
见过太多同学调试Javascript只会用简单的console.log甚至alert,看着真为他们着急。因为大多数同学追求优雅而高效地写代码,却忽略了如何优雅而高效地调试代码,不得不说是有点“偏科”了。
下面我就分享一些实用且聪明的调试技巧,希望能让大家调试自己代码的时候更加从容自信。
1、不要使用alert
首先,alert只能打印出字符串,如果打印的对象不是String,则会调用toString()方法将该对象转成字符串(比如转成[object Object]这种),所以除非你打印String类型的对象,其他什么信息都获取不到。
其次,alert会阻塞UI和javascript的执行,必须点击'OK'按钮才能继续,非常低效。所以,喜欢使用alert的同学可以改改这个习惯了。
2、学会使用console.log
console.log谁都会用,但是很多同学只知道最简单的console.log(x)这样打印一个对象,当你的代码里面console.log多了之后,会很难将某条打印结果和代码对应,所以我们可以给打印信息加上一个标签便于区分:
let x = 1;console.log('aaaaaaaa', x);
得到:

标签不一定要有明确的含义,视觉效果显著就可以了,当然有明确意义更好。
事实上,console.log可以接收任意多的参数,最后将这些对象拼接输出,比如:

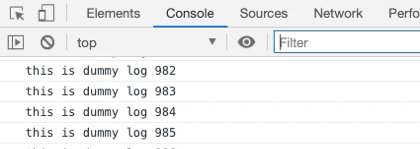
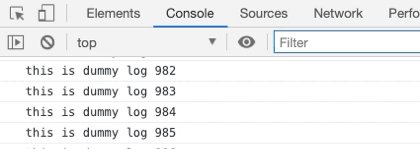
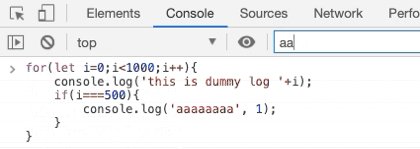
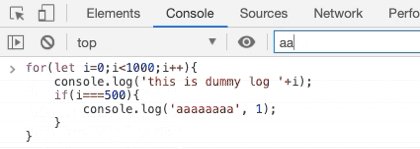
如果打印信息过多,不容易找到目标信息的话,可以在控制台中进行过滤:

注意点
在使用console.log打印一个引用类型(比如数组和自定义对象)的对象的时候,输出结果可能并不是执行console.log方法那个时间点的值。举个例子:

可以发现两个console.log输出的结果展开后都是[1, 2, 3, 4],因为数组是引用类型,所以在展开后获取到的都是数组最新的状态。我们可以使用JSON.parse(JSON.stringify(...))来解决这个问题:

3、给console.log添加样式
如果我们不想console.log打印结果字体、颜色都一样,我们想要更醒目的显示也可以做到。我们可以使用CSS来给console.log增加样式。比如:

4、学会使用console.dir
我们有时候想看看一个DOM对象里面到底有什么属性和方法,但是常规的console.log打印出来的只是HTML标签,就像这样:

和直接审查元素没有什么区别。
如果我们想看到DOM对象作为JavaScript对象的结构可以使用console.dir,比如:

事实上,console.dir可以打印出任何JavaScript对象的属性列表,比如打印一个方法:

5、学会使用console.table
我们经常会遇到这样的场景:获取到一个用户列表,每个用户有很多属性,但是我们只想查看其中的某些属性,在用console.log打印出来的时候需要把每个用户对象展开一个个查看,非常麻烦。而console.table完美的解决这个问题,比如我只想获取到下列用户的id和坐标:
console.log打印结果:

console.table打印结果:

非常的准确和快速!
6、 学会使用console.time
有时候我们想知道一段代码的性能或者一个异步方法需要运行多久,这时候需要用到定时器,JavaScript提供了现成的console.time方法,例如:

7、 快速查找DOM元素
有时我们需要查找网页上的某些元素,会选择在浏览器控制台通过document.querySelector/document.querySelectorAll来查询。但是chrome和firefox提供了一种更快的方法,使用类似于jQuery的查询语句:

$('.item')返回符合条件的第一个元素,$$('.item')返回所有符合条件的元素。
8、 使用debugger打断点
有时候我们需要打断点进行单步调试,一般会选择在浏览器控制台直接打断点,但这样还需要先去Sources里面找到源码,然后再找到需要打断点的那行代码,比较费时间。使用debugger关键词,我们可以直接在源码中定义断点,方便很多,比如:

9、查到源码文件
有时候我们想在控制台的Sources中查找某个js源文件,要把文件夹逐一点开找,非常麻烦。其实Chrome提供了文件的搜索功能,只不过大部分时候我们给忽略了。。

只要按Command + P(windows的快捷键请自行查看)就能弹出搜索框搜索你想要找的文件啦:

10、压缩JS文件的阅读
有时候我们需要在Sources中阅读一段js代码,但是发现它被压缩了,Chrome也提供了和方便的格式化工具,让代码变得重新可读:

点完之后变成这样:

以上就是我个人在平时比较常用的一些调试小技巧,如果大家有其他好的调试技巧也欢迎分享,谢谢。

























