前言
世界上第一个互联网web网页诞生于1990年12月25日(次年8月对外开放),至今大约有28年的历史,它是由万维网之父蒂姆·伯纳斯·李(Tim Berners-Lee)与罗伯特·卡里奥在CERN(欧洲核子研究委员会)一起打造,首次成功通过因特尔网络实现HTTP代理与服务器通讯。而这次通讯成功,标志着互联网的到来,具有划时代的意义。
从1990年,世界上第一个互联网Web网页诞生,到现在2021年,已经过去了30多个年头。
我们每天都可以通过互联网搜索信息,查看新闻,打游戏,办公。互联网的使用已经融入我们的生活,再也离不开了。
那么对于互联网中数据的传输过程,你了解多少呢?面试遇到类似的问题你能答上来吗?
今天我将结合动画形式和大家聊聊网络传输数据的过程。
应用层(从输入网址开始)

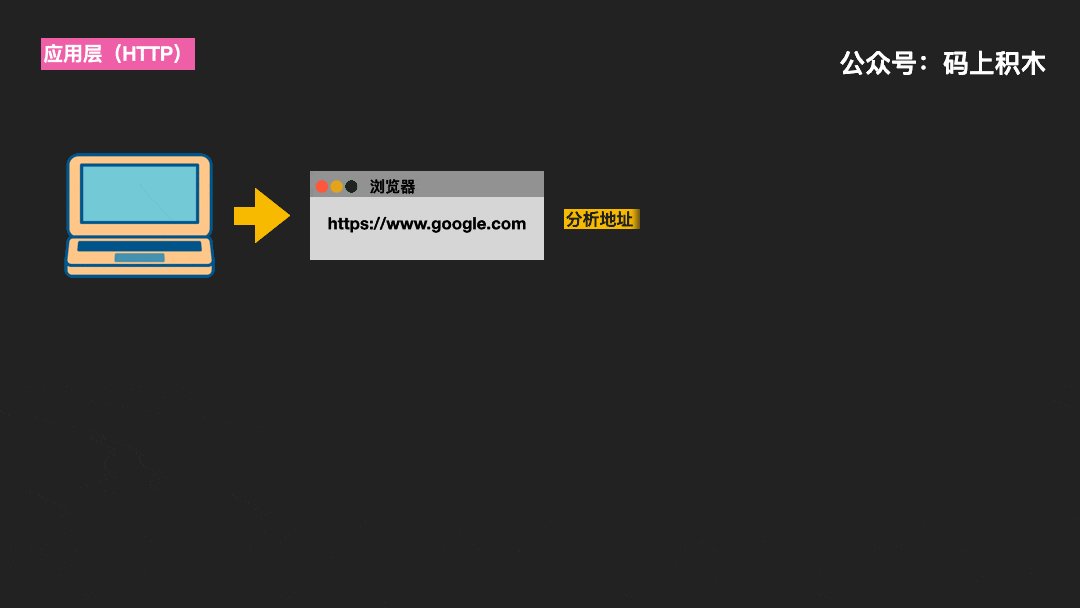
当我们在浏览器中输入我们的网址,网络就开始数据传输了。
比如我们输入 http://www.google.com
那么浏览器就会根据我们输入的这个URL,进行解析。
一般一个URL的格式如下:
其中:
-
http 属于协议类型 -
www.baidu.com 属于服务器地址 -
80 属于端口号 -
/s 属于路径 -
ie=utf-8 属于携带参数
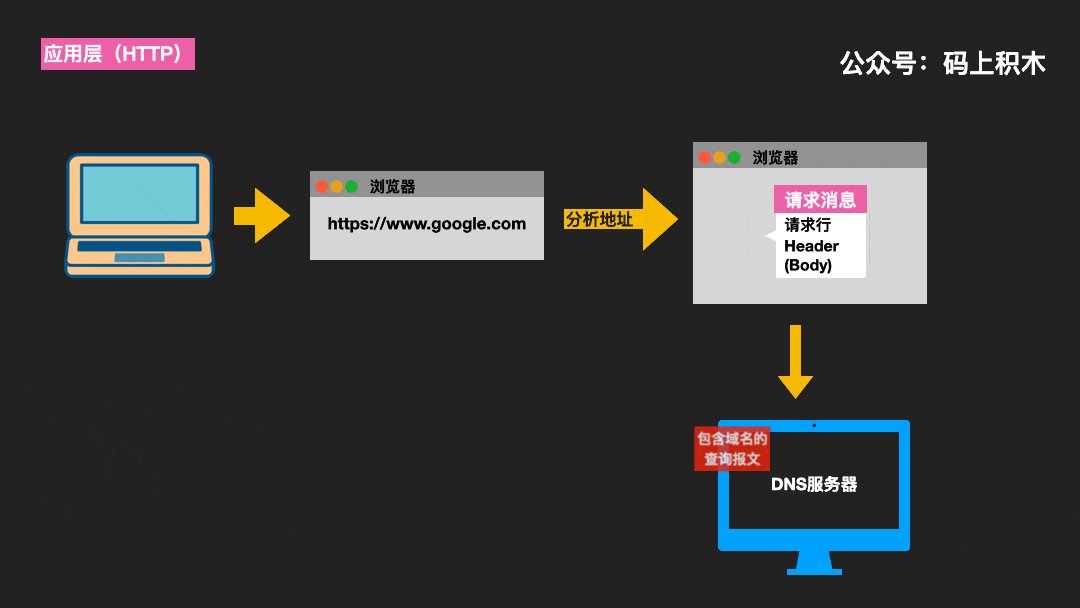
经过这样的解析,最后会形成一个叫做请求消息的东西,也叫请求报文。
这个请求报文的一般格式是这样的:
- 请求行(包括请求方法、请求路径、HTTP版本)
- 请求头Header(包括域名、数据类型、cookie、等等)
- 请求体Body(一般存储post请求时候的一些参数数据)
到此一个请求报文,或者叫HTTP请求消息,就生成好了。
但是浏览器的工作还没完成哦,
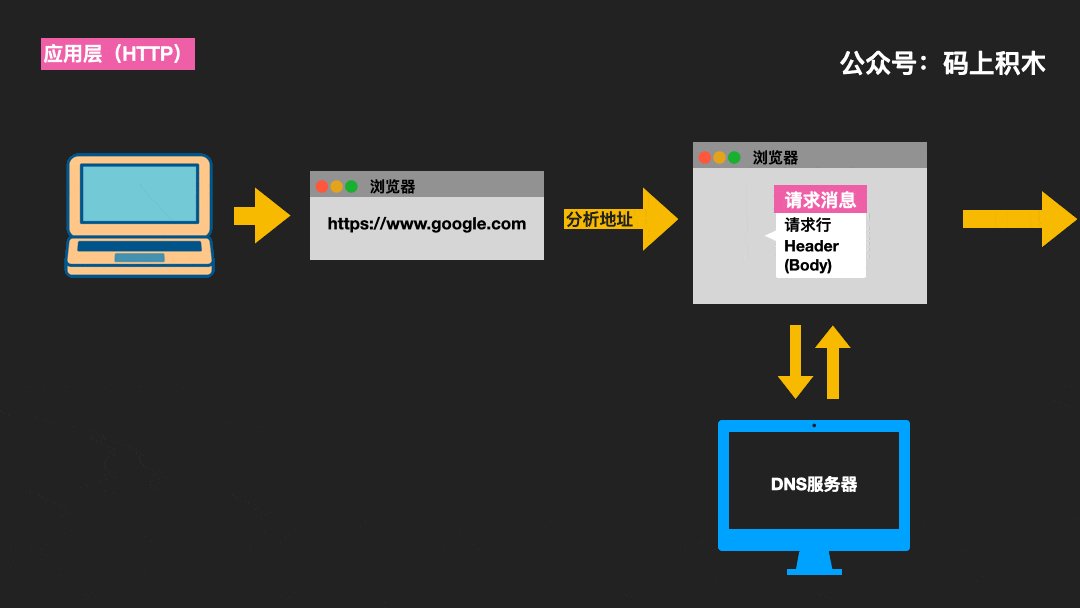
在这之后,浏览器还做了一件事,就是去DNS服务器上查询这个域名对应的IP地址。
当然浏览器本身是查询不了的,需要借助电脑上的DNS解析器,其实就是一个DNS客户端。
DNS,域名系统(英文:Domain Name System,缩写:DNS)是互联网的一项服务。它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网
DNS解析器会向DNS服务器发送查询消息,带着这个域名。然后DNS服务器就会返回相应的响应消息,带上域名对应的IP地址。
到此,浏览器的工作就完成了,接下来就交给操作系统中的TCP协议栈,也就是我们常说的传输层。
传输层TCP(拿到数据了我该怎么做)

说到TCP,可能有人就会问了,TCP到底在哪呢,到底是啥呢?
-
首先,TCP是一个协议,传输控制协议。 -
其次,它会在系统中存在一个TCP传输实体。TCP实体可以是一个库过程、一个用户进程,或者内核的一部分。
所以可以理解为一个TCP进程,管理着TCP相关的流、进行TCP协议相关的工作。
TCP拿到数据之后,首先要做的就是把数据分成一个个数据包。
主要是为了数据传输的稳定、安全:
- 1、如果数据过大,本身传输的速度就变慢了,如果过程中发生问题,又要重新传,大大降低了效率。所以分成一个个小的数据包就能在某个包发生问题后,只需要重传这个包就行了。
- 2、分成多个数据包之后,也增加了对数据窃听的困难,如果要窃听,需要拿到所有的数据并且能正确拼接才行。
- 3、是关于路由的问题,不同的包经过不同路由到底目的地,就算某个路由中断,也只会造成比较小的影响。
所以互联网就基于包交换来传输信息,也限定了每个数据包的大小。
TCP层的第一个工作,就将刚才拿到的数据分成一个个数据包,然后做第二步工作:加头信息。
大家从动画中应该可以看到,在每个数据包上都会加一段头信息,头信息中有两个重要信息,大家一定要记住:
- 序号(发送数据的顺序编号)
- ACK号(接受数据的顺序编号)
这两个信息在数据双向传输中发挥了重要的作用,关系到数据的拼装、数据重传等,下次说到三次握手的时候会说到。
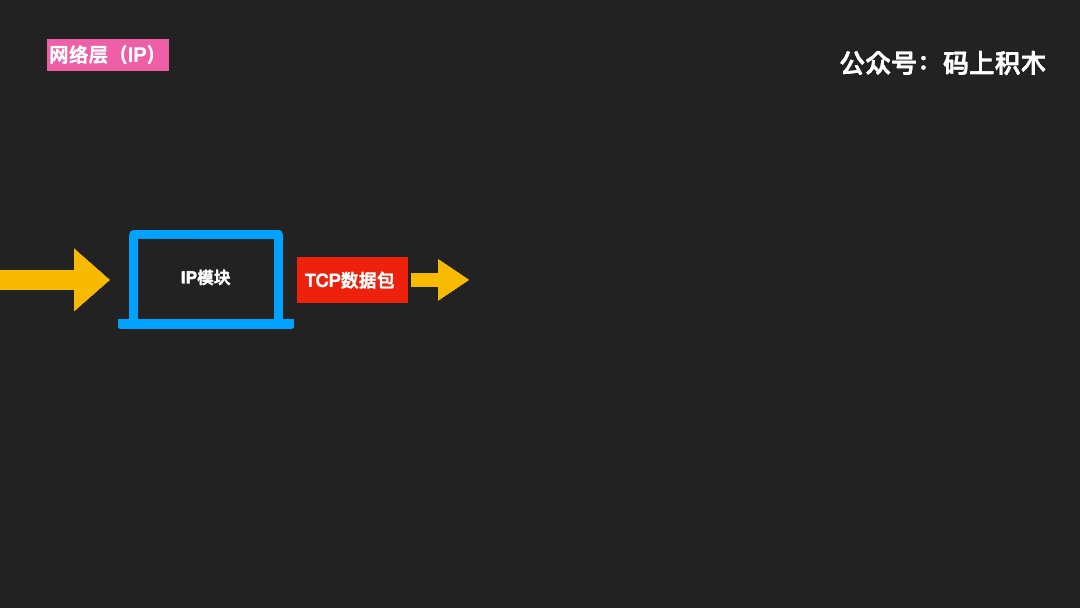
加上了TCP头信息的数据包,就改名叫做TCP数据包。
然后将这个TCP数据包发送给IP协议模块。
网络层IP(我要找到传输的方向)

首先我们要明确的一点就是,网络中数据不是一下就从客户端传到服务器端的,中间会穿插很多路由器转接。
路由器是连接两个或多个网络的硬件设备,在网络间起网关的作用,是读取每一个数据包中的地址然后决定如何传送的专用智能性的网络设备。
就像这样:

再说回数据传输,
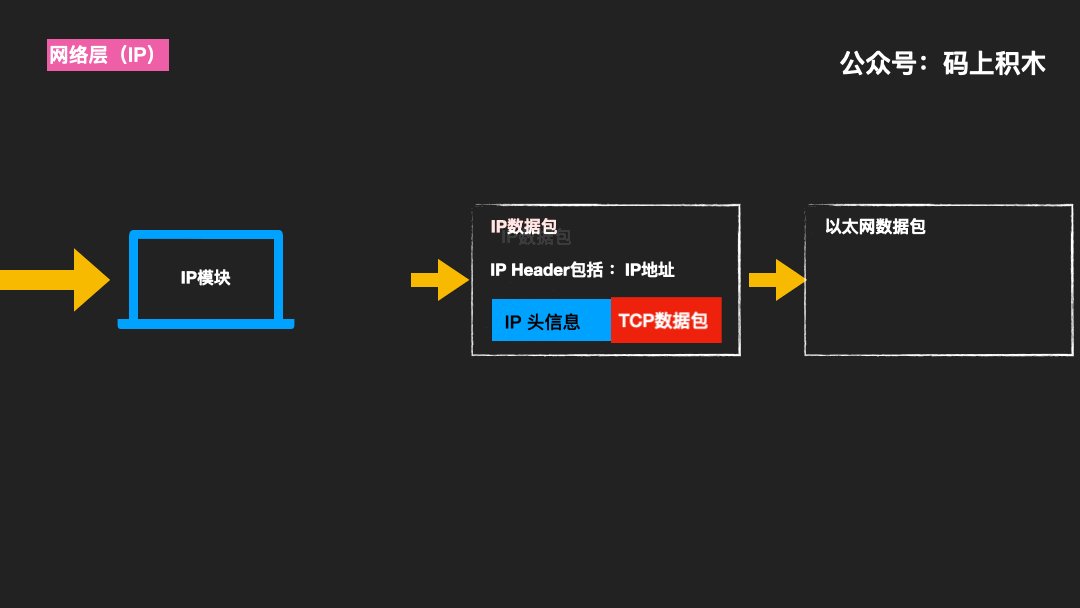
IP模块拿到TCP数据包之后,又要开始添加数据头信息,首先增加了一个IP头信息:
IP头信息中包含了目的地的IP地址。
然后通过这个IP地址,就知道数据传输的方向,从而找到下一个路由器MAC地址。然后再次增加一个头部,MAC头信息:
MAC头信息就包括了下一个路由器的MAC地址。
最后的以太网数据包就是这个样子:(图片来源自参考链接)

IP模块会将这个数据包发送给数据链路层。
数据链路层(我才是真正把信息发出去的!)

数据链路层是负责网络在现实世界的一个表现,比如以太网,Wi-Fi。
数据链路层拿到数据包之后,会转换成电信号或者光信号。
电信号是指随着时间而变化的电压或电流.
然后通过网线或者光纤发送出去,再由路由器等转发设备一步步到底我们的目的地——服务器。
数据接收

数据的接收和发送的过程完全相反。
- 数据包到达服务器的
数据链路层,比如以太网,然后会将其转换为数据包(数字信号)交给IP模块。 -
IP模块会将MAC头部和IP头部后面的内容,也就是TCP数据包发送给TCP模块。 -
TCP模块会解析TCP头信息,然后和客户端沟通表示收到这个数据包了。 -
TCP模块在收到消息的所有数据包之后,就会封装好消息,生成相应报文发给应用层,也就是HTTP层。 -
HTTP层收到消息,比如是HTML数据,就会解析这个HTML数据,最终绘制到浏览器页面上。
学而不思则罔,思而不学则殆





















