介绍
在这个 Lib 中主要包含了 8 个新的 material design 组件!最低支持 Android 2.1 。 这些组件在我看来就是对 Github中最近比较火的 android 组件进行了封装!!
使用
第一步--引用
build.gradle 文件中加上这段代码: compile 'com.android.support:design:22.2.0
第二步--具体控件的使用
TextInputLayout
以前当我们使用 EditText 这个组件的 hint 属性的时候,当用户输入第一个字母之后,这个 hint 中的文本就会消失!有点影响用户体验!但是现在不一样了!现在只要把 EditText 包含在TextInputLayout 中,这个 hint 中的文本就会变成 floating lable 浮动在 EditText 上方!同时,也支持在 EditText 下方显示错误信息好了,我么先来看一下 TextInputLayout 这个控件的公共方法吧!

想必大家也能看明白 (我在有的函数解释下)
getEditText()setError(CharSequence error)setHint(CharSequence hint)setErrorEnabled(boolean enabled)
setError(CharSequence error)
setError(CharSequence error)
现在我们先在布局文件中布局:
onCreate(Bundle savedInstanceState)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textinput = (TextInputLayout) findViewById(R.id.textinput);
et_content = textinput.getEditText();
textinput.setHint("请输入用户名");
textinput.setError("密码输入错啦!");
textinput.setErrorEnabled(true);//当设置成false的时候 错误信息不显示 反之显示
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textinput = (TextInputLayout) findViewById(R.id.textinput);
et_content = textinput.getEditText();
textinput.setHint("请输入用户名");
textinput.setError("密码输入错啦!");
textinput.setErrorEnabled(true);//当设置成false的时候 错误信息不显示 反之显示
}
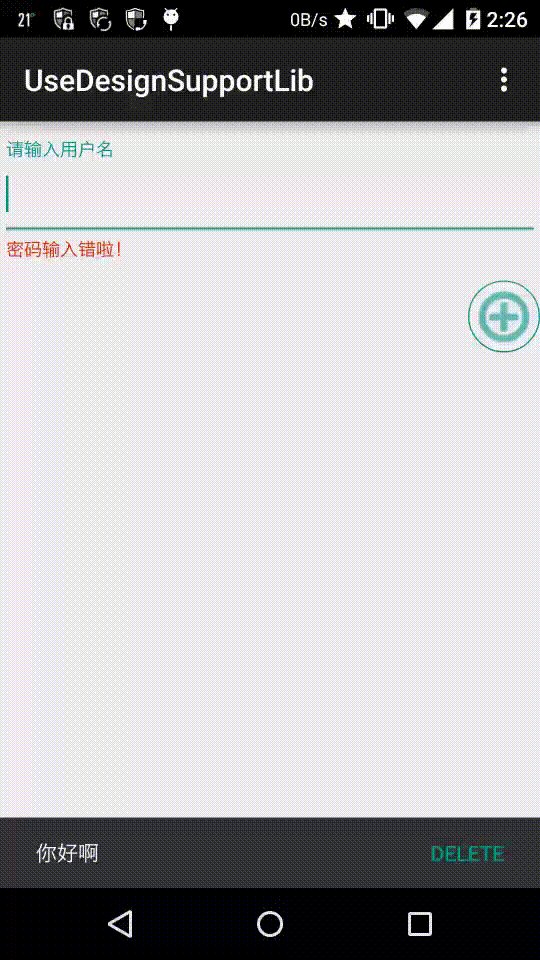
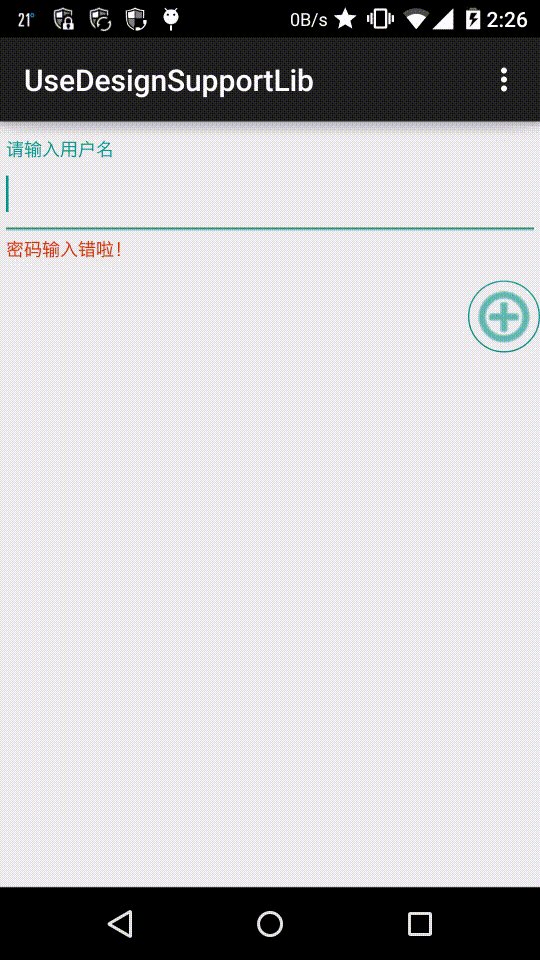
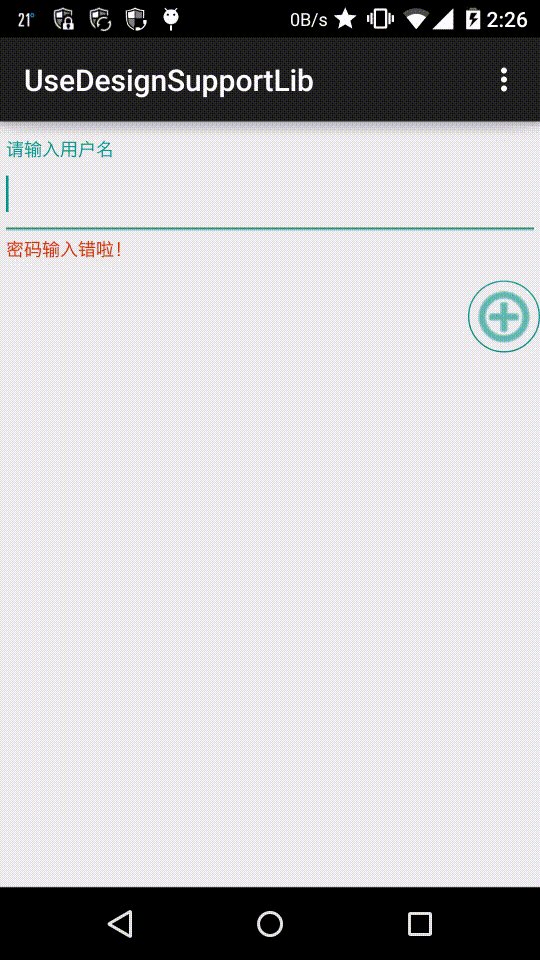
代码很简单 不细说!大家直接看效果图:

FloatingActionButton
由于这个控件相对简单!我就直接在上面的那个布局中增加这个按钮,并把它显示在右边!
<android.support.design.widget.FloatingActionButton
android:id="@+id/button"
android:layout_width="48dp"
android:layout_gravity="right"
android:layout_height="48dp"
android:orientation="vertical" />
接着我们在看代码区域:
button.setRippleColor(Color.GRAY);//设置按下去的波纹颜色
button.setBackgroundDrawable(getResources().getDrawable(android.R.drawable.ic_menu_add));//背景色
不解释了简单!
Snackbar
和 Toast 类似。但是它有简单的可选择的单个的Action。 同时还有个特性就是用户可以在它消失时间未到的时候,移掉它!现在来介绍下 Snackbar 的一些函数
dismiss()
getDuration()make(View view, int resId, int duration)make(View view, CharSequence text, int duration)setAction(int resId, View.OnClickListener listener)
- 对 Snackbar 设置单击时间,这里的单击时间不是作用于整个 Snackbar 的,还是作用于你所设置的这个字段的,也就是这个
resId
setAction(CharSequence text, View.OnClickListener listener)setActionTextColor(ColorStateList colors)setActionTextColor(int color)setDuration(int duration)setText(int resId)setText(CharSequence message)show()
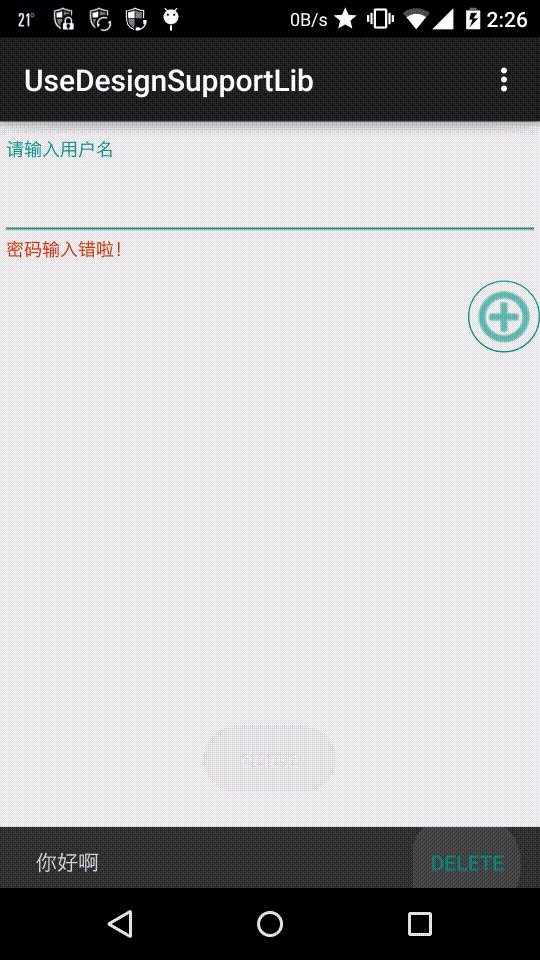
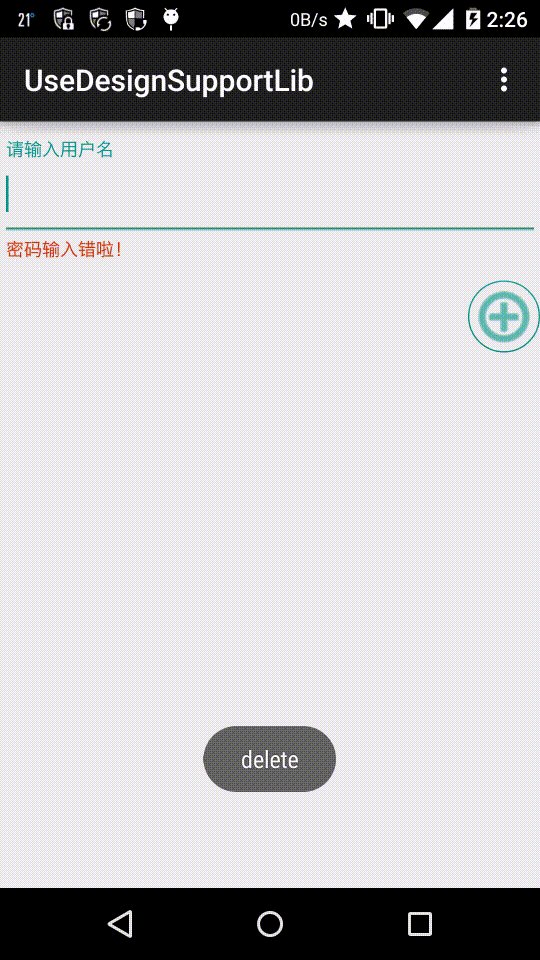
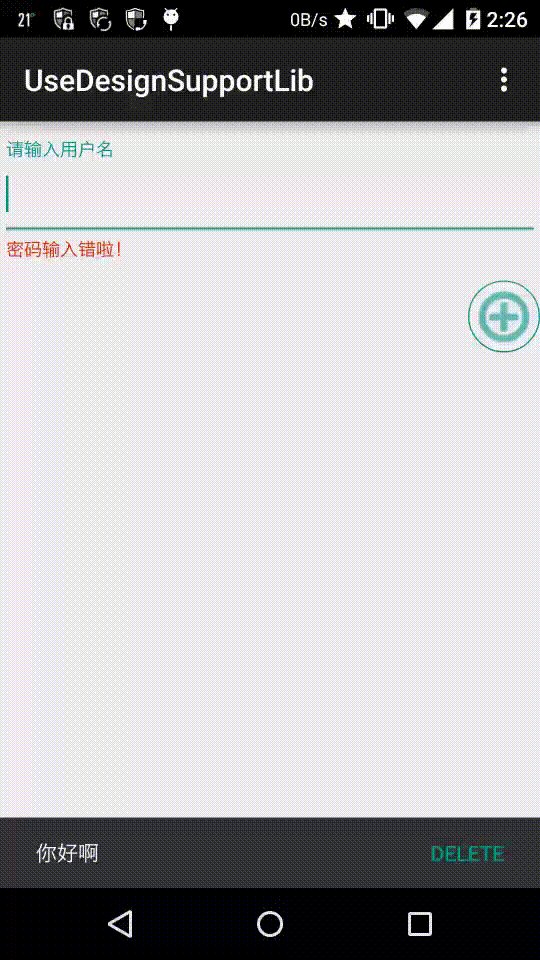
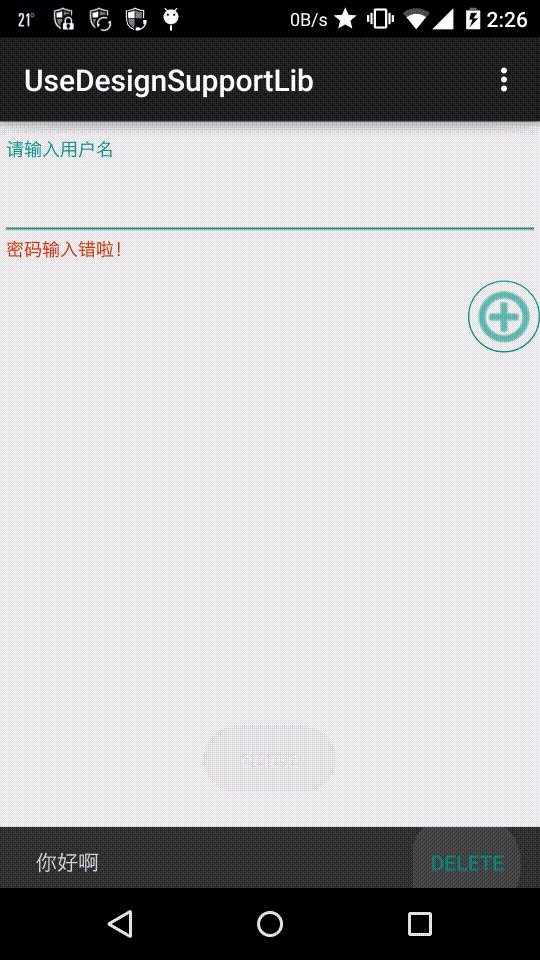
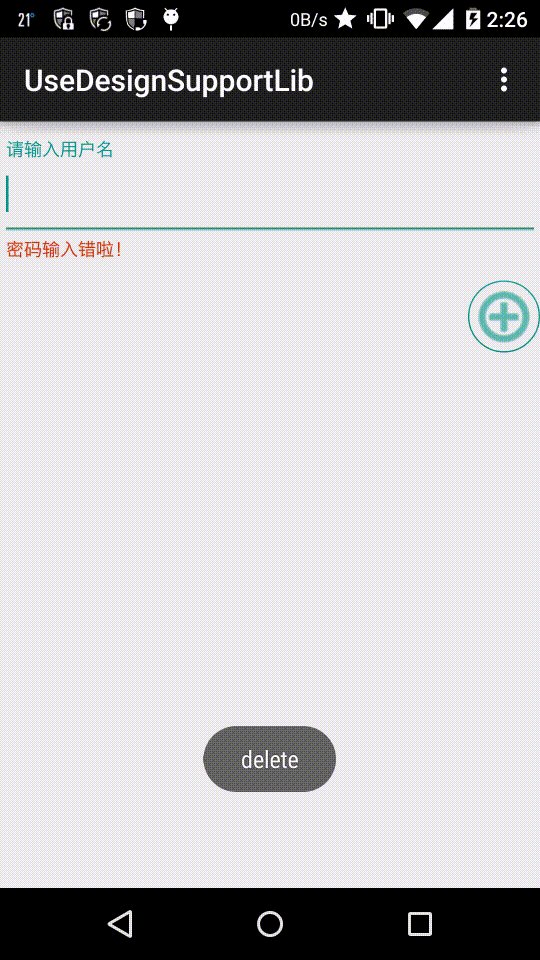
函数已经介绍完了!现在,我会FloatingActionButton增加一个单击事件用来显示 Snackbar 。直接看代码:
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar
.make(content, "你好啊", Snackbar.LENGTH_LONG)
.setAction("delete", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "delete", Toast.LENGTH_SHORT).show();
}
})
.show();
}
});
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar
.make(content, "你好啊", Snackbar.LENGTH_LONG)
.setAction("delete", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "delete", Toast.LENGTH_SHORT).show();
}
})
.show();
}
}); 直接看效果吧!

Tabs
选项卡,一般和 TabLayout 一起使用哦。现在我们来看一下 TabLayout 的一些函数。
addTab(TabLayout.Tab tab, int position, boolean setSelected)addTab(TabLayout.Tab tab, boolean setSelected)addTab(TabLayout.Tab tab)
getTabAt(int index)getTabCount()getTabGravity()getTabMode()getTabTextColors()newTab()
removeAllTabs()removeTab(TabLayout.Tab tab)removeTabAt(int position)
setOnTabSelectedListener(TabLayout.OnTabSelectedListener onTabSelectedListener)setScrollPosition(int position, float positionOffset, boolean updateSelectedText)setTabGravity(int gravity)setTabMode(int mode)setTabTextColors(ColorStateList textColor)setTabTextColors(int normalColor, int selectedColor)setTabsFromPagerAdapter(PagerAdapter adapter)setupWithViewPager(ViewPager viewPager)
函数介绍完了,现在来看代码吧!布局代码:
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:background="#1FBCD2"
android:layout_height="48dp" />
onCreate(Bundle savedInstanceState)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
tabLayout= (TabLayout) findViewById(R.id.tablayout);
tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和为选中时候的颜色
tabLayout.addTab(tabLayout.newTab().setText("第一个"), true);//添加 Tab,默认选中
tabLayout.addTab(tabLayout.newTab().setText("第二个"),false);//添加 Tab,默认不选中
tabLayout.addTab(tabLayout.newTab().setText("第三个"),false);//添加 Tab,默认不选中
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
tabLayout= (TabLayout) findViewById(R.id.tablayout);
tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和为选中时候的颜色
tabLayout.addTab(tabLayout.newTab().setText("第一个"), true);//添加 Tab,默认选中
tabLayout.addTab(tabLayout.newTab().setText("第二个"),false);//添加 Tab,默认不选中
tabLayout.addTab(tabLayout.newTab().setText("第三个"),false);//添加 Tab,默认不选中
}
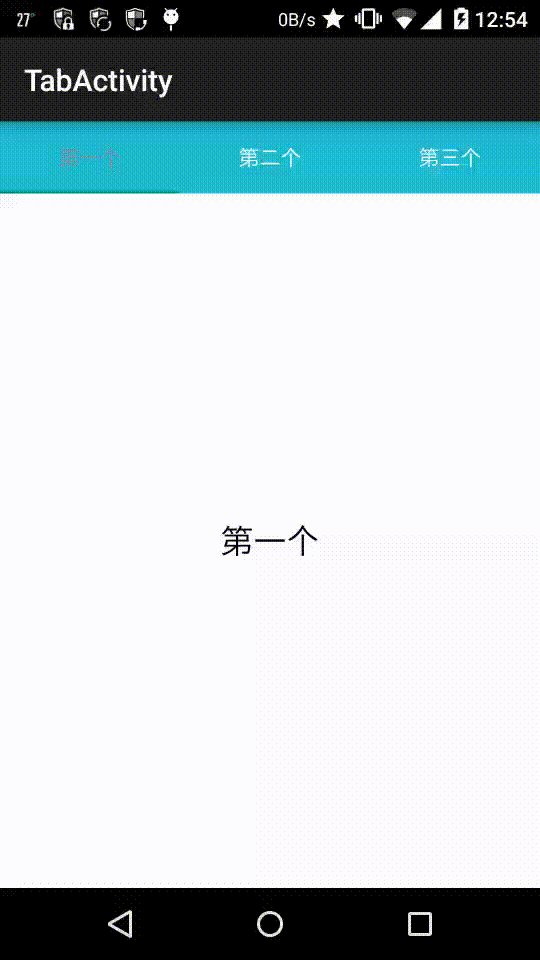
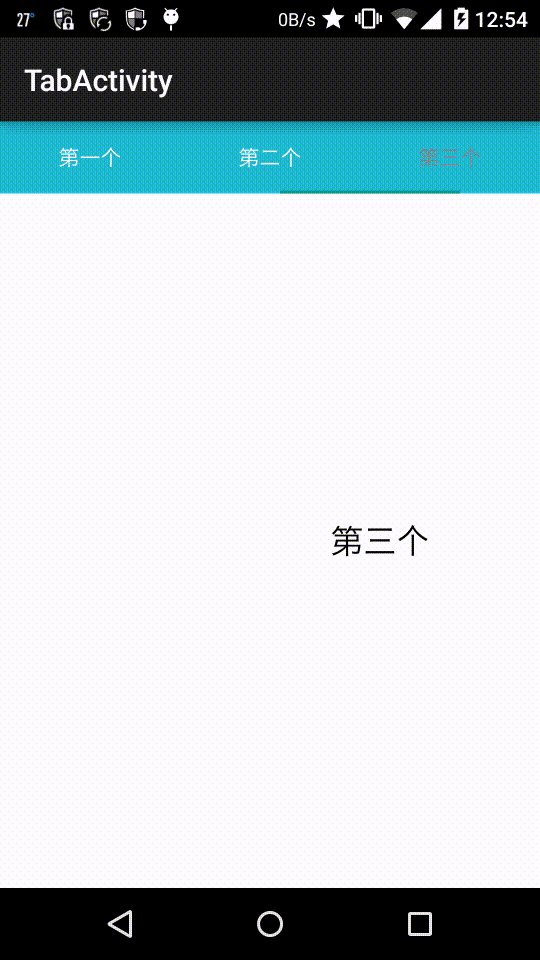
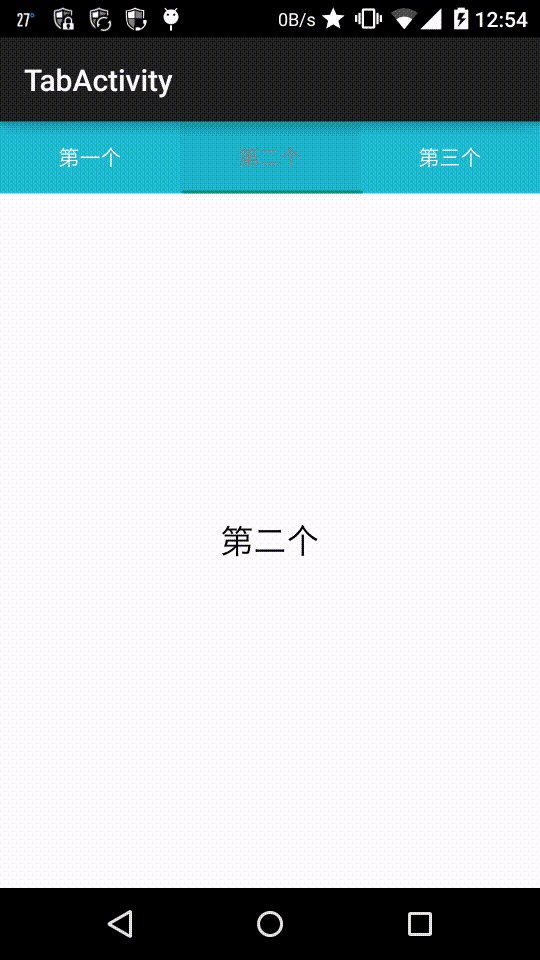
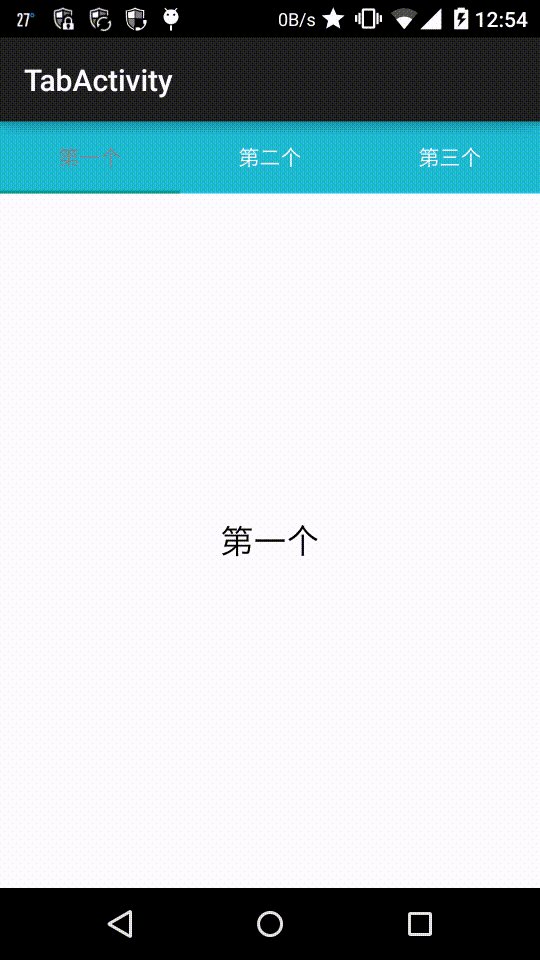
来看一下效果吧

现在 我们来把 TabLayout 和 ViewPager 连起来用先看布局文件 我们在上面的基础上加了个ViewPager
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:background="#1FBCD2"
android:layout_height="48dp" />
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
onCreate(Bundle savedInstanceState)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
tvs = new ArrayList<TextView>();
for (int i = 0; i < items.length; i++) {
TextView tv = new TextView(this);
tv.setText(items[i]);
LinearLayout.LayoutParams lp =new LinearLayout.LayoutParams (ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
tv.setTextColor(Color.BLACK);
tv.setBackgroundColor(Color.WHITE);
tv.setGravity(Gravity.CENTER);
tv.setLayoutParams(lp);
tv.setTextSize(22);
tvs.add(tv);
}
tabLayout = (TabLayout) findViewById(R.id.tablayout);
tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和为选中时候的颜色
vp = (ViewPager) findViewById(R.id.vp);
adapter = new Adapter();
vp.setAdapter(adapter);
//用来设置tab的,同时也要覆写 PagerAdapter 的 CharSequence getPageTitle(int position) 方法,要不然 Tab 没有 title
tabLayout.setupWithViewPager(vp);
//关联 TabLayout viewpager
tabLayout.setTabsFromPagerAdapter(adapter);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
tvs = new ArrayList<TextView>();
for (int i = 0; i < items.length; i++) {
TextView tv = new TextView(this);
tv.setText(items[i]);
LinearLayout.LayoutParams lp =new LinearLayout.LayoutParams
(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
tv.setTextColor(Color.BLACK);
tv.setBackgroundColor(Color.WHITE);
tv.setGravity(Gravity.CENTER);
tv.setLayoutParams(lp);
tv.setTextSize(22);
tvs.add(tv);
}
tabLayout = (TabLayout) findViewById(R.id.tablayout);
tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和为选中时候的颜色
vp = (ViewPager) findViewById(R.id.vp);
adapter = new Adapter();
vp.setAdapter(adapter);
//用来设置tab的,同时也要覆写 PagerAdapter 的 CharSequence getPageTitle(int position) 方法,要不然 Tab 没有 title
tabLayout.setupWithViewPager(vp);
//关联 TabLayout viewpager
tabLayout.setTabsFromPagerAdapter(adapter);
}
看效果图:

Navigation View
大家都记得 DrawerLayout 这个控件吧!它是 android 用来体态 SlideMenu 的一个组件!在这个控件中我们通常需要一个 menu(也是个布局文件)和一个主体布局文件。现在这个 Navigation View 就是用来写 menu的!这个控件我就不一一写函数了!我们还是直接使用吧!直接看布局文件
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="哈哈"
android:gravity="center"
android:textSize="30sp"
android:textColor="@android:color/background_dark"/>
</FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/header"
app:menu="@menu/my_navigation_items" />
</android.support.v4.widget.DrawerLayout>
app:headerLayout和 app:menu
剩下的组件
CoordinatorLayout , CollapsingToolbarLayout 和AppBarLayout
以上三个组件的来自 代码家 的这篇博文 Google I/O 2015 为 Android 开发者带来了哪些福利? 的解释!