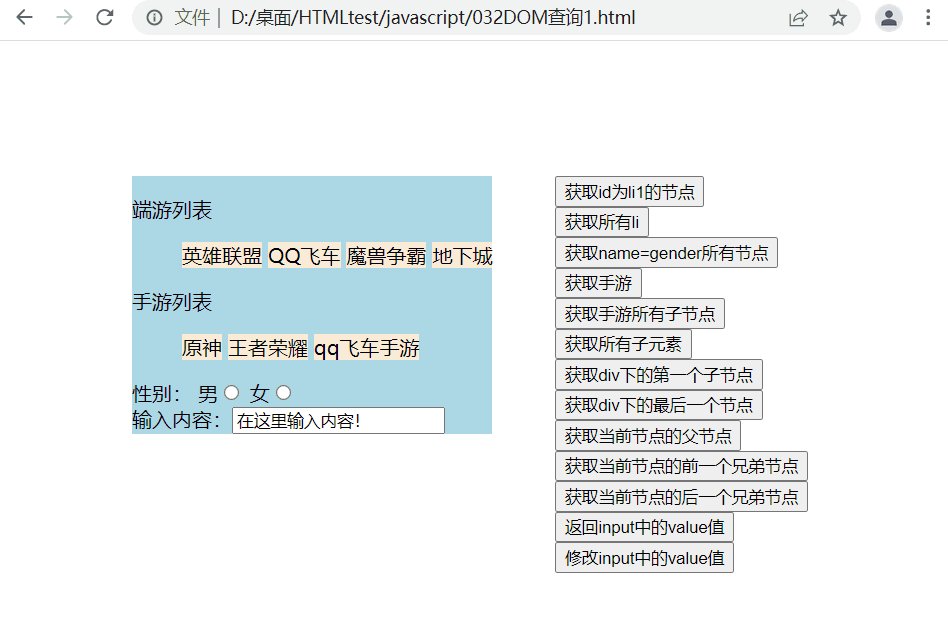
实现效果如下,源码放在文末。
实现效果:
获取父节点和兄弟节点
- 通过具体的节点调用
-
parentNode属性
表示当前节点的父节点
document.getElementById('bt9').onclick = function(){
//获取id为li2的元素节点
var li = document.getElementById('li2');
//获取当前元素的父节点
var parent = li.parentNode;
alert(parent.innerText);
}
-
previousSibling属性
表示当前节点的前一个兄弟节点,包括文本空白。
使用previousElementSibling属性(IE8及以下浏览器不支持)
表示当前节点的前一个兄弟节点,但不包括文本空白
document.getElementById('bt10').onclick = function(){
//获取id为li2的元素节点
var li = document.getElementById('li2');
// var pre = li.previousSibling;
// alert(pre);
var pre1 = li.previousElementSibling;
alert(pre1.innerHTML);
}
-
nextSibling属性
表示当前节点的后一个兄弟节点,包括文本空白。
使用previousElementSibling属性(IE8及以下浏览器不支持)
表示当前节点的前一个兄弟节点,但不包括文本空白
document.getElementById('bt11').onclick = function(){
//获取id为li2的元素节点
var li = document.getElementById('li2');
// var next = li.nextSibling;
// alert(next.innerHTML);
var next1 = li.nextElementSibling;
alert(next1.innerHTML);
}
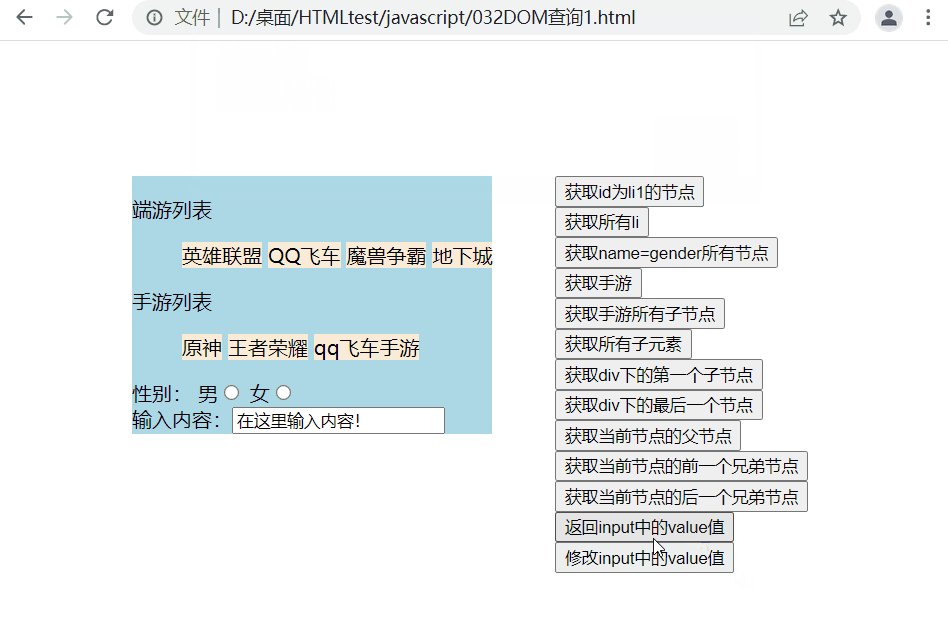
实现效果:
扩展:获取和修改input文本标签中的值
获取value值:
document.getElementById('bt12').onclick = function(){
//获取input标签
var print = document.getElementById('print');
alert(print.value);
}
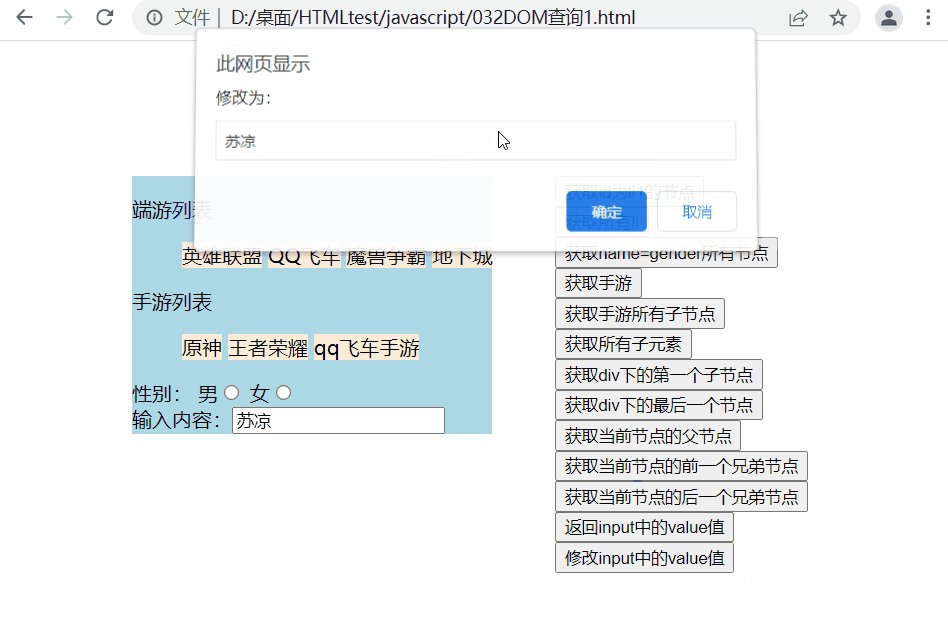
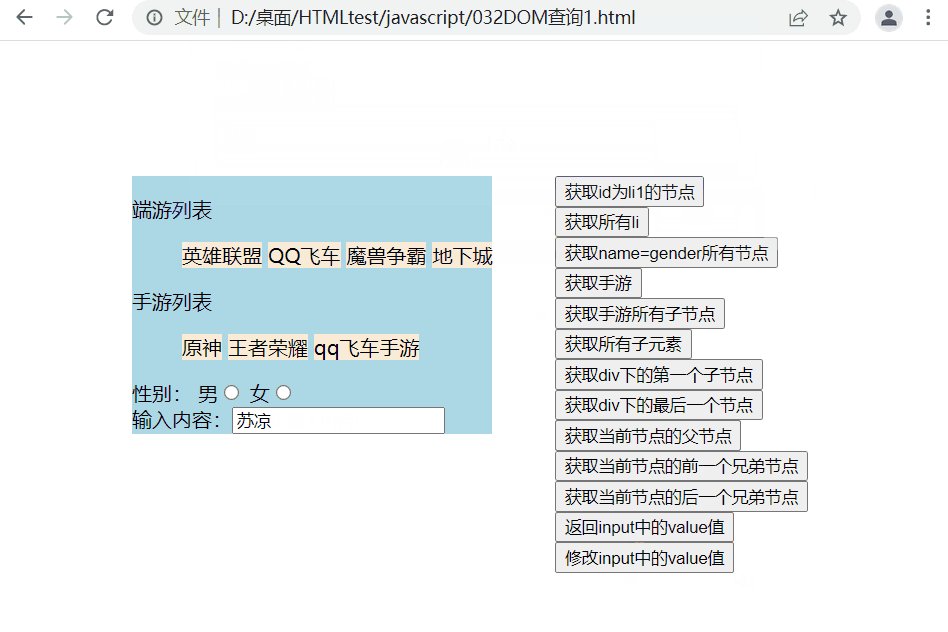
修改value值:
document.getElementById('bt13').onclick = function(){
//获取input标签
var print = document.getElementById('print');
var change = prompt('修改为:');
print.value = change;
}
实现效果:
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>.onload = function(){
//为id=bt1的按钮绑定事件调用函数
document.getElementById('bt1').onclick = function(){
//获取id为li1的节点
var li1 = document.getElementById('li1');
alert(li1.innerHTML);
}
//为id=bt2的按钮绑定事件调用函数
document.getElementById('bt2').onclick = function(){
//获取所有li
var lis = document.getElementsByTagName('li');
for(var i = 0;i<lis.length;i++){
alert(lis[i].innerHTML)
}
}
//为id=bt3的按钮绑定事件调用函数
document.getElementById('bt3').onclick = function(){
//获取name=gender的节点
var genders = document.getElementsByName('gender')
for(var i = 0;i<genders.length;i++){
alert(genders[i].value)
}
}
//为id=bt4的按钮绑定事件调用函数
document.getElementById('bt4').onclick = function(){
//获取id为shouyou的元素节点
var shouyou = document.getElementById('shouyou');
//获取手游名
var games = shouyou.getElementsByTagName('li');
for(var i=0;i<games.length;i++){
alert(games[i].innerHTML)
}
}
//为id=bt5的按钮绑定事件调用函数
document.getElementById('bt5').onclick = function(){
//获取id为shouyou的元素节点
var shouyou = document.getElementById('shouyou');
//获取子节点包括文本
var childnodes = shouyou.childNodes;
for(var i = 0; i<childnodes.length; i++){
alert(childnodes[i].innerHTML)
}
}
//为id=bt6的按钮绑定事件调用函数
document.getElementById('bt6').onclick = function(){
//获取id为shouyou的元素节点
var shouyou = document.getElementById('shouyou');
//获取所有子元素
var childNodes2 = shouyou.children;
for(var y = 0 ; y <childNodes2.length ; y++){
alert(childNodes2[y].innerHTML);
}
}
//为id=bt7的按钮绑定事件调用函数
document.getElementById('bt7').onclick = function(){
//获取class为d1的元素节点
var d2 = document.getElementsByClassName('d1')[0];
//获取div下的第一个子节点
var first_child = d2.firstChild;
alert(first_child.innerHTML);
}
//为id=bt8的按钮绑定事件调用函数
document.getElementById('bt8').onclick = function(){
//获取class为d1的元素节点
var d2 = document.getElementsByClassName('d1')[0];
var last_child = d2.lastChild;
alert(last_child.value);
}
为id=bt9的按钮绑定事件调用函数
document.getElementById('bt9').onclick = function(){
//获取id为li2的元素节点
var li = document.getElementById('li2');
//获取当前元素的父节点
var parent = li.parentNode;
alert(parent.innerText);
}
//为id=bt10的按钮绑定事件调用函数
document.getElementById('bt10').onclick = function(){
//获取id为li2的元素节点
var li = document.getElementById('li2');
// var pre = li.previousSibling;
// alert(pre);
var pre1 = li.previousElementSibling;
alert(pre1.innerHTML);
}
//为id=bt11的按钮绑定事件调用函数
document.getElementById('bt11').onclick = function(){
//获取id为li2的元素节点
var li = document.getElementById('li2');
// var next = li.nextSibling;
// alert(next.innerHTML);
var next1 = li.nextElementSibling;
alert(next1.innerHTML);
}
//为id=bt12的按钮绑定事件调用函数
document.getElementById('bt12').onclick = function(){
//获取input标签
var print = document.getElementById('print');
alert(print.value);
}
//为id=bt13的按钮绑定事件调用函数
document.getElementById('bt13').onclick = function(){
//获取input标签
var print = document.getElementById('print');
var change = prompt('修改为:');
print.value = change;
}
}</script>
<style>.d1{
display: inline-block;
margin-left: 100px;
margin-top: 100px;
background-color: lightblue;
}
.d1>ol>li{
display: inline-block;
background-color: antiquewhite;
}
.d2{
display:inline-block;
position:absolute;
margin-left: 50px;
margin-top: 100px;
}
.d2>button{
display: block;
}</style>
</head>
<body>
<div class="d1"><p>端游列表</p>
<ol>
<li id="li1">英雄联盟</li>
<li id="li2">QQ飞车</li>
<li>魔兽争霸</li>
<li>地下城</li>
</ol>
<p>手游列表</p>
<ol id="shouyou">
<li>原神</li>
<li>王者荣耀</li>
<li>qq飞车手游</li>
</ol>
<span>性别:</span>
男<input type="radio" name="gender" value="男">
女<input type="radio" name="gender" value="女"><br>
输入内容:<input type="text" id="print" value="在这里输入内容!">
</div>
<div class="d2">
<button id="bt1">获取id为li1的节点 </button>
<button id="bt2">获取所有li</button>
<button id="bt3">获取name=gender所有节点</button>
<button id="bt4">获取手游</button>
<button id="bt5">获取手游所有子节点</button>
<button id="bt6">获取所有子元素</button>
<button id="bt7">获取div下的第一个子节点</button>
<button id="bt8">获取div下的最后一个节点</button>
<button id="bt9">获取当前节点的父节点</button>
<button id="bt10">获取当前节点的前一个兄弟节点</button>
<button id="bt11">获取当前节点的后一个兄弟节点</button>
<button id="bt12">返回input中的value值</button>
<button id="bt13">修改input中的value值</button>
</div>
</body>
</html>
关于DOM查询到这里就差不多了,欢迎在评论区补充,订阅专栏不迷路,持续更新中…