文章包含个人理解,错误请指出。
目录
响应式布局的方法
媒体查询media
使用方法
优点
缺点
百分比%
使用方法
优点
缺点
vw/vh
使用方法
优点
缺点
em/rem
使用方法
优点
缺点
弹性布局flex
响应式布局的方法
媒体查询media
使用方法
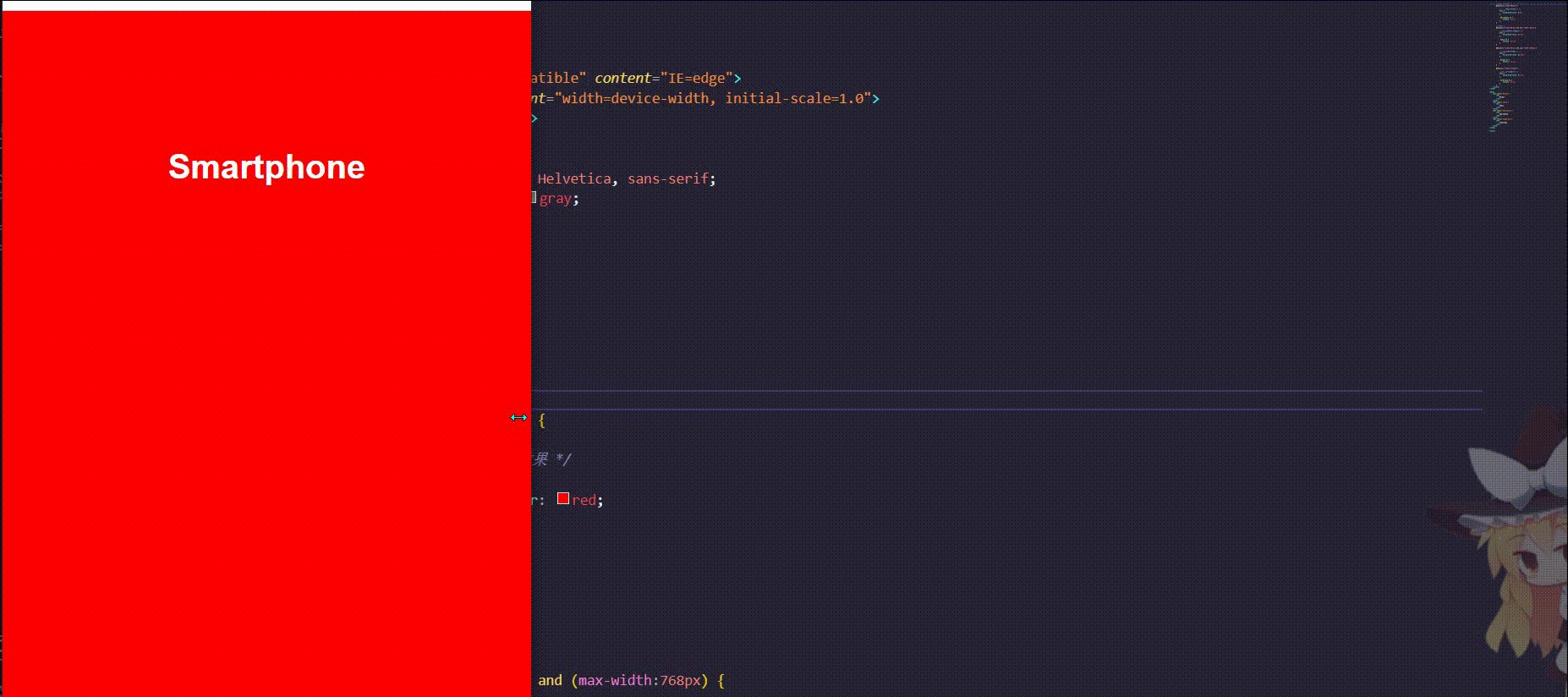
使用@media媒体查询可以针对不同的媒体类型定义不同的样式,特别是响应式页面,可以针对不同屏幕的大小,编写多套样式,从而达到自适应的效果。
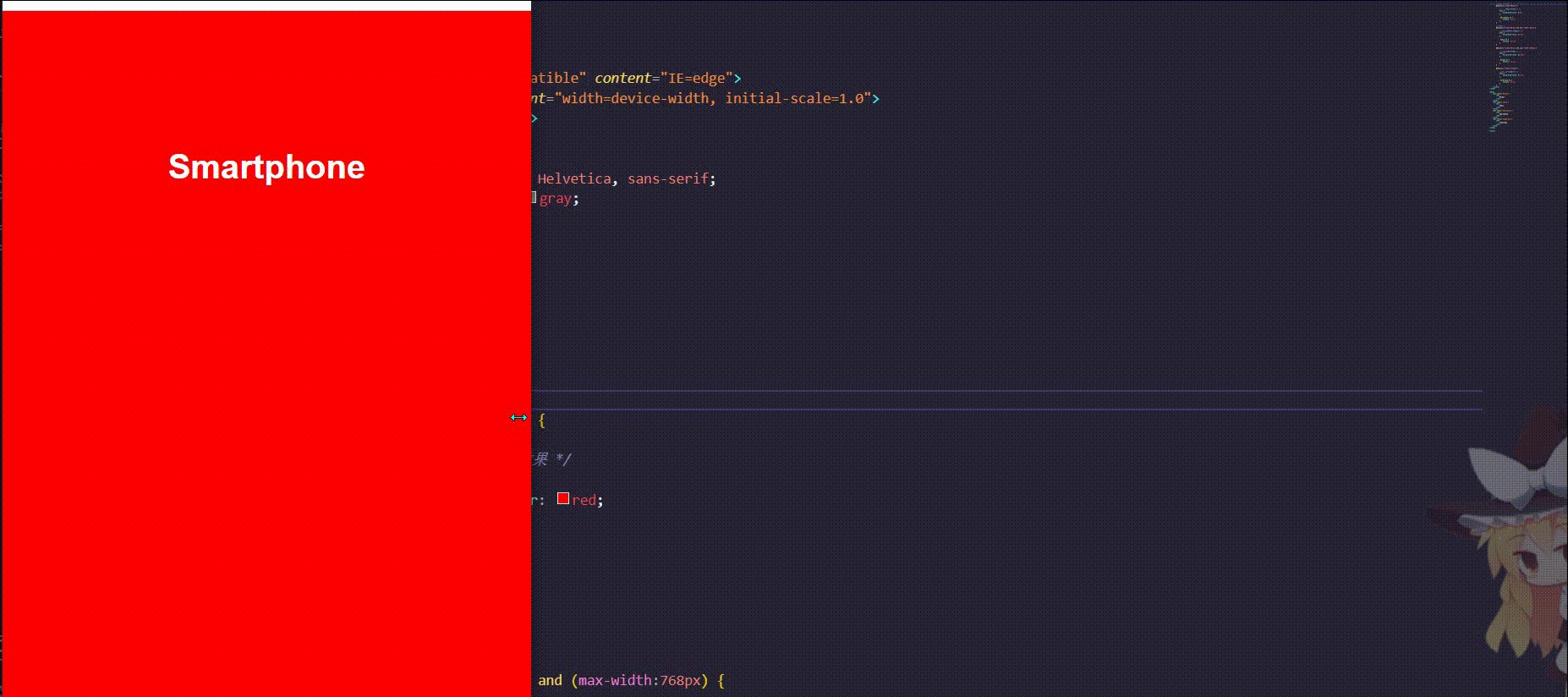
比如我们可以通过窗口大小的不同来模拟其他设备,当更换设备的时候进行背景色以及文字的变换。
<style>
body {
font-family: Arial, Helvetica, sans-serif;
background-color: gray;
color: #fff;
text-align: center;
padding-top: 100px;
}
h1 {
display: none;
}
/* smartphone */
@media(max-width:500px) {
/* 低于500px时产生效果 */
body {
background-color: red;
}
.Smartphone h1 {
display: block;
}
}
/* table */
@media(min-width:501px) and (max-width:768px) {
/* 501到768范围内产生效果 */
body {
background-color: blue;
}
.Table h1 {
display: block;
}
}
@media(min-width:761px) and (max-width:1200px) {
/* 761到1200内产生效果 */
body {
background-color: green;
}
.Normal h1 {
display: block;
}
}
@media(min-width:1201px) {
/* 高于1201产生效果 */
body {
background-color: brown;
}
.landscape h1 {
display: block;
}
}
</style>
</head>
<body>
<div class="Normal">
<h1>
Normal
</h1>
</div>
<div class="Table">
<h1>
Table
</h1>
</div>
<div class="Smartphone">
<h1>
Smartphone
</h1>
</div>
<div class="landscape">
<h1>
landscape
</h1>
</div>
</body>

优点
可以根据不同设备的分辨率进行相应的样式转换。
缺点
样式添加繁琐,每一次修改都需要单独写一套样式。
百分比%
使用方法
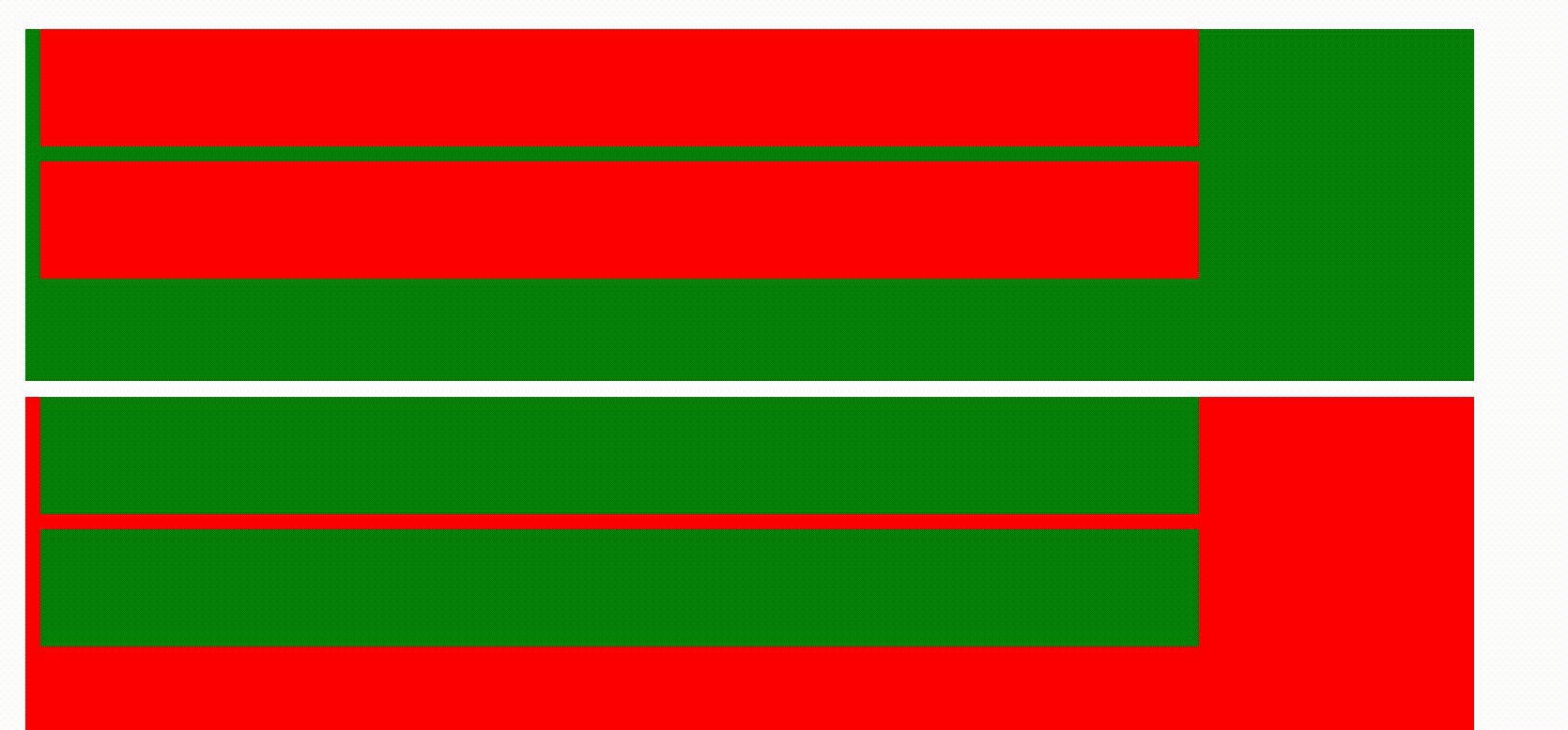
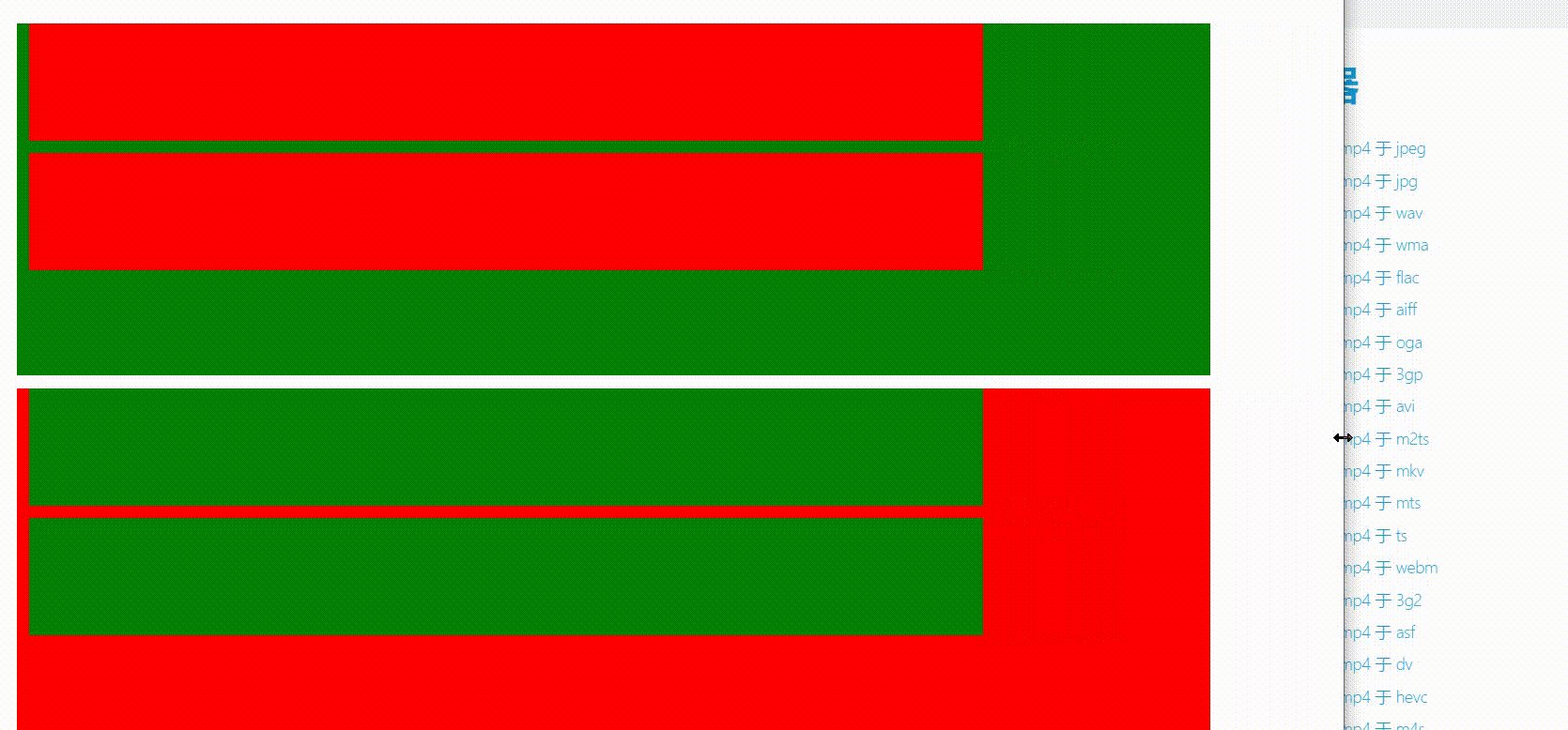
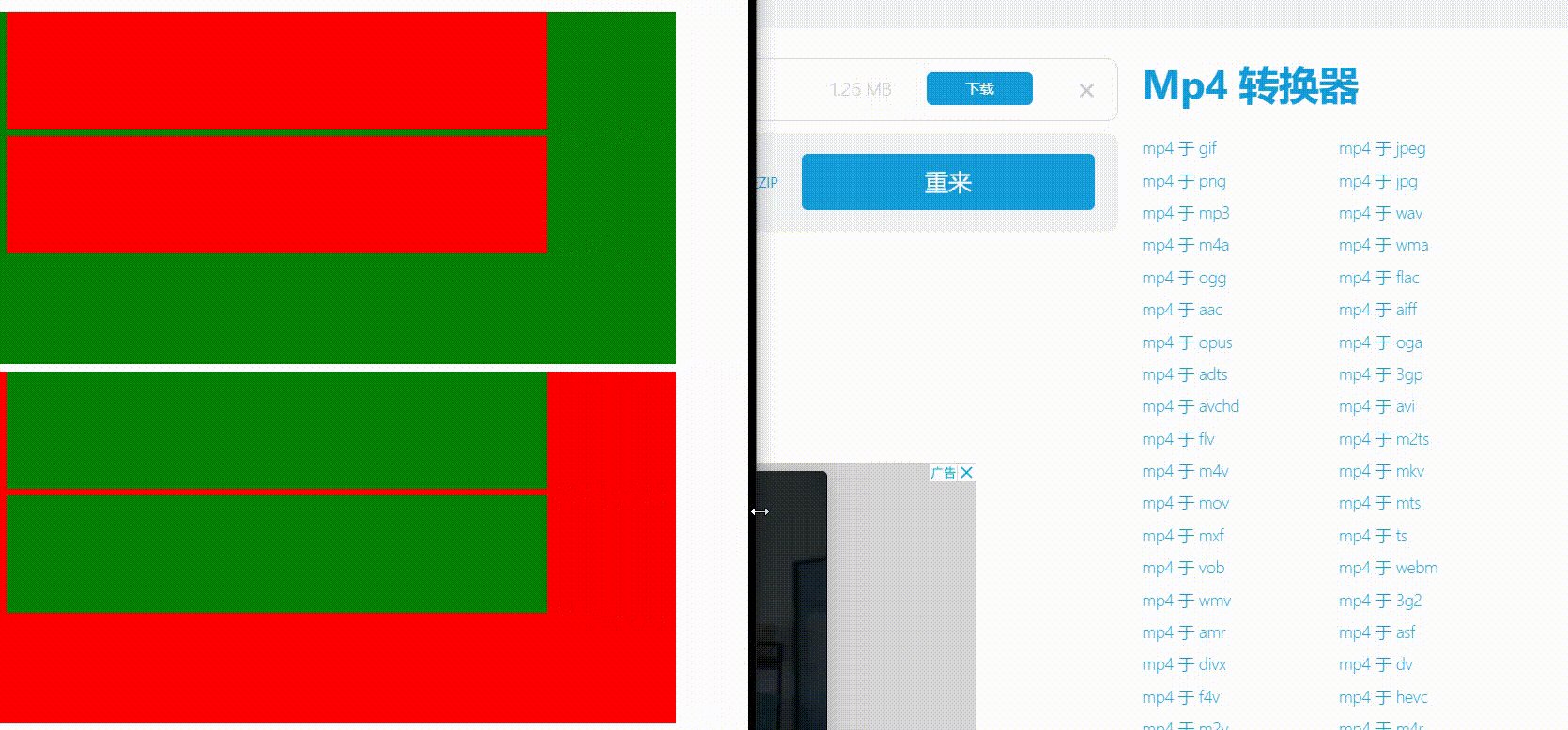
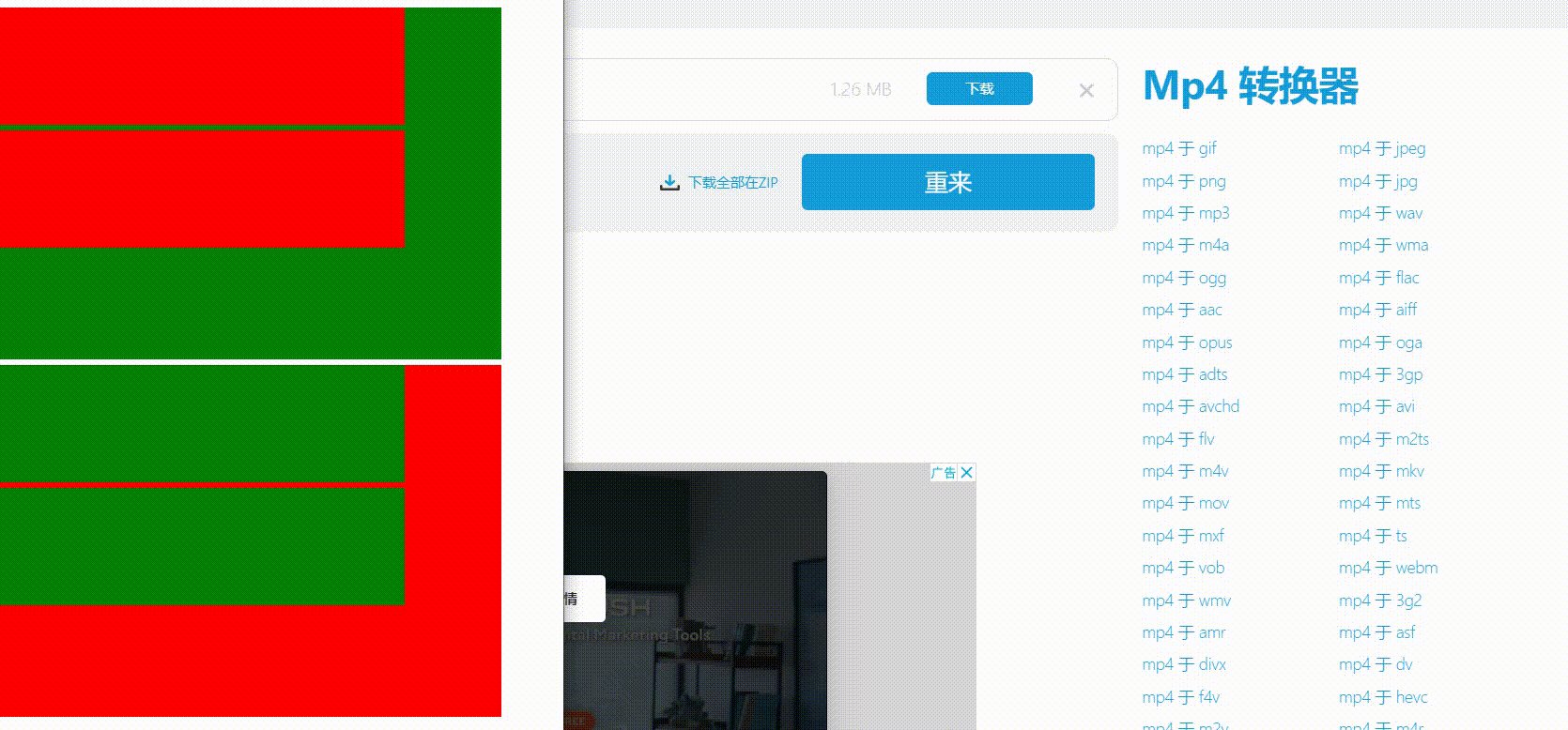
当浏览器的宽度或者高度发生变化时,通过百分比单位,通过百分比单位可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。
<style>
* {
padding: 0px;
margin: 10%;
}
#div1 {
width: 100%;
height: 300px;
background-color: green;
}
#div1 div {
width: 80%;
height: 100px;
background-color: red;
}
#div2 {
width: 100%;
height: 300px;
background-color: red;
}
#div2 div {
width: 80%;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div id="div1">
<div></div>
<div></div>
</div>
<div id="div2">
<div></div>
<div></div>
</div>
</body>

进行宽高百分比设置时,是根据父元素的宽高设置的。
优点
页面中的各元素的宽高都会依照百分比进行变化。
缺点
计算困难 需要计算相对应的百分比值,最主要的是百分比往往只用于设置狂高,
在设置其他元素时,根据的对象百分比不同,比如我们在设置内外边距的时候,是根据
父级的宽度设置的,更有像border-radius属性,如果设置border-radius为百分比,则是相对于自身的宽度的百分比进行设置的。
vw/vh
使用方法
vw是将宽度设置成100份儿,给予指定份数设置宽度,vh是将高度设置成100份儿,给予指定份数设置高度。

优点
与百分比布局很相似,但是更好用,不同属性的vh,vw效果都是一样的,都是当前窗口的宽度高度的一份儿,可以直接设置全满的高度(100vh),这是百分比做不到的,也可以用于设置字体大小。
缺点
没特别大的缺点。
em/rem
使用方法
em设置字体是根据父级字体的大小设置倍数,rem设置字体是根据固定的根元素字体大小设置倍数。
em,rem通常用于设置字体大小。
<style>
* {
padding: 0px;
margin: 0px;
}
.a {
height: 10em;
/* 默认的字体大小16px 10em也就是宽高为160px */
width: 10em;
background-color: red;
}
.b {
height: 300px;
/* 设置宽高为300px */
width: 300px;
/* 我们这里修改了字体的大小为20px */
font-size: 20px;
margin: 1em;
/* 20px */
background-color: blue;
}
.c {
height: 10em;
/* 根据父级元素字体设置大小 父级为20px 10em 也就是 宽高为200px */
width: 10em;
background-color: green;
}
</style>
</head>
<body>
<div class="a">
</div>
<div class="b">
<div class="c"></div>
</div>
</body>
对于em单位 是根据父元素的字体大小的倍数设置的,,
父元素设置为32px,子元素设置为1em,那么结果就是32px(父元素修改成了32px),
宽高设置也是如此,但还是有些属性不同,比如内边距 设置成1em,他是根据最近的字体大小为依据的,他不用必须是父级,同级对字体的修改,也可以用在边距上。
什么意思呢
比如 父元素为2em(32px),子元素又设置了字体大小为1em(16px),子元素边距设置成1em 边距就是16px,子元素如果设置成20px,子元素边距1em,就是20px,他是根据最近的设置的字体大小为依据的。
rem在这里就不做演示了 他是根据根元素html设置的字体大小 为倍率进行显示,边距同样也是根据根元素大小进行显示,这一点rem要好很多,rem的使用体验要比em好很多,因为他们都有一个统一的倍率,不用单独计算。
接下里我们演示一下 rem是如何实现响应式结构的
<style>
html {
font-size: 1vw;
/* 窗口最大为1920 分成100份 一份就是19.2px */
}
.a {
height: 10rem;
/* 窗口最大化 长宽为192px */
width: 10rem;
background-color: red;
}
.b {
height: 100rem;
width: 100rem;
background-color: blue;
}
.c {
height: 10rem;
width: 10rem;
background-color: green;
}
</style>
</head>
<body>
<div class="a">
</div>
<div class="b">
<div class="c"></div>
</div>
</body>
rem的元素都是根据 根元素的字体大小改变的,想要完成响应式布局,我们只需要让根元素字体大小变成响应式跟随窗口大小的改变就好。
优点
rem便于全局统一设置相应元素的宽高字体大小,
缺点
需要搭配其他响应式单位 才能完成响应式布局
弹性布局flex