这个效果是我一个同事没事画着搞的。
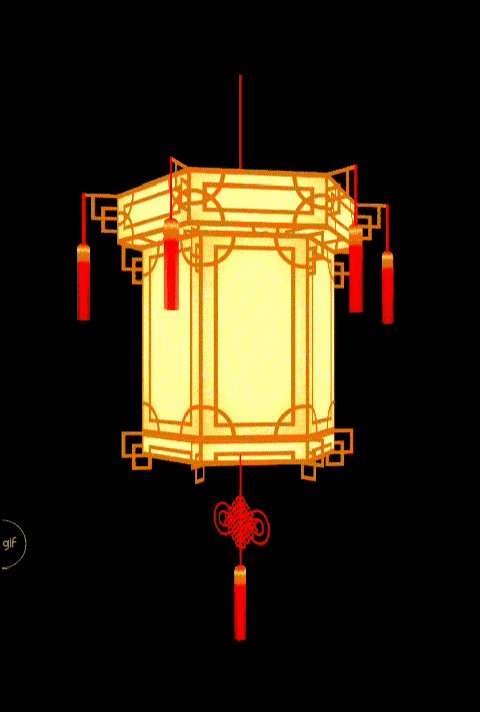
我们先看效果

这是高清静态版:

起初,我就是想做一个节目中那样2D的卡通大红灯笼。在百度效果图的时候,发现了这种古典灯笼。真的十分漂亮,就临时换了目标。
要实现这个效果,需要熟悉CSS3的transform样式和一丢丢的空间的想象能力。
第一步,我们完成一个正六边形
先画出一个长方形div,然后再复制5个。将他们以中心为原点,依次旋转60度。然后像Z轴方向偏移一下。
具体的偏移量,根据你div的宽度,简单的三角函数换算一下。
比如:我的div宽度为80,则需要Z轴移动的距离为40/Math.tan(Math.PI*30/180)=69

顶部和底面,我也做了两个六边形的面,本来计划是盖住的,不过最终成像时候不太好看,我就去掉了。
六边形之前的文章已经提到过了。使用border属性,画出两个梯形,拼凑起来,就是六边形。
第二步,我们对这个灯笼做一些修饰。
这里就偷个懒,使用圆和方块来做装饰。
每个矩形的before和after。我来做两个矩形的框,用来表示灯笼的木质骨架。
然后在四个角。分别放四个装饰用的圆。超出矩形的部分隐藏。

第三步,我们再加上一些凸出来的装饰
这个就是画两个交叉的矩形,在灯笼表面的交叉处凸出来。看着就像是木质骨架的延伸。
实现方式也是一个矩形,我们使用它的before和after。分别画两个矩形。
记得复制六份,依次旋转60度。

其实这个时候基本上已经可以结束了。不过我还想更完美一些。
第四步,添加顶部和底部的框架。
这个步骤没有什么创新性了。就是重复使用之前的代码,然后重写一些样式。达到顶部变宽变矮。底部变矮的效果。顺便我们换一个视角。

第五步,添加流苏和中国结
由于已经到半夜4点,我也有点扛不住了。流苏部分就偷懒了。一条红线,加上一个渐变色的长方形。长方形顶部为半圆。
由于计划中还有旋转的效果,所以流苏也要考虑旋转的时候时刻保持可见。
简单粗暴的处理方式。复制三份,分别旋转60度。这样就基本保障,无论哪个角度都不会被隐藏。
中国结,使用分别使用4个圆角矩形,旋转45度和负45度。就得到交叉的网状中国结主体。
在两边加上两个耳朵。
效果完成。

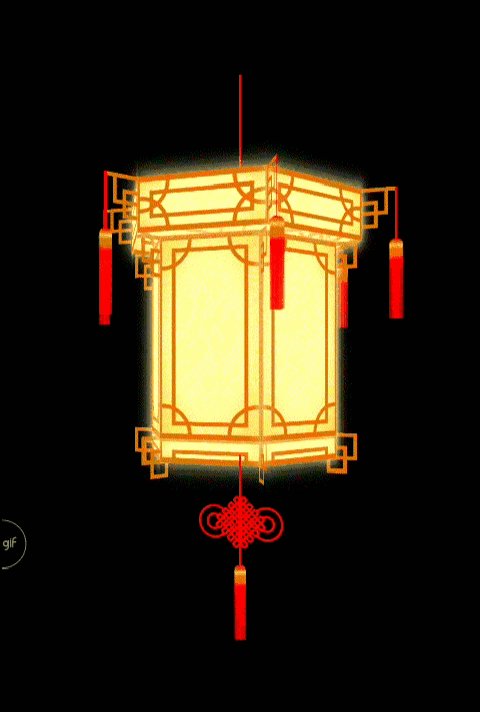
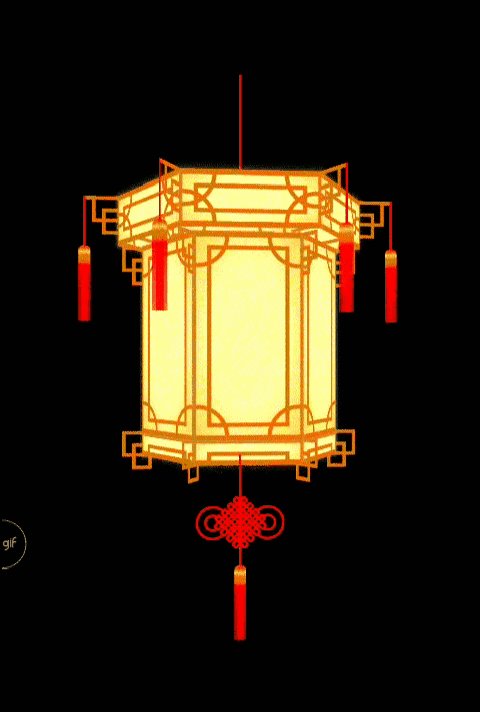
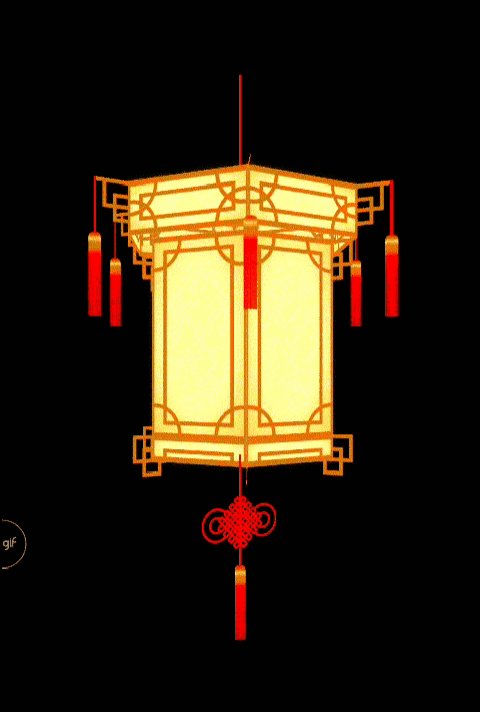
最后,加上动画效果
加上旋转和外发光的效果。模拟走马灯和蜡烛的闪烁。
收工睡觉。 顺便求个关注。
代码仓库地址:https://github.com/shb190802/html5
每天只想听你们说:北妈最帅!

前端你别闹





















