Android UI设计(引导界面):ViewPager之三PagerTabStrip与PagerTitleStrip添加标题栏的区别
原创
©著作权归作者所有:来自51CTO博客作者是丹凤呀的原创作品,请联系作者获取转载授权,否则将追究法律责任

一、为什么学习添加标题栏
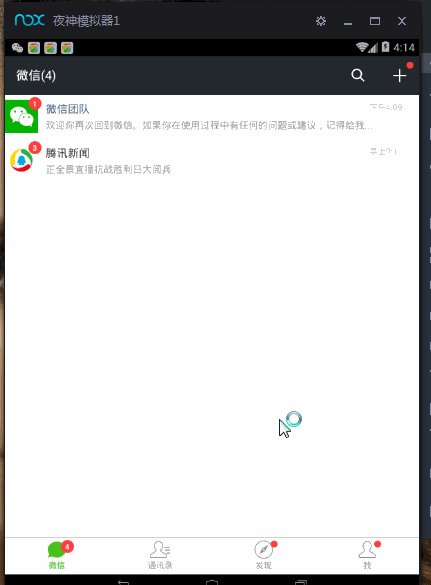
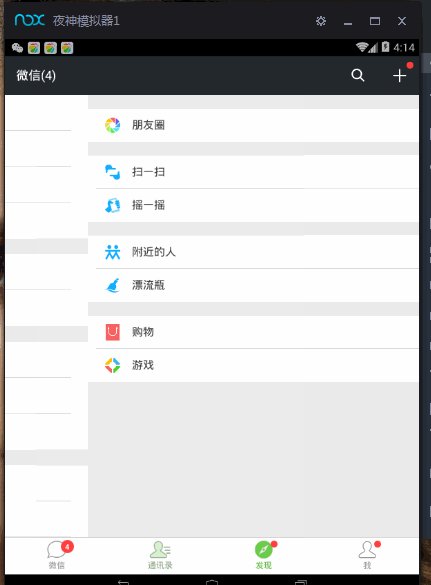
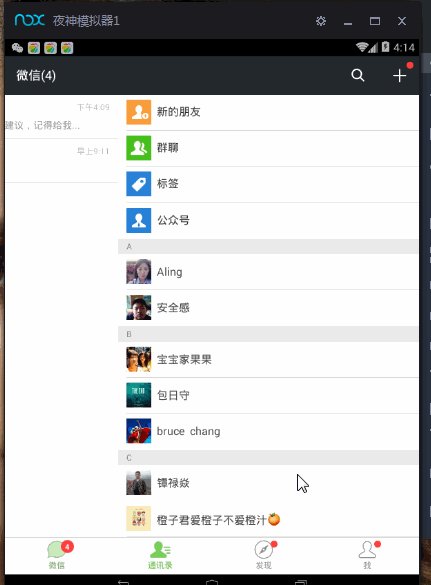
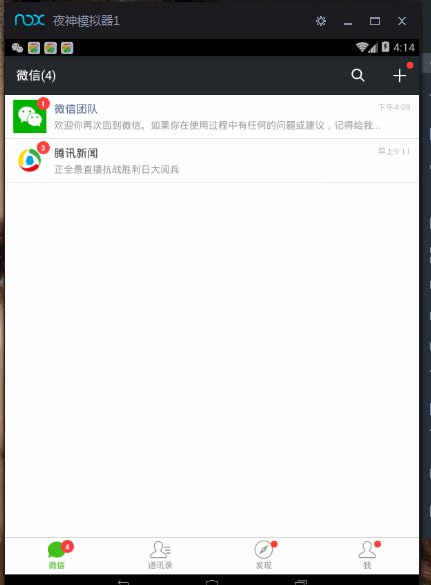
简单的引导界面我们已将学习完了,那么为什么还要学习添加标题栏呢?如果添加上标题栏会不会很丑呢?之前学习的时候,做完了简单的效果我也觉得挺难看的,但是看了微信的界面(如上图所示)才深有体会。
二、PagerTabStrip
PagerTabStrip的简单介绍
在学习PagerTabStrip的用法之前,先来简单介绍一下它。 PagerTabStrip可以用来设置ViewPager的标题栏,它在标题栏下面会有一条灰色的指示线,指示当前的View对象,可以通过点击来切换,PagerTabStrip在使用时会自动加载三个页卡,当前页卡的前一个页卡,当前页卡和当前页卡的后一个页卡。
PagerTabStrip的使用
1、在布局文件中写入PagerTabStrip,在MainActivity中find
2、利用List<>给出title,并赋初值
3、在PagerAdapter构造器中传入title并重写getPageTitle()方法
4、在MainActivity中设置属性
布局
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
></android.support.v4.view.PagerTabStrip>
title与传参
mtab=(PagerTabStrip) findViewById(R.id.tab);
/**
* 为ViewPager设置页卡标题
* */
mtitle=new ArrayList<String>();
mtitle.add("第一个");
mtitle.add("第二个");
mtitle.add("第三个");
mtitle.add("第四个");
//传参
madapter=new
Adapter中的重写
public CharSequence getPageTitle(int position) {
return mtitle.get(position);
}设置属性
.setBackgroundColor(Color.WHITE);
mtab.setTextColor(Color.GRAY);
mtab.setDrawFullUnderline(false);
mtab.setTabIndicatorColor(Color.GREEN);
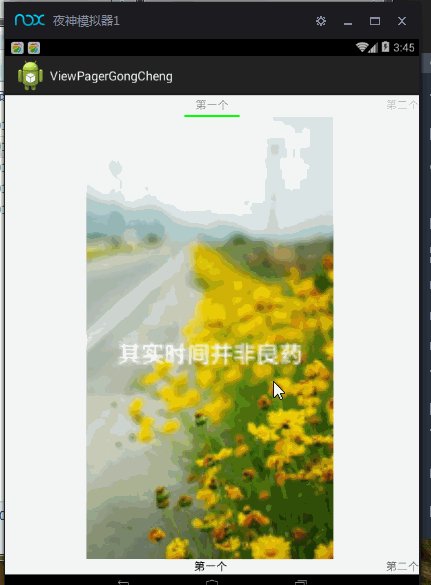
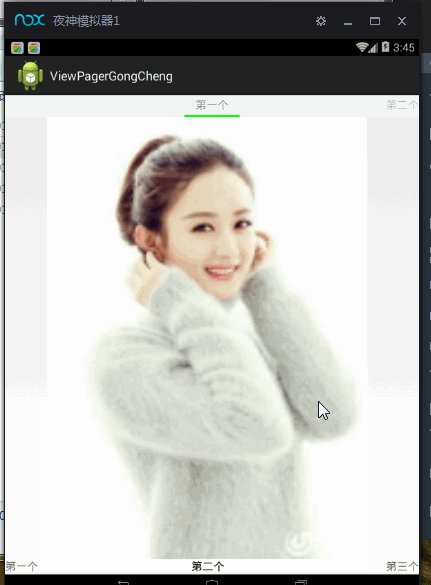
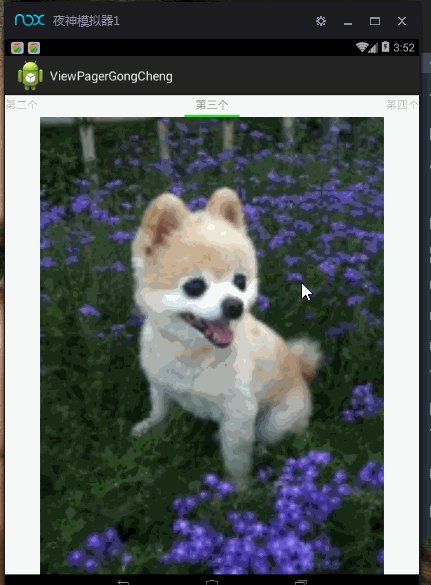
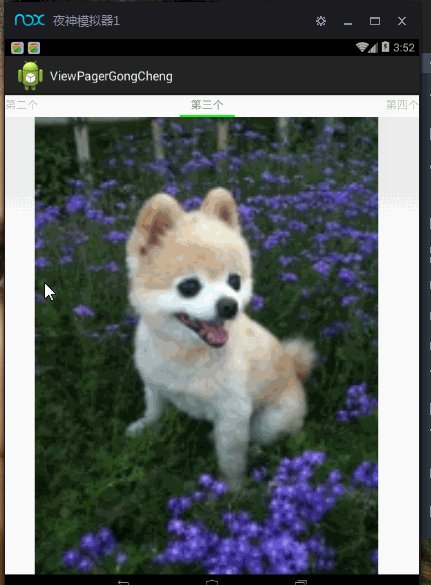
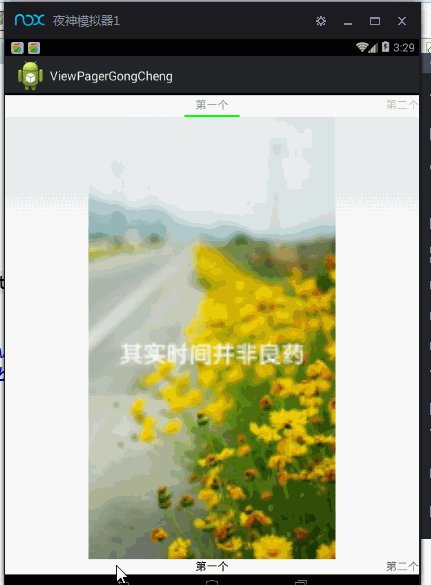
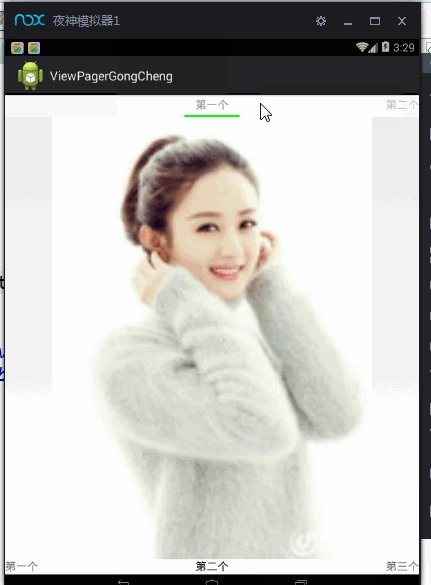
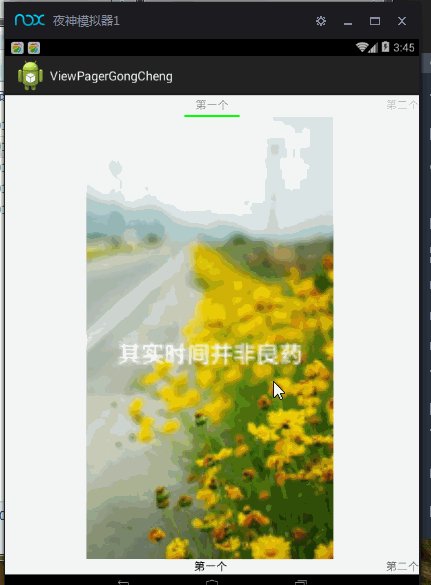
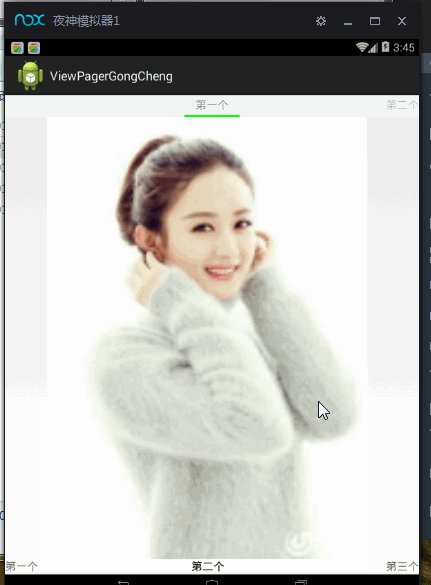
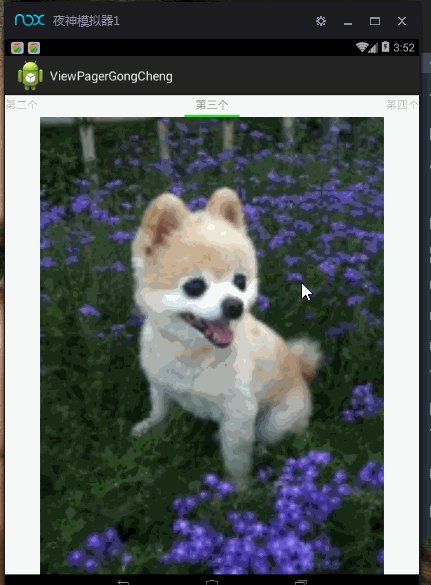
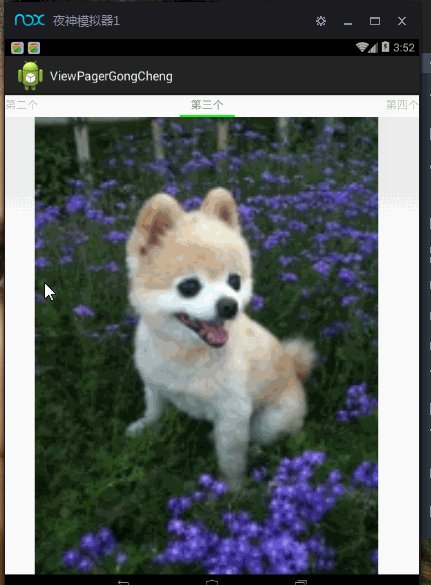
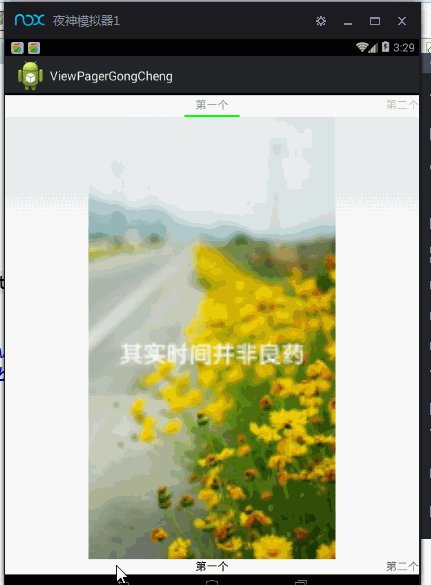
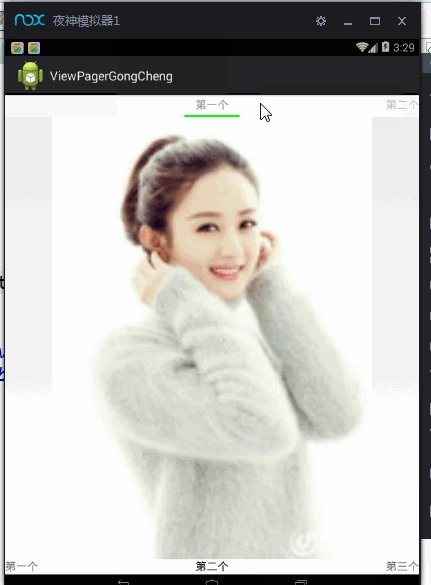
效果图与小结

通过图片的演示我们可以看到标题栏下面的指示线及其点击的效果
三、PagerTitleStrip
PagerTitleStrip也是用于添加标题栏的,也会自动加载三个页卡,但是标题栏下没有指示线,也没有点击事件。
用法只需要在布局文件中添加,并创建title给Adapter传参数即可。这里需要注意,只要在布局中加了PagerTitleStrip,相应的PagerTabStrip的点击效果与指示线效果就会失效。
布局
一般PagerTabStrip与PagerTitleStrip不会出现在同一个布局中,为了看添加了PagerTitleStrip之后,PagerTabStrip是否还有效才这样添加的。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
>
<android.support.v4.view.PagerTabStrip
android:id="@+id/tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
></android.support.v4.view.PagerTabStrip>
<android.support.v4.view.PagerTitleStrip
android:id="@+id/tab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
></android.support.v4.view.PagerTitleStrip>
</android.support.v4.view.ViewPager>
</RelativeLayout>
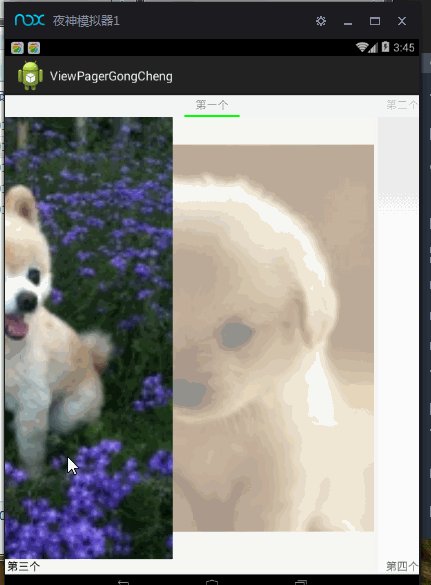
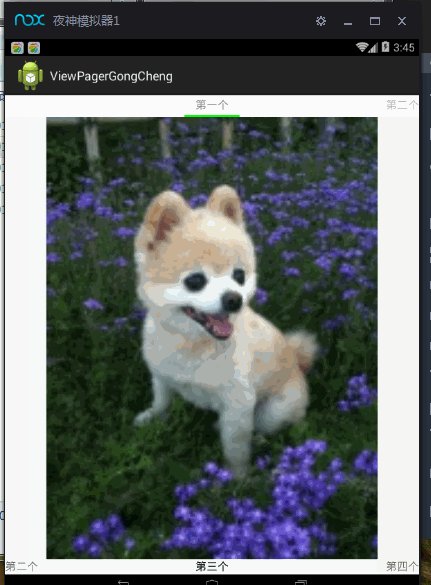
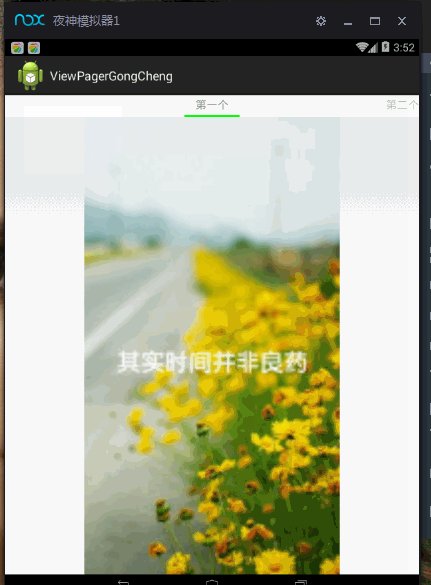
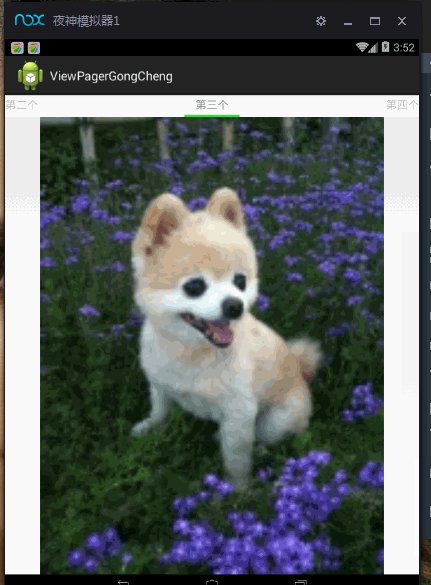
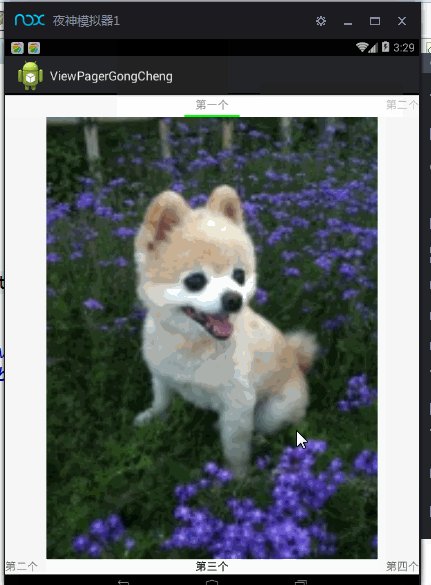
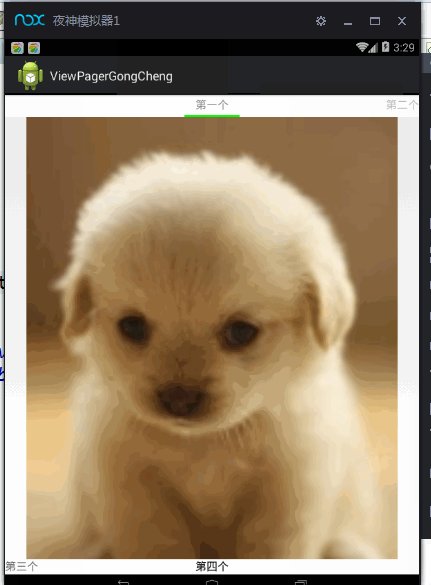
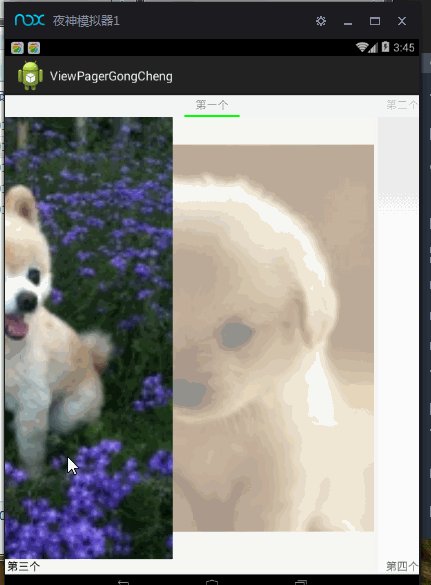
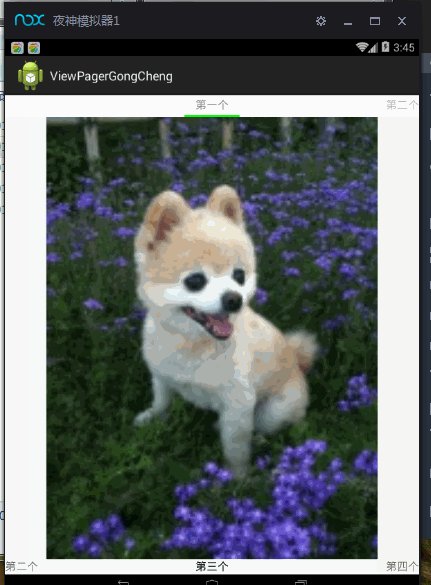
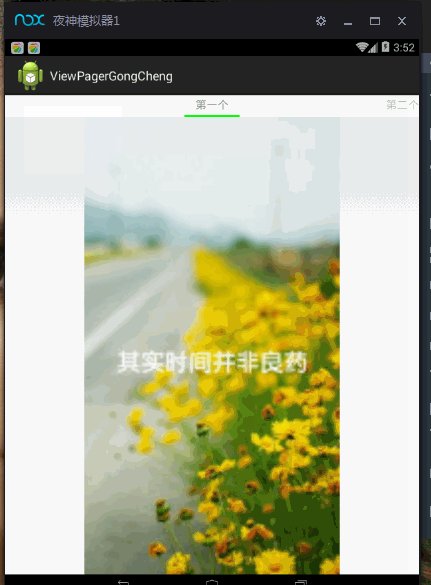
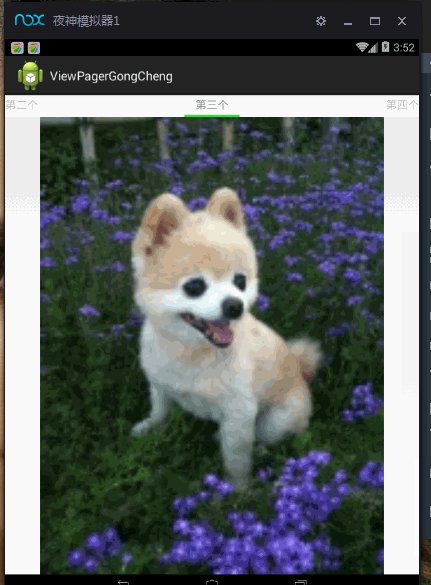
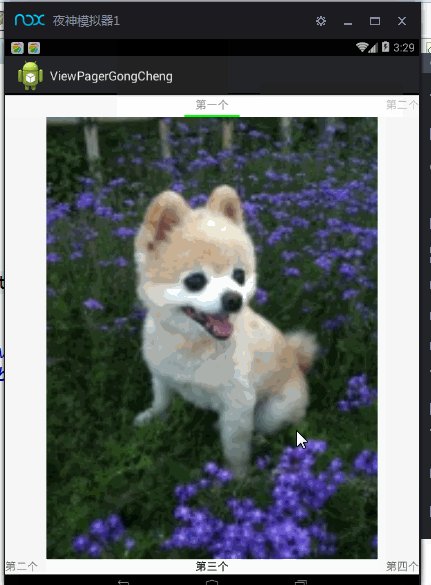
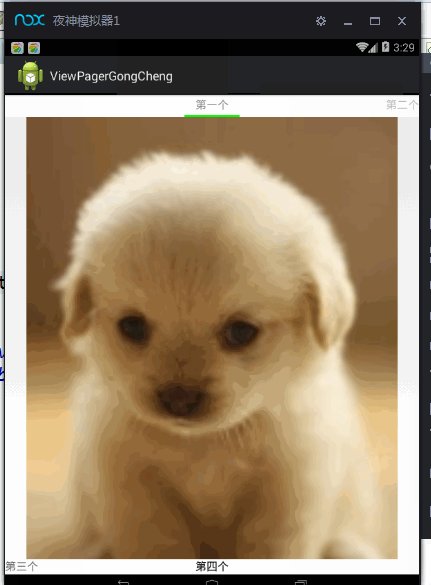
效果图与小结

在上面的图片中我们可以看到PagerTitleStrip没有指示线也没有点击事件,而且有了它之后PagerTabStrip不会再生效。
四、PagerTabStrip与PagerTitleStrip区别
PagerTabStrip与PagerTitleStrip区别有以下两点:
1、PagerTabStrip设置的标题栏下面有指示线,PagerTitleStrip设置的标题栏下面没有指示线。
2、PagerTabStrip是可以通过点击来实现页卡的切换的,而PagerTitleStrip没有点击效果。
五、大部分代码
MainActivity
package com.example.viewpagergongcheng;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity
private List<View> mViews;
private MyPagerAdapter madapter;
private ViewPager mviewpager;
private PagerTabStrip mtab;
private List<String> mtitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mviewpager=(ViewPager) findViewById(R.id.viewpager);
mtab=(PagerTabStrip) findViewById(R.id.tab);
/**
* 为ViewPager设置页卡标题
* */
mtitle=new ArrayList<String>();
mtitle.add("第一个");
mtitle.add("第二个");
mtitle.add("第三个");
mtitle.add("第四个");
//为PagerTabStrip设置属性
mtab.setBackgroundColor(Color.WHITE);
mtab.setTextColor(Color.GRAY);
mtab.setDrawFullUnderline(false);
mtab.setTabIndicatorColor(Color.GREEN);
/**为mViews初始化数据
* */
mViews=new ArrayList<View>();
initData();
madapter=new MyPagerAdapter(mViews, mtitle);
mviewpager.setAdapter(madapter);
mviewpager.setPageTransformer(true, new DepthPageTransformer());
}
private void initData() {
View view1=View.inflate(this, R.layout.view1, null);
View view2=View.inflate(this, R.layout.view2, null);
View view3=View.inflate(this, R.layout.view3, null);
View view4=View.inflate(this, R.layout.view4, null);
mViews.add(view1);
mViews.add(view2);
mViews.add(view3);
mViews.add(view4);
}
}
PagerAdapter
package com.example.viewpagergongcheng;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class MyPagerAdapter extends PagerAdapter{
private List<View> mViews;
private List<String> mtitle;
public MyPagerAdapter(List<View> mViews, List<String> mtitle) {
super();
this.mViews = mViews;
this.mtitle = mtitle;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViews.get(position));
return mViews.get(position);
}
/**
* 返回页卡的数量
* */
@Override
public int getCount() {
// TODO Auto-generated method stub
return mViews.size();
}
/**
* view是否来自于对象
* */
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
/**设置页卡的标题
* */
@Override
public CharSequence getPageTitle(int position) {
return