
写在前面
导航栏是每个网站必备的一个元素,它主要的作用就是可以起到快速浏览网页内容的效果,我们通过网站的菜单导航可以迅速找到自己想要访问的内容,而好的导航栏可以起到快速吸引用户的目的。
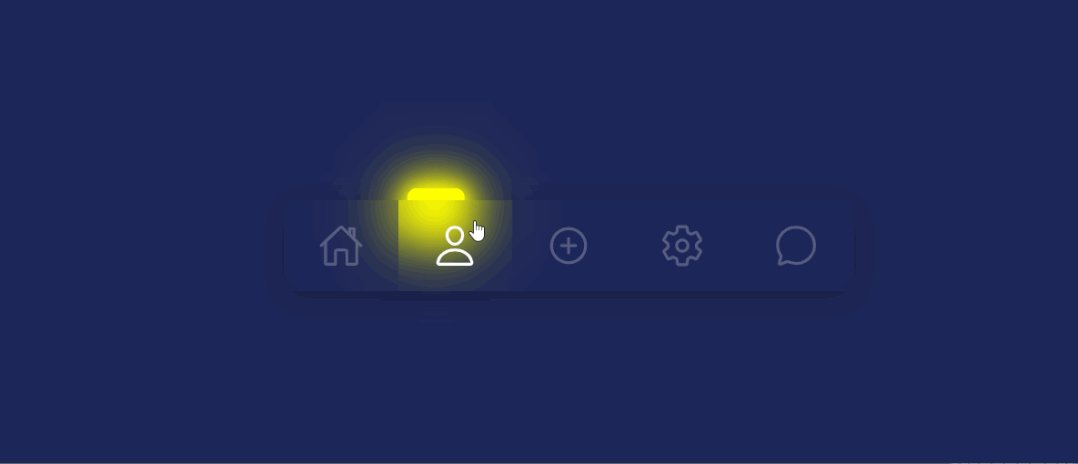
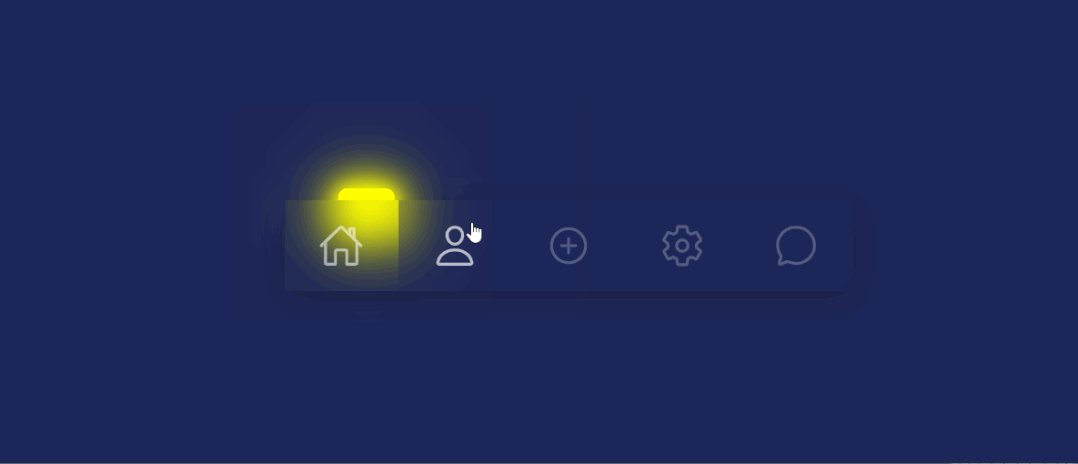
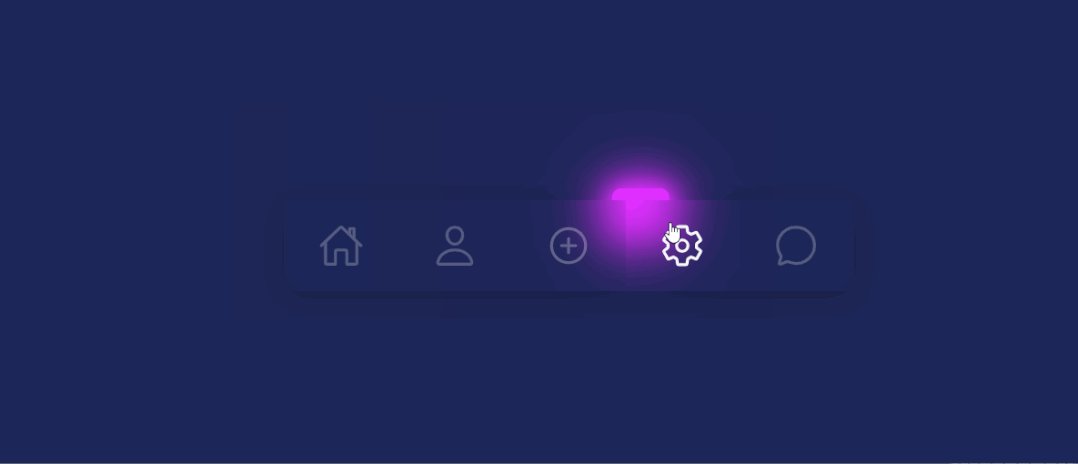
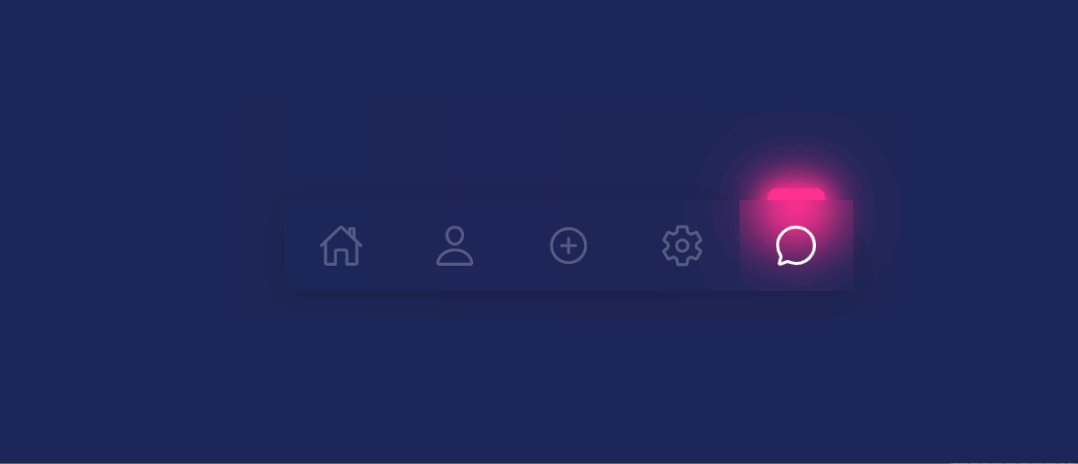
今天我们就一起来练习一组导航栏效果,具体效果如下:

HTML代码:
<html>
<head>
<meta charset="UTF-8">
<title>【每日一练】17—发光导航栏效果的实现</title>
</head>
<body>
<ul>
<li><a href="https://www.webqdkf.com"><ion-icon name="home-outline"></ion-icon></a></li>
<li><a href="https://www.webqdkf.com"><ion-icon name="person-outline"></ion-icon></a></li>
<li class="active"><a href="https://www.webqdkf.com"><ion-icon name="add-circle-outline"></ion-icon></a></li>
<li><a href="https://www.webqdkf.com"><ion-icon name="settings-outline"></ion-icon></a></li>
<li><a href="https://www.webqdkf.com"><ion-icon name="chatbubble-outline"></ion-icon></a></li>
<div id="marker"></div>
</ul>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
<script>
let marker = document.querySelector('#marker');
let list = document.querySelectorAll('ul li');
function moveIndicator(e){
marker.style.left = e.offsetLeft+'px';
marker.style.width = e.offsetWidth+'px';
}
list.forEach(link => {
link.addEventListener('mousemove', (e) => {
moveIndicator(e.target);
})
})
// add active class in hovered list item
function activeLink(){
list.forEach((item) =>
item.classList.remove('active'));
this.classList.add('active');
}
list.forEach((item) =>
item.addEventListener('mouseover', activeLink));
</script>
</body>
</html>
CSS代码:
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #1e2759;
}
ul
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
box-shadow: 0 5px 25px rgba(0,0,0,0.25);
}
ul li
{
list-style: none;
}
ul li a
{
position: relative;
color: #fff;
text-decoration: none;
display: inline-block;
padding: 20px 30px;
z-index: 1000;
backdrop-filter: blur(15px);
}
ul li a ion-icon
{
font-size: 2.5em;
pointer-events: none;
opacity: 0.25;
transition: 0.25s;
}
ul li.active a ion-icon
{
opacity: 1;
}
#marker
{
position: absolute;
top: 0;
transition: 0.5s;
z-index: 1;
}
#marker::before
{
content: '';
position: absolute;
top: -10px;
left: 50%;
transform: translateX(-50%);
width: 50px;
height: 40px;
border-radius: 8px;
}
ul li:nth-child(1).active ~ #marker::before
{
background: #5da6ff;
box-shadow: 0 0 15px #5da6ff,
0 0 30px #5da6ff,
0 0 45px #5da6ff,
0 0 60px #5da6ff;
}
ul li:nth-child(2).active ~ #marker::before
{
background: #ff0;
box-shadow: 0 0 15px #ff0,
0 0 30px #ff0,
0 0 45px #ff0,
0 0 60px #ff0;
}
ul li:nth-child(3).active ~ #marker::before
{
background: #0f0;
box-shadow: 0 0 15px #0f0,
0 0 30px #0f0,
0 0 45px #0f0,
0 0 60px #0f0;
}
ul li:nth-child(4).active ~ #marker::before
{
background: #df2fff;
box-shadow: 0 0 15px #df2fff,
0 0 30px #df2fff,
0 0 45px #df2fff,
0 0 60px #df2fff;
}
ul li:nth-child(5).active ~ #marker::before
{
background: #ff308f;
box-shadow: 0 0 15px #ff308f,
0 0 30px #ff308f,
0 0 45px #ff308f,
0 0 60px #ff308f;
}
写在最后
希望今天这个小项目的练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。























