✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学
Node.js教学
ajax教学VUE教学
目录
- MVVM
- MVVM的工作原理
- vue的版本
- 基本使用步骤
- v-text
- {{}}
- v-html
- 条件渲染指令
- 列表渲染指令
- 品牌列表案例
VUE简介
是一套用于构建用户界面的前端框架。
在使用了vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构。

- 当页面数据发生变化时,页面会自动重新渲染。
- 注意:数据驱动视图是单向的数据绑定。
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。

- 好处:开发者不再需要手动操作DOM元素,来获取表单元素最新的值。
MVVM是vue实现数据驱动视图和双向数据绑定的核心原理,MVVM指的是Model,View和View Model,它把每个HTML页面都拆分成了这三个部分。

- Model表示当前页面渲染时所依赖的数据源
- View表示当前页面所渲染的DOM结构
- ViewModel表示vue的实例,它是MVVM的核心。
ViewModel作为MVVM的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

- 当数据源发生变化时,会被ViewModel监听到,VM会根据最新的数据源自动更新页面的结构。
- 当表单元素的值发生变化时,也会被VM监听到,VM会把变化过后最新的值自动同步到Model数据源中。
目前,VUE共有3个大版本,其中:
2.x版本的vue时目前企业级项目开发的主流版本
3.x版本的vue在企业项目中越来越普及,正在替代vue2.
1.x版本的vue几乎被淘汰,不再建议学习与使用。
总结
3.x版本的vue是未来企业级项目开发的趋势。
2.x版本会在未来逐渐被淘汰。
- 导入vue.js的script脚本文件
- 在页面中声明一个将要被vue所控制的DOM区域
- 创建vm实例对象
引入vue2外部文件
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
页面视图结构
<!-- 希望vue能控制下面的div,帮助数据填充 -->
<div id="app">{{username}}</div>
创建vue实例,并进行填充。
<script>
//创建vue实例对象
const vm = new Vue({
//el表示当前的实例要控制的页面区域,值是一个选择器
el: '#app',
//data是要渲染到页面的数据
data: {
username: "张三"
}
})
</script>
打开页面,成功显示。

VUE的指定
指令是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue中的指令按照不同的用途可以分为6类
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
**注意:**指令是vue开发中最基础,最常用,最简单的知识点。
内容渲染指令用来辅助开发者渲染DOM元素的文本内容。
常用的内容渲染指令有3个。
将元素对应的值渲染到标签内部,会覆盖原有数据。
<body>
<!-- 希望vue能控制下面的div,帮助数据填充 -->
<div id="app">
<p v-text="username">
</p>
<p v-text="gender">
性别
</p>
</div>
<script>
//创建vue实例对象
const vm = new Vue({
//el表示当前的实例要控制的页面区域,值是一个选择器
el: '#app',
//data是要渲染到页面的数据
data: {
username: "张三",
gender: "男"
}
})
</script>
</body>

vue提供的{{}}语法,专门用来解决v-text会覆盖默认文本内容的问题,这种语法的专业名称叫插值表达式,实际开发中用的最多,只是内容的占位符,不会覆盖原有的。
<div id="app">
<p v-text="username">
</p>
<p v-text="gender">
性别
</p>
<hr>
<p>
姓名:{{username}}
</p>
<p>
性别: {{gender}}
</p>
</div>

可以把带有标签的字符串渲染成真正的html内容。
<!-- 希望vue能控制下面的div,帮助数据填充 -->
<div id="app">
<p v-text="username">
</p>
<p v-text="gender">
性别
</p>
<hr>
<p>
姓名:{{username}}
</p>
<p>
性别: {{gender}}
</p>
<hr>
<p>{{info}}</p>
<p v-text="info"></p>
<p v-html="info"></p>
</div>
<script>
//创建vue实例对象
const vm = new Vue({
//el表示当前的实例要控制的页面区域,值是一个选择器
el: '#app',
//data是要渲染到页面的数据
data: {
username: "张三",
gender: "男",
info: '<h4 style="color:red;font-weight:bold;">坚毅的小解同志</h4>'
}
})
</script>

如果需要为元素的属性动态绑定属性值,则需要用到v-bind属性绑定指令,可以直接简写成:.(英文冒号)。
<div id="app">
<!-- 插值表达式只能用在内容节点,不能用在属性上 -->
<!-- v-bind:后面再写属性名进行绑定 -->
<input type="text" v-bind:placeholder="tips">
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
tips: '请输入用户名'
}
});
</script>

使用JavaScript表达式
在vue提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持JavaScript表达式的运算。

vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听,可以简写成@,用@符号代替v-on:。
<div id="app">
<p>count的值是{{count}}</p>
<button v-on:click="add">+1</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0
},
//methods 用来设置事件的处理函数
methods: {
add() {
console.log('ok');
}
// add: function () {
// console.log('ok');
// }
}
});
</script>

<div id="app">
<p>count的值是{{count}}</p>
//传递参数 2
<button v-on:click="add(2)">+</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0
},
//methods 用来设置事件的处理函数
methods: {
add(n) {
console.log('ok');
this.count += n;
}
}
});
</script>

如果不传参的话,可以直接用e.target来代替事件触发源,如果传了参数,那么e.target就不代指的是事件触发源了,我们可以传参的时候,多传一个固定参数,叫$event,然后用一个实参来接受就可以,当然接受的实参就可以自定义了。
<div id="app">
<p>count的值是{{count}}</p>
<button v-on:click="add(1,$event)">+</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0
},
//methods 用来设置事件的处理函数
methods: {
add(n, e) {
console.log('ok');
this.count += n;
if (this.count % 2 == 0) {
e.target.style.backgroundColor = 'red';
} else {
e.target.style.backgroundColor = '';
}
}
// add: function () {
// console.log('ok');
// }
}
});
</script>

在事件处理函数中调用event.preventDefault()或event.stopPropagation()是非常常见的需求。因此,vue提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。

在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符。
在输入框输入完成后,点击esc将清空输入框,点击enter将触发ajax事件,我们可以直接使用按键修饰符,给具体的按键绑定事件函数。
<div id="app">
<input type="text" @keyup.esc="clearinput" @keyup.enter="commitAjax">
</div>
<script>
const vm = new Vue({
el: '#app',
data: {},
methods: {
clearinput(e) {
console.log('触发了esc');
e.target.value = '';
},
commitAjax(e) {
console.log('触发了ajax');
}
}
});
</script>

vue提供了v-model双向数据绑定指令,用来辅助开发者在不操作DOM的前提下,快速获取表单的数据,表单包括input,文本域,和下拉列表。
<div id="app">
<p>用户名称{{username}}</p>
<!-- v-model双向绑定指令 必须是表单元素-->
<input type="text" v-model="username">
<input type="text" :value="username">
<select v-model="city">
<option value="">请选择城市</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</select>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '张三',
city: ''
}
});
</script>

为了方便对用户输入的内容进行处理,vue为v-model指令提供了3个修饰符。

.number
<div id="app">
<!-- 转成数字 -->
<input type="text" v-model.number="n1">
<input type="text" v-model.number="n2">
<span>{{n1+n2}}</span>
<!-- 删除前后空格 -->
<input type="text" v-model.trim="username">
<button @click="show">显示</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '张三',
n1: 1,
n2: 2
},
methods: {
show() {
console.log(this.username);
}
}
});
</script>

条件渲染指令用来辅助开发者按需控制DOM的显示与隐藏。条件渲染指令有两个
<div id="app">
<!-- v-if v-show都是控制元素的显示与隐藏
v-if是动态添加或删除元素 v-show是display:none隐藏 -->
<p v-if="flag">这是被v-if控制的元素</p>
<p v-show="flag">这是被v-show控制的元素</p>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
//true就展示页面元素,false就隐藏页面元素
flag: true
}
});
</script>
- 如果要频繁切换元素的显示状态,用v-show性能更好
- 如果刚进入页面的时候,某些元素默认不需要被展示,而且后期也不需要被展示出来用v-if。
v-else-if
v-else-if指令,顾名思义,充当v-if的“else-if块”,可以连续使用。
注意:v-else-if指令必须配合v-if指令一起使用,否则它将不会被识别。
<div id="app">
<div v-if="type == 'A'">优秀</div>
<div v-else-if="type == 'B'">良好</div>
<div v-else-if="type == 'C'">一般</div>
<div v-else>差</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
//true就展示页面元素,false就隐藏页面元素
flag: true,
type: 'A'
}
});
</script>

vue提供了v-for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for指令需要使用item in items 形式的特殊语法,其中:
- items 是待循环的数组
- item 是被循环的每一项
v-for指令还支持一个可选的第二个参数,即当前项的索引,语法格式为(item,index)in items。
注意:v-for指令中的item项和index索引都是形参,可以根据需要进行重命名。例如(user,i)in userlist。
<div id="app">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引</th>
<th>ID</th>
<th>姓名</th>
</thead>
<tbody>
<tr v-for="(item,index) in list">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '赵六' }
]
}
});
</script>

官方建议,只要用到了v-for,就加一个绑定属性key,属性值建议把循环项id作为值,key的值是字符串或数字类型,不添加此属性可能会报错。
key的注意事项
- key的值只能是字符串或数字类型
- key的值必须具有唯一性(即key的值不能重复)
- 建议把数据项id属性的值作为key的值(因为id属性的值具有唯一性)
- 使用index的值当作key的值没有任何意义(因为index的值不具有唯一性)
- 建议使用v-for指令时一定要指定key的值(防止列表状态紊乱)
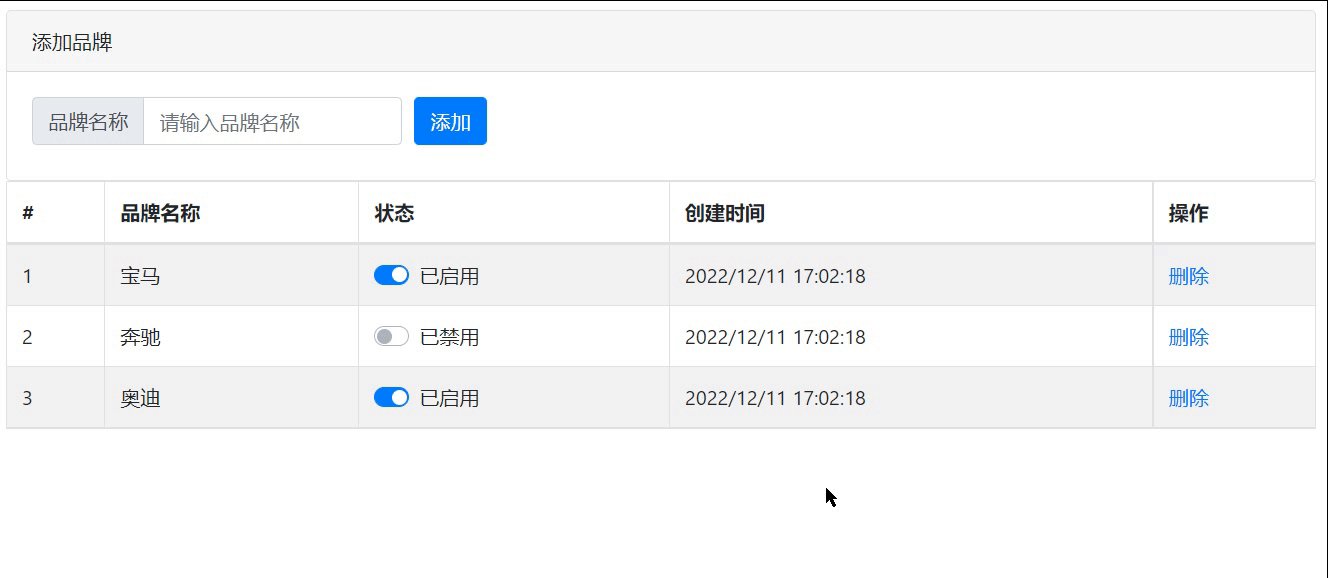
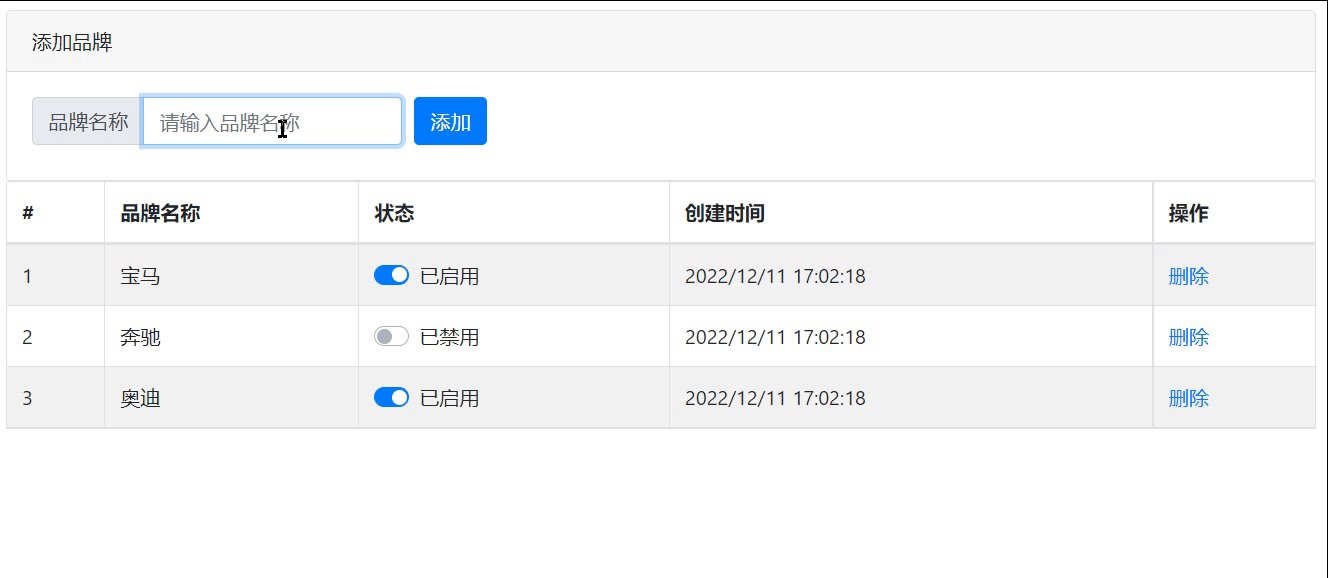
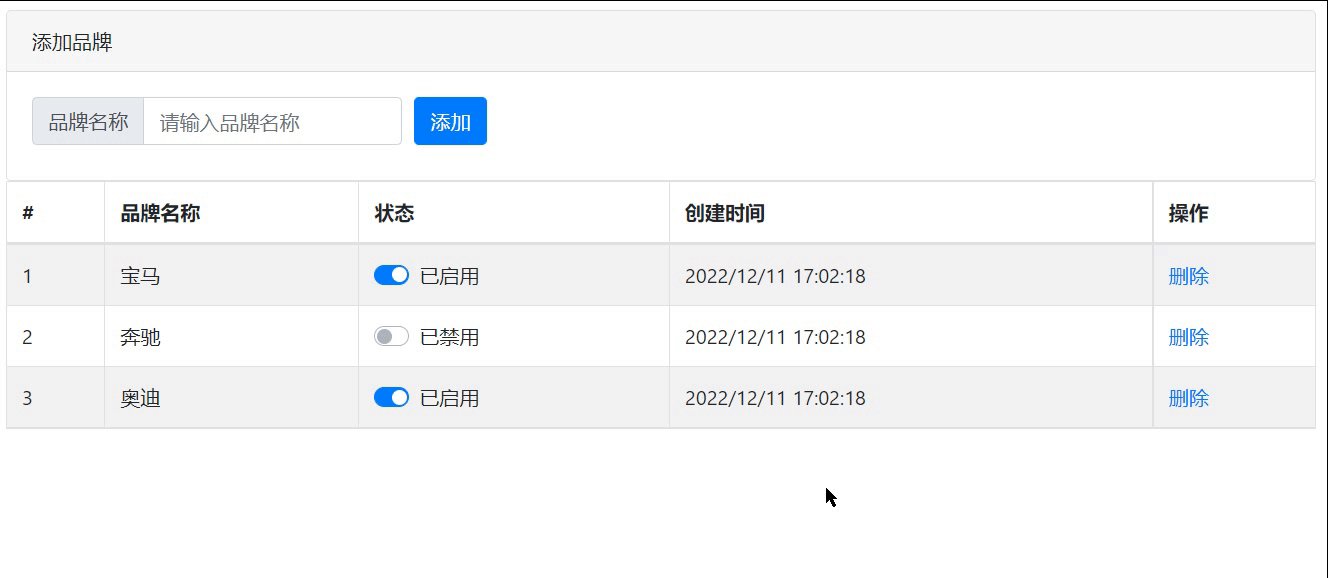
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品牌列表案例</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<link rel="stylesheet" href="./css/brandlist.css">
<script src="./lib/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<!-- 卡片区域 -->
<div class="card">
<div class="card-header">
添加品牌
</div>
<div class="card-body">
<!-- 添加品牌的表单区域 -->
<form @submit.prevent="add">
<div class="form-row align-items-center">
<div class="col-auto">
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">品牌名称</div>
</div>
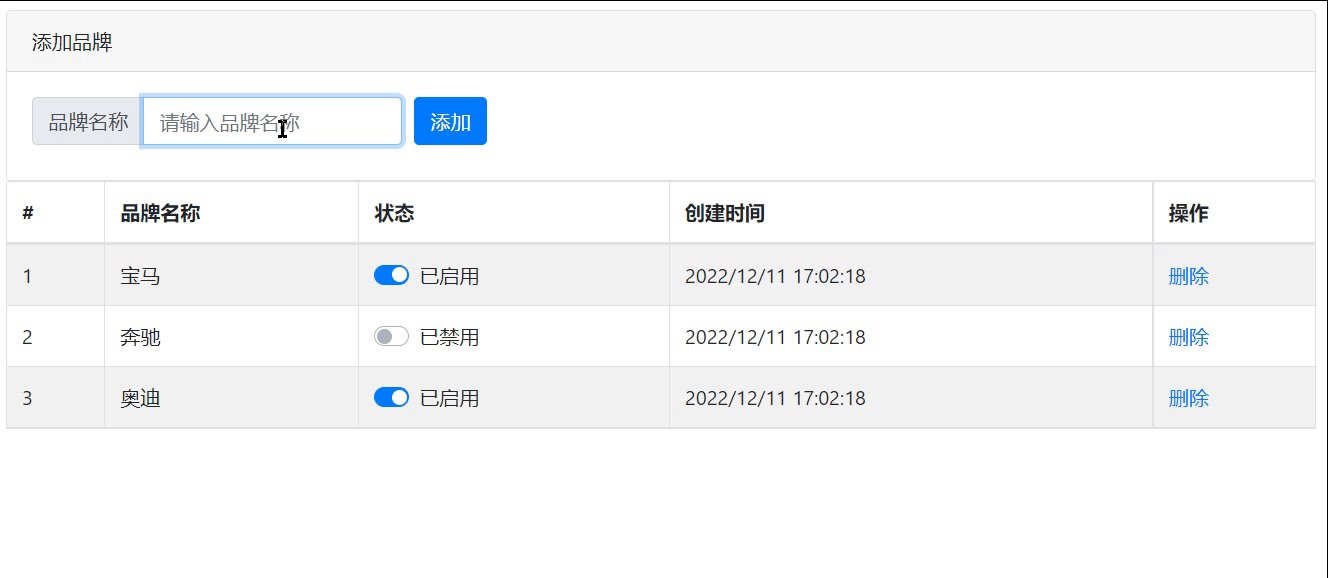
<input type="text" class="form-control" placeholder="请输入品牌名称" v-model.trim="brand">
</div>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary mb-2">添加</button>
</div>
</div>
</form>
</div>
</div>
<!-- 表格区域 -->
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">品牌名称</th>
<th scope="col">状态</th>
<th scope="col">创建时间</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>
<div class="custom-control custom-switch">
<input v-model="item.status" type="checkbox" class="custom-control-input" :id="'customSwitch'+item.id">
<label class="custom-control-label" :for="'customSwitch'+item.id" v-if="item.status==false">已禁用</label>
<label class="custom-control-label" :for="'customSwitch'+item.id" v-else>已启用</label>
</div>
</td>
<td>{{item.time}}</td>
<td>
<a href="javascript:;" @click="remove(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
//用户输入的数据
brand: '',
nextid: 4,
//默认数据
list: [
{ id: 1, name: '宝马', status: true, time: new Date().toLocaleString() },
{ id: 2, name: '奔驰', status: false, time: new Date().toLocaleString() },
{ id: 3, name: '奥迪', status: true, time: new Date().toLocaleString() },
]
},
methods: {
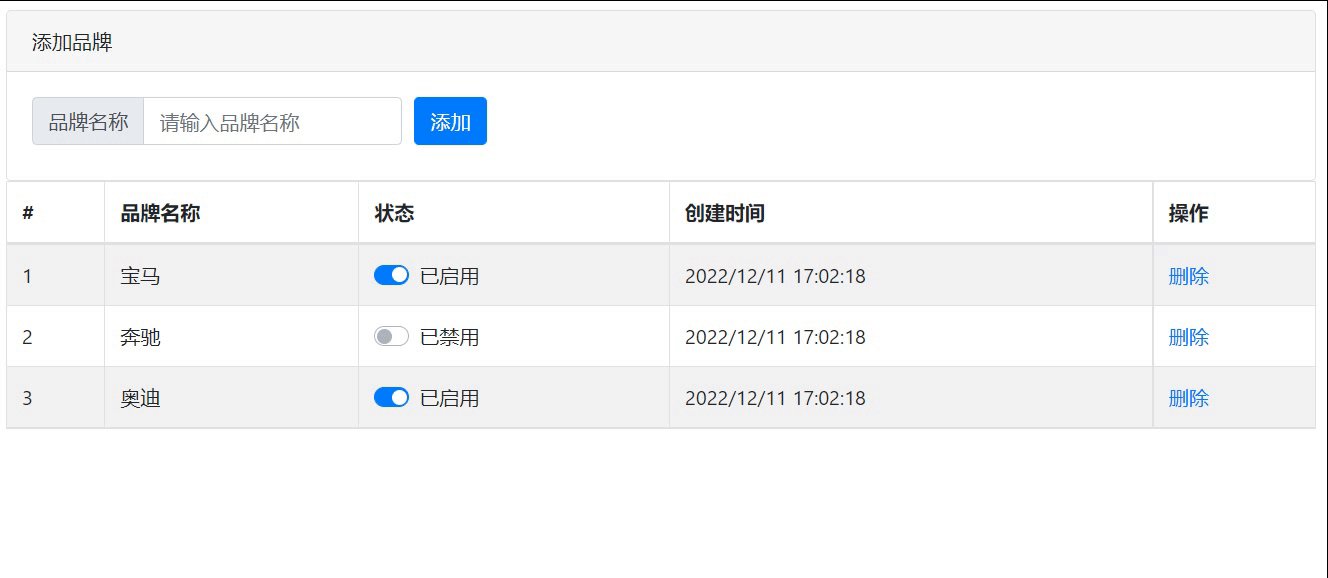
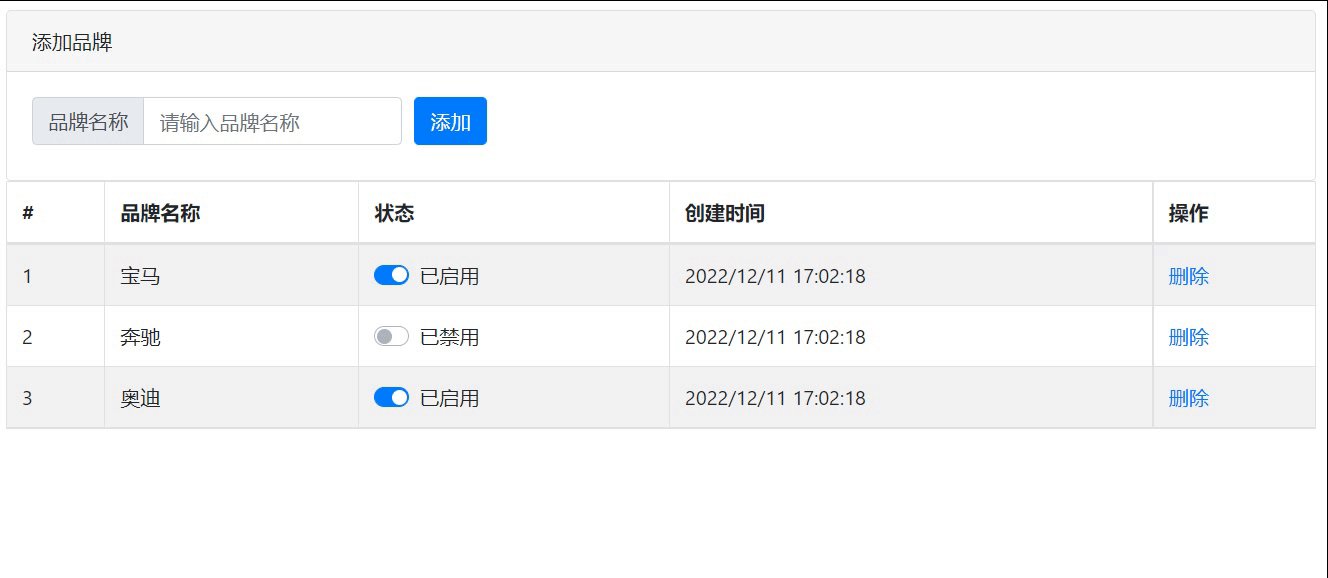
remove(id) {
this.list = this.list.filter(item => item.id !== id)
},
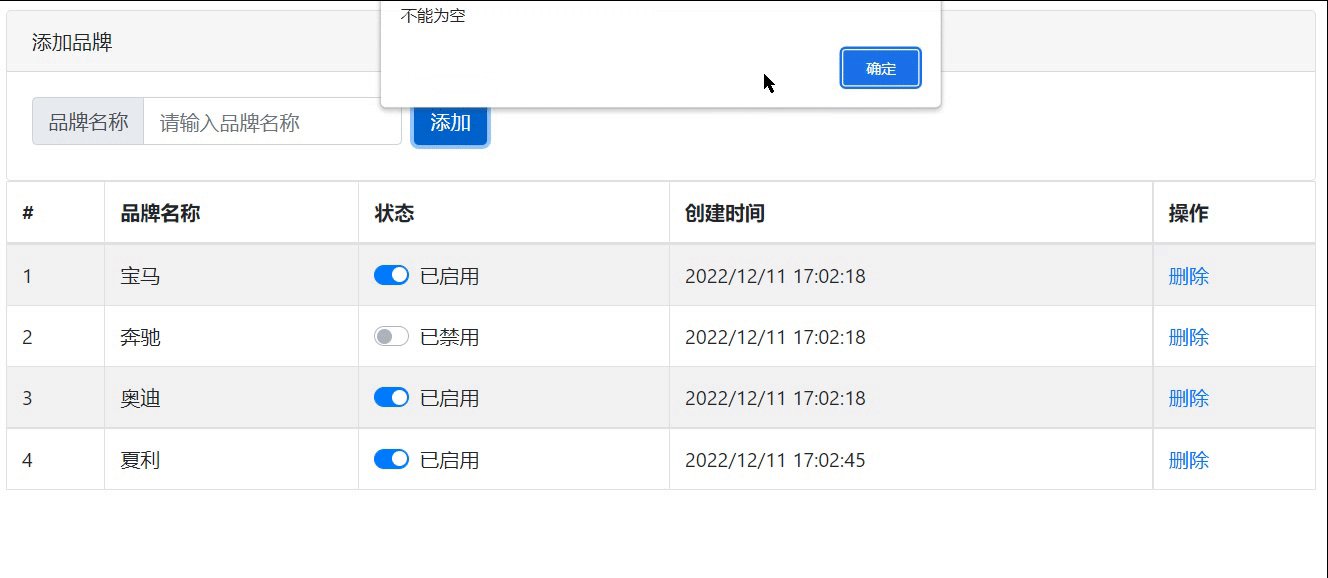
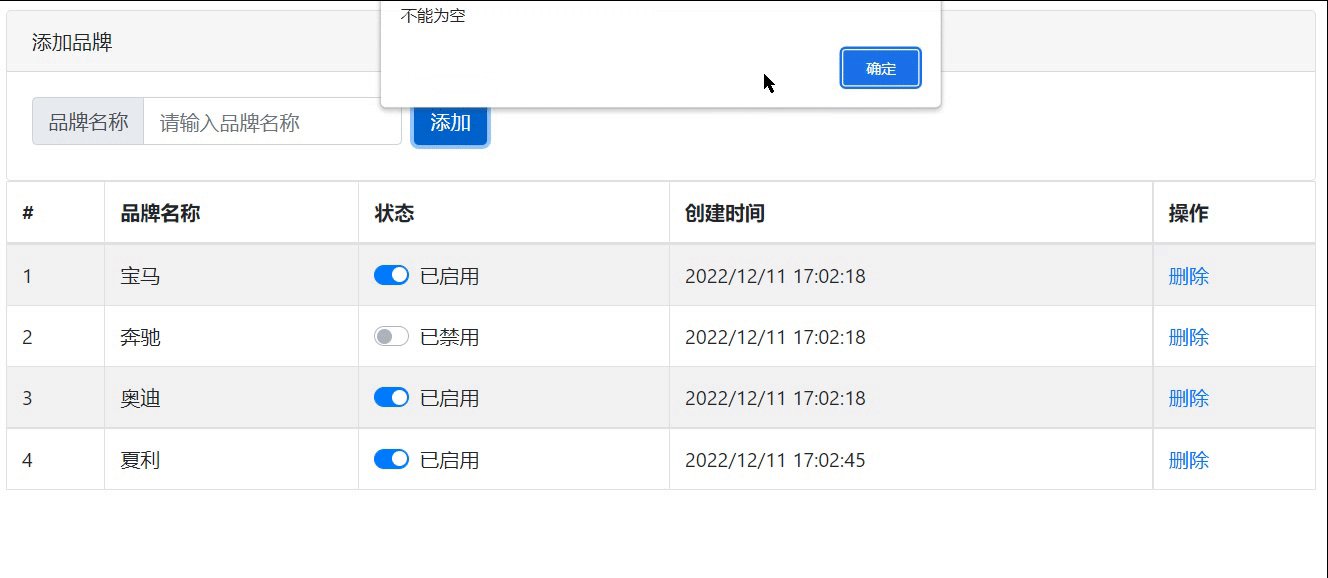
add() {
//判断 添加数据
if (this.brand === '') return alert('不能为空')
this.list.push({ id: this.nextid, name: this.brand, status: true, time: new Date().toLocaleString() })
this.brand = '';
this.nextid += 1;
}
}
});
</script>
</body>
</html>

总结
- 能够知道vue的基本使用步骤
- 导入vue.js文件
- new Vue()构造函数,得到vm实例对象
- 声明el和data数据节点
- MVVM的对应关系
- 掌握vue中常见指令的基本用法
- 赋值表达式,v-bind,v-on,v-if和v-else
- v-for和:key,v-model。