
less文件编译使用的koala
less文件
/*reset*/
body {
margin: 0;
}
/*框架搭建*/
html {
width: 100%;
height: 100%;
overflow: hidden;
}
body {
width: 100%;
height: 100%;
overflow: auto;
//设置字体大小
font-size: 20/@rem;
font-family: Arial,Helvetica,STHeiTi,sans-serif;
}
a {
//取消a标签手指按下时产生的黑色遮罩层
-webkit-tap-highlight-color: transparent;
text-decoration: none;
color: #818788;
}
input {
//解决ios下元素圆角的问题
-webkit-appearance: none;
margin: 0;
padding: 0;
border: none;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
h3 {
margin: 0;
padding: 0;
}
/*LESS*/
//变量定义rem大小 并设置单位,语法:@
@rem: 40rem;
/*工具样式*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
/*主体部分*/
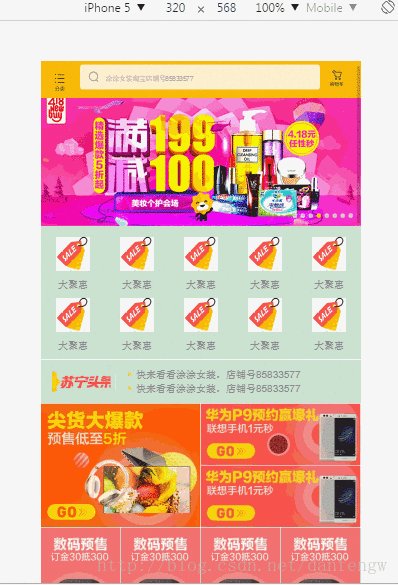
.head_box {
width: 100%;
height: 74/@rem;
background-color: #FABC09;
position: fixed;
.btn_type {
float: left;
width: 78/@rem;
height: 74/@rem;
background: url("../img/icon_type.png") no-repeat 20/@rem 20/@rem;
background-size: 35/@rem 45/@rem;
}
.search_box {
float: left;
width: 480/@rem;
height: 74/@rem;
.search_form {
padding-top: 7/@rem;
position: relative;
&:before {
position: absolute;
left: 15/@rem;
top: 18/@rem;
width: 24/@rem;
height: 28/@rem;
background: url("../img/icon_search.png");
background-size: 24/@rem 28/@rem;
content: ""; //必须添加content才生效
}
// .icon_search{
// position: absolute;
// left: 15/@rem;
// top:18/@rem;
// width:24/@rem ;
// height: 28/@rem;
// background: url(../img/icon_search.png);
// background-size:24/@rem 28/@rem ;
// }
.search_input {
float: left;
padding-top: 6/@rem;
width: 480/@rem;
height: 50/@rem;
padding-left: 51/@rem;
background-color: #FEF1CE;
border-radius: 6/@rem;
box-sizing: border-box;
}
}
}
.shop_car {
float: left;
width: 75/@rem;
height: 88/@rem;
background: url("../img/icon_shopcar.png") no-repeat 20/@rem 18/@rem;
background-size: 30/@rem 35/@rem;
}
}
.wrap {
width: 100%;
height: 4000px;
padding-top: 100px;
}
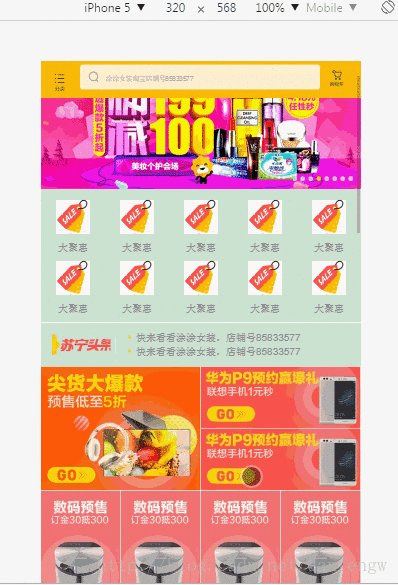
.banner {
width: 100%;
height: 272/@rem;
img {
width: 100%;
}
}
.nav {
width: 100%;
padding: 18/@rem 0 2/@rem;
box-sizing: border-box;
background-color: #cce3d1;
border-top: 1px solid #acd3b3;
margin-top: 1px;
.nav_item {
float: left;
width: 20%;
height: 114/@rem;
padding-left: 14@rem;
text-align: center;
margin-bottom: 8/@rem;
img {
width: 68/@rem;
height: 70/@rem;
}
.nav_title {
display: block;
font-weight: normal;
line-height: 44/@rem;
}
}
}
.suning_tt {
width: 100%;
height: 87/@rem;
background: #CCE3D1;
margin-top: 2px;
.tt_title {
float: left;
background: url("../img/ico-tt.jpg") no-repeat 22/@rem;
width: 139/@rem;
height: 87/@rem;
background-size: 124/@rem 41/@rem;
}
.tt_line {
float: left;
width: 1px;
height: 33/@rem;
margin-top: 27/@rem;
background: #eeeeee;
margin-left: 10/@rem;
}
.tt_li {
float: left;
width: 430/@rem;
height: 87/rem;
padding-top: 14/@rem;
box-sizing: border-box;
margin-left: 10/@rem;
.item {
display: block;
line-height: 28/@rem;
background: url("../img/ico-list.jpg") no-repeat 14/@rem;
background-size: 6/@rem 6/@rem;
text-indent: 30/@rem;
}
}
}
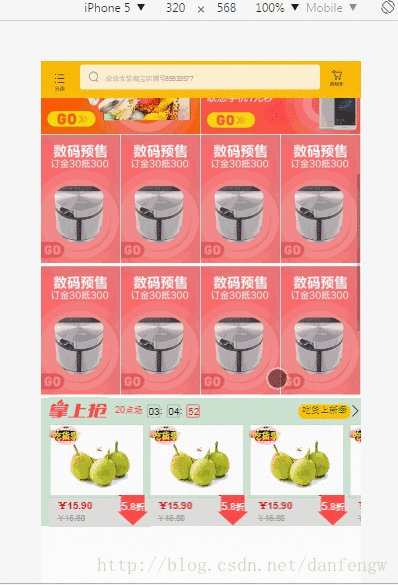
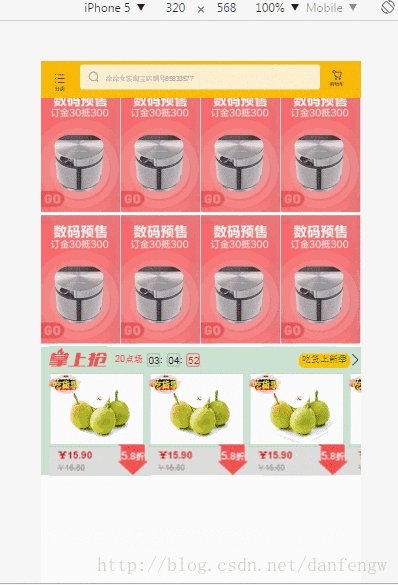
.shoping_type {
.type_top {
height: 248/@rem;
overflow: hidden; //防止图片过大
a {
float: left;
margin: 0;
padding: 0;
}
.big_img {
width: 319/@rem;
height: 248/@rem;
box-sizing: border-box;
margin-right: 1px;
img {
width: 319/@rem;
height: 248/@rem;
}
}
.sub_img {
width: 319/@rem;
height: 123/@rem;
margin-bottom: 1px;
img {
width: 319/@rem;
height: 123/@rem;
}
}
}
.bottom_img {
float: left;
margin: 0 1px 1px 0;
img {
width: 159/@rem;
height: 257/@rem;
}
}
}
.suning_qg {
width: 100%;
height: 257/@rem;
background-color: #CCE3D1;
padding-left: 16/@rem;
.head {
width: 100%;
height: 54/@rem;
.head_left {
float: left;
.title {
float: left;
width: 116/@rem;
height: 40/@rem;
background: url("../img/title-qg.jpg") no-repeat;
background-size: 116/@rem 40/@rem;
}
.time_box {
float: left;
margin-top: 14/@rem;
.time_name {
float: left;
color: #f94f4e;
font-size: 18/@rem;
margin-left: 16/@rem;
}
.update_time {
float: left;
.time_item {
float: left;
width: 20/@rem;
height: 20/@rem;
border: 1px solid #818788;
border-radius: 4/@rem;
margin-left: 8/@rem;
text-align: center;
line-height: 20/@rem;
color: #000000;
padding: 2px;
}
.time_ico {
float: left;
}
.tips {
color: #ff0000;
border-color: #ff0000;
}
}
}
}
.head_right {
float: right;
padding: 14/@rem 20/@rem 0 0;
.more {
float: left;
width: 104/@rem;
height: 29/@rem;
background-color: #ffc001;
border-radius: 12/@rem;
text-align: center;
color: #456c24;
font-size: 18/@rem;
margin-right: 2px;
}
.ico_more {
float: left;
width: 15/@rem;
height: 25/@rem;
background: url("../img/ico-sj.jpg") no-repeat;
background-size: 100%;
}
}
}
.shoping_box{
width: 100%;
overflow: hidden;
.shoping_list {
width: 200%;
.list_item {
width: 190/@rem;
float: left;
margin-right: 10/@rem;
.item_img {
width: 188/@rem;
border: 1px solid #b2cdb1;
display: block;
img {
width: 100%;
}
}
.item_bottom{
padding-left: 16/@rem;
width: 188/@rem;
height: 57/@rem;
background: #dddddd;
position: relative;
.price{
color: #dc0000;
font-size: 20/@rem;
line-height: 28/@rem;
display: block
}
.yuanprice{
color: #999999;
line-height: 24/@rem;
font-size: 16/@rem;
}
.zhekou{
position: absolute;
right: 6/@rem;
top: -6/@rem;
width: 61/@rem;
height: 61/@rem;
background: url(../img/ico-zhekou.jpg) no-repeat;
background-size: 100%;
text-align: center;
padding-top: 10/@rem;
.big_font{
color: #ffffff;
font-size: 22/@rem;
span{
font-size: 18/@rem;
布局代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/index.css"
<script type="text/javascript">var pixradio = 1 / window.devicePixelRatio;
document.write('<meta name="viewport" content="width=device-width,initial-scale=' + pixradio + ',minimum-scale=' + pixradio + ',maximum-scale=' + pixradio + ',user-scalable=no"/>');
var html = document.getElementsByTagName('html')[0];
var pageWidth = html.getBoundingClientRect().width;
html.style.fontSize = pageWidth / 16 + 'px';
</script>
<!--1、固定定位:元素内容中有input的话,会导致触发键盘之后导致固定定位错位-->
</head>
<body>
<header class="head_box">
<a href="" class="btn_type"></a>
<div class="search_box">
<form action="" class="search_form">
<!-- <i class="icon_search"></i>-->
<input type="text" class="search_input" placeholder="涂涂女装淘宝店铺号85833577"
</form>
</div>
<a href="" class="shop_car"></a>
</header>
<section class="wrap">
<ul class="banner">
<li class="item">
<img src="img/banner.jpg" alt=""
</li>
</ul>
<nav class="nav clearfix">
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
<a href="" class="nav_item ">
<img src="img/ico-nav.jpg" alt=""
<strong class="nav_title">大聚惠</strong>
</a>
</nav>
<div class="suning_tt">
<div class="tt_title"></div>
<div class="tt_line"></div>
<div class="tt_li">
<ul>
<li>
<a class="item">快来看看涂涂女装,店铺号85833577</a>
</li>
<li>
<a class="item">快来看看涂涂女装,店铺号85833577</a>
</li>
</li>
</ul>
</div>
</div>
<div class="shoping_type">
<div class="type_top">
<a href="" class="big_img"><img src="img/shoping-1.jpg"</a>
<a href="" class="sub_img"><img src="img/shoping-2.jpg"</a>
<a href="" class="sub_img"><img src="img/shoping-2.jpg"</a>
</div>
<div class="type_bottom clearfix">
<a href="" class="bottom_img"><img src="img/shoping-3.jpg"</a>
<a href="" class="bottom_img"><img src="img/shoping-3.jpg"</a>
<a href="" class="bottom_img"><img src="img/shoping-3.jpg"</a>
<a href="" class="bottom_img"><img src="img/shoping-3.jpg"</a>
<a href="" class="bottom_img"><img src="img/shoping-3.jpg"</a>
<a href="" class="bottom_img"><img src="img/shoping-3.jpg"</a>
<a href="" class="bottom_img"><img src="img/shoping-3.jpg"</a>
<a href="" class="bottom_img"><img src="img/shoping-3.jpg"</a>
</div>
</div>
<div class="suning_qg clearfix">
<header class="head">
<div class="head_left">
<h3 class="title"></h3>
<div class="time_box ">
<span class="time_name">20点场</span>
<div class="update_time clearfix">
<span class="time_item">03</span>
<span class="time_ico">:</span>
<span class="time_item">04</span>
<span class="time_ico">:</span>
<span class="time_item tips"52</span>
</div>
</div>
</div>
<div class="head_right">
<a class="more"> 吃货上新季</a>
<i class="ico_more"> </i>
</div>
</header>
<div class="shoping_box">
<ul class="shoping_list">
<li class="list_item">
<a href="" class="item_img">
<img src="img/shoping-4.jpg" alt=""/>
</a>
<div class="item_bottom">
<strong class="price">¥15.90</strong>
<del class="yuanprice">¥16.80</del>
<div class="zhekou">
<span class="big_font">5.<span>8折</span></span>
</div>
</div>
</li>
<li class="list_item">
<a href="" class="item_img">
<img src="img/shoping-4.jpg" alt=""/>
</a>
<div class="item_bottom">
<strong class="price">¥15.90</strong>
<del class="yuanprice">¥16.80</del>
<div class="zhekou">
<span class="big_font">5.<span>8折</span></span>
</div>
</div>
</li>
<li class="list_item">
<a href="" class="item_img">
<img src="img/shoping-4.jpg" alt=""/>
</a>
<div class="item_bottom">
<strong class="price">¥15.90</strong>
<del class="yuanprice">¥16.80</del>
<div class="zhekou">
<span class="big_font">5.<span>8折</span></span>
</div>
</div>
</li>
<li class="list_item">
<a href="" class="item_img">
<img src="img/shoping-4.jpg" alt=""/>
</a>
<div class="item_bottom">
<strong class="price">¥15.90</strong>
<del class="yuanprice">¥16.80</del>
<div class="zhekou">
<span class="big_font">5.<span>8折</span></span>
</div>
</div>
</li>
<li class="list_item">
<a href="" class="item_img">
<img src="img/shoping-4.jpg" alt=""/>
</a>
<div class="item_bottom">
<strong class="price">¥15.90</strong>
<del class="yuanprice">¥16.80</del>
<div class="zhekou">
<span class="big_font">5.<span>8折</span></span>
</div>
</div>
</li>
</ul>
</div>
</div>
</section>
</body>
</html>





















