
英文 https://javascript.plainenglish.io/use-chrome-devtools-like-a-senior-frontend-developer-99a4740674
翻译 | 杨小二
由于某种原因,你最终选择了Chrome作为你要为其开发的浏览器调试工具。然后,打开开发人员工作模式并开始调试代码。

有时,你可以打开“控制台”面板来检查程序的输出,或者打开“元素”面板来检查DOM Elements的CSS代码。

但是,你真的了解Chrome DevTools吗?实际上,它提供了许多强大但未知的功能,可以极大地提高我们的开发效率。
在这里,我将介绍11个最实用的功能,希望对你有所帮助。
在开始之前,我想介绍一下“命令”菜单。“命令”菜单用于Chrome浏览器,而命令行管理程序用于Linux。通过“命令”菜单,你可以输入一些命令来操作Chrome。
首先,我们打开Chrome开发者工具,然后使用以下快捷方式打开“命令”菜单:
- windows:Ctrl + Shift + P
- macOS:Cmd + Shift + P
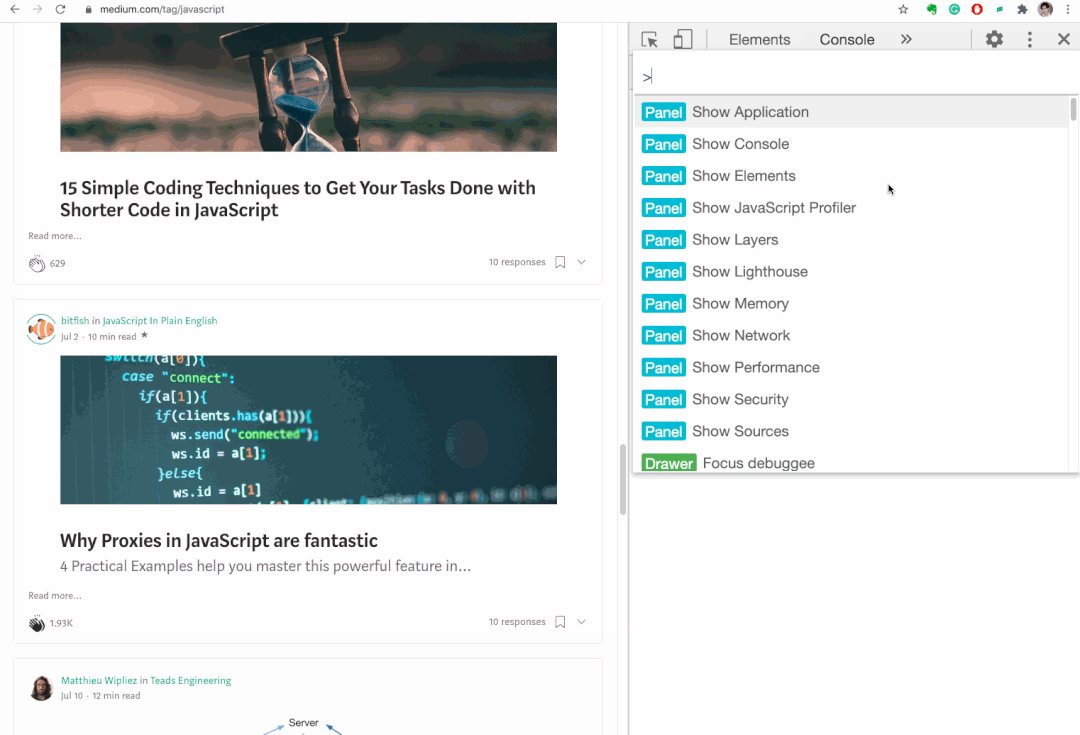
或者,我们可以单击下面的按钮将其打开:

然后,我们可以转到“命令”面板,在这里我们可以选择各种命令来执行各种强大的功能。

1、强大的屏幕截图
捕获屏幕的一部分是非常普遍的要求,并且我确定你当前的计算机上已经具有非常方便的截图软件。但是,你可以完成以下任务吗?
- 截取网页上所有内容的屏幕快照,包括可视窗口中未出现的所有内容
- 精确捕获DOM元素的内容
这是两个常见的要求,但是,使用操作系统随附的屏幕截图工具很难解决这些要求。在这一点上,我们可以使用命令来帮助我们完成这一要求。
相应的命令是:
- 屏幕截图捕获完整尺寸的屏幕截图
- 屏幕截图捕获节点屏幕截图
例子
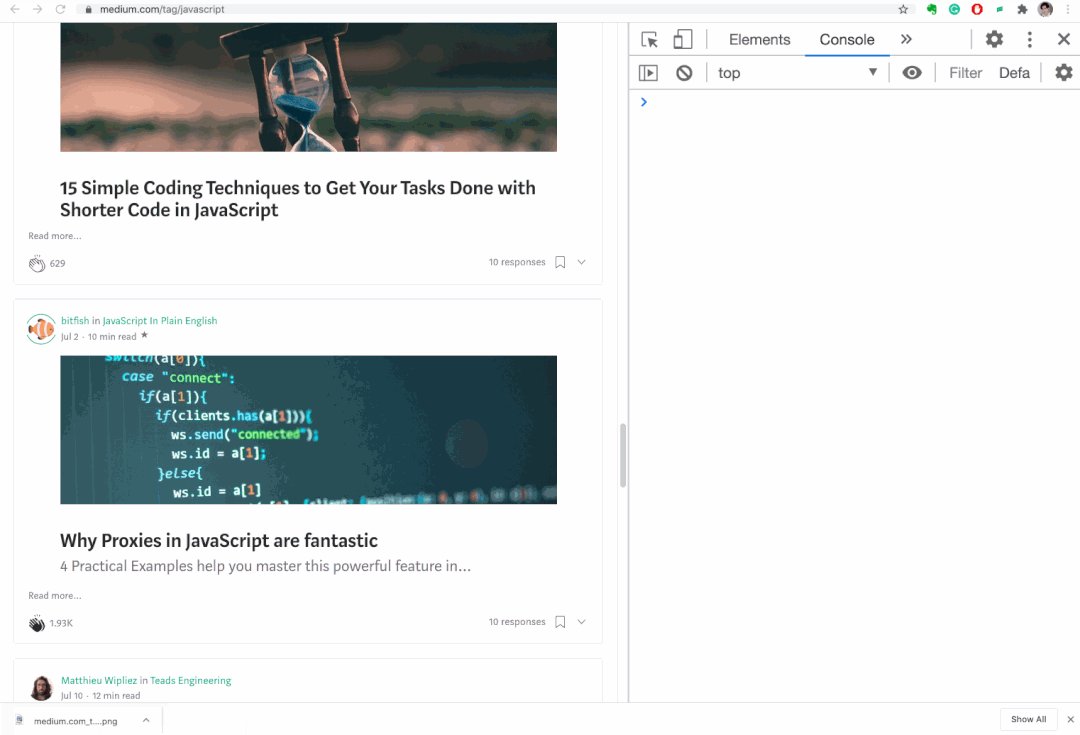
现在打开任何网页,例如,Medium上的JavaScript的热门话题页面。https://medium.com/tag/javascript
并打开命令菜单并执行 Screenshot Capture full size screenshot

然后,我们可以获得当前页面的完整屏幕截图。

上面的原始图像非常清晰,但是,在这里我上传了压缩图像以节省你的访问量与速度。
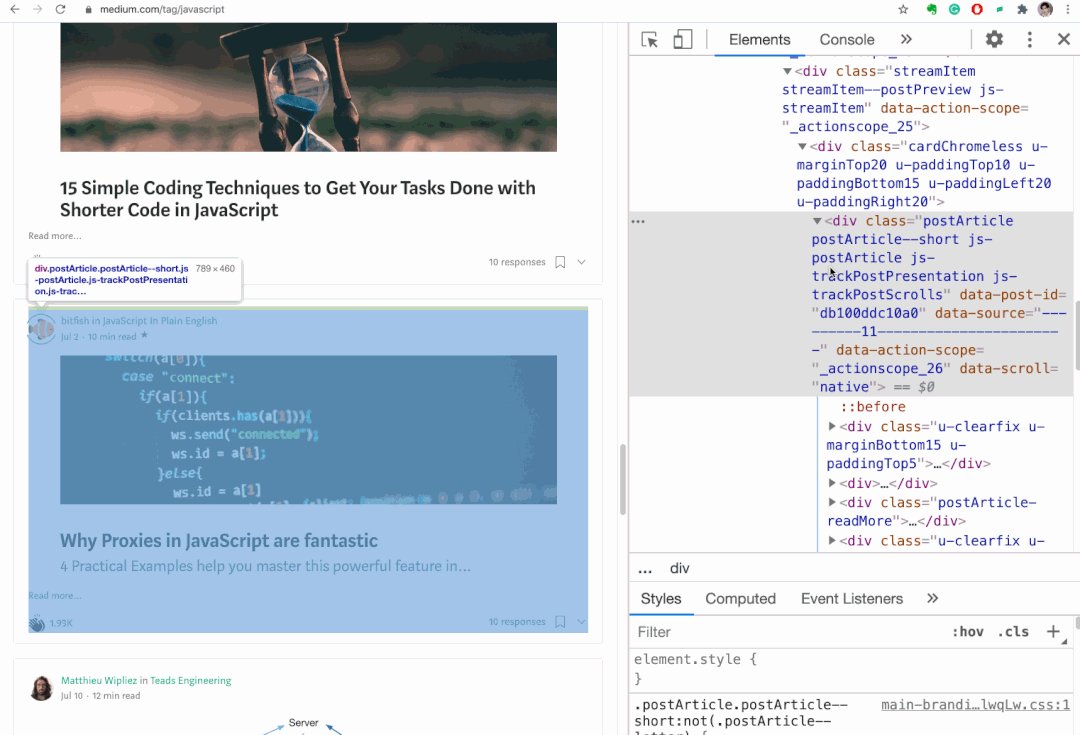
同样,如果要截取DOM元素的屏幕截图,则可以使用系统自己的屏幕截图工具,但不能完全捕获该元素。此时,你可以使用Capture node screenshot。
首先,我们在“元素”面板中选择一个元素,然后运行命令。

这是确切的屏幕截图的结果:

2、在控制台中参考上一次操作的结果
我们经常需要在控制台中调试代码。假设你想知道如何在JavaScript中反转字符串,然后在Web上搜索相关信息并找到以下代码行。

好吧,上面的代码确实反转了字符串。但是,莫仍然不了解split()reverse()join()方法的作用以及运行这些中间步骤的结果。
因此,现在你想逐步执行上述代码,可以编写如下代码:

好了,在完成这些步骤之后,我们知道了每个方法运行的返回值。
但这是非常多余的。它既容易出错,又难以理解。实际上,在控制台中,我们可以使用magic变量$_来引用上一个操作的结果。

$_是一个特殊变量,其值始终等于控制台中上一次操作的结果。此技术是调试代码的便捷方法。

3、重新发送XHR请求
在前端项目中,我们经常需要使用XHR向后端发出请求以获取数据。如果你想重新发送XHR请求,该怎么办?
对于新手来说,他可能会刷新页面,但这可能很麻烦。实际上,我们可以直接在“网络”面板中进行调试。

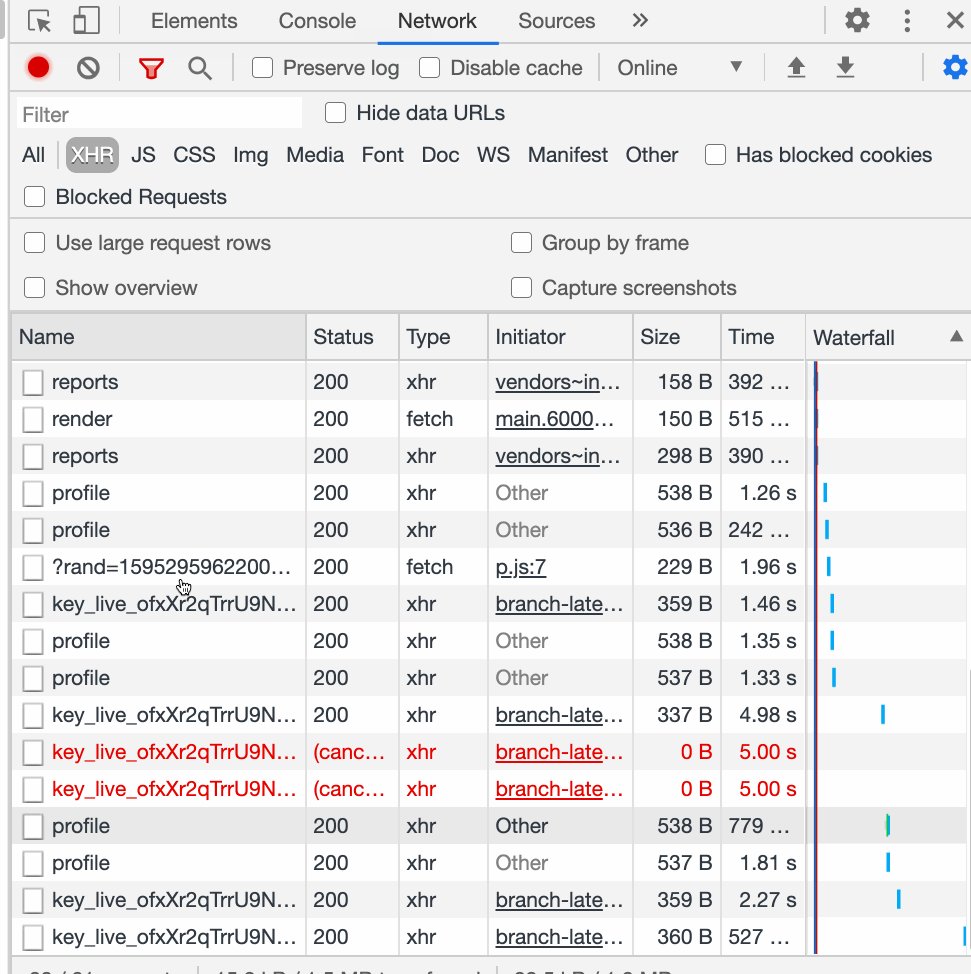
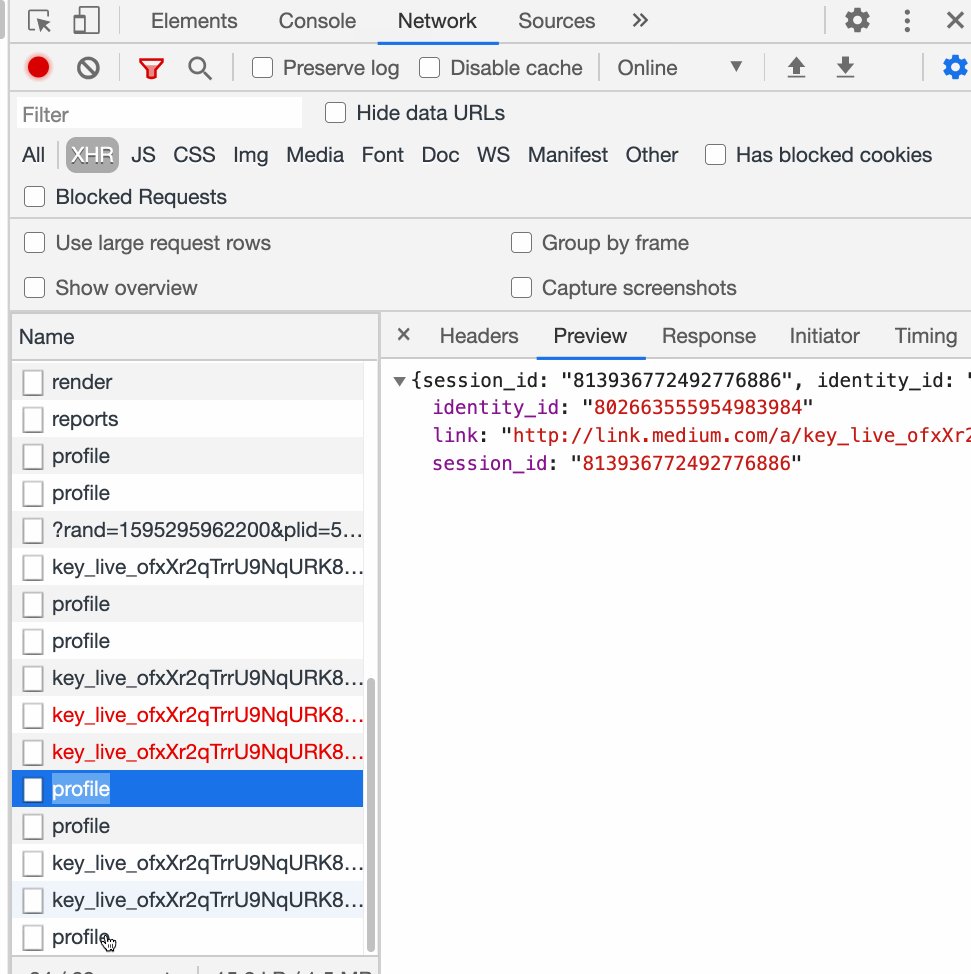
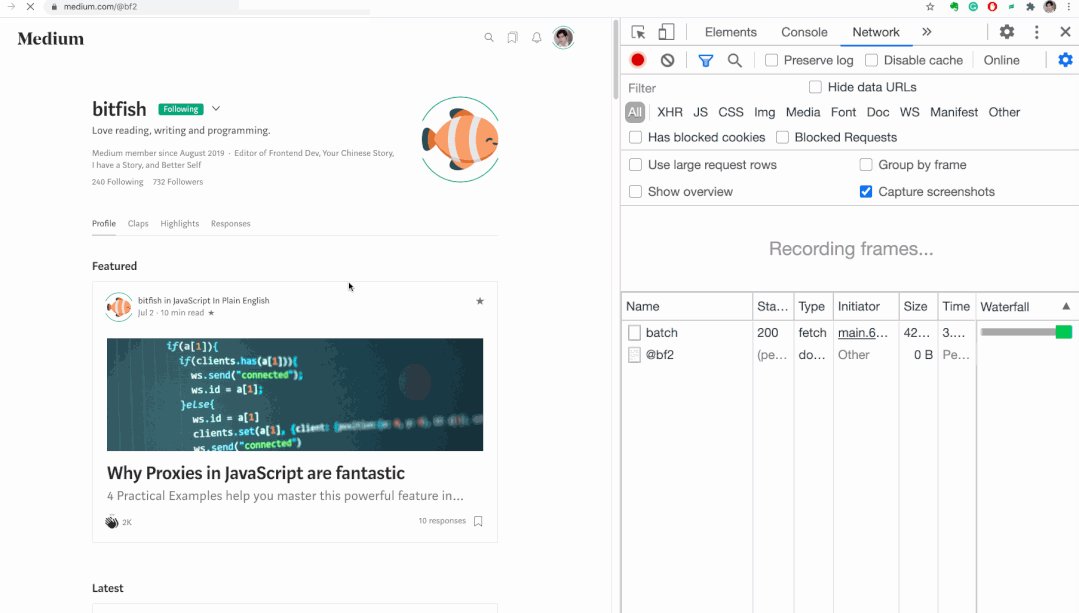
- 打开网络面板
- 单击XHR按钮
- 选择你要重新发送的XHR请求
- 重看XHR
这是一个gif示例:

4、监视页面加载状态
从一开始就完全加载页面可能需要十秒钟以上的时间。这是我们需要监视页面在不同时间的加载方式的地方。
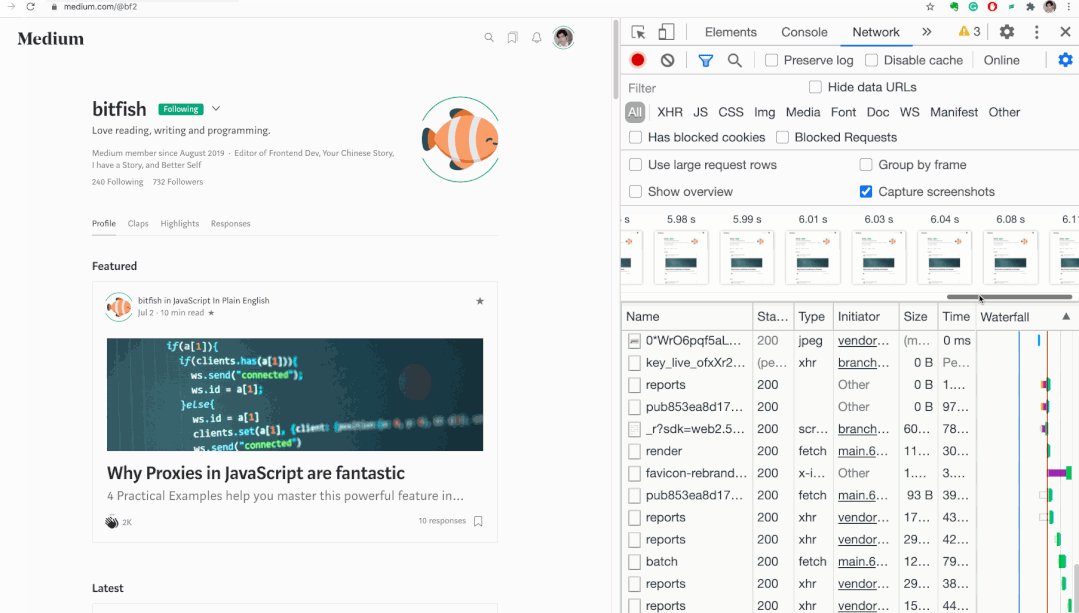
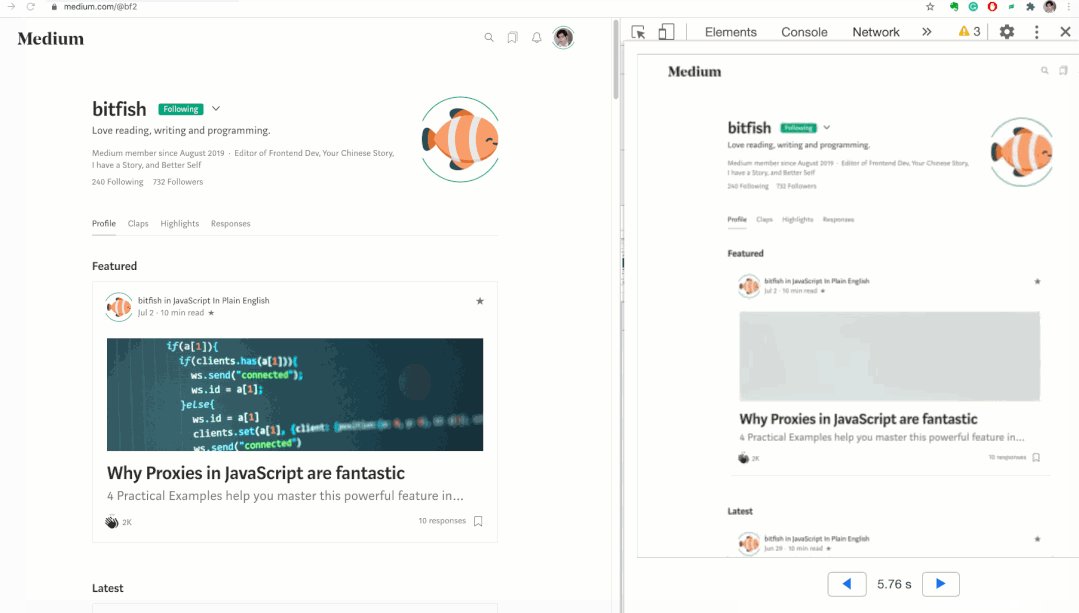
在Chrome DevTools中,我们可以使用Capture Screenshots“网络”面板下的页面捕获截图。

单击每个屏幕截图以显示相应时间的网络请求。该可视化演示将使你更好地了解每时每刻正在发生的网络请求。

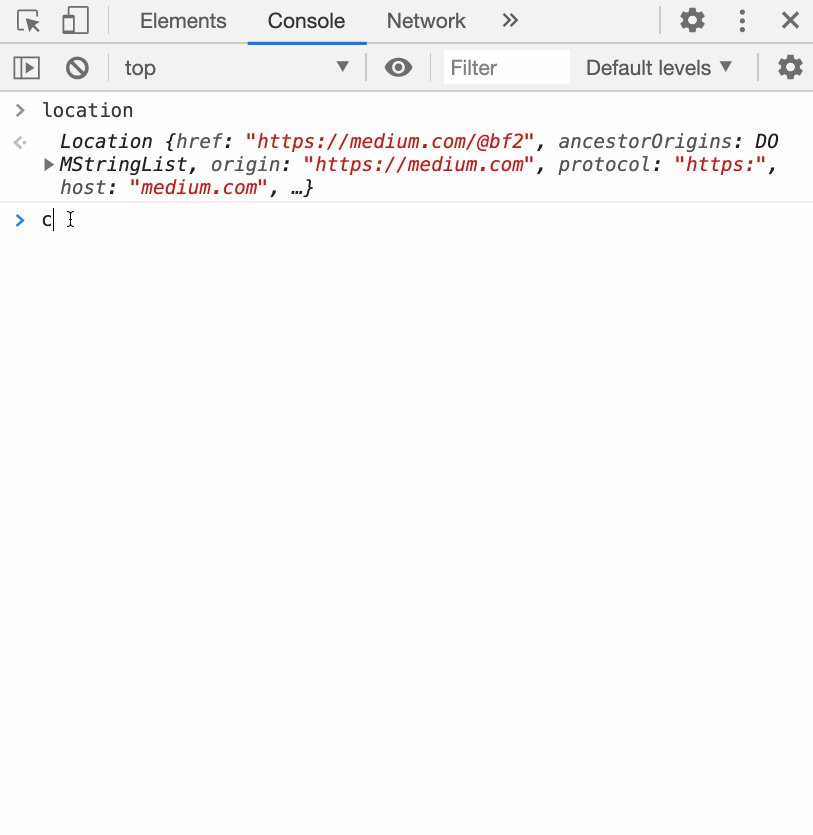
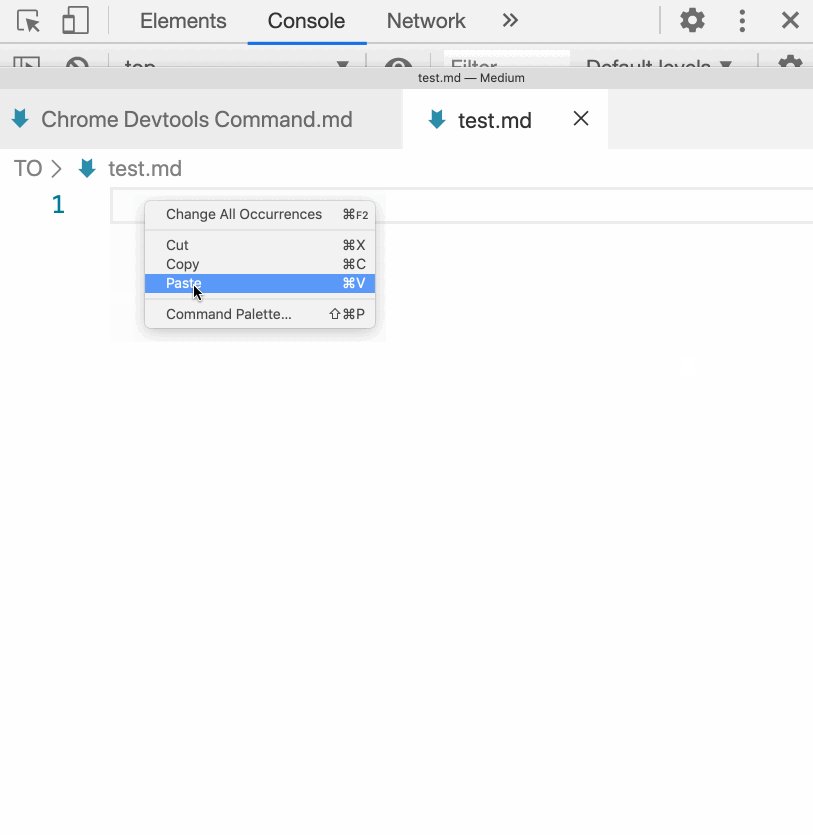
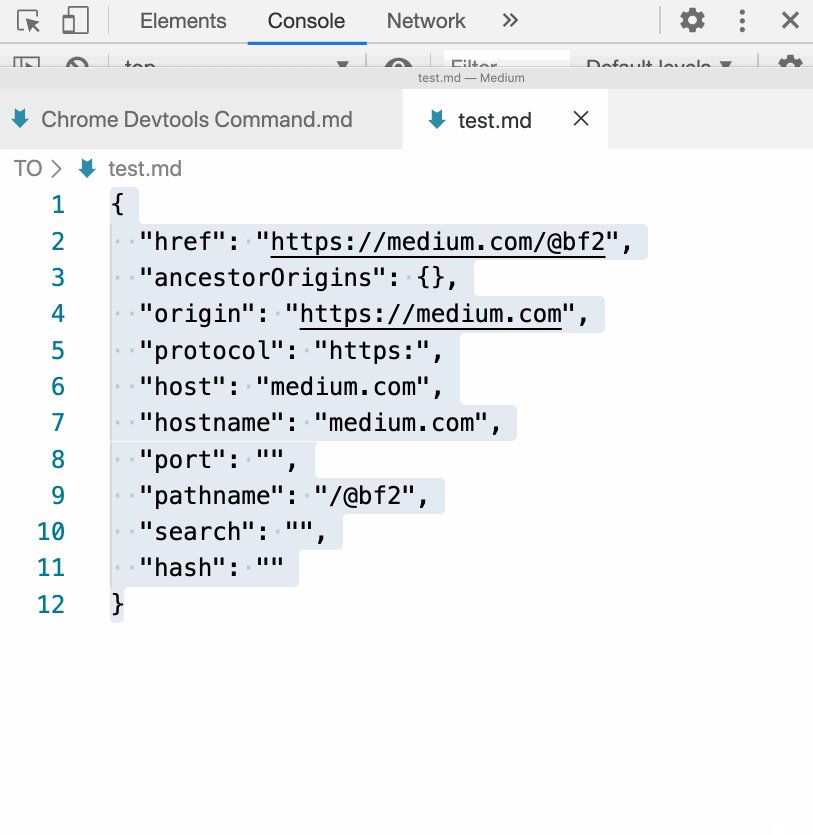
5、复制变量
你可以将JavaScript变量的值复制到其他地方吗?
这似乎是不可能完成的任务,但是在Chrome中,有一个名为的函数copy可以帮助你复制变量。

该copy功能不是由ECMAScript定义的,而是由Chrome提供的。使用此功能,你可以将JavaScript变量的值复制到剪贴板。
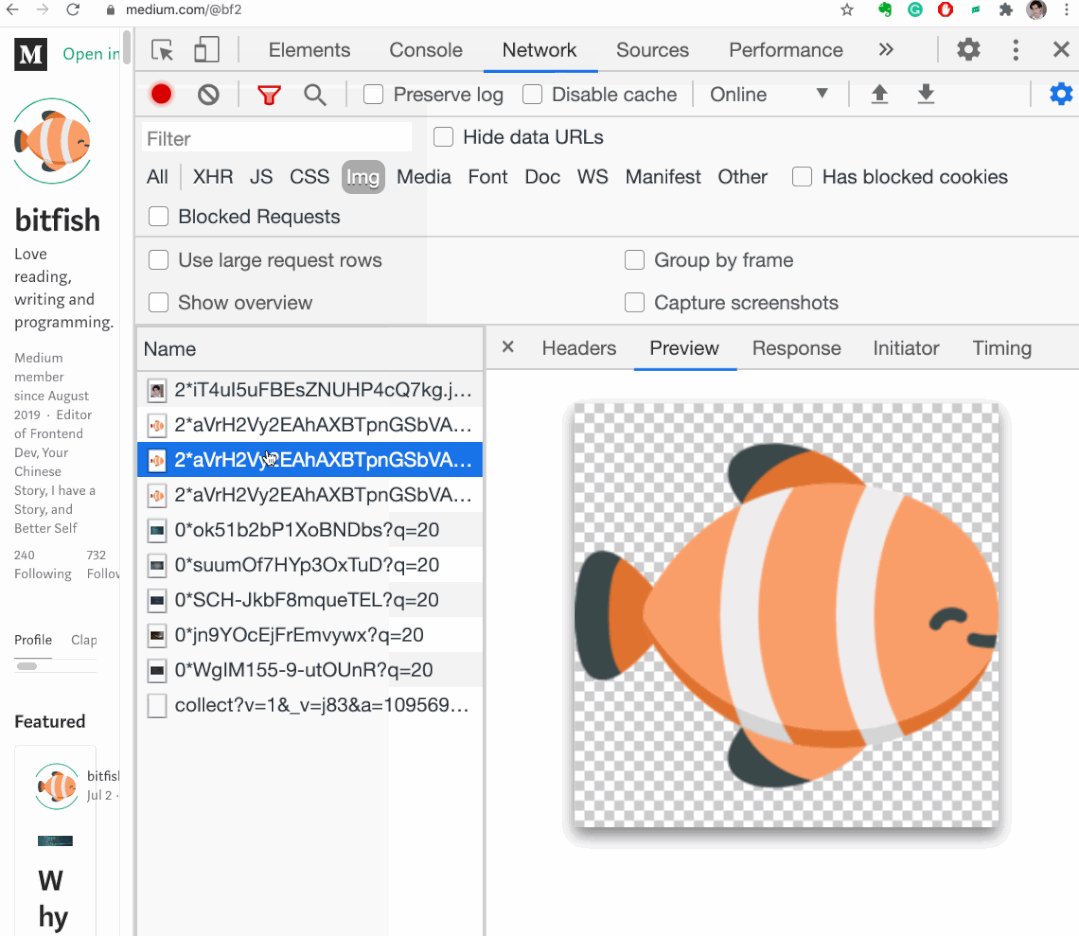
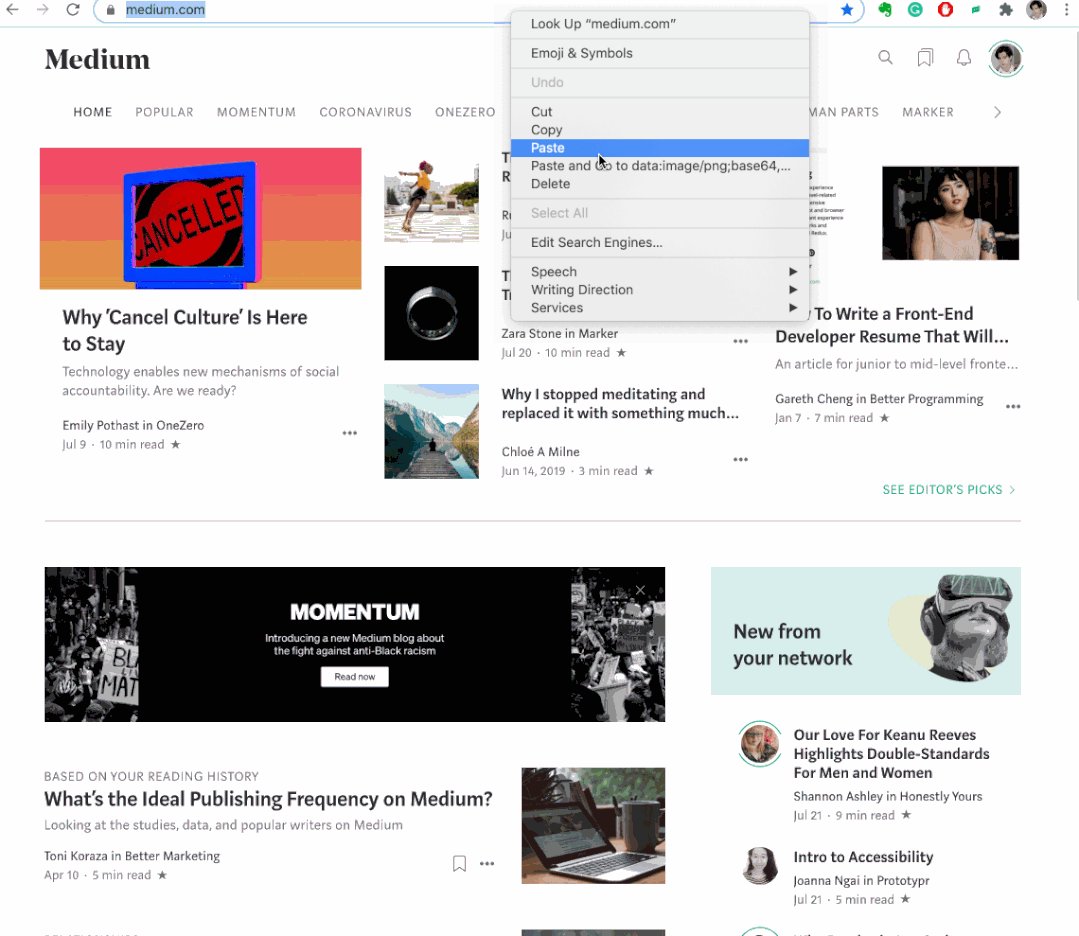
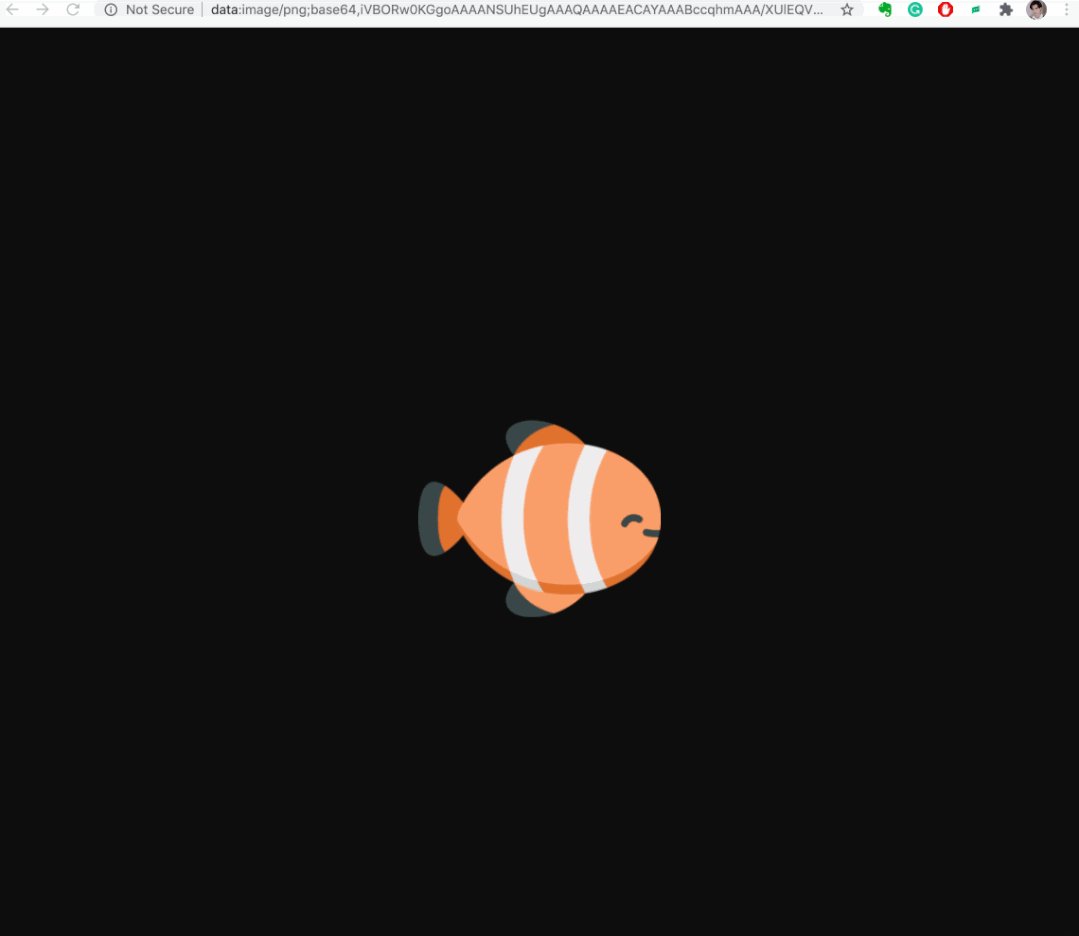
6、将图像复制为数据URI
处理页面上的图像有两种方法,一种是通过外部资源链接加载它们,另一种是将图像变为数据URL。
数据URL(以data:方案开头的URL)使内容创建者可以在文档中内联嵌入小文件。在WHATWG撤消该名称之前,它们以前被称为“数据URI”。
将这些小图像程序到数据URL中并将它们直接嵌入到我们的代码中,可以减少页面需要发出的HTTP请求的数量,从而加快页面加载速度。
因此,在Chrome浏览器中,我们如何将图像转换为数据URL。
这是一个gif示例:

7、表对象数组
假设我们有一个像这样的对象数组:

这样的阵列在控制台中不容易查看。如果数组更长且元素更复杂,那么它将变得更加难以理解。
幸运的是,Chrome提供了表格功能,可以将一系列对象列表化。

在许多情况下,此功能非常有用。
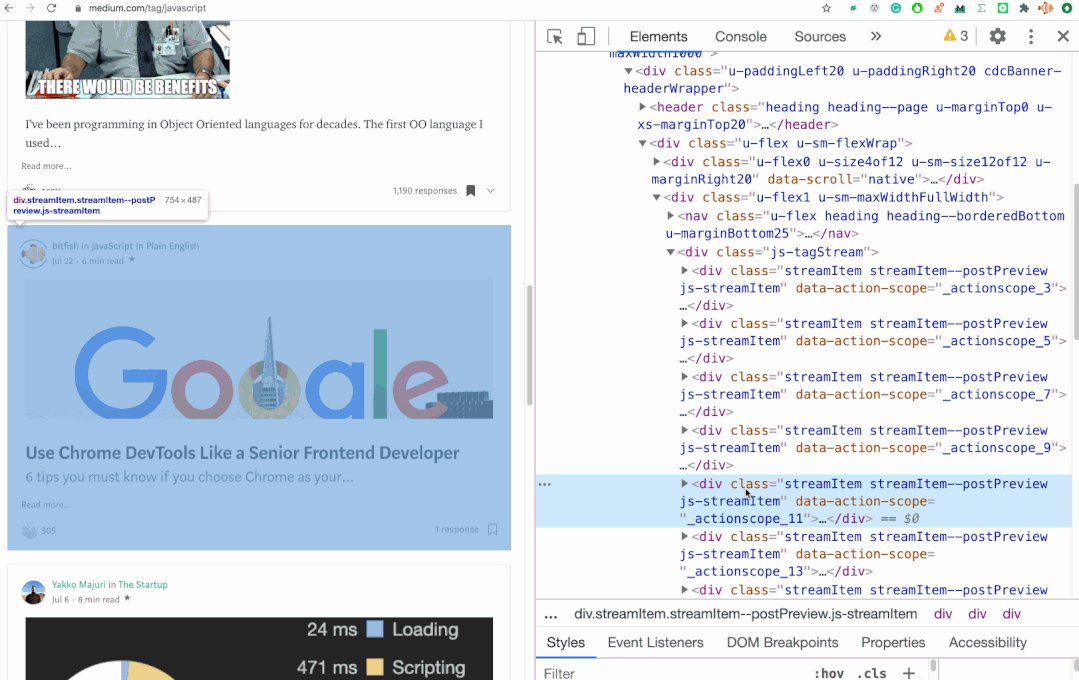
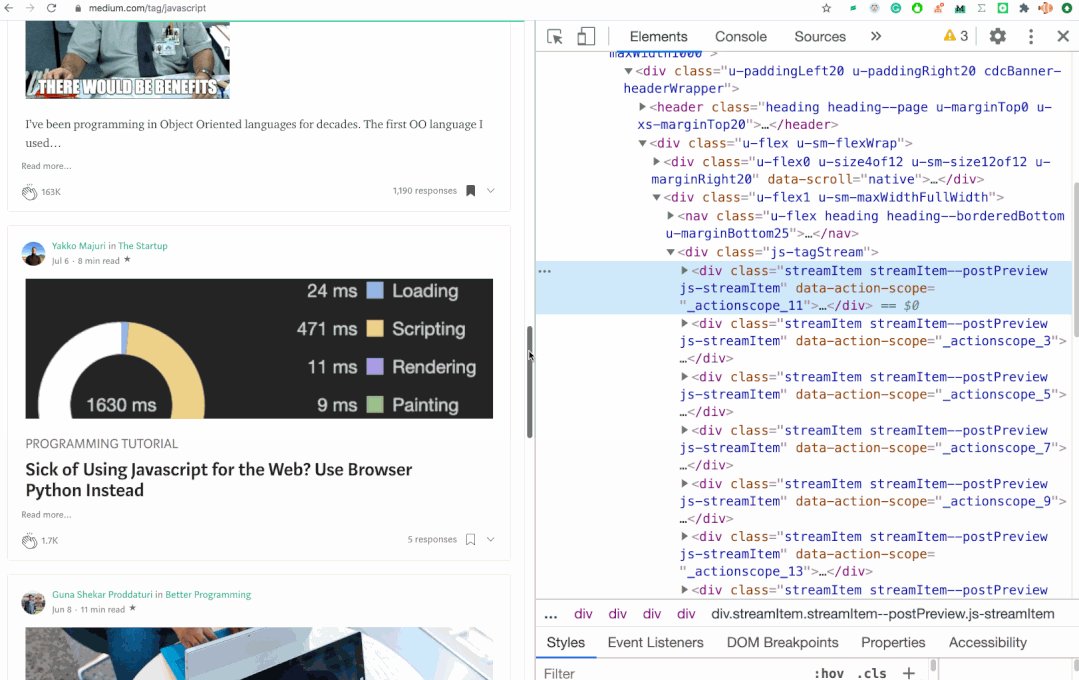
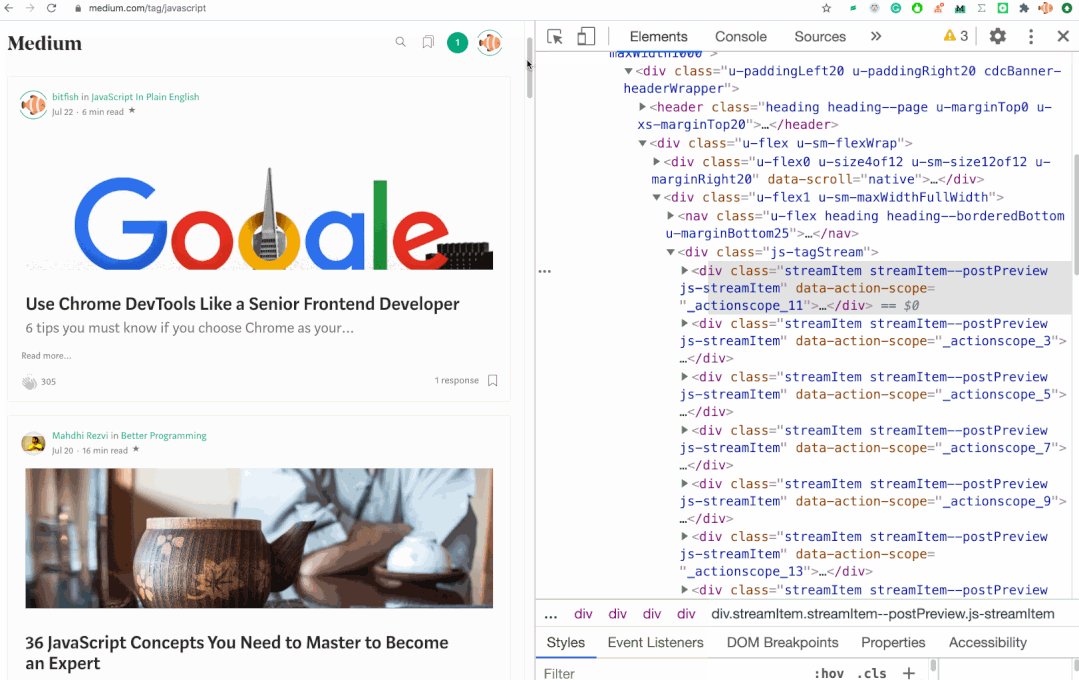
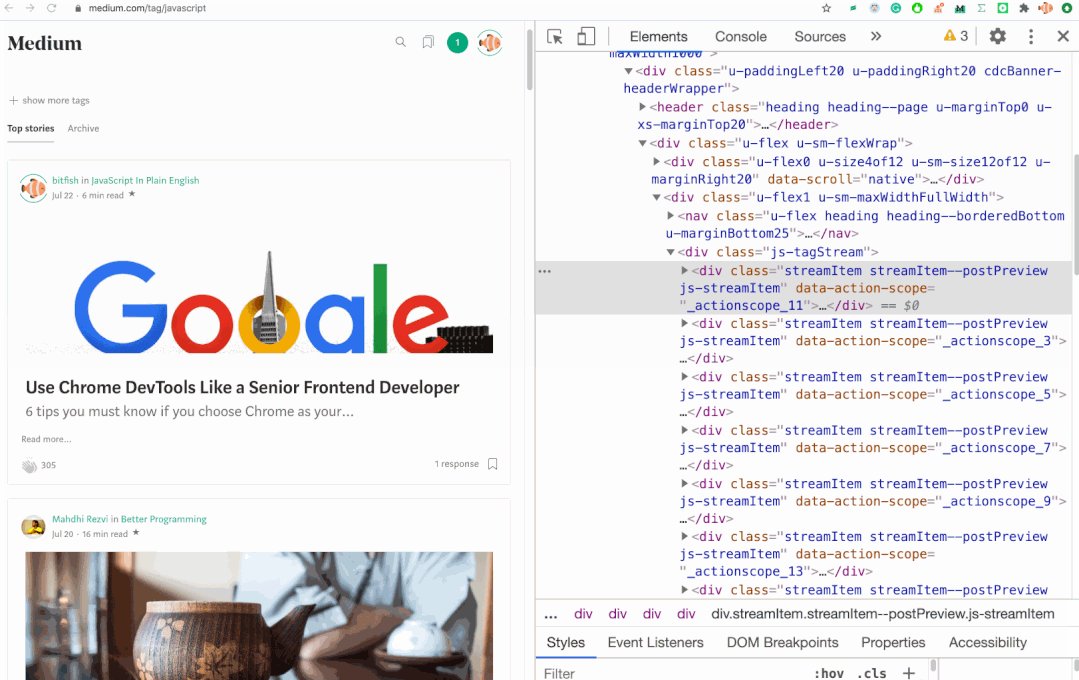
8、在“元素”面板中拖放
有时,我们想要调整页面上某些DOM元素的位置以测试UI。在“元素”面板中,你可以拖放任何HTML元素并更改其在页面中的位置:

在上面的gif中,我将div的位置拖动到“元素”面板中,并且它在网页上的位置已同步更改。
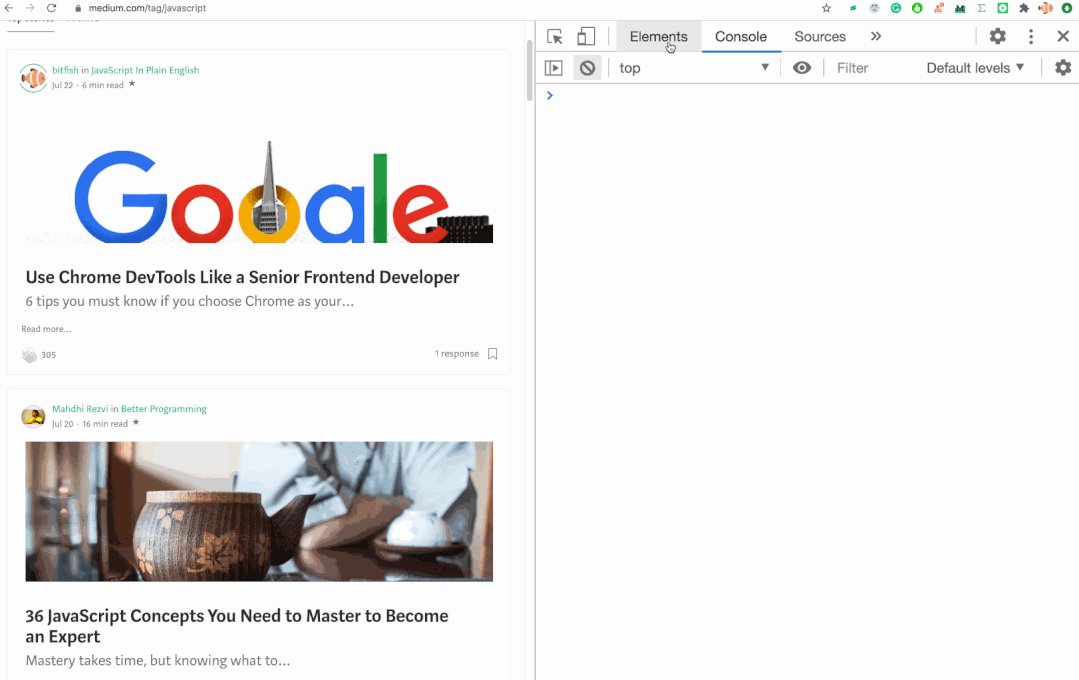
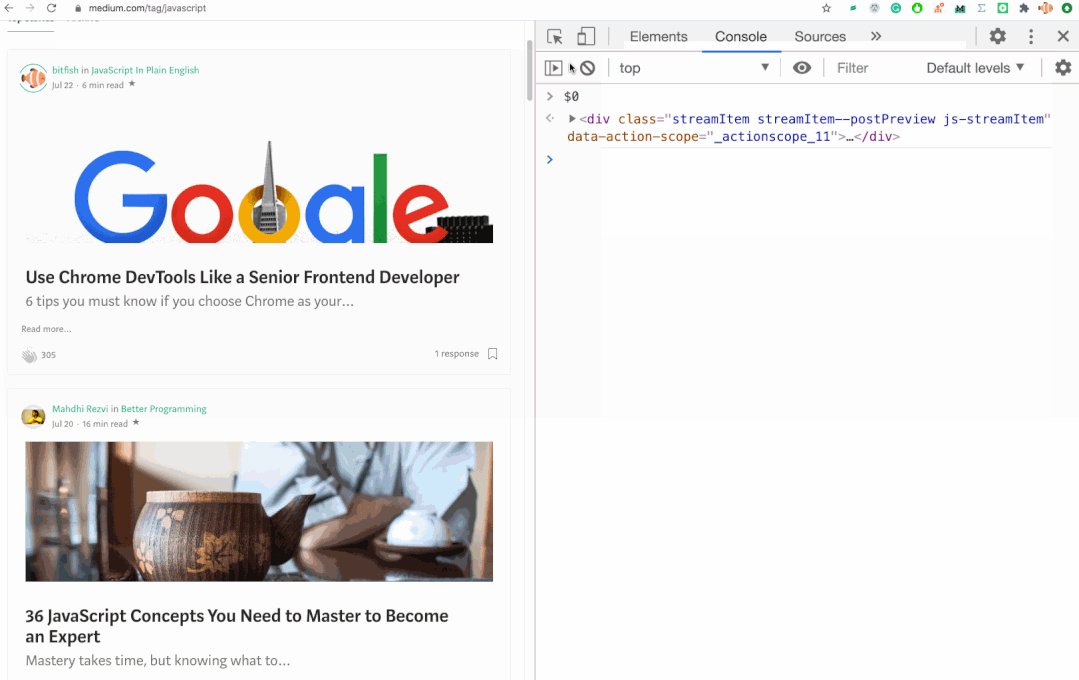
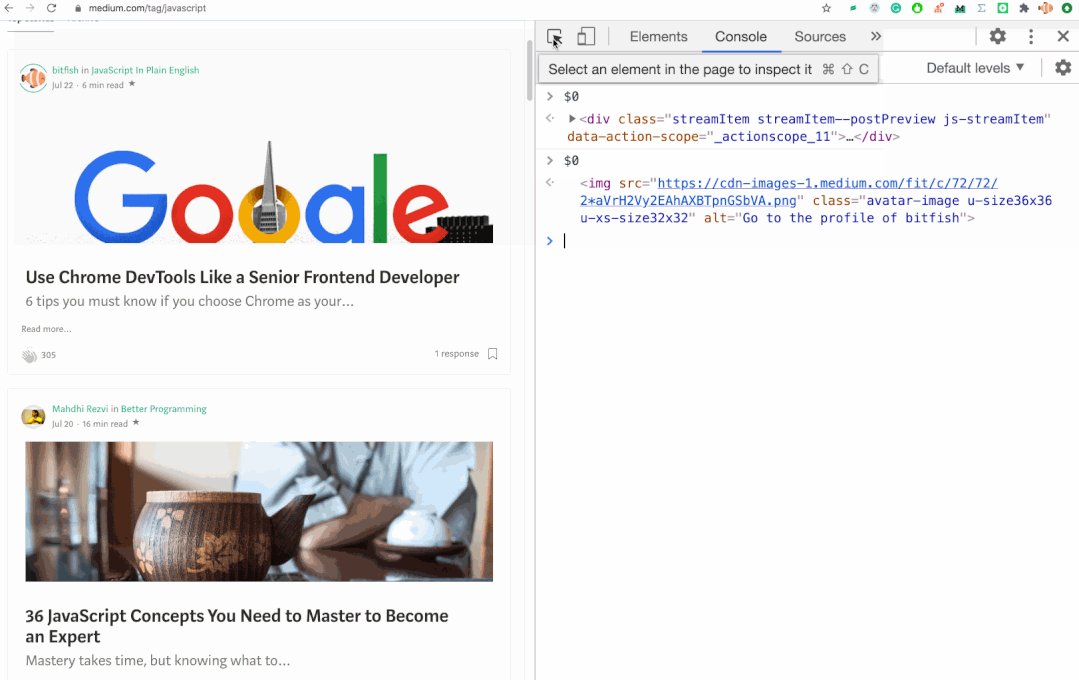
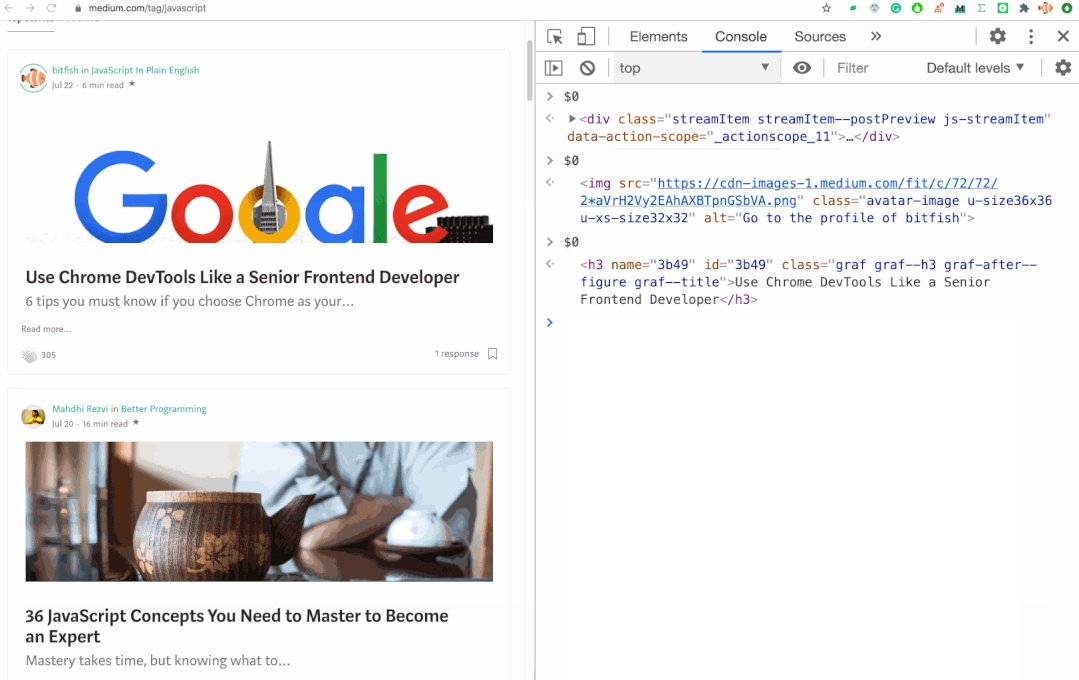
9、引用控制台中当前选定的元素
$0 是另一个魔术变量,它引用“元素”面板中当前选定的元素。
一个gif示例。

10、触发CSS伪类
伪类让你应用样式的元素不仅涉及到文档树的内容,而且还涉及到外部因素,如导航仪的历史(:visited等),其内容的状态(如:checked在某些表单元素)或鼠标的位置(如:hover,可以让你知道鼠标是否在元素上)。
我们可能为一个元素编写多个伪类,并且为了便于我们测试这些样式,我们可以直接在Elements面板中触发这些样式。

例子:
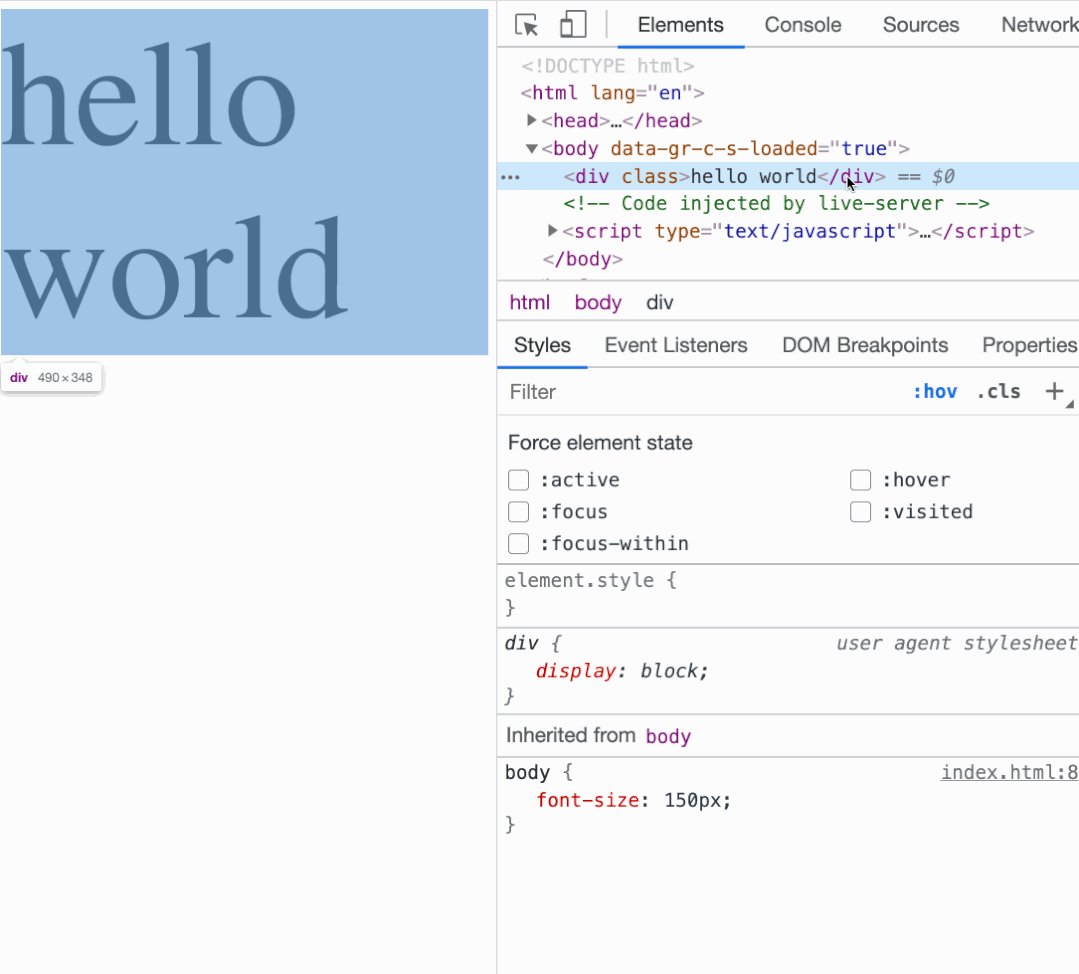
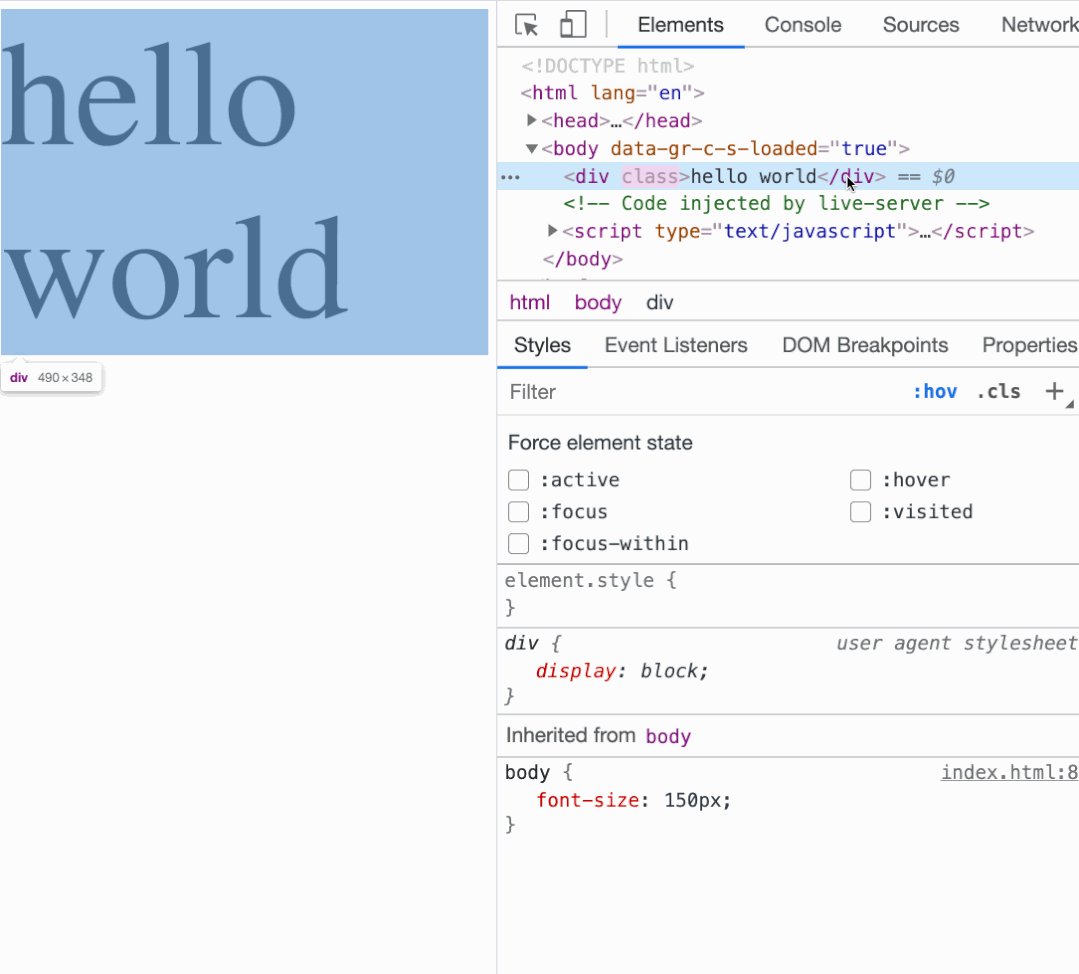
这是一个网页:
然后,我们在浏览器中将其打开,并通过“元素”面板调试其伪类样式。

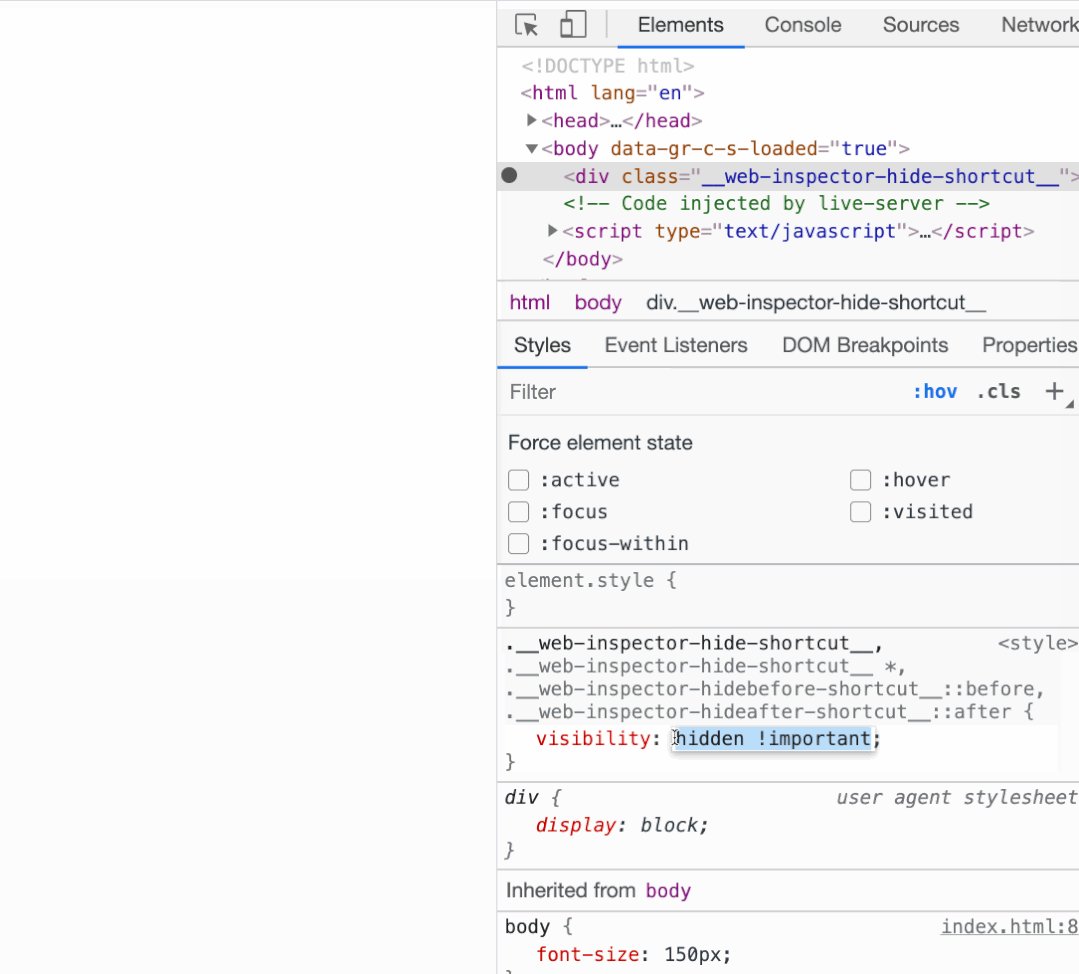
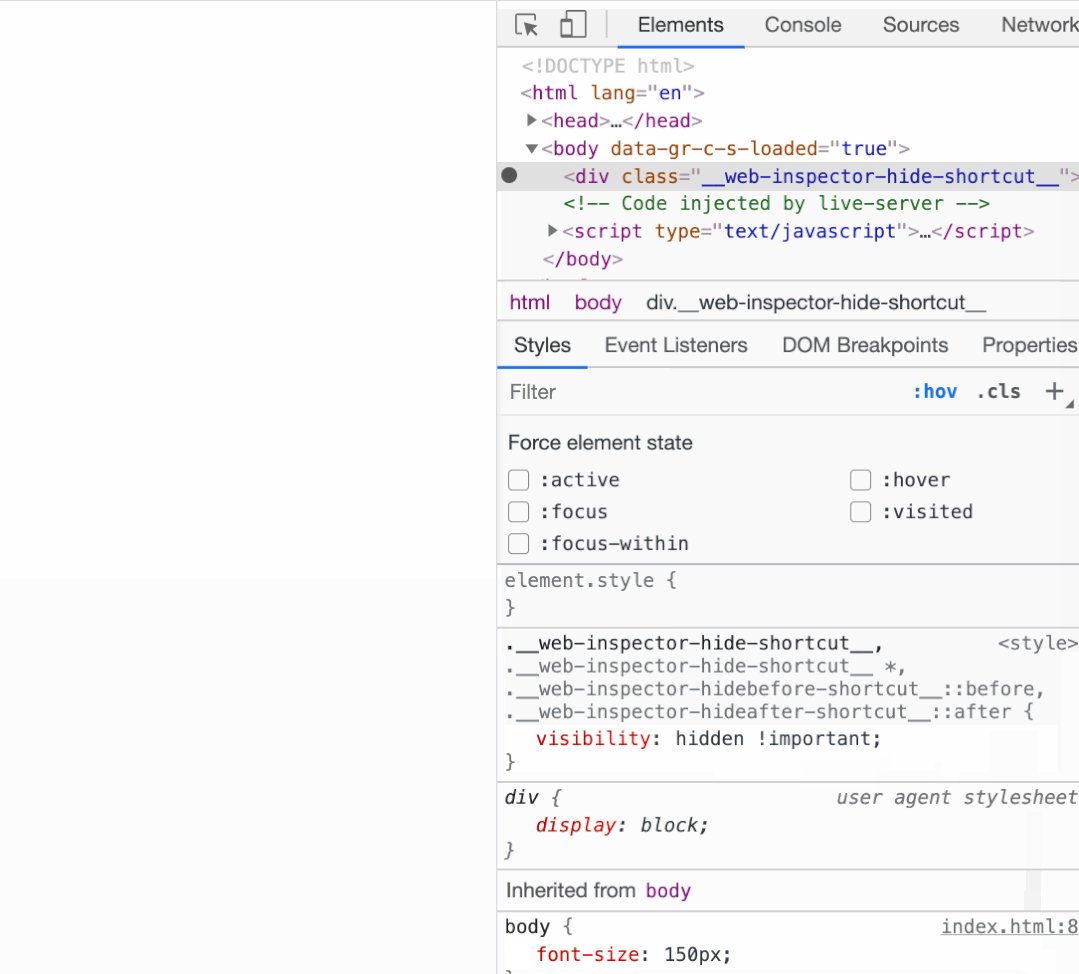
隐藏元素的快捷方式,在调试CSS样式时,我们通常需要隐藏一个元素。如果选择元素并按H键盘,则可以快速隐藏该元素。

此操作是将visibility: hidden !important;样式添加到相应的元素。
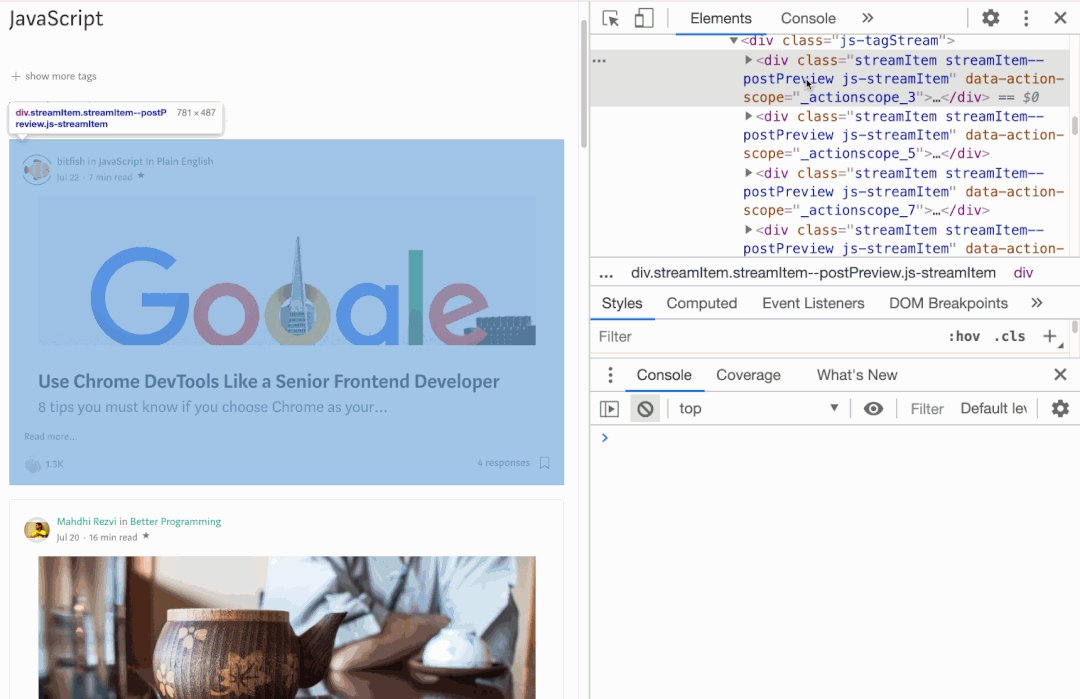
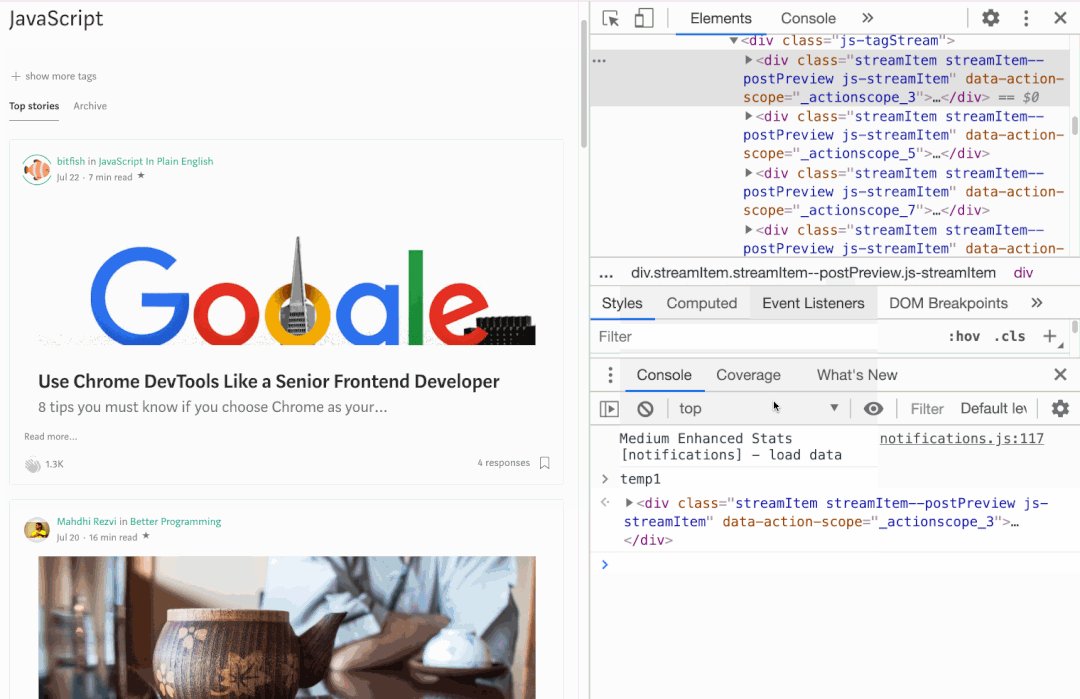
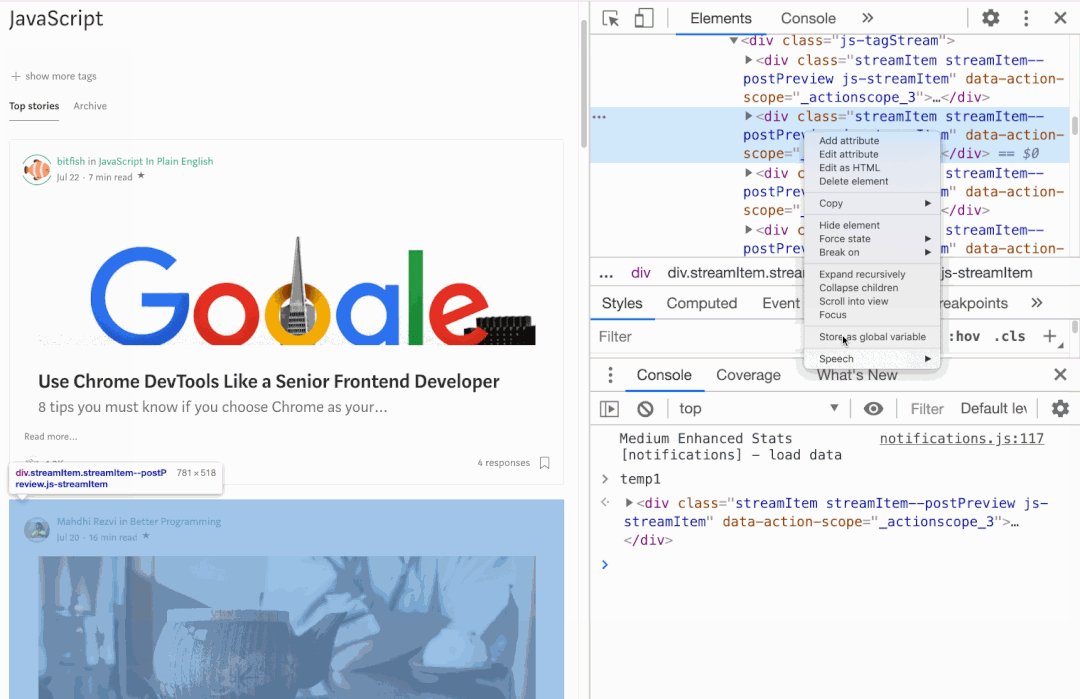
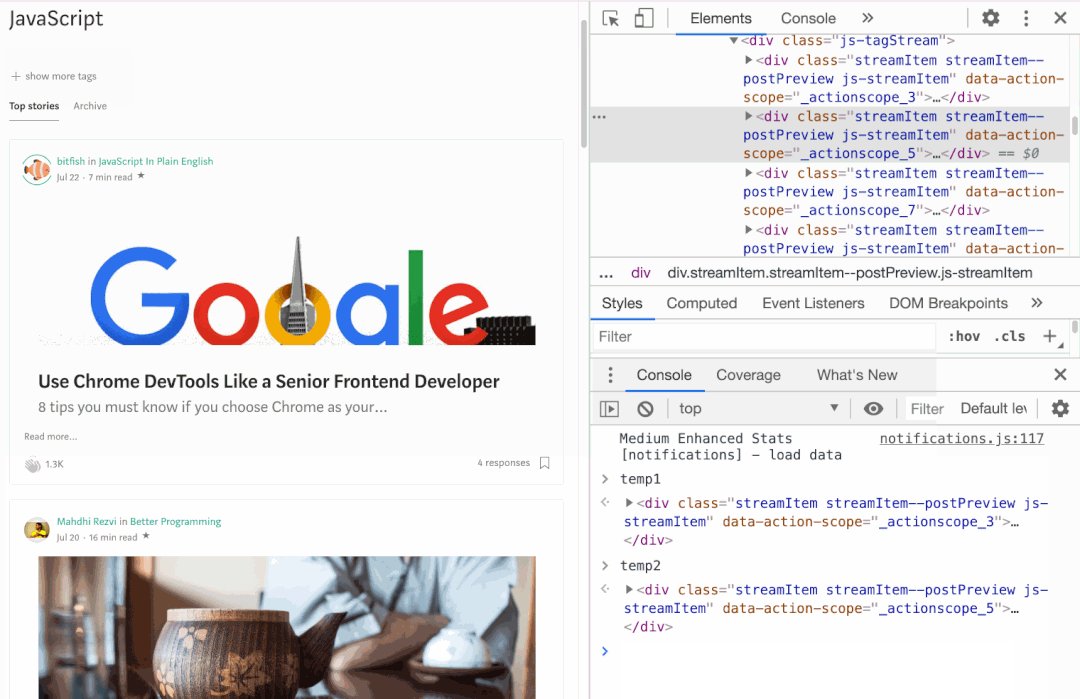
11、将DOM元素存储在全局临时变量中
如果要在控制台中快速获取DOM元素引用,可以执行以下操作:
- 选择元素
- 右键点击鼠标
- 存储为全局变量

总结
作为一个开发者,这11个Chrome 开发技巧知识,希望对你有所帮助,感谢你的阅读,祝编程愉快!






















