常用的多列等高布局收藏
转载

作者 | 斓曦
1、文章引言
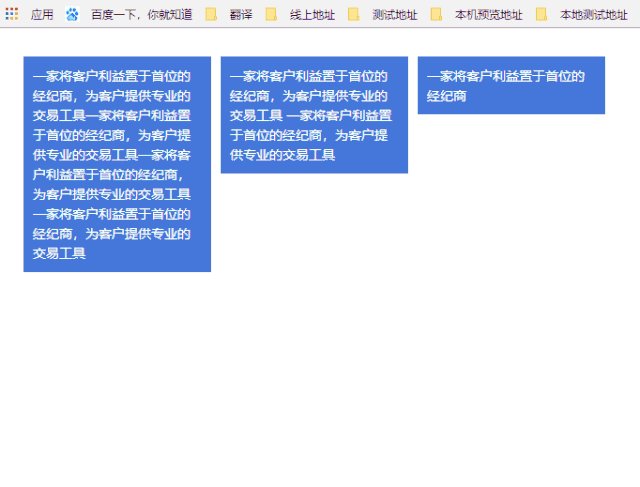
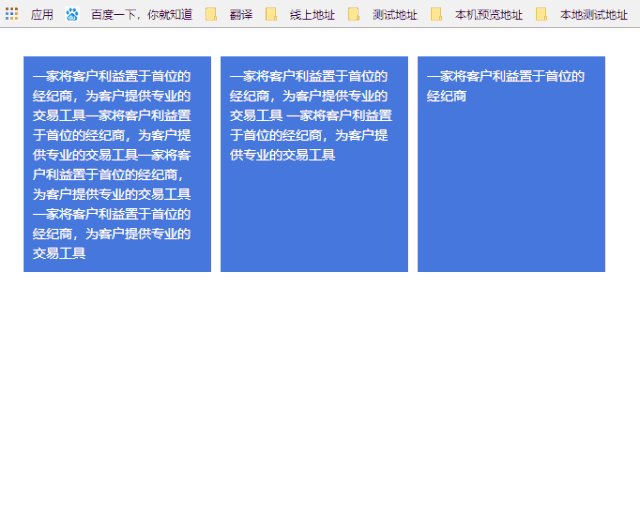
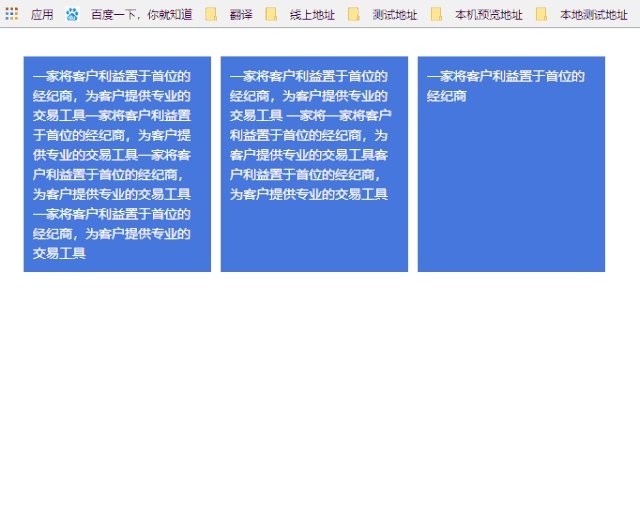
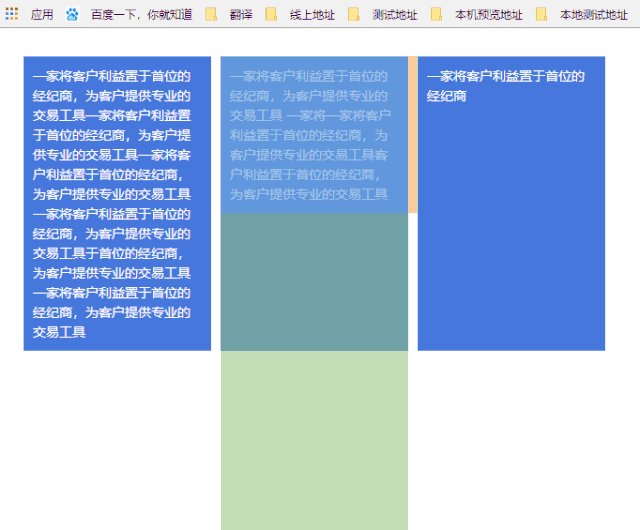
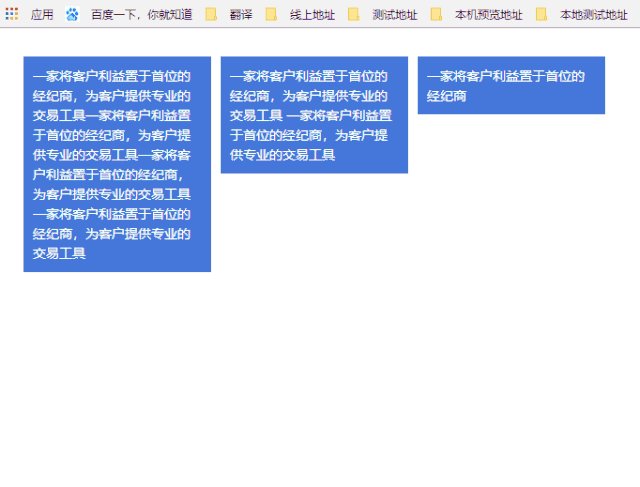
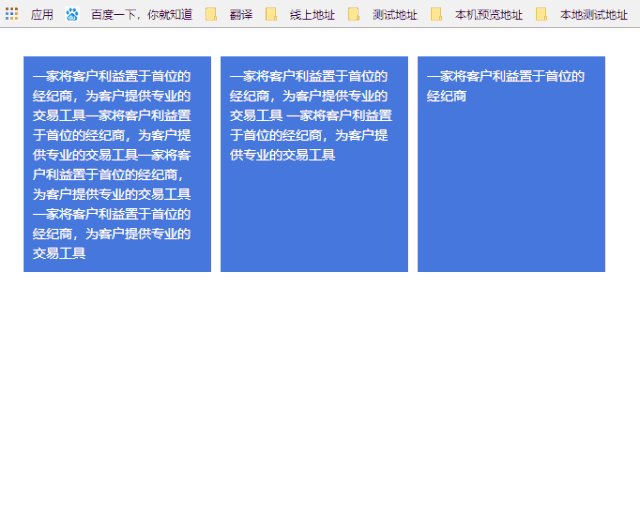
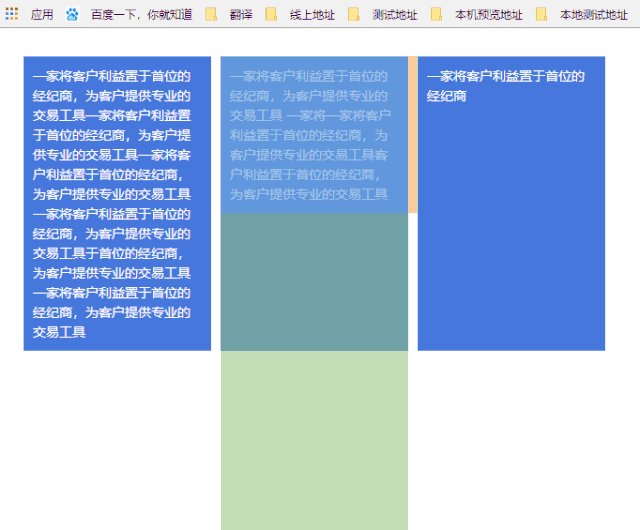
我们在写页面的时候,经常会遇到多栏布局的情况,如果栏目带有背景色并且栏目内容高度不一样的话,就会导致每个栏目的底部是无法不齐的,这样在排版布局以及给用户的体验不是很好!实际的问题效果如下图所示:

2、需求如下
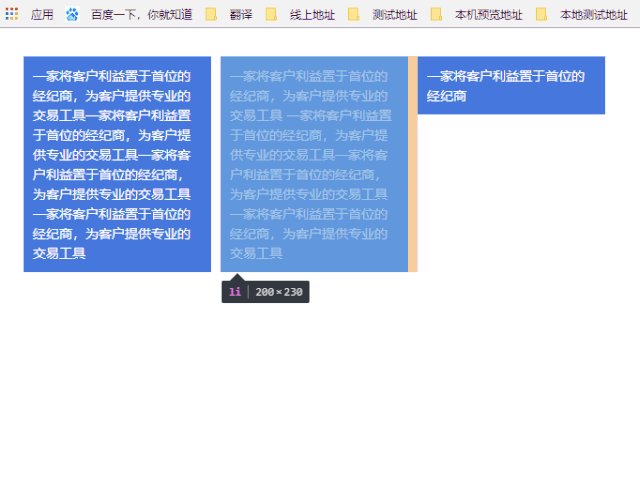
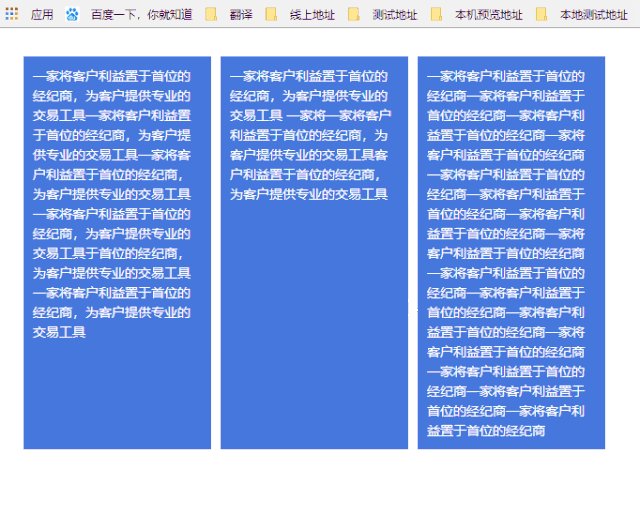
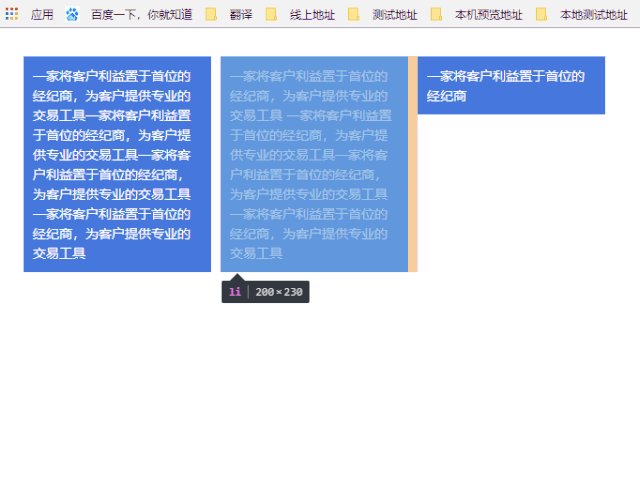
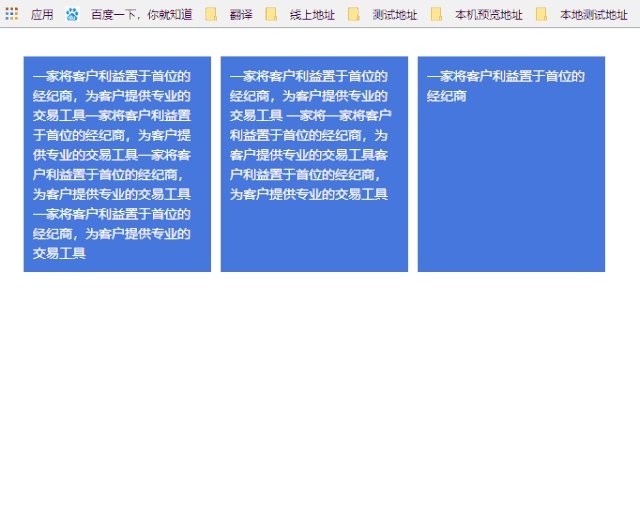
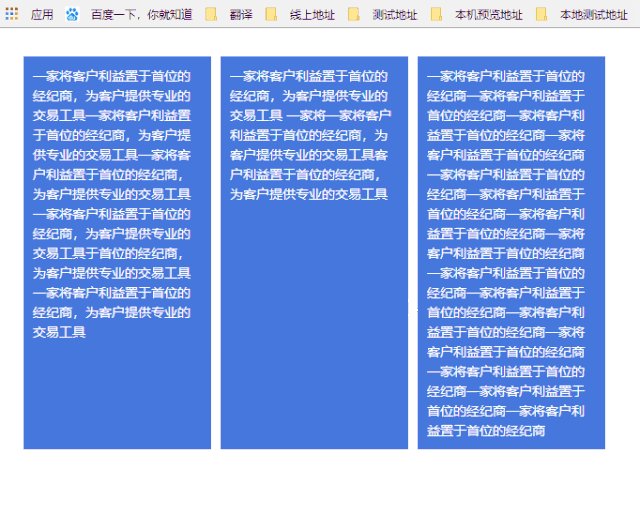
我们要实现的效果就是当各个栏目内容不一样的情况下,保证各个栏目还是对齐的。想要实现的效果如下图所示:

3、如何解决
HTML结构代码如下所示:
<ul class="Article">
<li class="js-article-item">
<p>
一家将客户利益置于首位的经纪商,
为客户提供专业的交易工具一家将客户利益置于首位的经纪商,
为客户提供专业的交易工具一家将客户利益置于首位的经纪商,
为客户提供专业的交易工具一家将客户利益置于首位的经纪商,为客户提供专业的交易工具
</p>
</li>
<li class="js-article-item">
<p>一家将客户利益置于首位的经纪商,为客户提供专业的交易工具
一家将客户利益置于首位的经纪商,为客户提供专业的交易工具</p>
</li>
<li class="js-article-item">
<p>一家将客户利益置于首位的经纪商</p>
</li>
</ul>
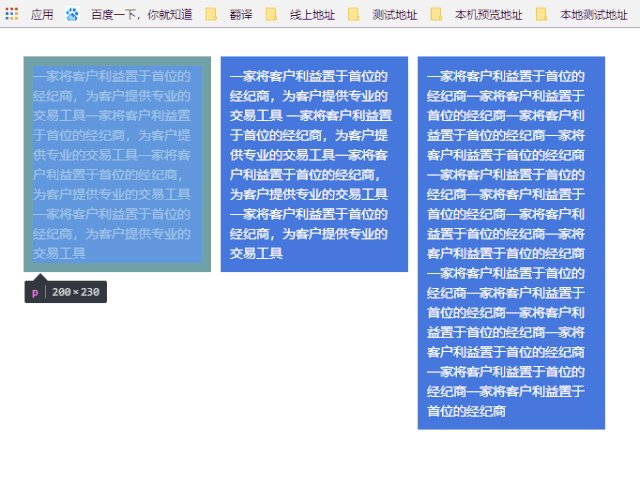
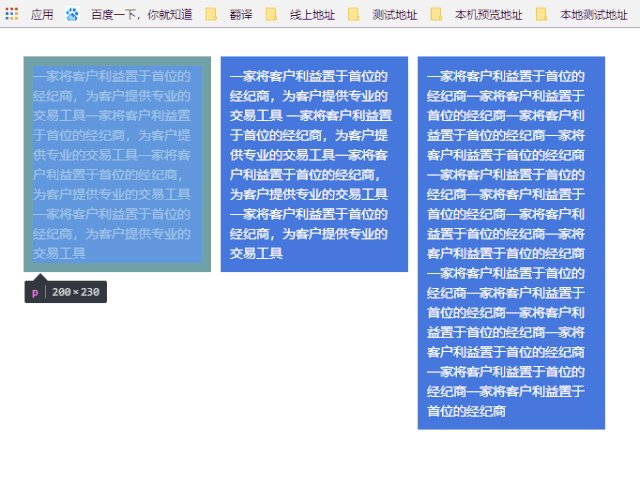
1、使用负margin-bottom和正padding-bottom对冲实现
.Article {
overflow: hidden;
}
.Article>li {
float: left;
margin: 0 10px -9999px 0;
padding-bottom: 9999px;
background: #4577dc;
width: 200px;
color: #fff;
}
.Article>li>p {
padding: 10px;
}元素设置的padding-bottom尽可能大一些,并且需要设置一样大小的margin-bottom负值去抵消padding-bottom撑大的区域,正负一抵消,对于页面布局不会有影响。另外的话还需要设置父元素overflow:hidden把子元素多出来的色块背景隐藏掉。
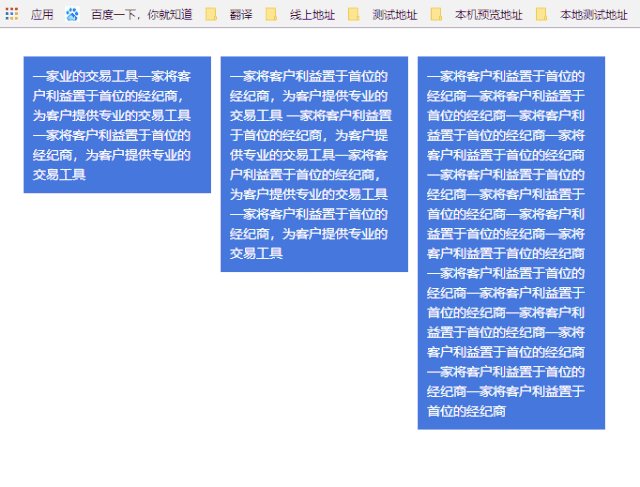
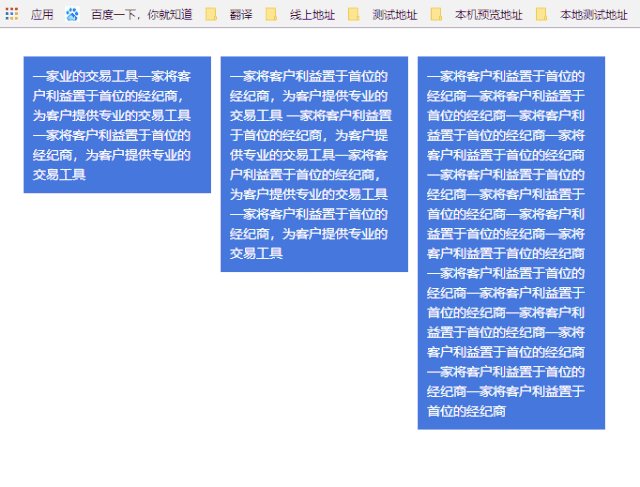
2、模仿table布局
.Article {
display: table;
width: 100%;
table-layout: fixed;
}
.Article>li {
display: table-cell;
width: 200px;
border-left: solid 5px currentColor;
border-right: solid 5px currentColor;
color: #fff;
background: #4577dc;
}
.Article>li>p {
padding: 10px;
}table元素中的table-cell元素默认就是等高的。
3、flex布局
.Article {
display: flex;
}
.Article>li {
flex: 1;
border-left: solid 5px currentColor;
border-right: solid 5px currentColor;
color: #fff;
background: #4577dc;
}
.Article>li>p {
padding: 10px;
}flex中的伸缩项目默认为拉伸为父元素的高度,同样可以实现等高效果。在pc端兼容性不是很好,在ie9以及ie9以下不支持。
4、grid布局
.Article {
display: grid;
grid-auto-flow: column;
grid-gap: 20px;
}
.Article>li {
border-left: solid 5px currentColor;
border-right: solid 5px currentColor;
color: #fff;
background: #4577dc;
}
.Article>li>p {
padding: 10px;
}grid布局的缺点和flex一样,pc端兼容性不是很好,ie9以及ie9以下不支持。
5、js计算
.Article>li {
float: left;
border: solid 5px #fff;
width: 33%;
color: #fff;
font-size: 16px;
background: #4577dc;
}
.Article>li>p {
padding: 10px;
}jQuery( document ).ready(function() {
setEqualheight();
});
jQuery(window).resize(function() {
jQuery('.js-article-item').css('height','auto');
setEqualheight();
});
function setEqualheight() {
var height = jQuery(".js-article-item").map(function() {
return jQuery(this).height();
}).get();
jQuery(".js-article-item").height( Math.max.apply(null, height) );
}6、小结
如果有什么疑问或者更好的建议,欢迎在评论区留言。文笔有限,文中若有不正之处,万望告知!