【Vue】本地存储(LocalStorage)和会话存储(SessionStorage)
原创
©著作权归作者所有:来自51CTO博客作者小游坦之的原创作品,请联系作者获取转载授权,否则将追究法律责任
存储的四个方法
1、存储 localStorage.setItem(key, value);
key和value都必须是字符串。
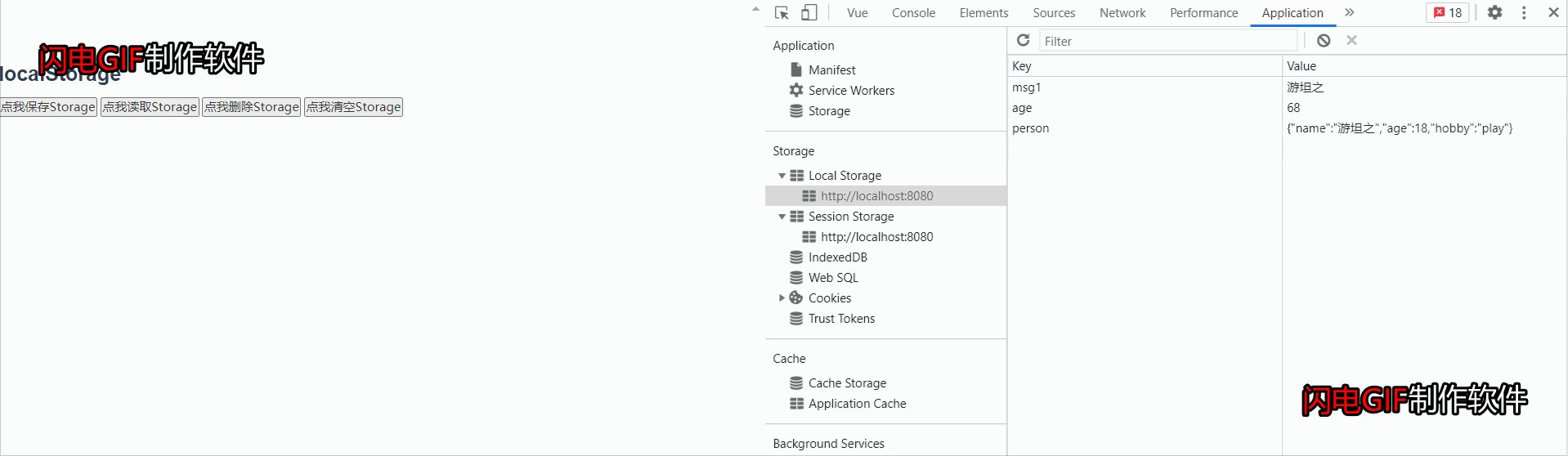
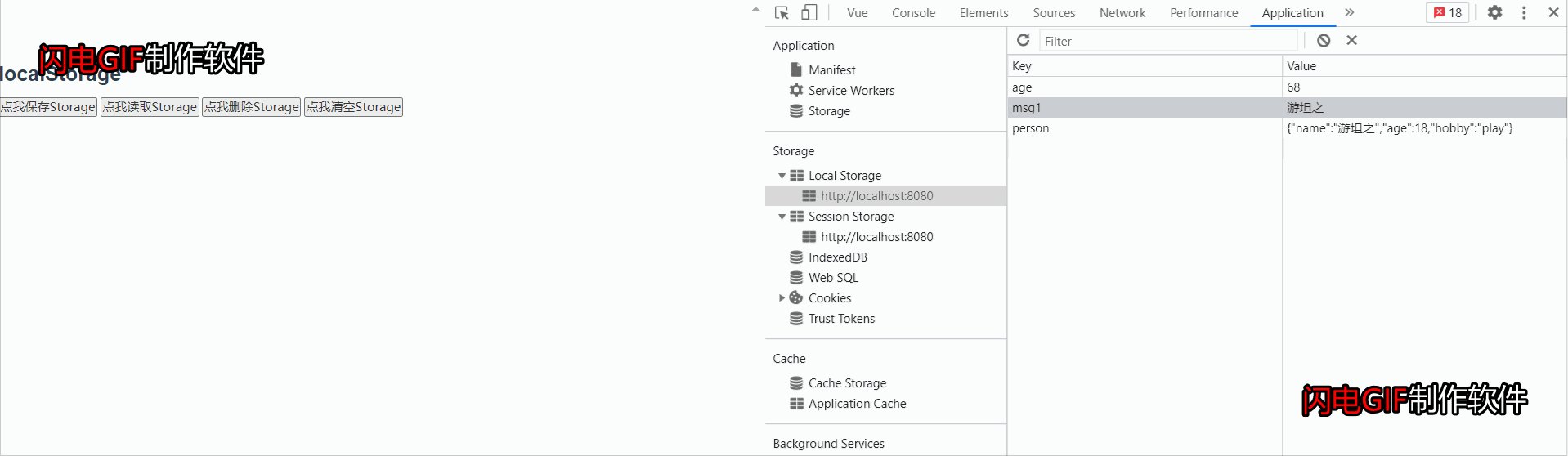
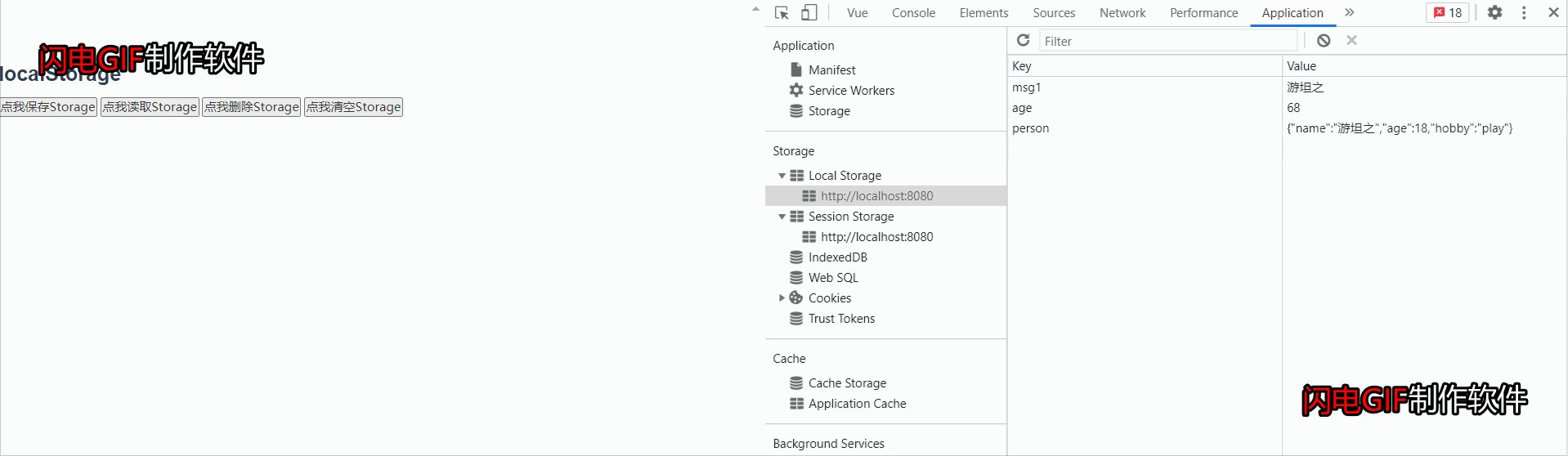
例如:存储数据
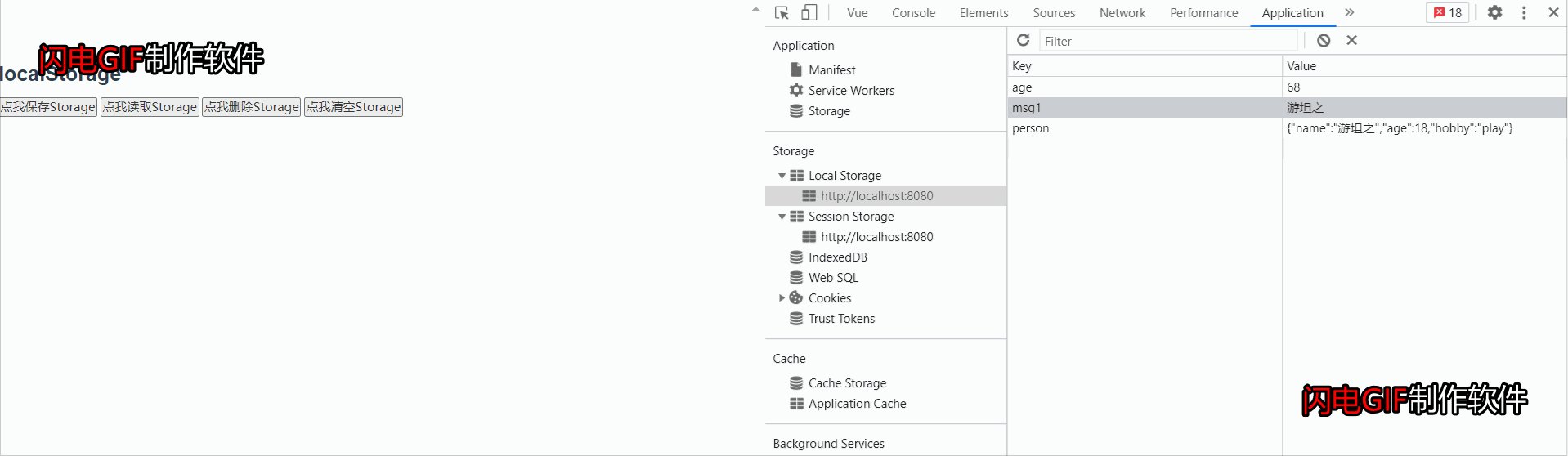
【效果图】

【问】如果要传一个对象该怎么办?
如果直接将对象作为value放进去,会出现这样的现象


用JSON(JSON.stringify() )转换一下,将对象先转化成字符串,如下

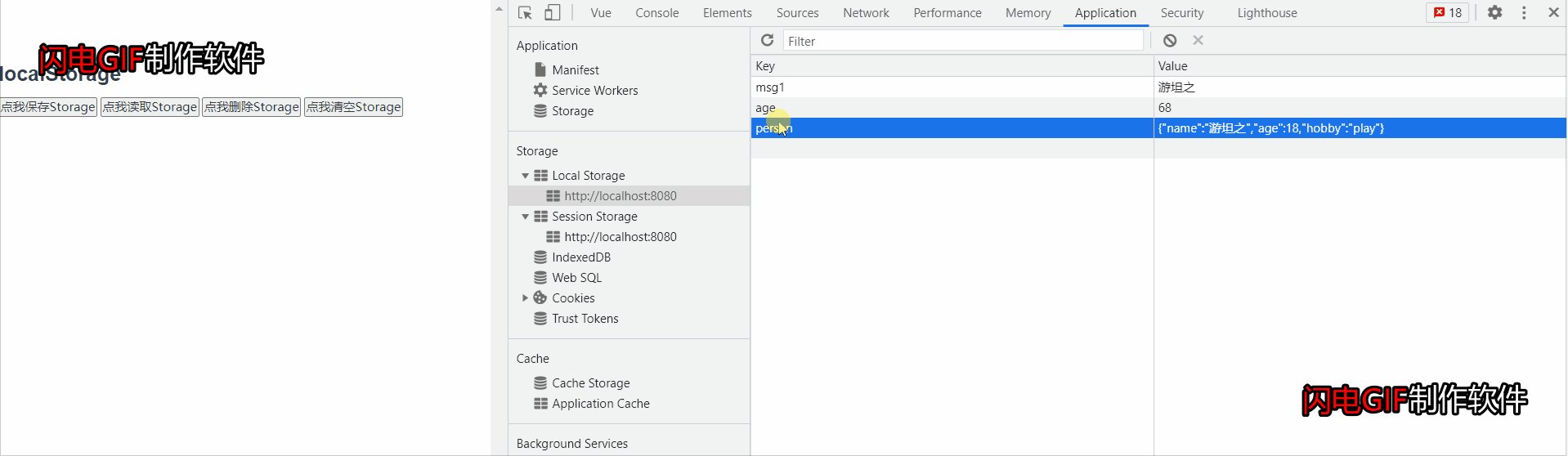
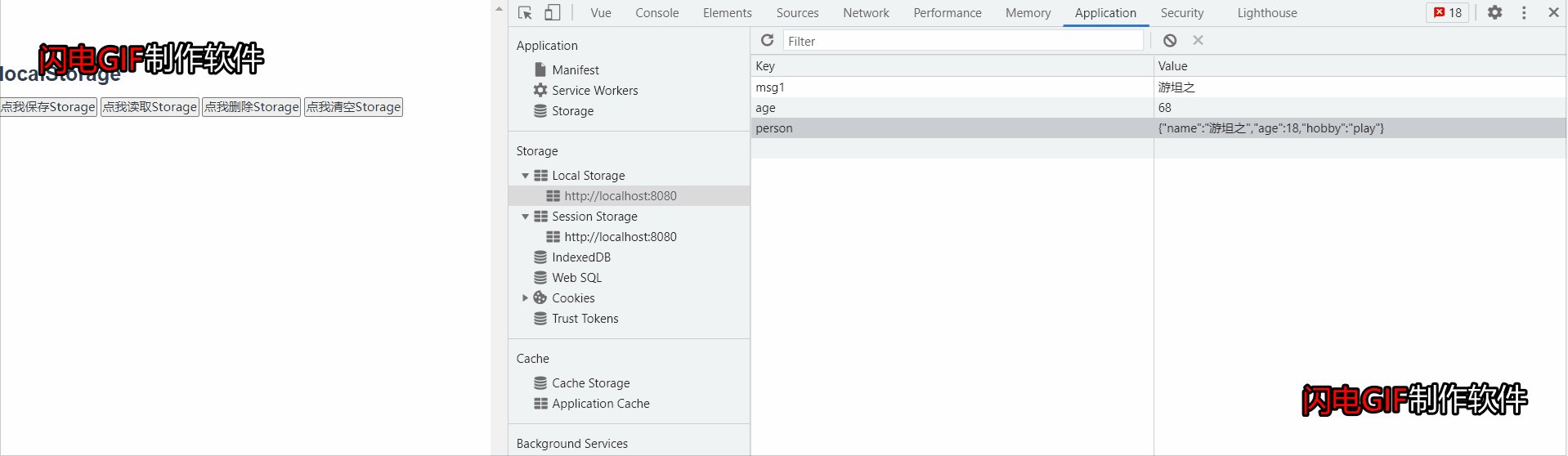
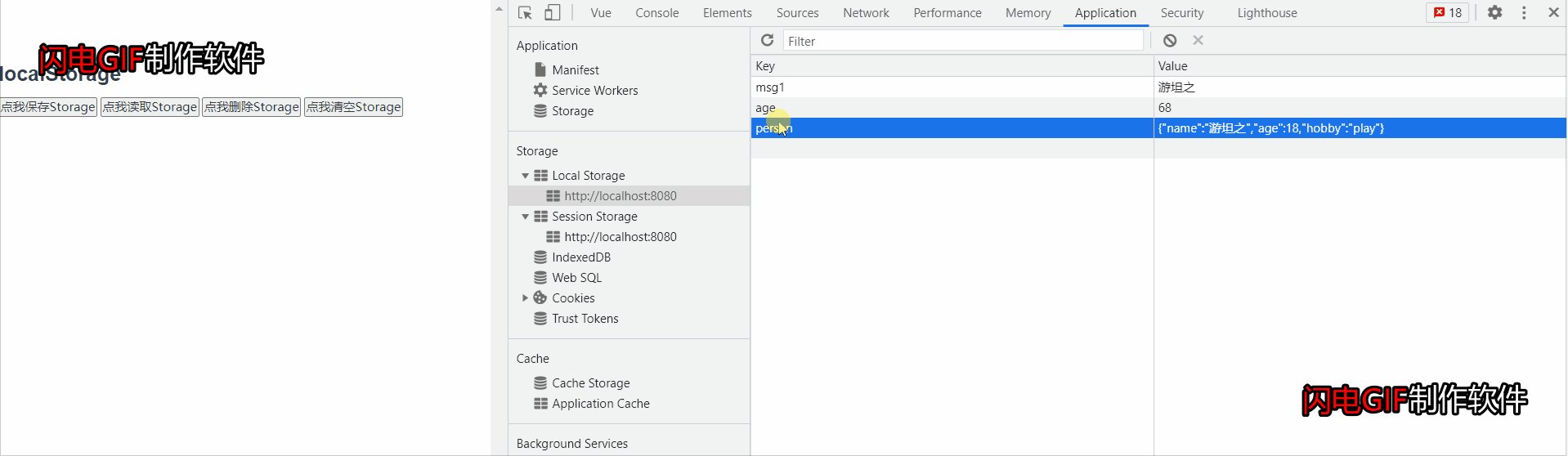
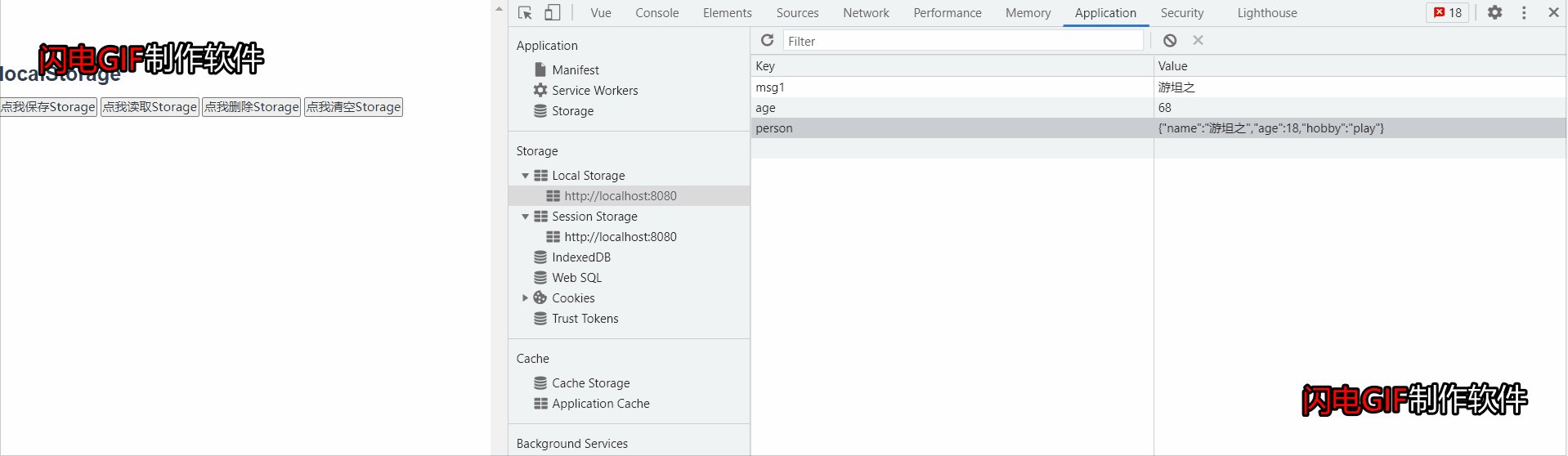
然后就可以将对象,存进去了

2、读取 localStorage.getItem(key)
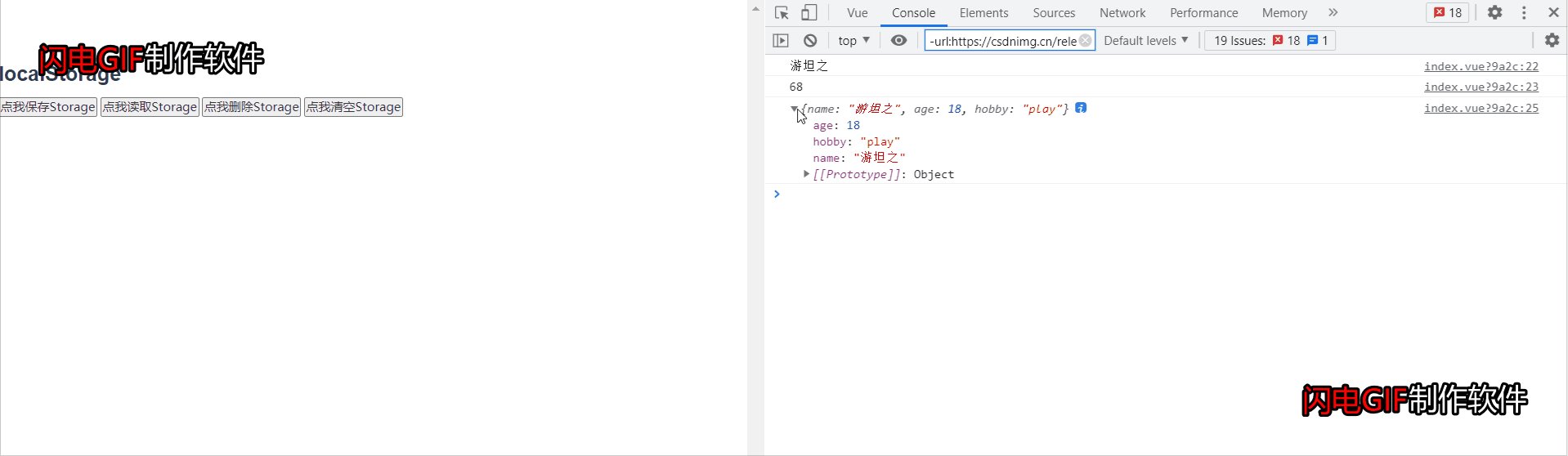
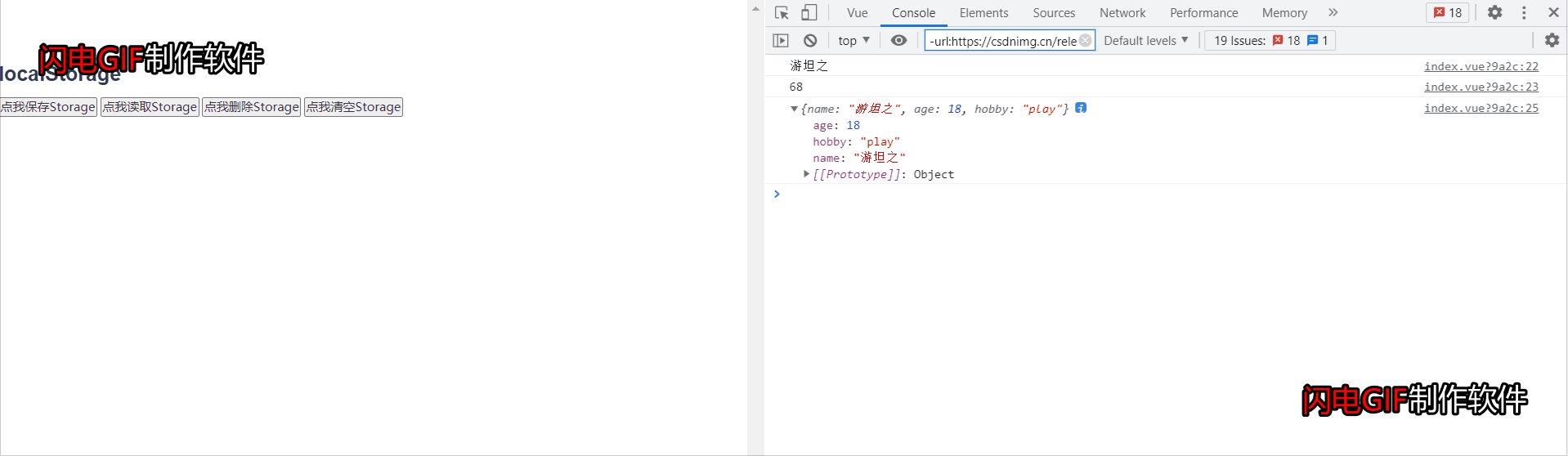
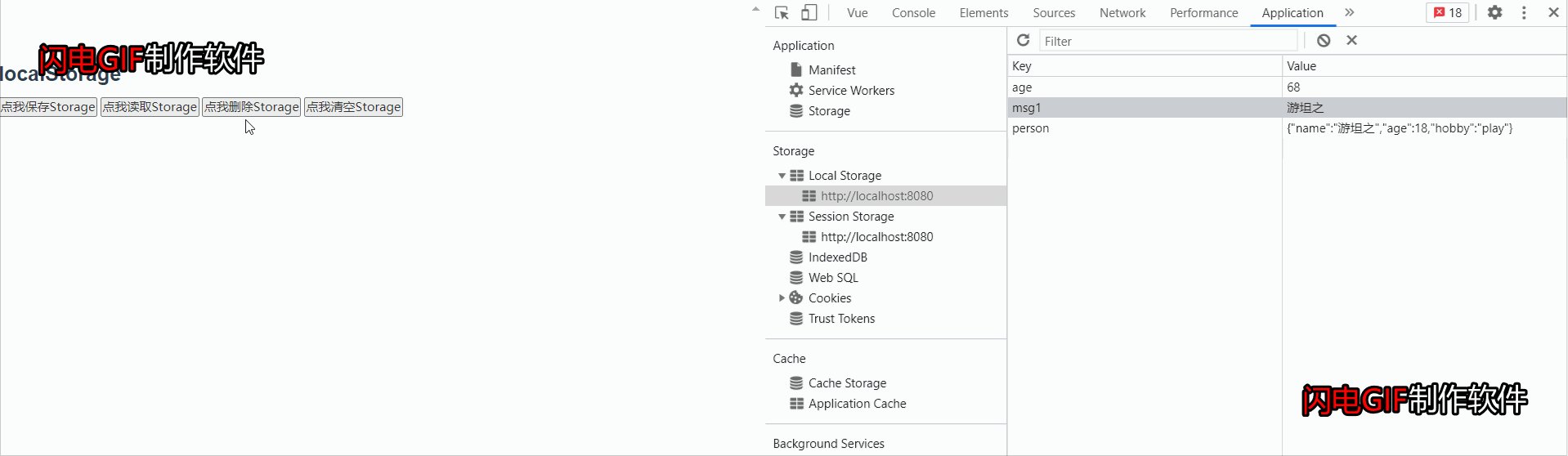
例如:读取存储的数据
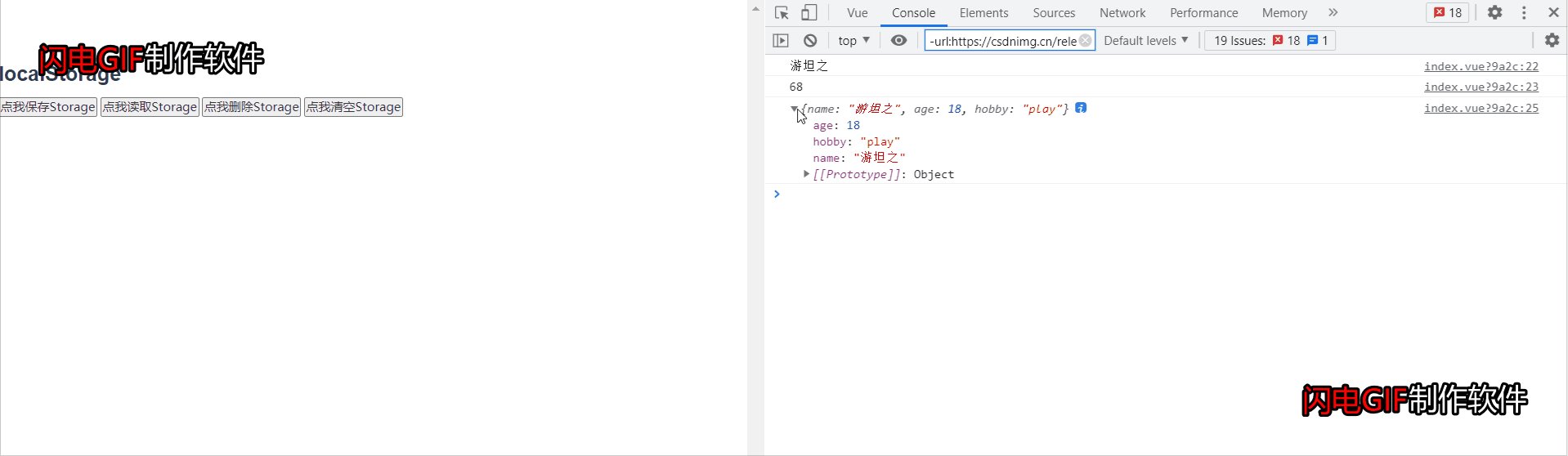
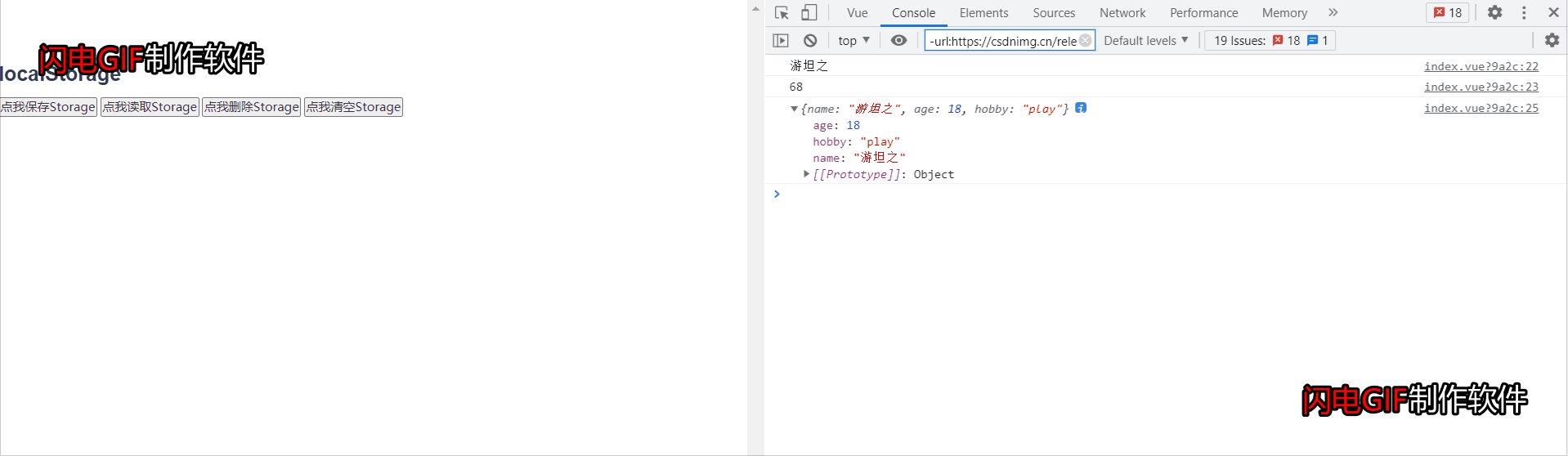
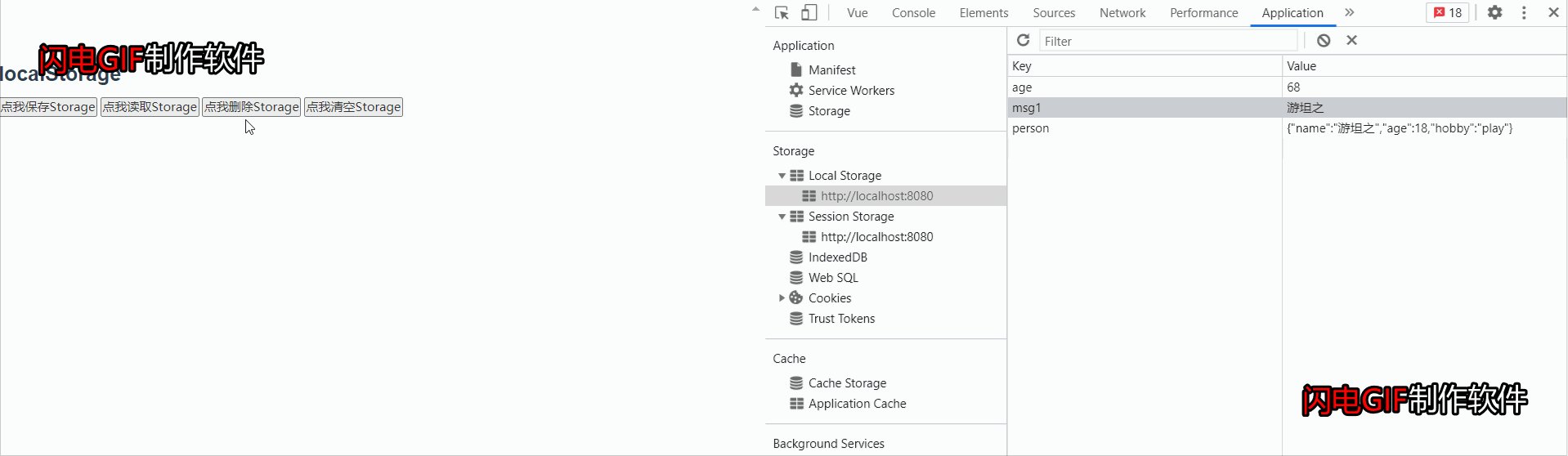
【效果图】

【问】对象该怎么读出来呢?如上图,同样需要JSON转化一下,将字符串转化成对象。JSON.parse

3、删除 localStorage.removeItem(key)
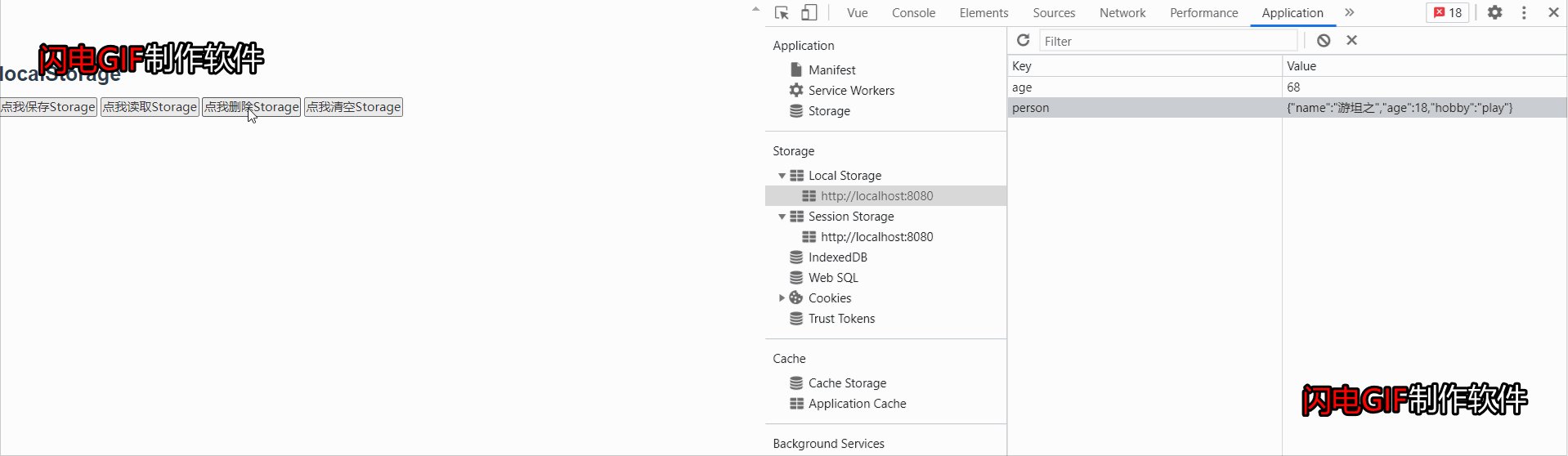
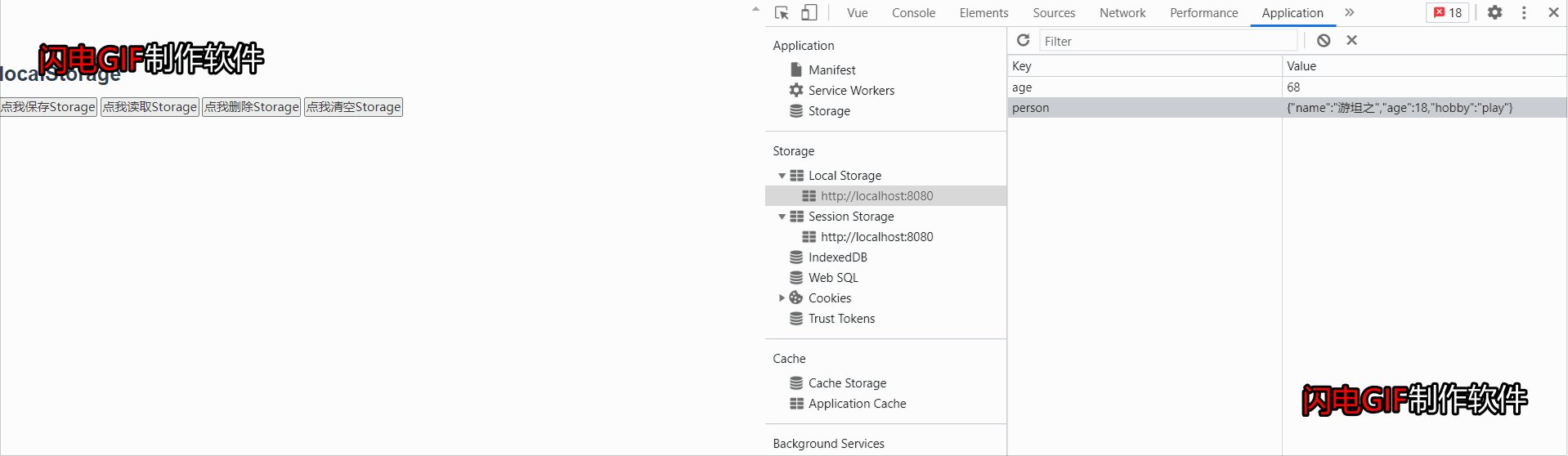
例如:删除msg1

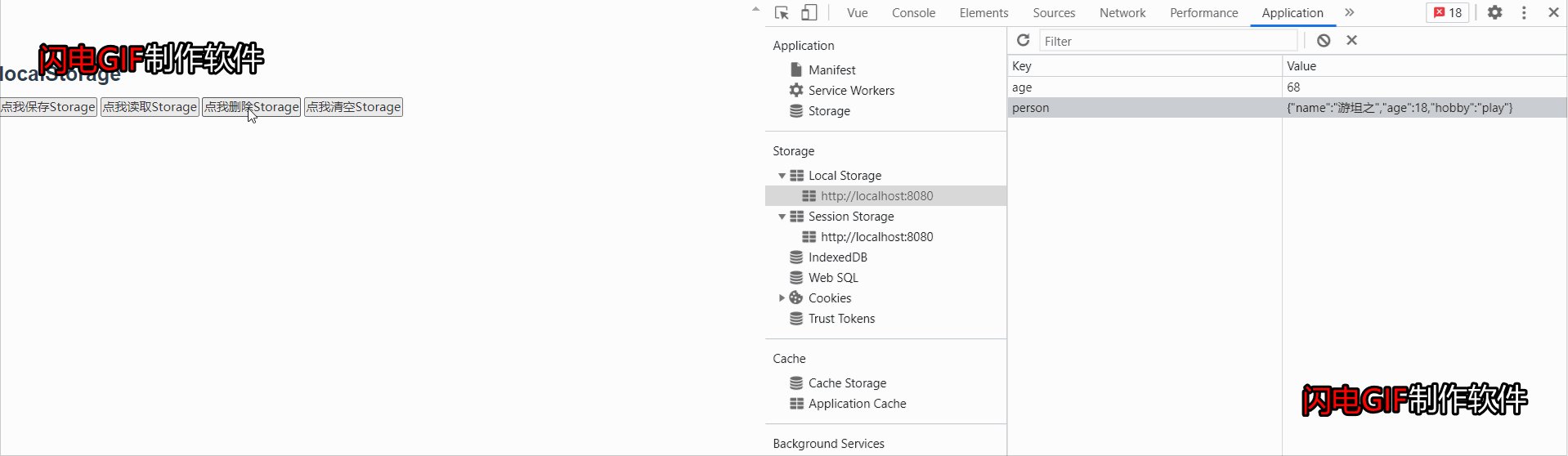
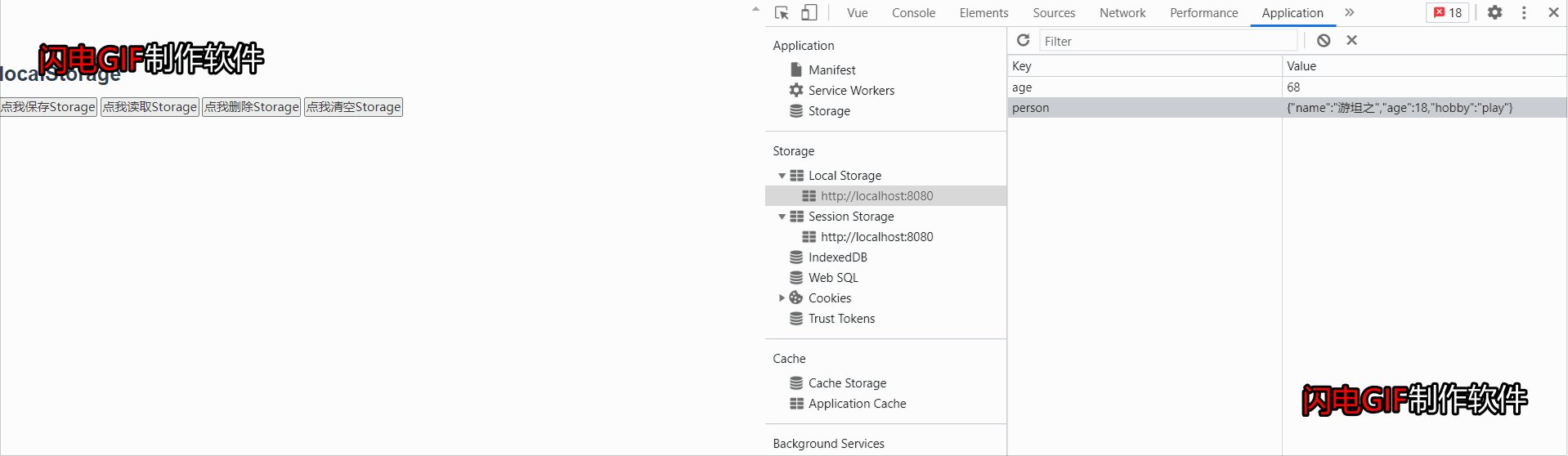
【效果图】

4、清空 localStorage.clear() (会将存储的所有数据清空)
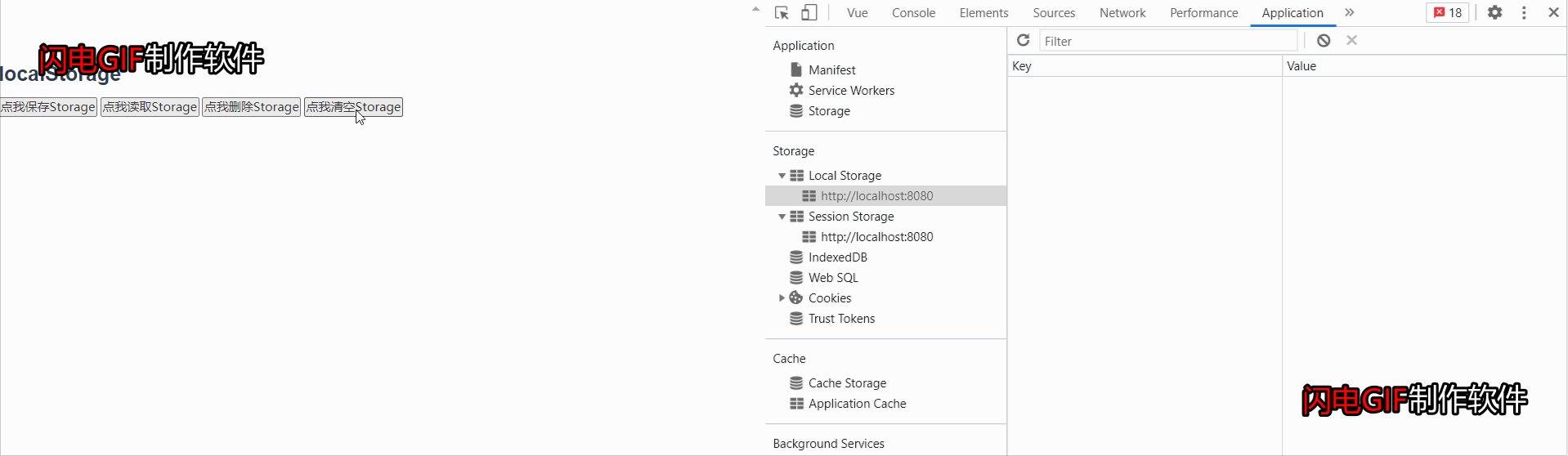
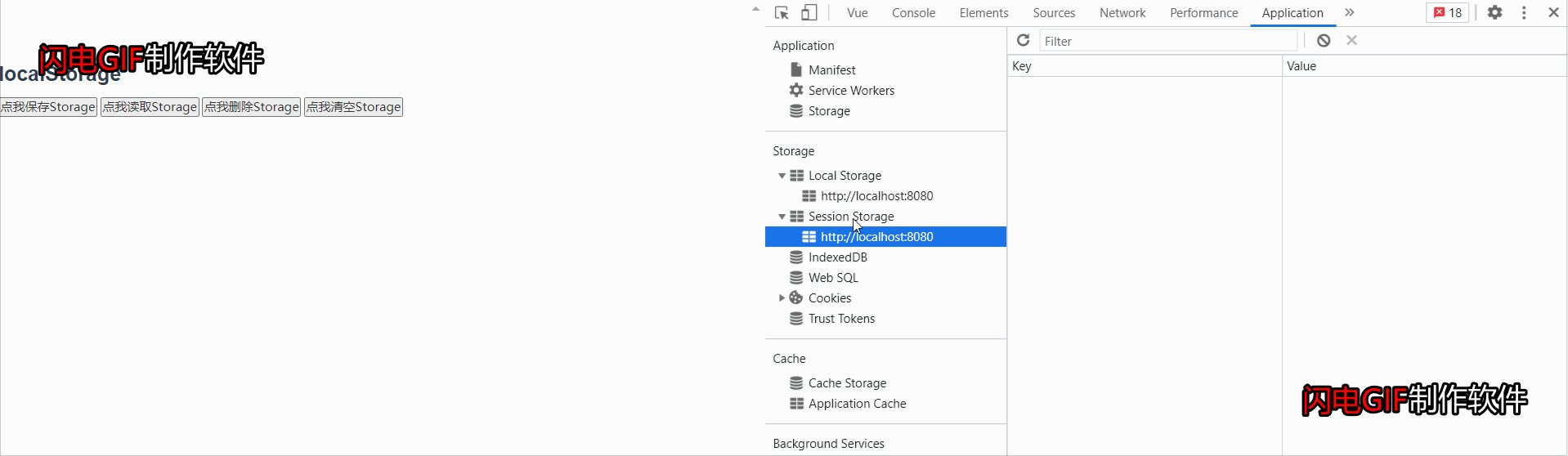
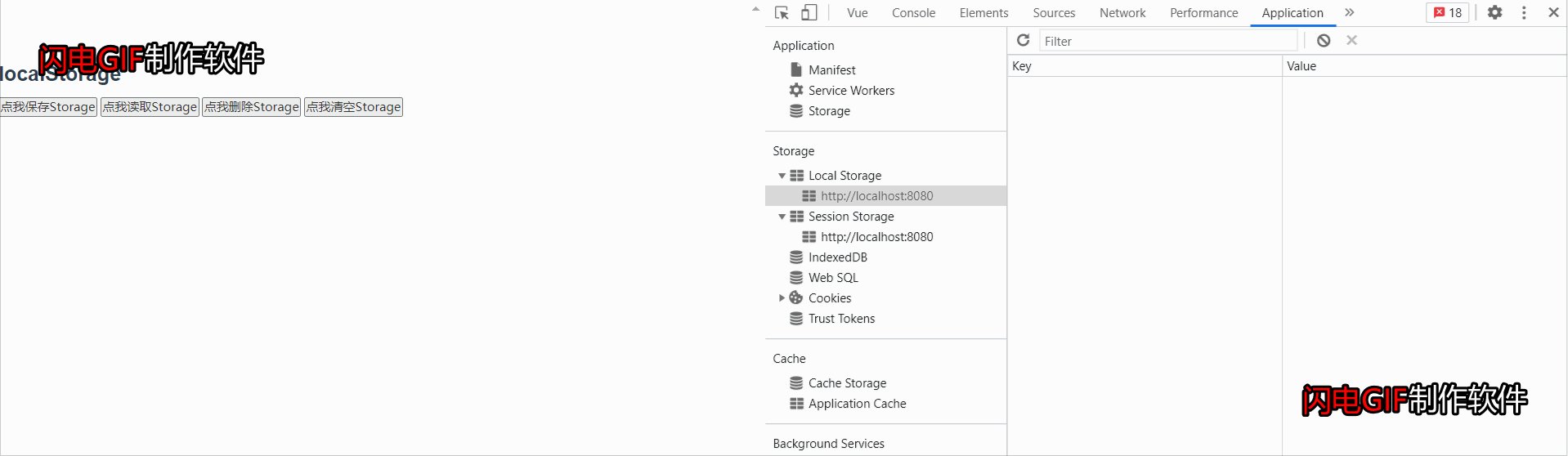
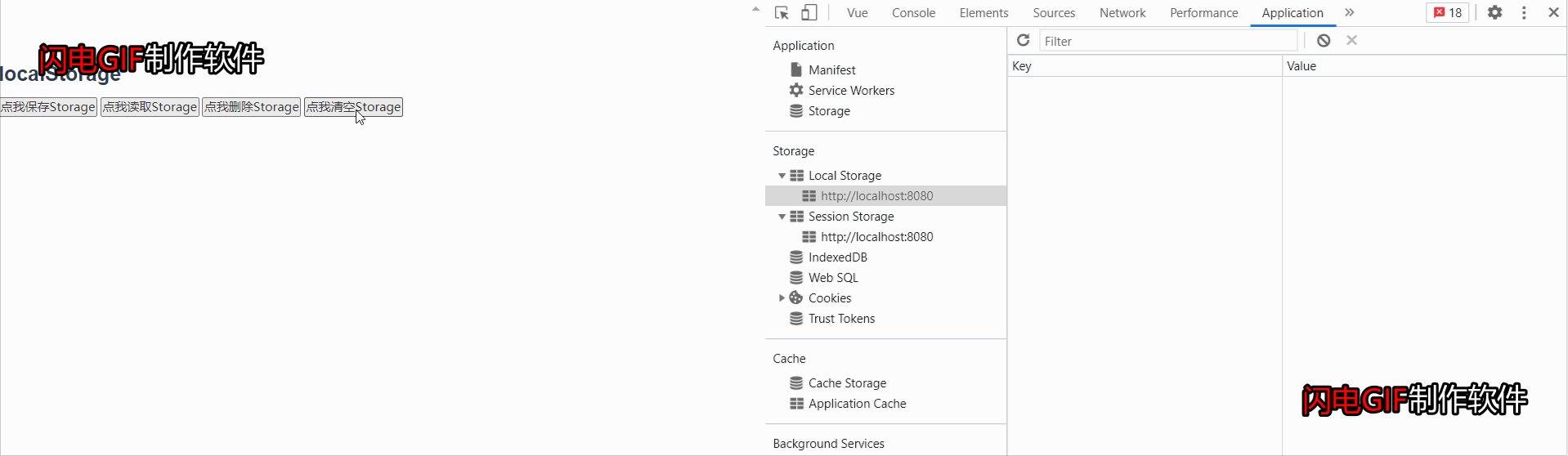
例如:清除1存储的数据

【效果图】

注:会话存储与上面的本地存储使用方法完全一样,只需要将localStorage替换成sessionStorage即可
【总结】
1、本地储存会存储用户的硬盘里,即使关闭浏览器,也不会被清除。会话存储关闭浏览器后就会被清除。但是本地存储的上限大约在5M。
【localStorage】
【sessionStorage】
2、存储键值对的时候,必须是字符串,如果要存储对象,需要使用JSON进行转化
3、用户删除Storage只有两个办法。一是remove方法或者是clear方法。二是在Application里面手动删除
本次分享就到这里了。希望大家多多支持。也希望大家每天进步。不疾而速,不行而至!附代码
【代码】
<template>
<div>
<h1>localStorage</h1>
<button @click="savelocalStorage()">点我保存Storage</button>
<button @click="readlocalStorage()">点我读取Storage</button>
<button @click="deletelocalStorage()">点我删除Storage</button>
<button @click="clearlocalStorage()">点我清空Storage</button>
</div>
</template>
<script>
export default {
name: "localStorage",
methods: {
savelocalStorage() {
localStorage.setItem("msg1", "游坦之");
localStorage.setItem("age", 68);
let person = { name: "游坦之", age: 18, hobby: "play" };
localStorage.setItem("person", JSON.stringify(person));
},
readlocalStorage() {
console.log(localStorage.getItem("msg1"));
console.log(localStorage.getItem("age"));
let result = JSON.parse(localStorage.getItem("person"));
console.log(result);
},
deletelocalStorage() {
localStorage.removeItem("msg1");
},
clearlocalStorage() {
localStorage.clear();
},
},
};
</script>
<style scoped>
button {
size: 40px 20px;
margin-right: 3px;
}
h1 {
margin-bottom: 10px;
font-size: 20px;
}
div {
margin-top: 0px;
text-align: left;
}
</style>