css div隐藏滚动条,保留鼠标滚动效果。
转载
当我们的内容超出了我们的div,往往会出现滚动条,影响美观。
尤其是当我们在做一些导航菜单的时候。滚动条一出现就破坏了UI效果。 我们不希望出现滚动条,也不希望超出去的内容被放逐,就要保留鼠标滚动的效果。
这里介绍一个简单的方法。 大体思路是在div外面再套一个div。这个div设置overflow:hidden。
而内容div设置 overflow-y: scroll;overflow-x: hidden;
然后再设置外层div的width小于内层div的width。
这个内层div其实是会出现滚动条的,所以不影响鼠标的滚动效果,而且我们看不到滚动条了。
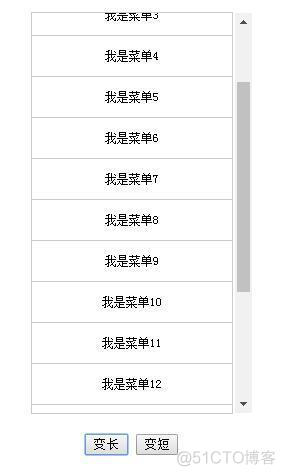
内层div效果:

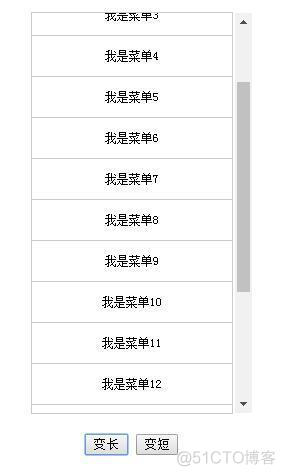
套上外层div效果后:

css代码:
1. .nav_wrap{
2. height: 400px;
3. width: 200px;
4. overflow: hidden;
5. border: 1px solid #ccc;
6. margin: 20px auto;
7. }
8. .nav_ul{
9. height: 100%;
10. width: 220px;
11. overflow-y: auto;
12. overflow-x: hidden;
13. }
14. .nav_li{
15. border: 1px solid #ccc;
16. margin: -1px;
17. height: 40px;
18. line-height: 40px;
19. text-align: center;
20. font-size: 12px;
21. width: 200px;
22. }
23. .btn_wrap{
24. text-align: center;
25. } html代码:
1. <div class= "nav_wrap">
2. <ul class= "nav_ul">
3. <li class="nav_li">我是菜单1</li>
4. <li class="nav_li">我是菜单2</li>
5. </ul>
6. </div>
之前的一个项目中的菜单用到了这个技巧。那个项目用了iframe。 也是让滚动条被遮住了。
今天又顺手把目前在做的项目中的导航菜单的滚动条去掉了。 简单总结下来。
演示:http://runningls.com/demos/2016/css/scroll.html