文章目录
- 组件化开发
- 一、组件化开发思想
- 二、Vue 组件的构成
- 2.1 组件组成结构
- 2.2 组件 template 节点
- 2.2.1 在 template 中使用指令
- 2.2.2 在 template 中定义根节点
- 2.3 组件的 script 模板
- 三、组件的基本使用
- 3.1 组件的注册
- 3.1.1 全局组件注册
- 3.1.2 局部组件注册
- 3.2 组件样式冲突
- 3.3 组件的 props
- 3.4 Class 与 Style 绑定
- 3.4.1 动态绑定HTML的class
- 3.4.2 数组绑定HTML的class
- 3.4.3 对象绑定HTML的class
- 3.4.4 对象绑定内联的class
- 3.5 封装组件案例
- 四、props 验证
- 4.1 什么是props 验证
- 4.2 对象类型的 props 节点
- 4.3 props 验证
- 4.3.1 基础类型检查
- 4.3.2 多可能类型
- 4.3.3 必填项校验
- 4.3.4 属性默认值
- 4.3.5 自定义验证函数
- 五、计算属性
- 六、自定义事件
- 七、组件上的 v-model
- 7.1 v-model的作用
- 7.2 组件上使用 v-model
组件化开发
一、组件化开发思想
1. 什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。
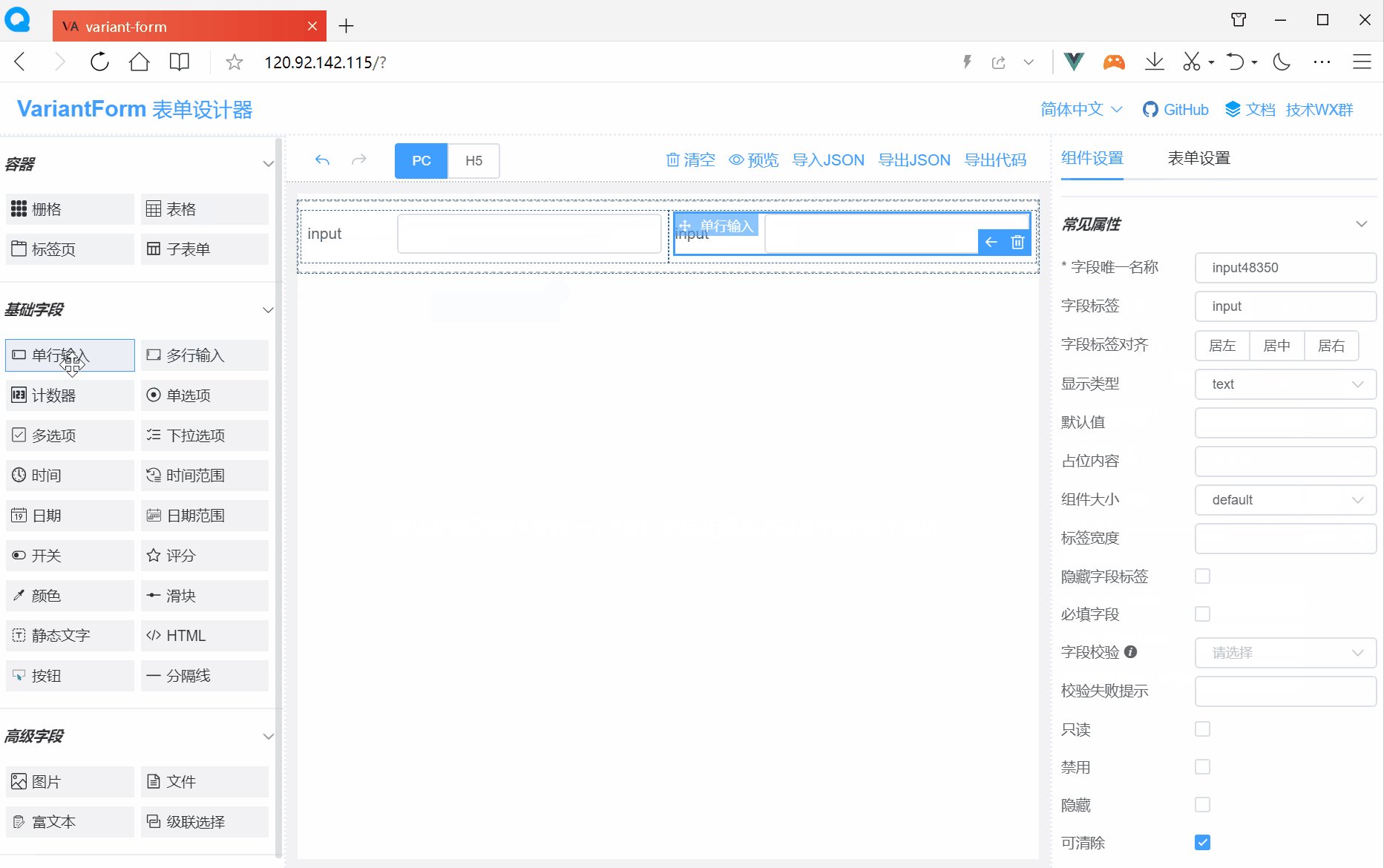
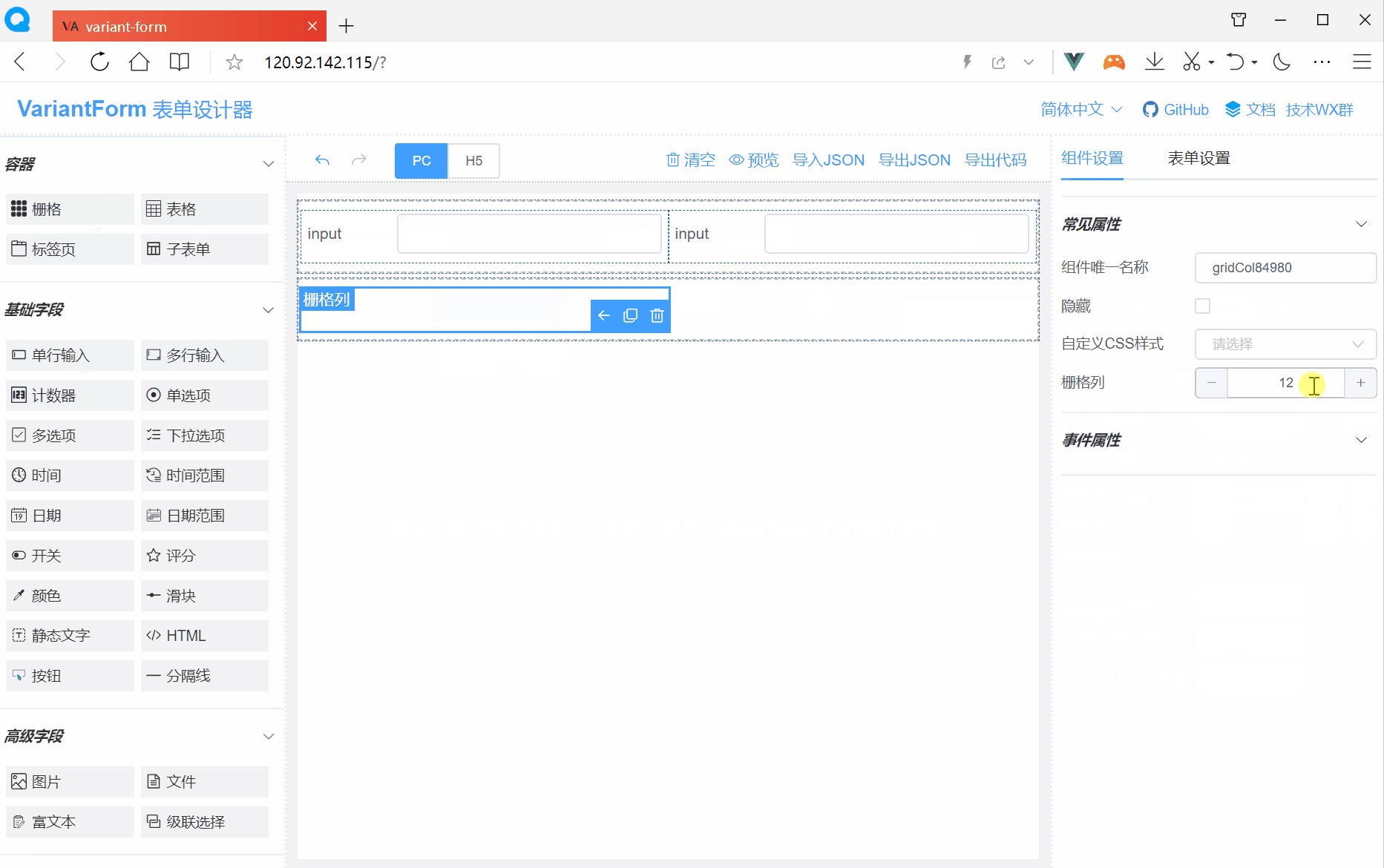
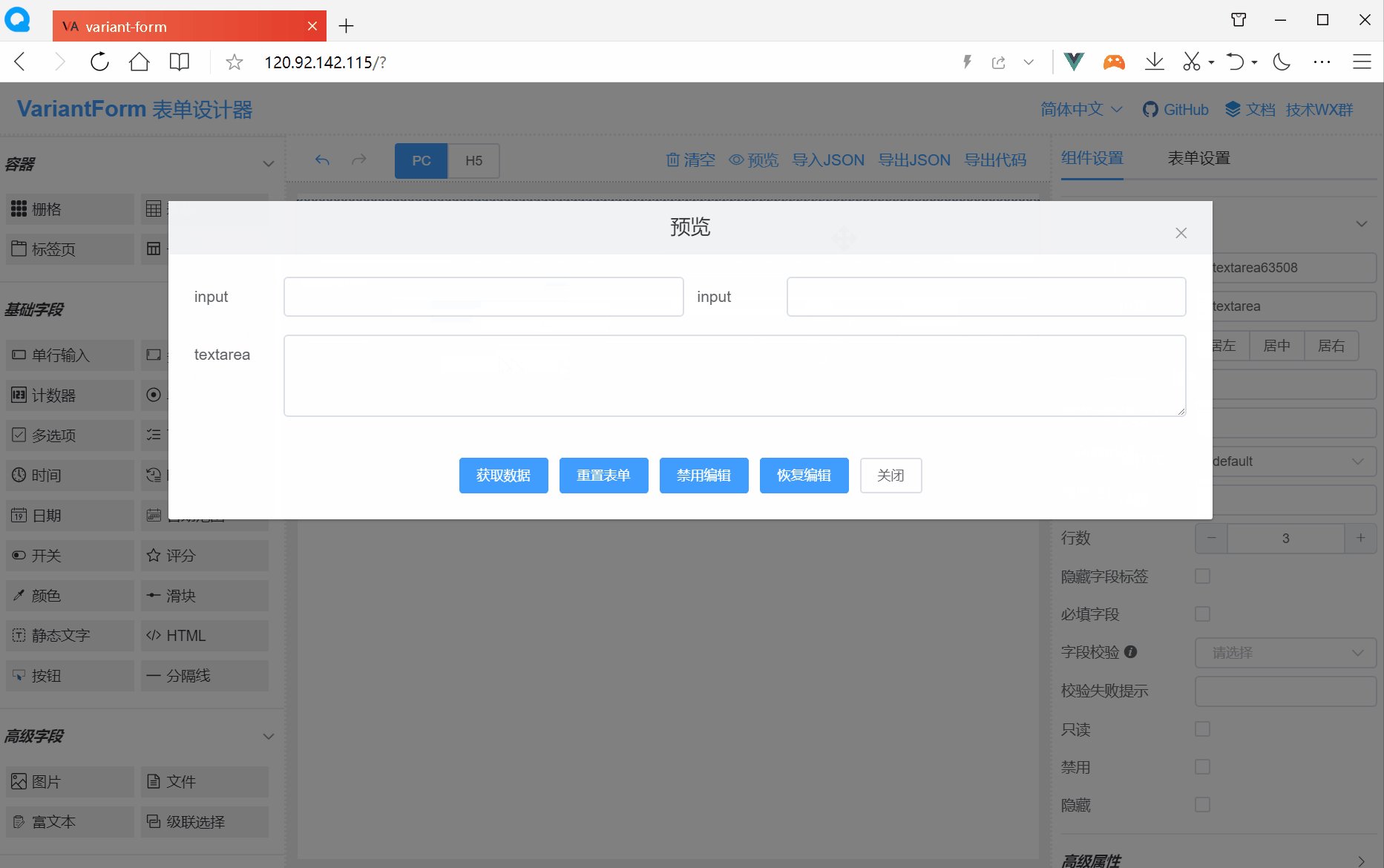
例如:https://gitee.com/vdpadmin/variant-form 所展示的效果,就契合了组件化开发的思想。用户可以通过拖拽组件的方式,快速生成一个页面的布局结构。

2. 组件化开发的好处
- 提高了前端代码的复用性和灵活性
- 提升了开发效率和后期的可维护性
3. vue 中的组件化开发
- vue 是一个完全支持组件化开发的框架
- vue 中规定组件的后缀名是
.vue
- 之前接触到的
App.vue文件本质上就是一个 vue 的组件
返回顶部
二、Vue 组件的构成
2.1 组件组成结构
每个 .vue 组件都由 3 部分构成,分别是:
template-> 组件的模板结构script-> 组件的 JavaScript 行为style-> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
2.2 组件 template 节点
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。
<template>
<!-- html图片标签 -->
<img alt="Vue logo" src="./assets/logo.png#pic_center" />
<!-- HelloWorld组件 -->
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>注意:<template> 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。并且只能有一个 <template> 节点

2.2.1 在 template 中使用指令
- 在组件的
<template>节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。
2.2.2 在 template 中定义根节点
- 在
vue 2.x的版本中,<template>节点内的 DOM 结构仅支持单个根节点 - 但是,在
vue 3.x的版本中,<template>中支持定义多个根节点

2.3 组件的 script 模板
vue 规定:组件内的 <script> 节点是可选的,开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。
<script>
export default {
name: 'HelloWorld', // 组件名称
props: {
msg: String // 组件属性:类型
},
data() { // 用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。
return {
count: 0
}
}
}
</script>注意:区分 export 和 export default 的区别!
- 可以通过 name 节点为当前组件定义一个名称,在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:
- vue 组件渲染期间需要用到的数据,可以定义在 data 节点中,且 vue 规定:组件中的 data 必须是一个函数,不能直接指向一个数据对象。
data() { // 用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。
return {
count: 0
}
}- 组件中的事件处理函数,必须定义到 methods 节点中
<button @click="count++">count is: {{ count }}</button>
<!-- 可以改写为如下代码 -->
<button @click="compute">count is: {{ count }}</button>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
count: 0
}
},
methods:{
compute(){
this.count += 1
}
}
}
</script>
- vue 规定:组件内的
<style>节点是可选的,开发者可以在<style>节点中编写样式美化当前组件的 UI 结构。 - 其中
<style>标签上的lang="css"属性是可选的,它表示所使用的样式语言。默认只支持普通的css语法,可选值还有less、scss等。

如果希望使用
less语法编写组件的style样式,可以按照如下两个步骤进行配置:① 运行
npm install less -D命令安装依赖包,从而提供less语法的编译支持
② 在
<style>标签上添加lang="less"属性,即可使用less语法编写组件的样式
返回顶部
三、组件的基本使用
3.1 组件的注册
组件之间可以进行相互的引用,例如:

原则:先注册,后使用 !
vue 中注册组件的方式分为“全局注册”和“局部注册”两种,其中:
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用
应用场景:
- 如果某些组件在开发期间的使用频率很高,推荐进行全局注册;
- 如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
3.1.1 全局组件注册
首先创建两个全局组件放置在 globalReg 文件夹下面:

然后在 main.js 文件中进行全局组件的注册:

注册完成后就可以在我们的 App.vue 中进行组件的调用:

在开发工具中为了更明显的看出添加的组件,通常我们会给组件一个name属性:

3.1.2 局部组件注册
首先创建一个局部组件放置在 privateReg 文件夹下面:

然后在需要用到 Search 组件的 App 中进行导入,并且将其添加到 components 属性中:

组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
① 使用 kebab-case 命名法(俗称短横线命名法,例如 my-swiper 和 my-search)
② 使用 PascalCase 命名法(俗称帕斯卡命名法或大驼峰命名法,例如 MySwiper 和 MySearch)
短横线命名法的特点:
- 必须严格按照短横线名称进行使用
帕斯卡命名法的特点:
- 既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强。
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的 name 属性作为注册后组件的名称:

3.2 组件样式冲突
首先创建styleReg文件夹,创建两个新的组件:

然后将 MyList 组件添加到App组件中去:

记得将main.js中的App组件更换为现在的:

重启App程序,如下圖所示即可:

在 App.vue 中添加样式,可以发现其自组建 MyList 的 标签内容也变化了,也就是发生了组件的样式冲突(其实也不难理解:左边的源代码可以看到在父组件中包含了子组件的前端代码,都属于统一div下的p标签,所以是会一起进行样式化的),但是按理来说父组件的样式与子组件的样式应该是互不影响的:

默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
解决方案一:通过属性选择器来控制样式的作用域
- 为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域
解决方案二: style 节点的 scoped 属性
- 为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题
解决方案三:/deep/ 样式穿透
- 如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器。
- 注意:/deep/ 是 vue2.x 中实现样式穿透的方案。在 vue3.x 中推荐使用 :deep() 替代 /deep/。
3.3 组件的 props
为了提高组件的复用性,在封装 vue 组件时需要遵守如下的原则:
- 组件的 DOM 结构、Style 样式要尽量复用
- 组件中要展示的数据,尽量由组件的使用者提供
为了方便使用者为组件提供要展示的数据,vue 组件提供了 props 的概念。
props 是组件的自定义属性,组件的使用者可以通过 props 把数据传递到子组件内部,供子组件内部进行使用。

props 的作用:父组件通过 props 向子组件传递要展示的数据。
props 的好处:提高了组件的复用性。
首先我們在proReg文件夹下创建两个新的组件文件:

在main.js中引入新的App.vue组件:

接着在 Article.vue 中声明Article组件带有的属性:title、author,接着在App组件中引用子组件 Article (先导入组件、加入components节点、使用MyArticle组件标签、传入属性及值),

在封装 vue 组件时,可以把动态的数据项声明为 props 自定义属性。自定义属性可以在当前组件的模板结构中被直接使用。

注意:如果父组件给子组件传递了未声明的 props 属性,则这些属性会被忽略,无法被子组件使用
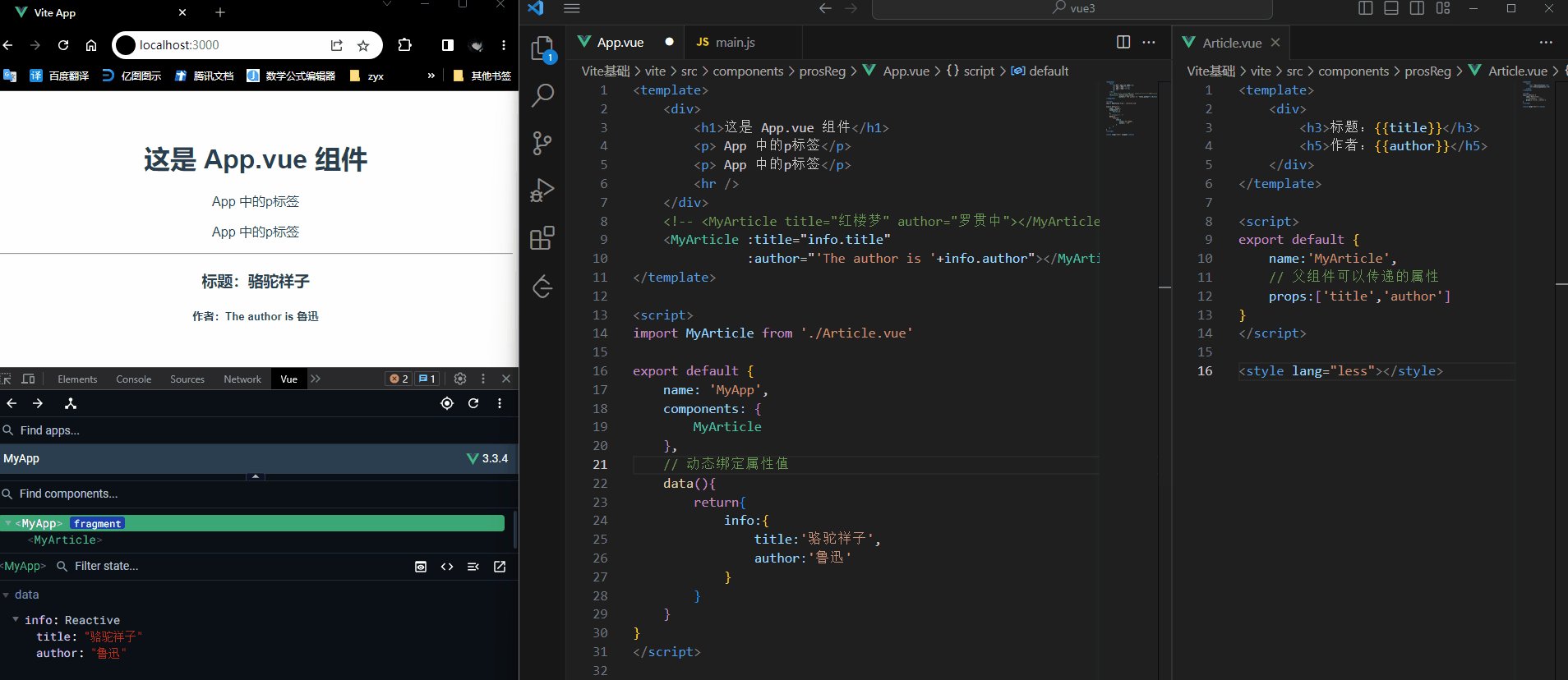
在开发过程中,我们还可以使用 v-bind 属性绑定的形式,为组件动态绑定 props 的值,具体代码修改如下:
<template>
<div>
<h1>这是 App.vue 组件</h1>
<p> App 中的p标签</p>
<p> App 中的p标签</p>
<hr />
</div>
<!-- <MyArticle title="红楼梦" author="罗贯中"></MyArticle> -->
<!-- 动态绑定属性的值 -->
<MyArticle :title="info.title"
:author="'The author is '+info.author"></MyArticle>
</template>
<script>
import MyArticle from './Article.vue'
export default {
name: 'MyApp',
components: {
MyArticle
},
// 动态绑定属性值
data(){
return{
// 创建属性信息对象info,内部封装title、author属性的值
info:{
title:'骆驼祥子',
author:'鲁迅'
}
}
}
}
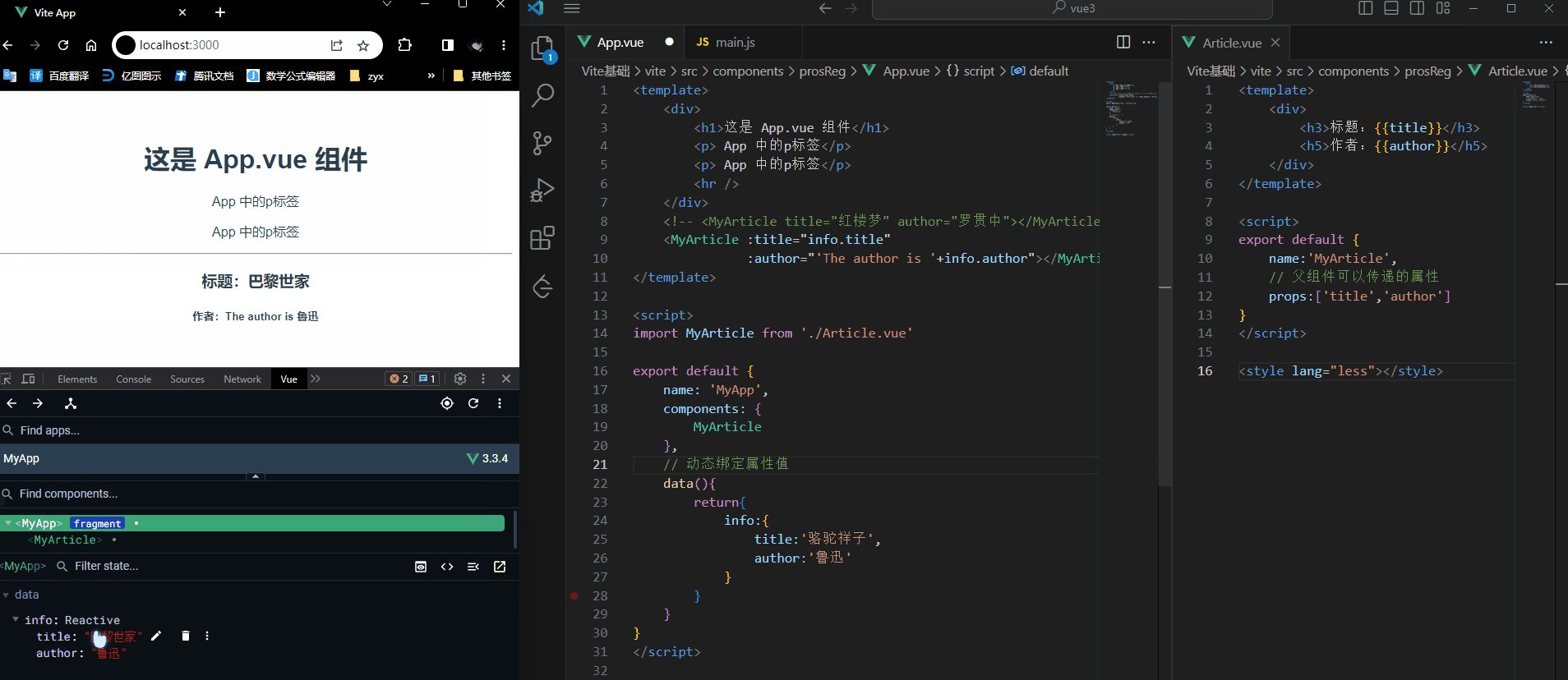
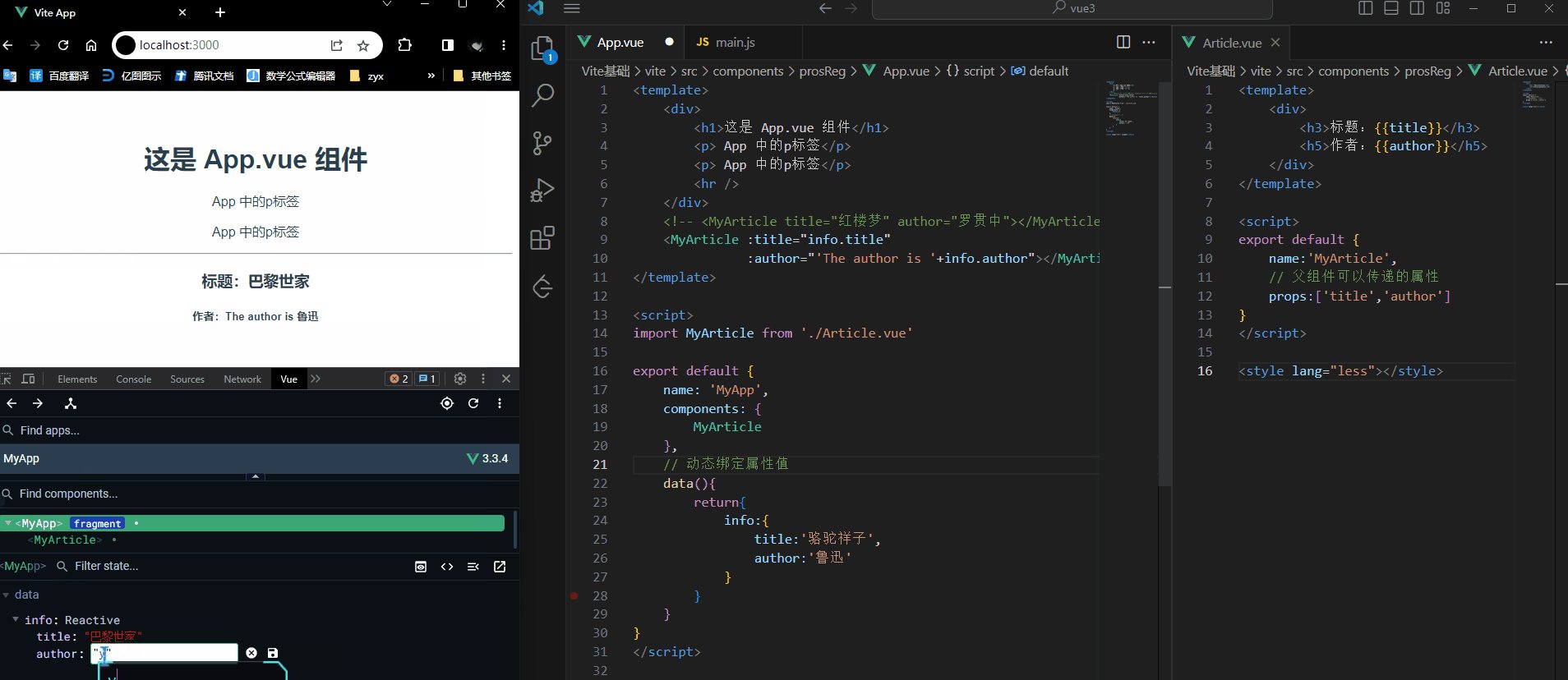
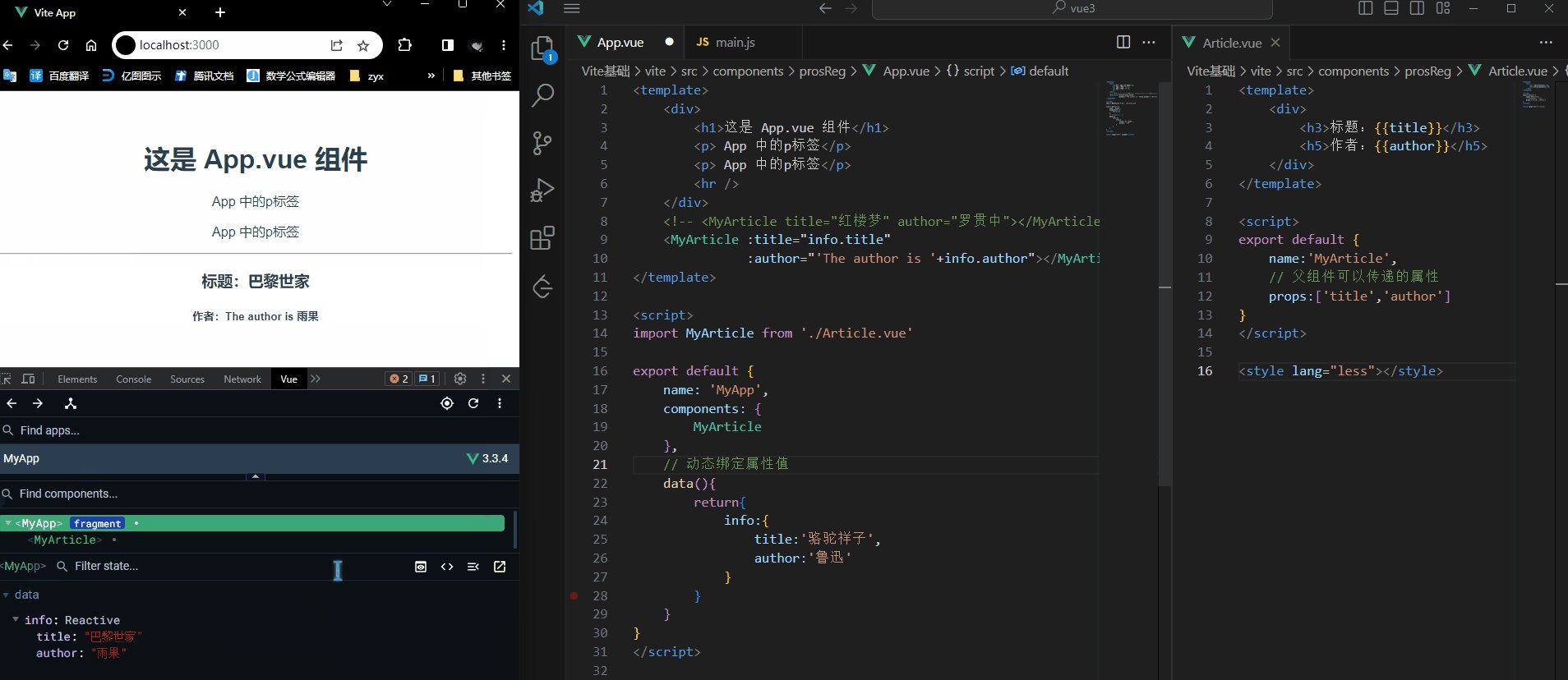
</script>修改后保存运行 vite 项目,在vue-devtool中对我们封装绑定的数据源进行修改并且查看网页数据展示的变化:

组件中如果使用“camelCase(驼峰命名法)”声明了props 属性的名称,则有两种方式为其绑定属性的值:

3.4 Class 与 Style 绑定
在实际开发中经常会遇到动态操作元素样式的需求。因此,vue 允许开发者通过v-bind属性绑定指令,为元素动态绑定class 属性的值和行内的style 样式。
首先在class&styleReg文件夹下创建两个新的组件文件:

然后在 main.js 文件中导入新的 App.vue :

接着在 App 组件中导入 Style 组件:

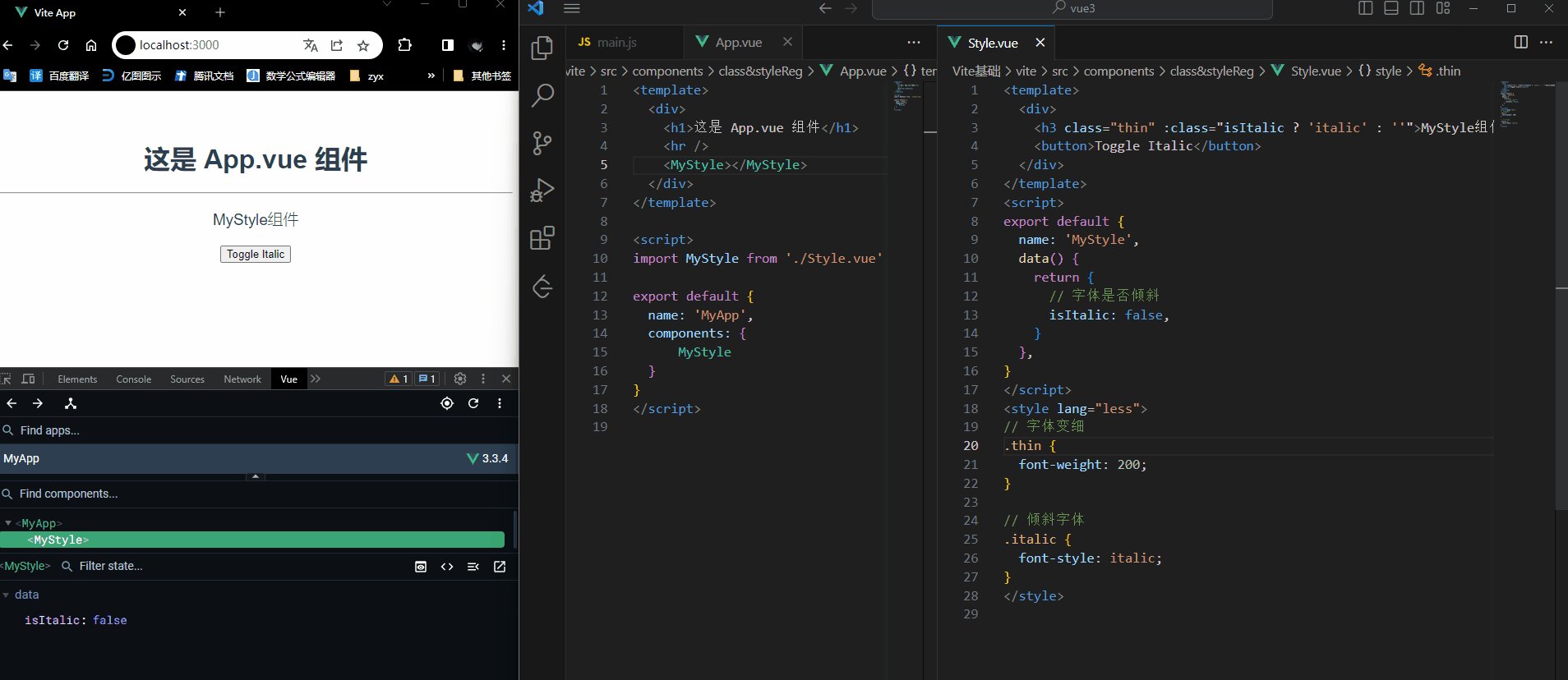
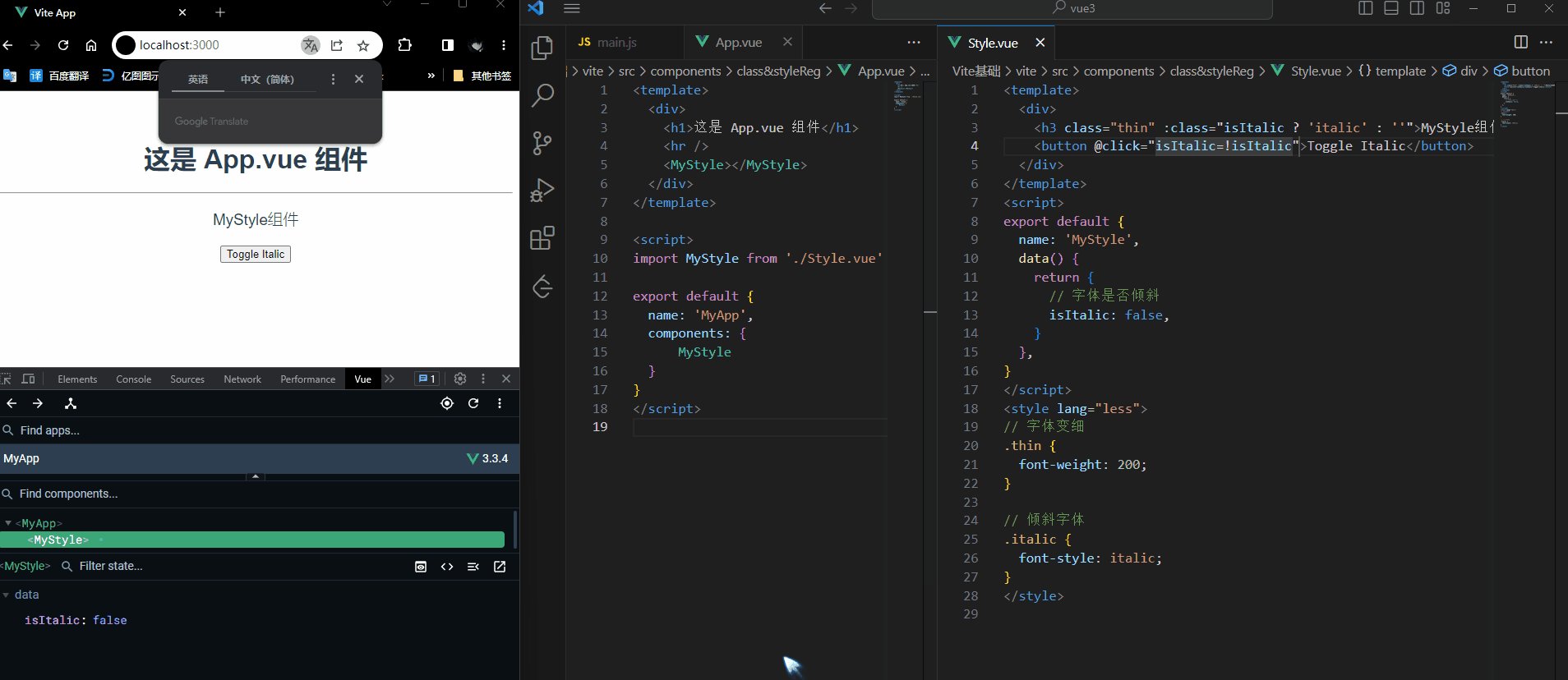
3.4.1 动态绑定HTML的class
可以通过三元表达式,动态的为元素绑定class 的类名。
<template>
<div>
<!-- 首先指明固定的样式thin,使字体变细;然后使用三元表达式动态判断isItalic数据项的值
若为true,则 class='italic' 应用斜体字样式
若为false,则 class='' 不应用任何样式
-->
<h3 class="thin" :class="isItalic ? 'italic' : ''">MyStyle组件</h3>
<!-- 添加点击事件动态取反 -->
<button @click='isItalic=!isItalic'>Toggle Italic</button>
</div>
</template>
<script>
export default {
name: 'MyStyle',
data() {
return {
// isItalic数据项表明字体是否倾斜
isItalic: false,
}
},
}
</script>
<style lang="less">
// 字体变细样式
.thin {
font-weight: 200;
}
// 倾斜字体样式
.italic {
font-style: italic;
}
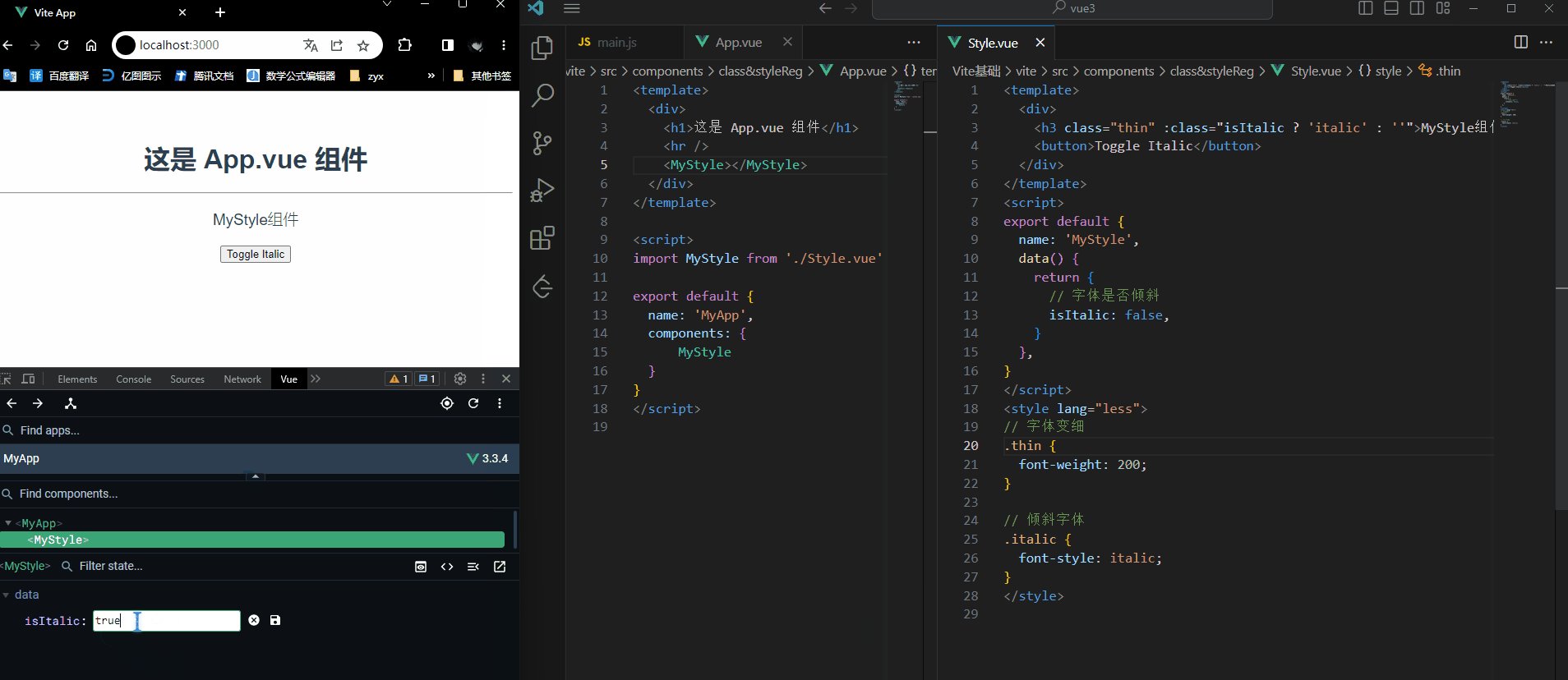
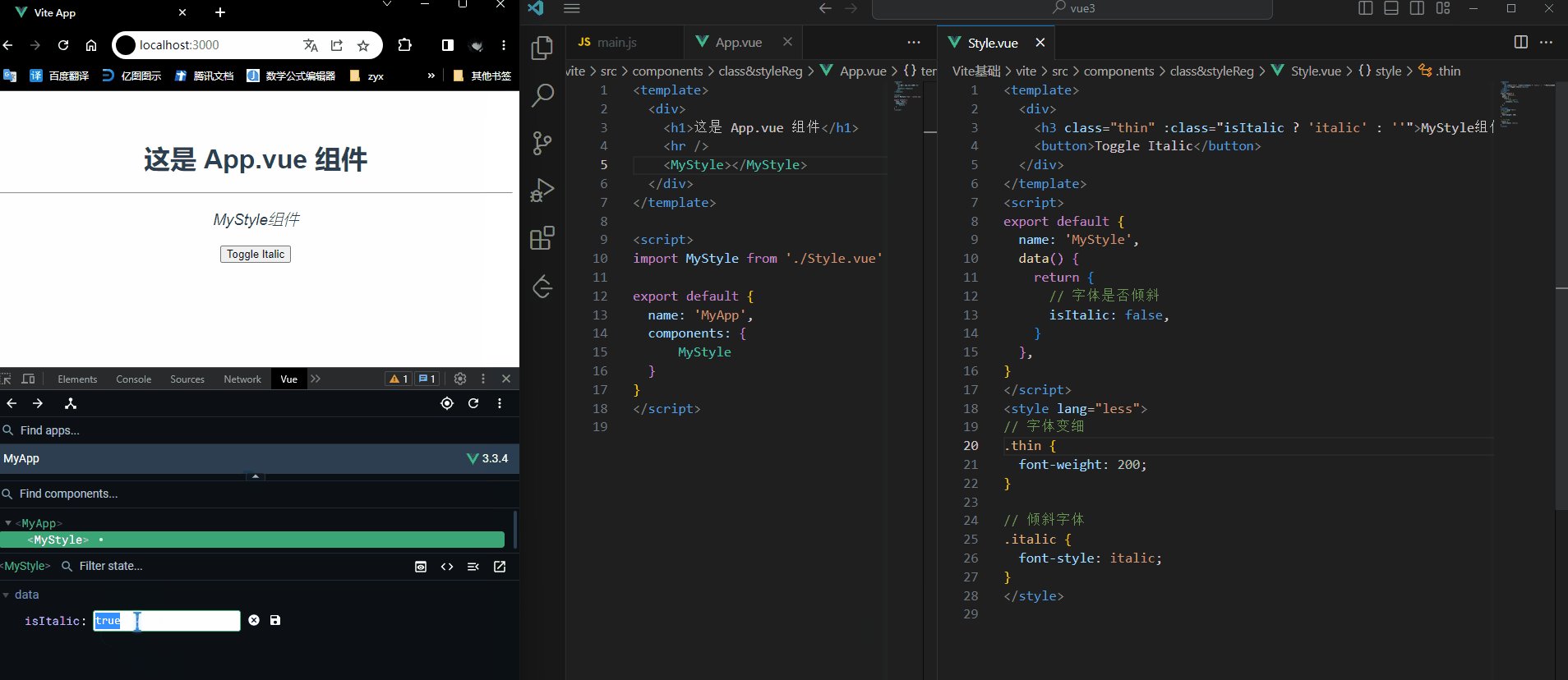
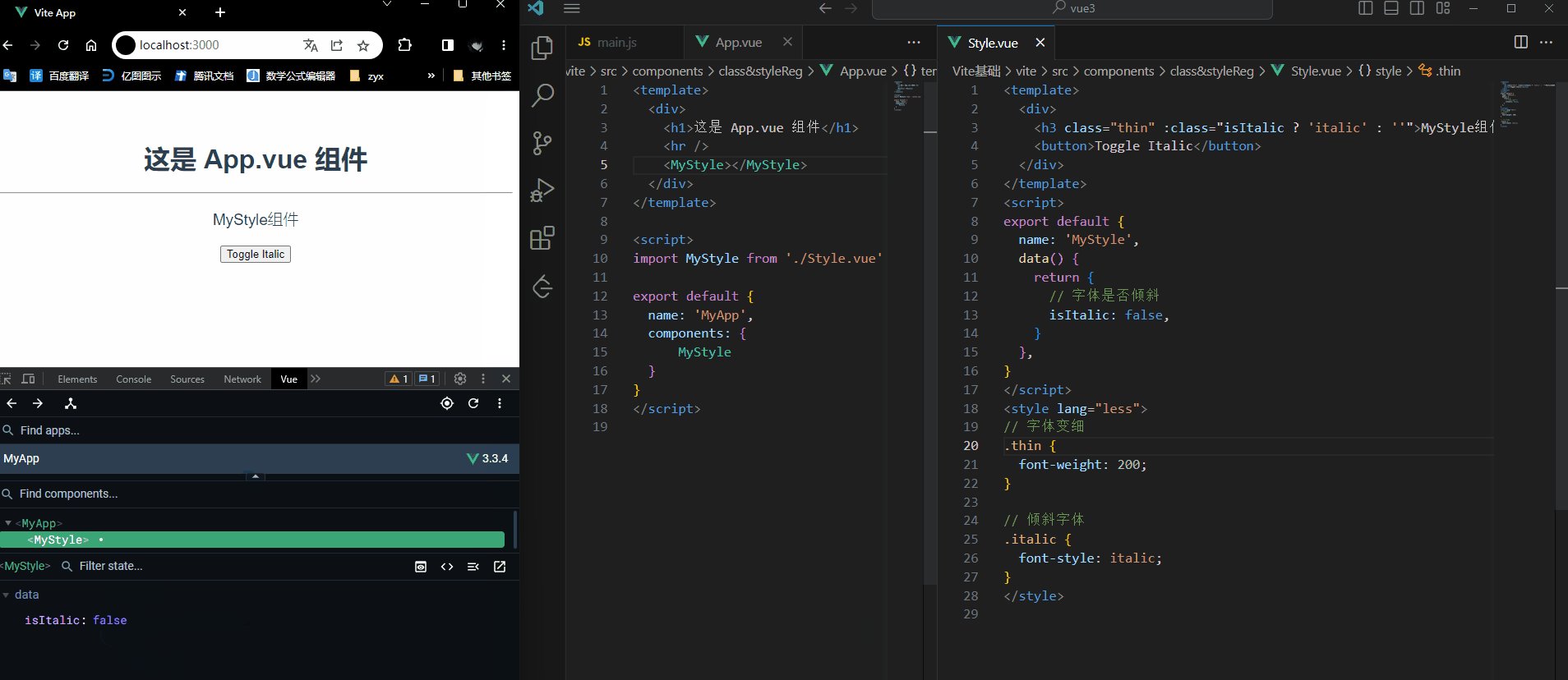
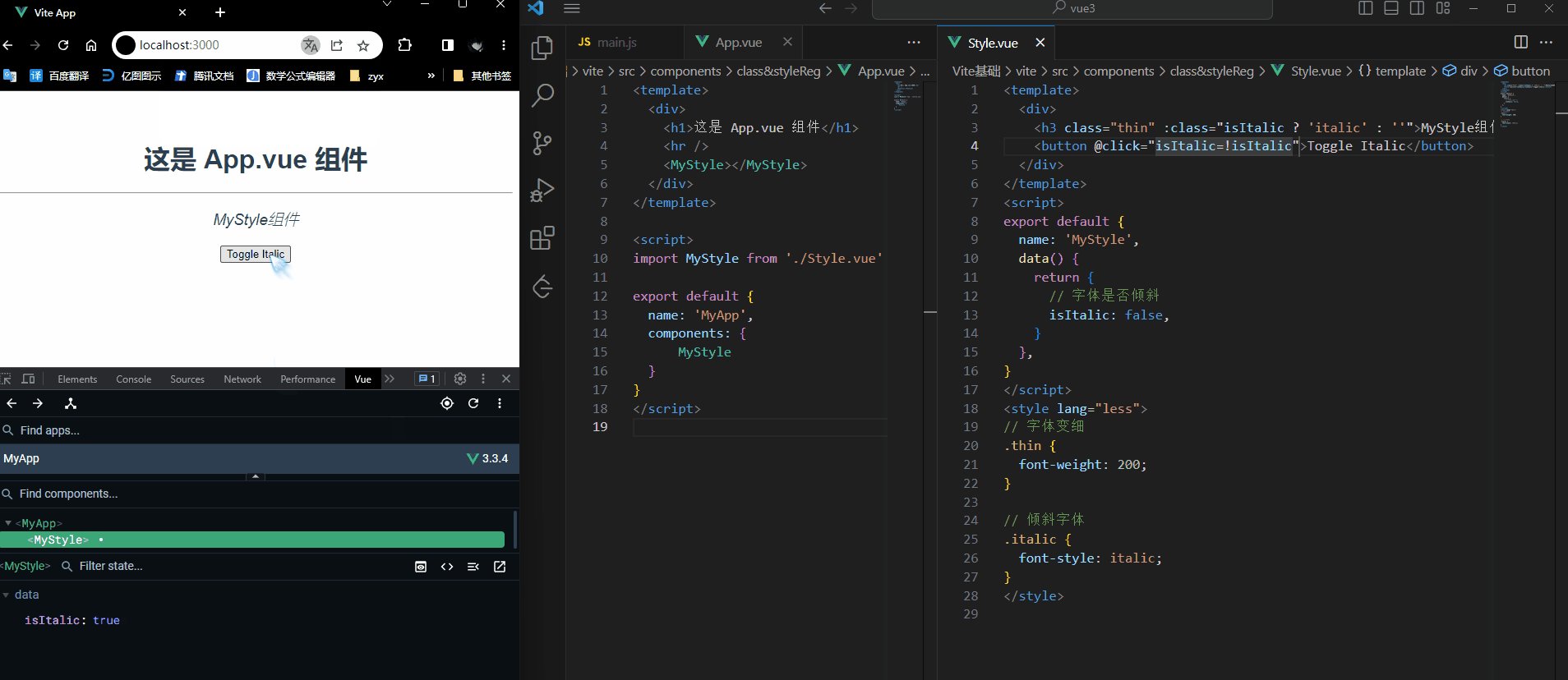
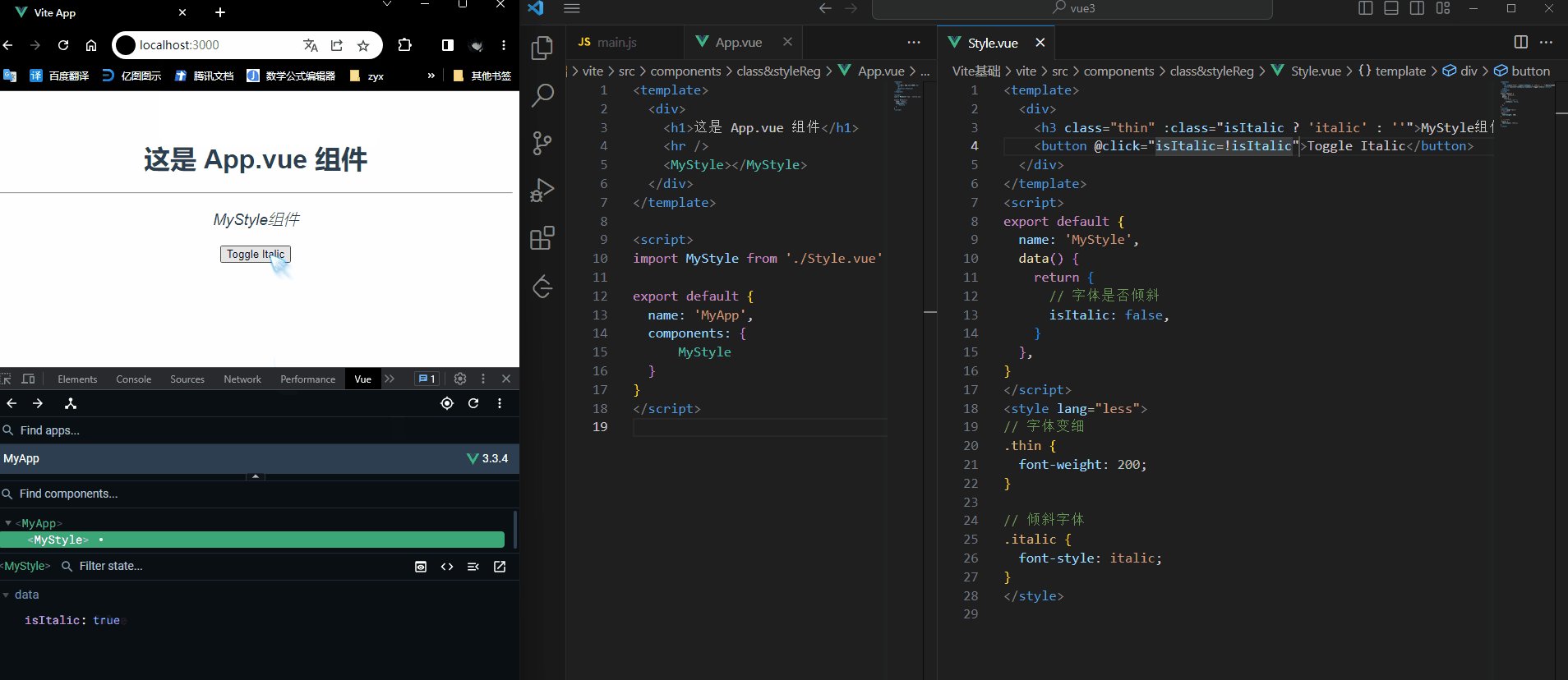
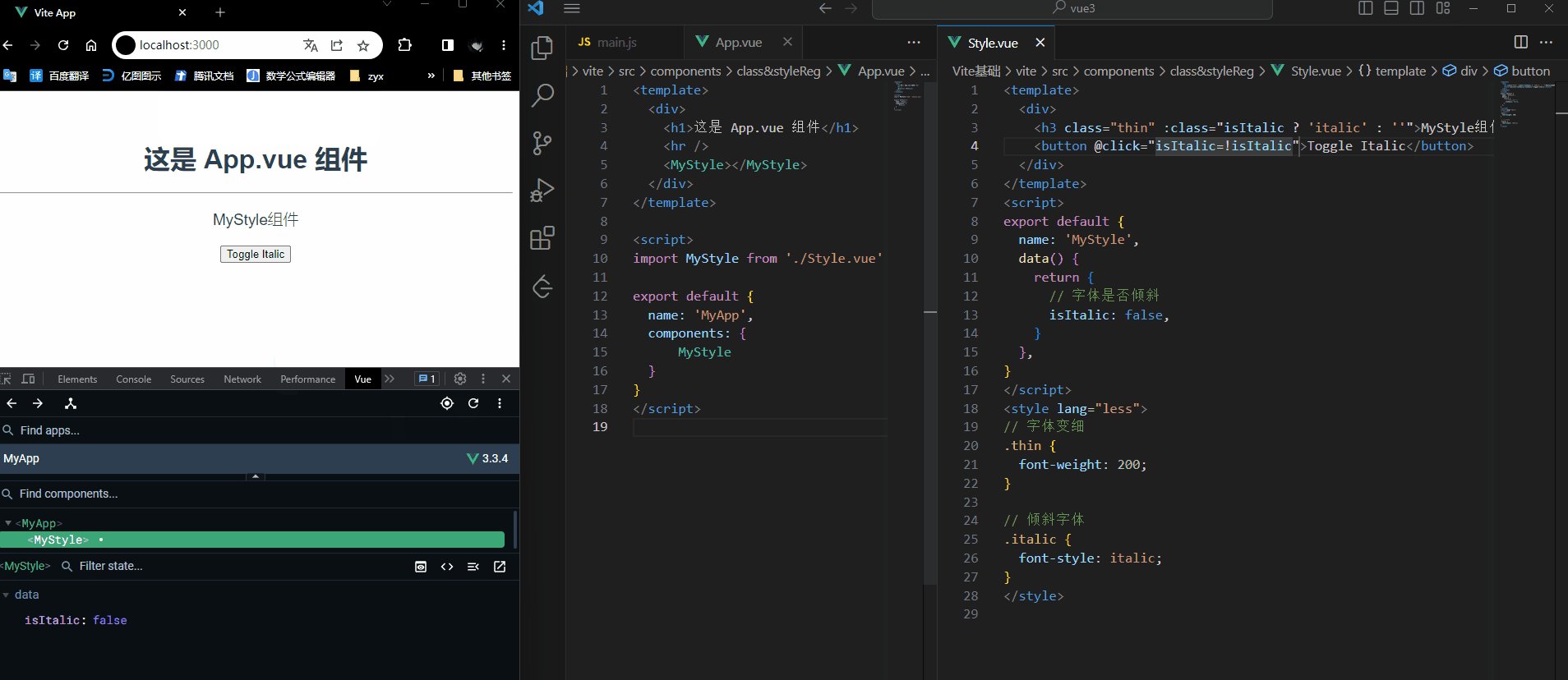
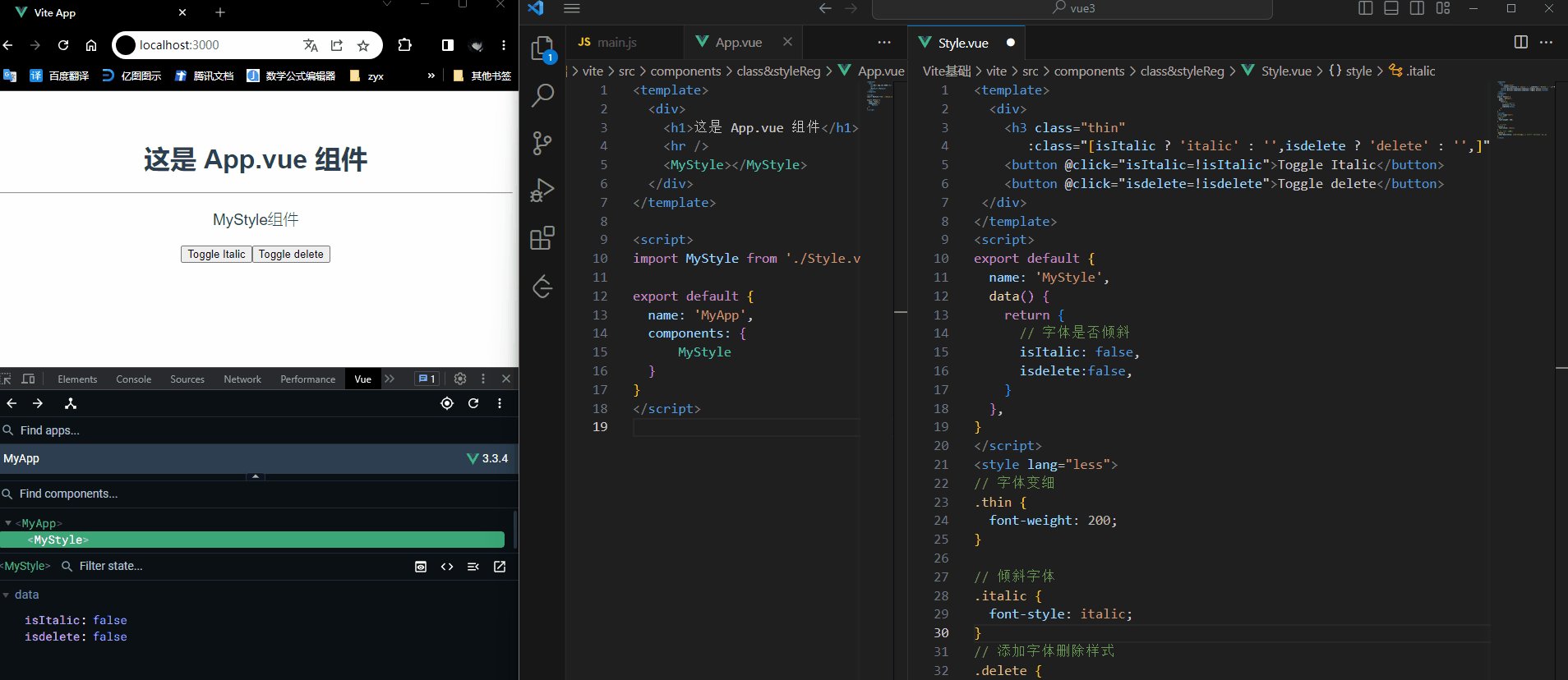
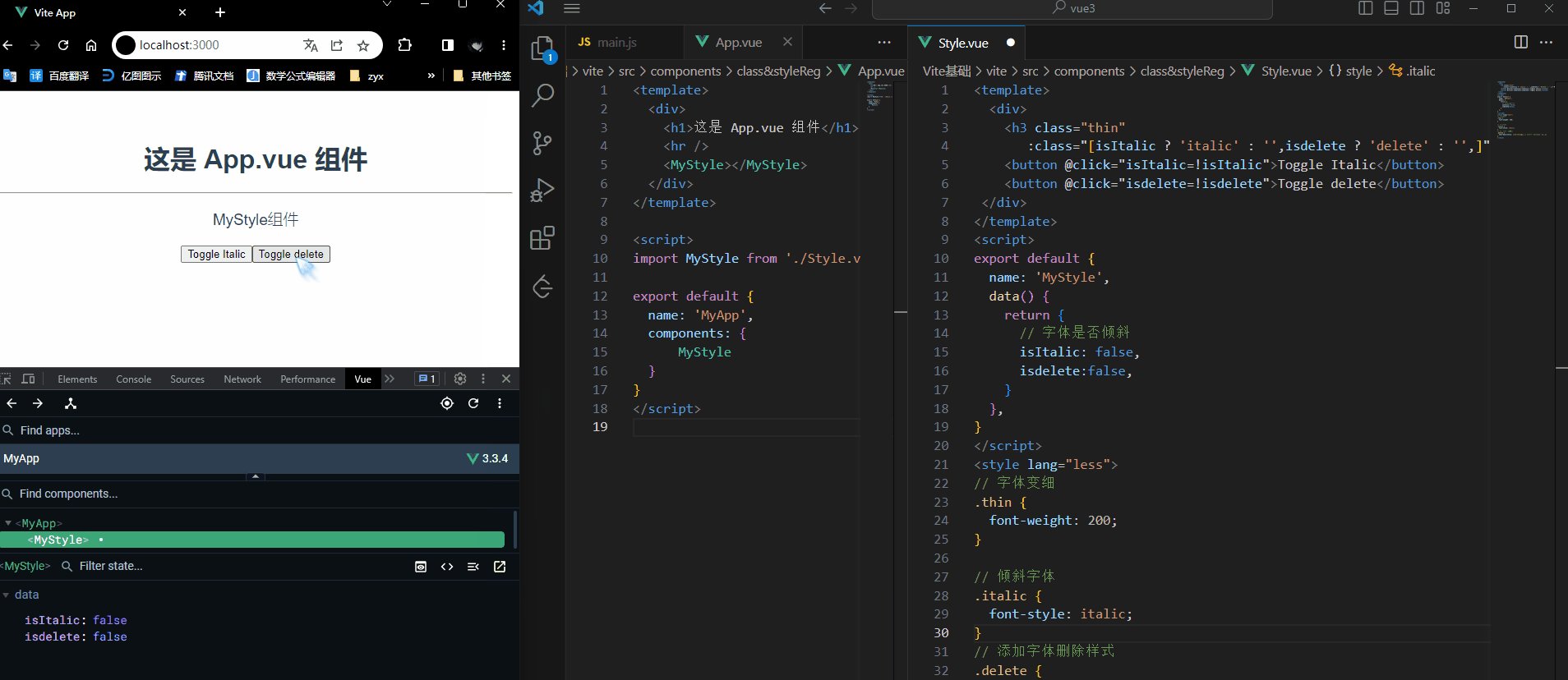
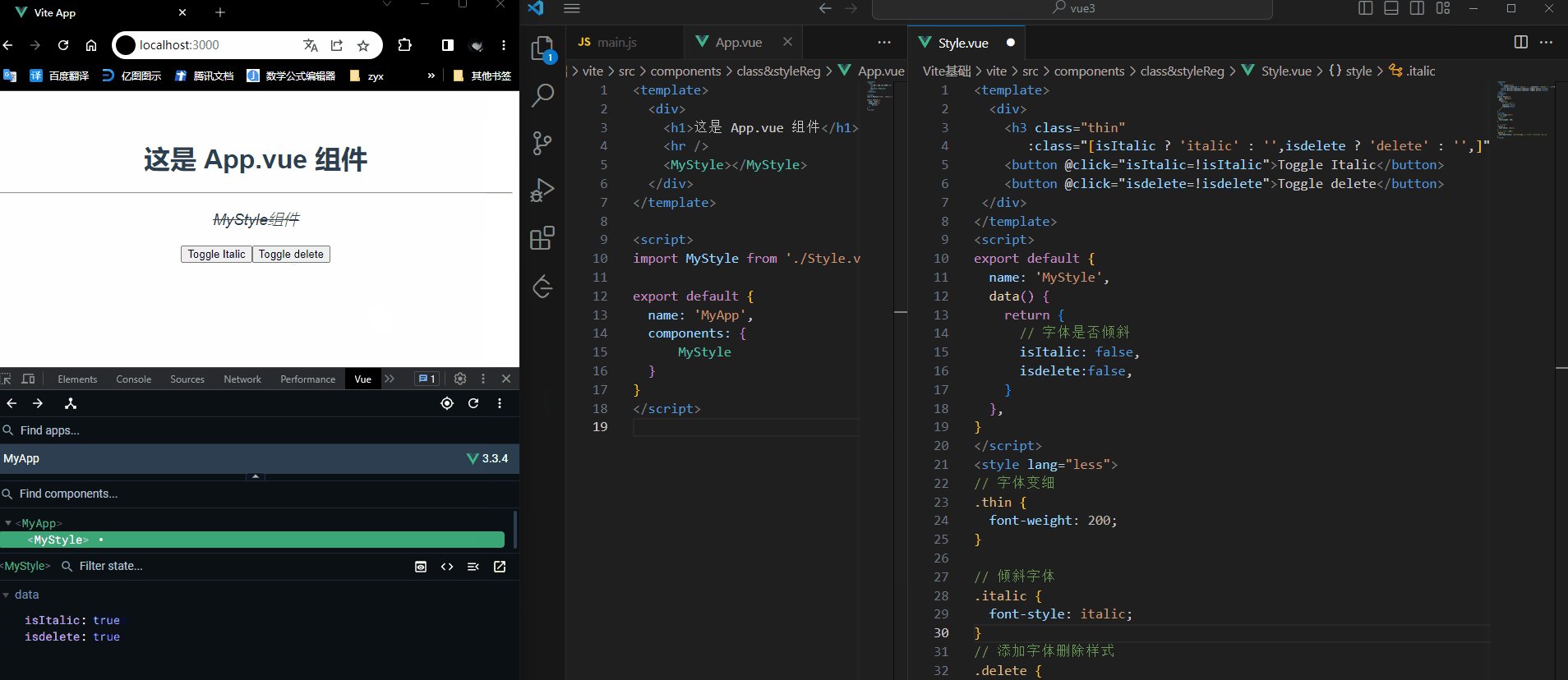
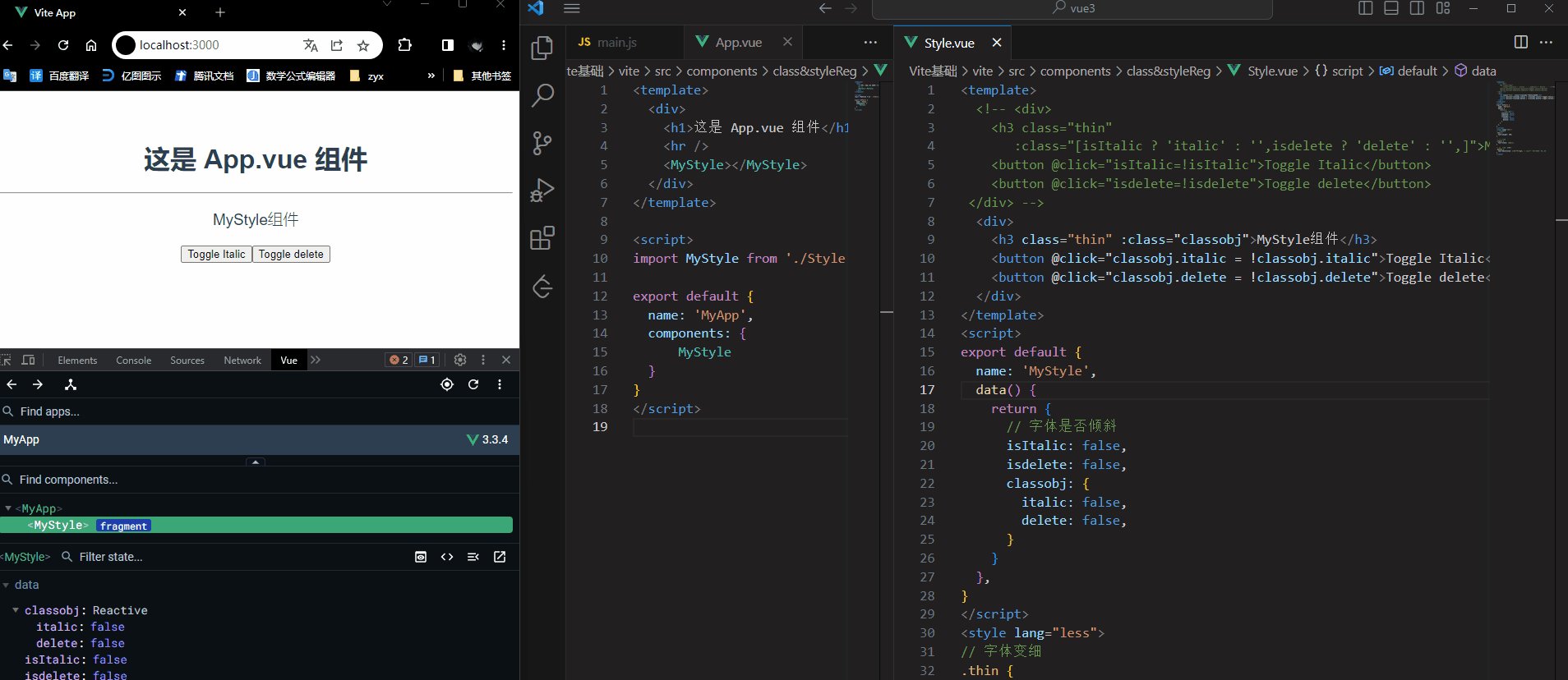
</style>在浏览器启动的 vite 程序中我们动态修改 isItalic 的数值,动态观察组件元素的样式变化:

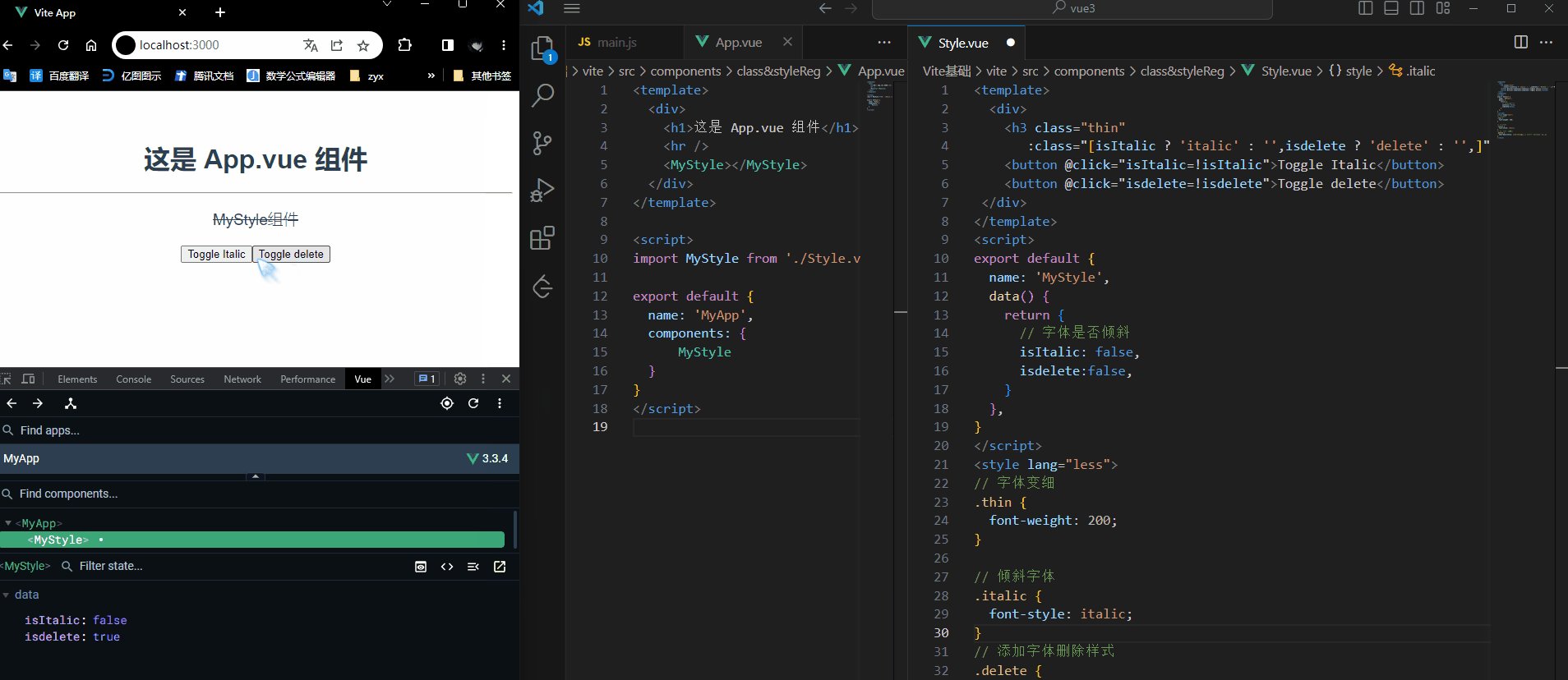
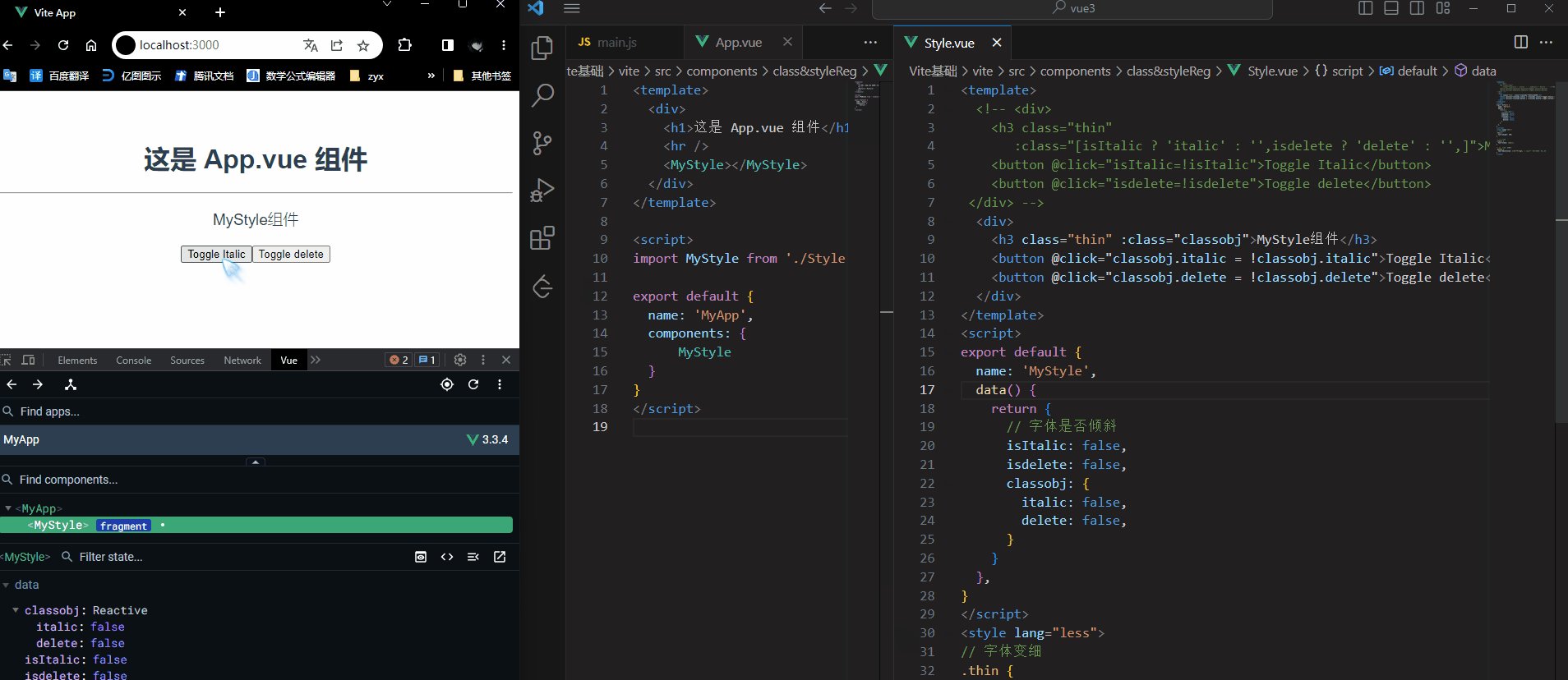
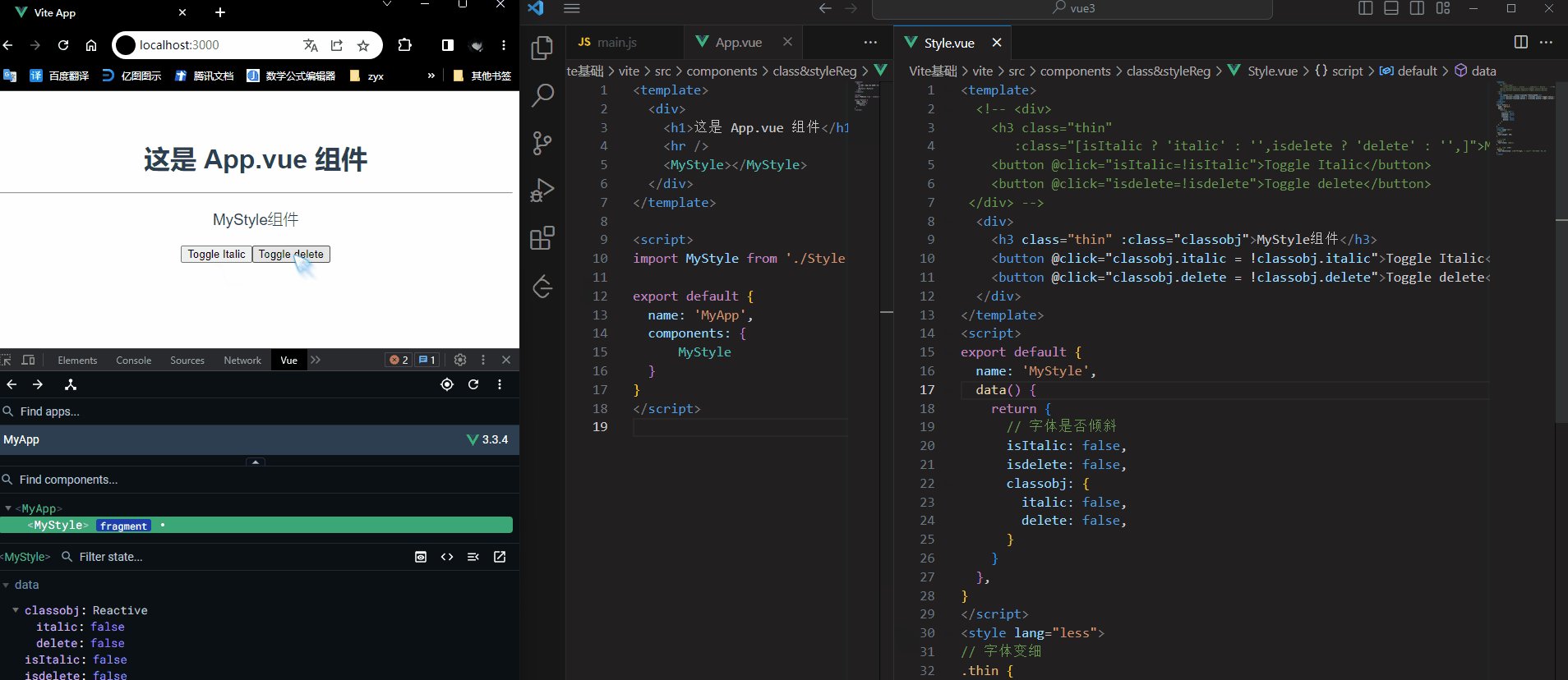
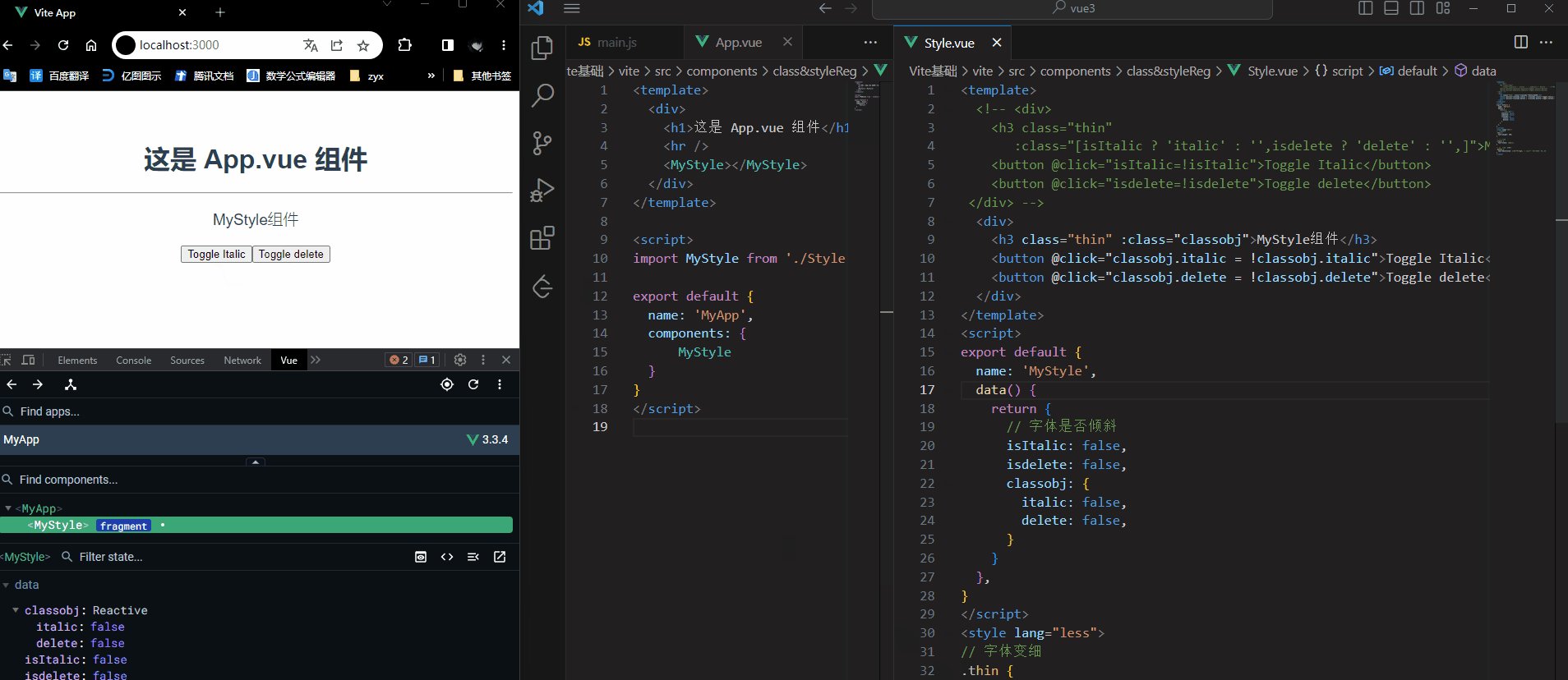
添加点击事件后动态取反:

3.4.2 数组绑定HTML的class
如果元素需要动态绑定多个class 的类名,此时可以使用数组的语法格式
首先我们对于代码的修改如下图所示:

效果展示:

3.4.3 对象绑定HTML的class
使用数组语法动态绑定class 会导致模板结构臃肿的问题。此时可以使用对象语法进行简化
首先我们对代码修改如下:
<template>
<!-- <div>
<h3 class="thin"
:class="[isItalic ? 'italic' : '',isdelete ? 'delete' : '',]">MyStyle组件</h3>
<button @click="isItalic=!isItalic">Toggle Italic</button>
<button @click="isdelete=!isdelete">Toggle delete</button>
</div> -->
<div>
<!-- 对象形式动态绑定 -->
<h3 class="thin" :class="classobj">MyStyle组件</h3>
<button @click="classobj.italic = !classobj.italic">Toggle Italic</button>
<button @click="classobj.delete = !classobj.delete">Toggle delete</button>
</div>
</template>
<script>
export default {
name: 'MyStyle',
data() {
return {
// 字体是否倾斜
isItalic: false,
isdelete: false,
classobj: {
italic: false,
delete: false,
}
}
},
}
</script>
<style lang="less">
// 字体变细
.thin {
font-weight: 200;
}
// 倾斜字体
.italic {
font-style: italic;
}
// 添加字体删除样式
.delete {
text-decoration: line-through; // 定义穿过文本下的一条线。
}
</style>
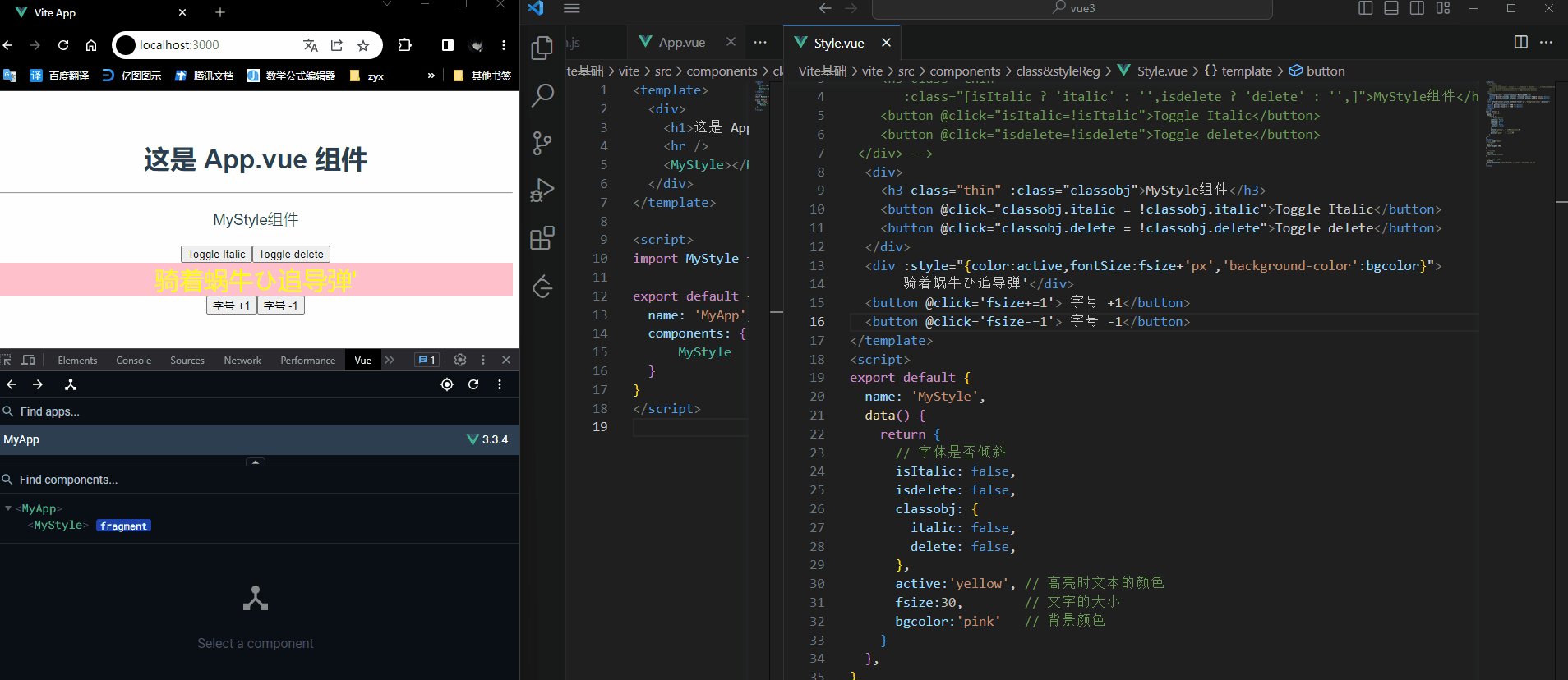
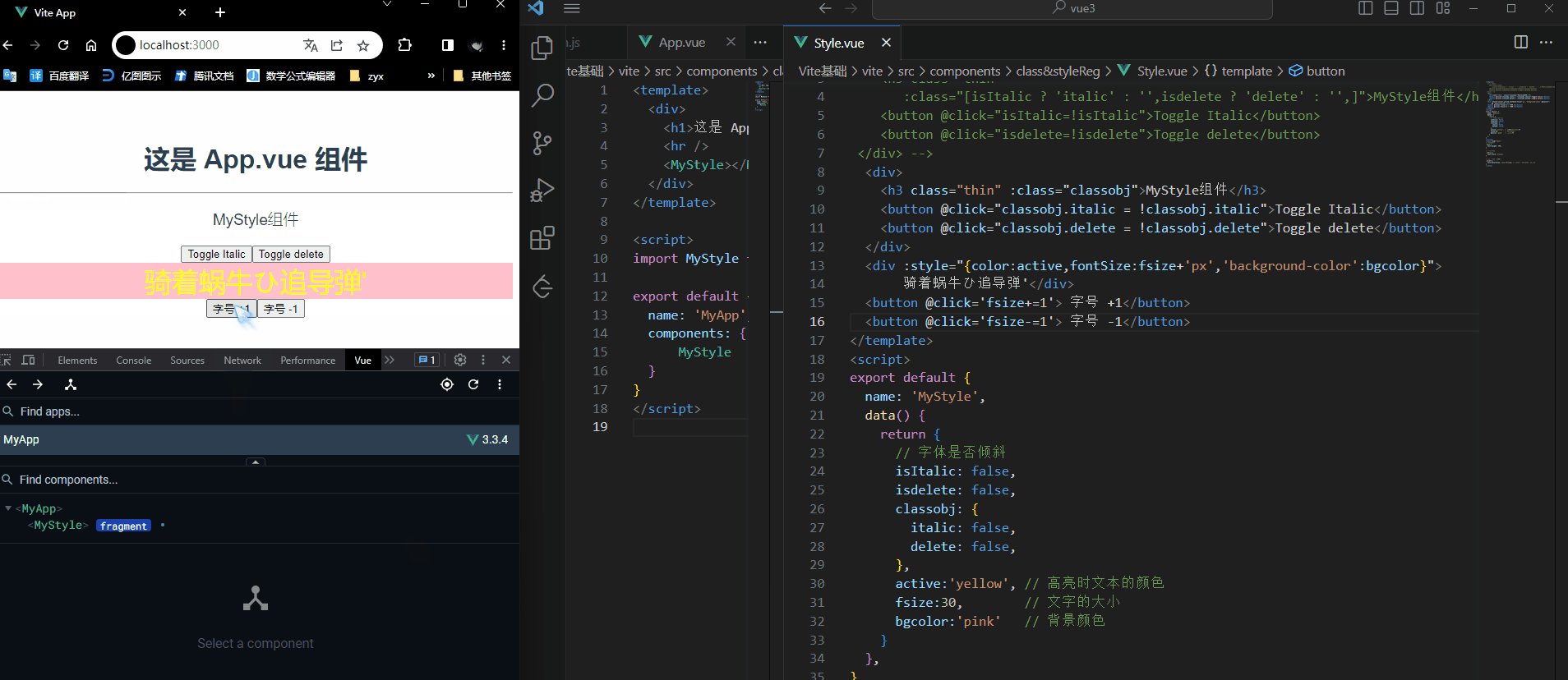
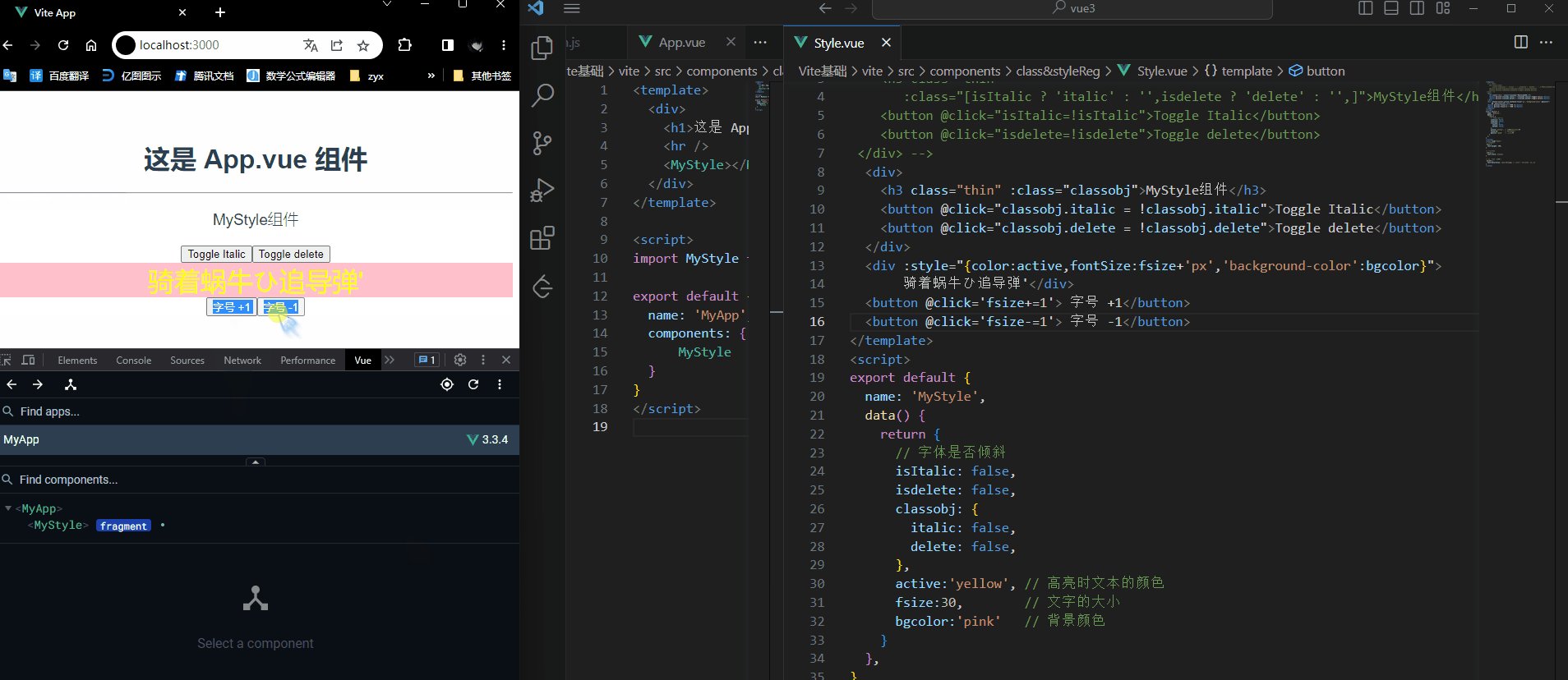
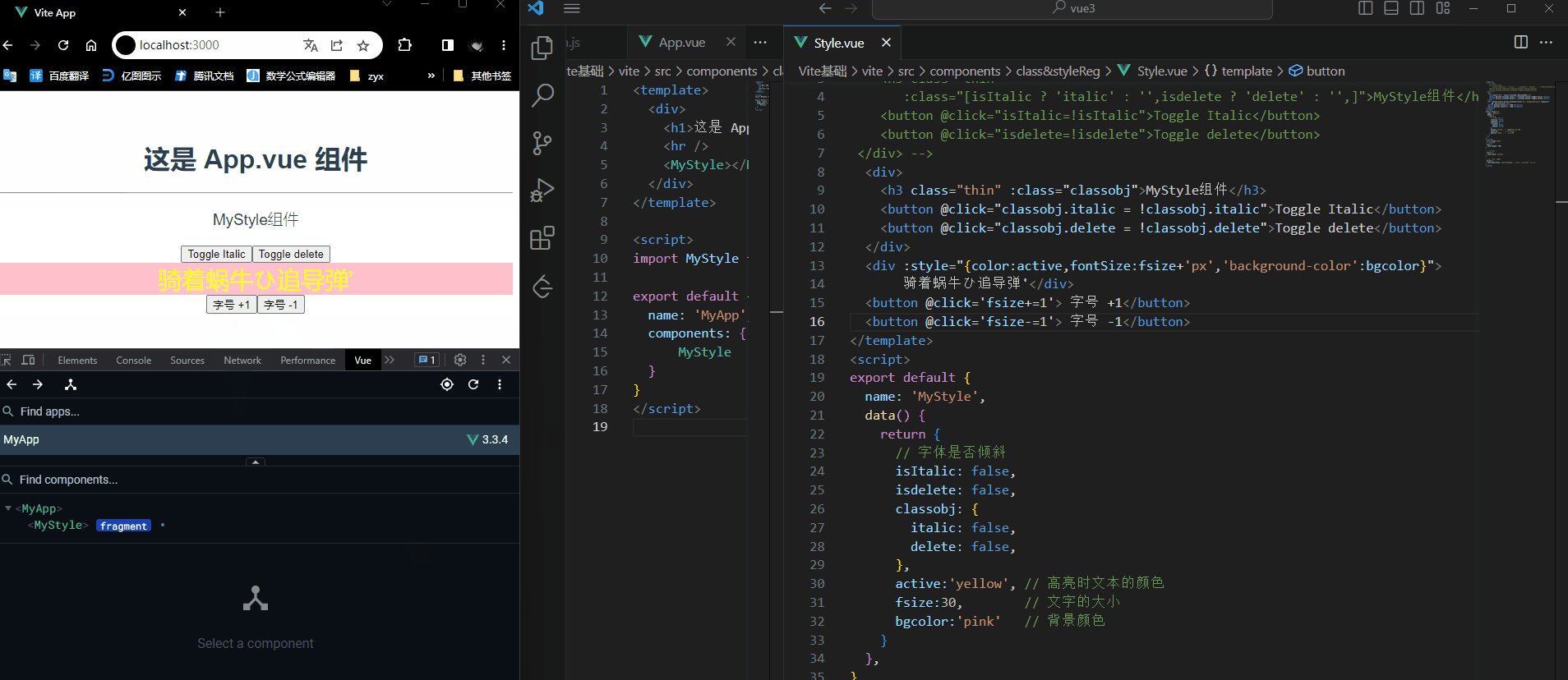
3.4.4 对象绑定内联的class
:style 的对象语法十分直观——看着非常像CSS,但其实是一个JavaScript 对象。CSS property 名可以用驼峰式(camelCase) 或短横线分隔(kebab-case,记得用引号括起来) 来命名
代码修改如下:
<template>
<!-- <div>
<h3 class="thin"
:class="[isItalic ? 'italic' : '',isdelete ? 'delete' : '',]">MyStyle组件</h3>
<button @click="isItalic=!isItalic">Toggle Italic</button>
<button @click="isdelete=!isdelete">Toggle delete</button>
</div> -->
<div>
<h3 class="thin" :class="classobj">MyStyle组件</h3>
<button @click="classobj.italic = !classobj.italic">Toggle Italic</button>
<button @click="classobj.delete = !classobj.delete">Toggle delete</button>
</div>
<!-- 内联式样式动态绑定 -->
<div :style="{color:active,fontSize:fsize+'px','background-color':bgcolor}">
骑着蜗牛ひ追导弹'</div>
<button @click='fsize+=1'> 字号 +1</button>
<button @click='fsize-=1'> 字号 -1</button>
</template>
<script>
export default {
name: 'MyStyle',
data() {
return {
// 字体是否倾斜
isItalic: false,
isdelete: false,
classobj: {
italic: false,
delete: false,
},
active:'yellow', // 高亮时文本的颜色
fsize:30, // 文字的大小
bgcolor:'pink' // 背景颜色
}
},
}
</script>
<style lang="less">
// 字体变细
.thin {
font-weight: 200;
}
// 倾斜字体
.italic {
font-style: italic;
}
// 添加字体删除样式
.delete {
text-decoration: line-through; // 定义穿过文本下的一条线。
}
</style>
3.5 封装组件案例
整体实现步骤
- 创建MyHeader 组件
- 渲染MyHeader 组件的基本结构
- 在App 组件中注册并使用MyHeader 组件
- 通过props 为组件传递数据
Main.js
// 1、从vue中导入 createApp 函数:创建vue的“单页面应用程序”
import { createApp } from 'vue'
// 2、导入待渲染的 App 组件
import App from './App.vue'
//import App from './components/styleReg/App.vue'
//import App from './components/prosReg/App.vue'
//import App from './components/class&styleReg/App.vue'
// 导入创建的全局组件
import Swiper from './components/globalReg/Swiper.vue'
import Test from './components/globalReg/Test.vue'
// 3、导入需要的配置文件,如:css
import './index.css'
// 创建app实例
const app = createApp(App)
// 调用 app.component 方法注册全局组件
app.component('my-Swiper',Swiper)
app.component('my-Test',Test)
// 4、调用createApp函数创建单页面应用实例,参数为APP组件,即将App组件渲染到index.html页面上
// mount函数指定vue实际要控制的区域(el区域)
app.mount('#app')App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png#pic_center" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
<my-Swiper></my-Swiper>
<my-Test></my-Test>
<Search></Search>
<!-- 动态对象绑定组件属性值 -->
<MyHeader :title="info.title"
:bgcolor="info.bgcolor"
:color="info.color"></MyHeader>
</template>
<script>
// 导入创建的局部组件
import HelloWorld from './components/HelloWorld.vue'
import Search from './components/privateReg/Search.vue'
import MyHeader from './components/MyHeader/MyHeader.vue'
export default {
name: 'App',
components: {
HelloWorld, Search, MyHeader // 在component中添加局部组件
},
data() {
return {
// 封装属性对象
info: {
title: '组件案例',
bgcolor: 'yellow',
color: 'red'
}
}
}
}
</script>MyHeader.vue
<template>
<!-- 内联式绑定样式 -->
<div class="header-container" :style="{ backgroundColor: bgcolor, color: color }">
{{title || 'Header 组件'}}
</div>
</template>
<script>
export default {
name: 'MyHeader',
props: ['title', 'bgcolor', 'color'] // 组件属性
}
</script>
<style lang="less" scoped>
.header-container {
height: 45px;
background-color: pink;
text-align: center;
line-height: 45px;
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 999;
}
</style>
返回顶部
四、props 验证
4.1 什么是props 验证
props 验证指的是:在封装组件时对外界传递过来的 props 数据进行合法性的校验,从而防止数据不合法的问题。

- 使用数组类型的 props 节点的缺点:无法为每个 prop 指定具体的数据类型。
4.2 对象类型的 props 节点
使用对象类型的 props 节点,可以对每个 prop 进行数据类型的校验

在组件文件count下创建两个新的组件文件:

修改main.js文件的vue引用:

正常形式下我们使用数组进行props传值,此时不能够对属性的类型进行规定:

接下来,使用对象类型的 props 节点,可以对每个 prop 进行数据类型的校验:

当我们的数据类型不匹配时,会出现内置的监测警告。并且注意这里如果state的使用方式绑定与不绑定传到前端的值数据类型是不一样的:

4.3 props 验证
4.3.1 基础类型检查
- 可以直接为组件的 prop 属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据,基本的数据类型共有以下8种

4.3.2 多可能类型
- 如果某个 prop 属性值的类型不唯一,此时可以通过数组的形式,为其指定多个可能的类型
4.3.3 必填项校验
- 如果组件的某个 prop 属性是必填项,必须让组件的使用者为其传递属性的值。
如果沒有指定必填的属性值,控制台会报错:
4.3.4 属性默认值
- 在封装组件时,可以为某个 prop 属性指定默认值。当有新的属性值声明后,则会进行覆盖。

4.3.5 自定义验证函数
- 在封装组件时,可以为 prop 属性指定自定义的验证函数
validator(),从而对 prop 属性的值进行更加精确的控制
返回顶部
五、计算属性
1、计算属性本质上就是一个 function 函数,它可以实时监听 data 中数据的变化,并 return 一个计算后的新值,供组件渲染 DOM 时使用。
2、计算属性需要以 function 函数的形式声明到组件的 computed 选项中
3、声明计算属性
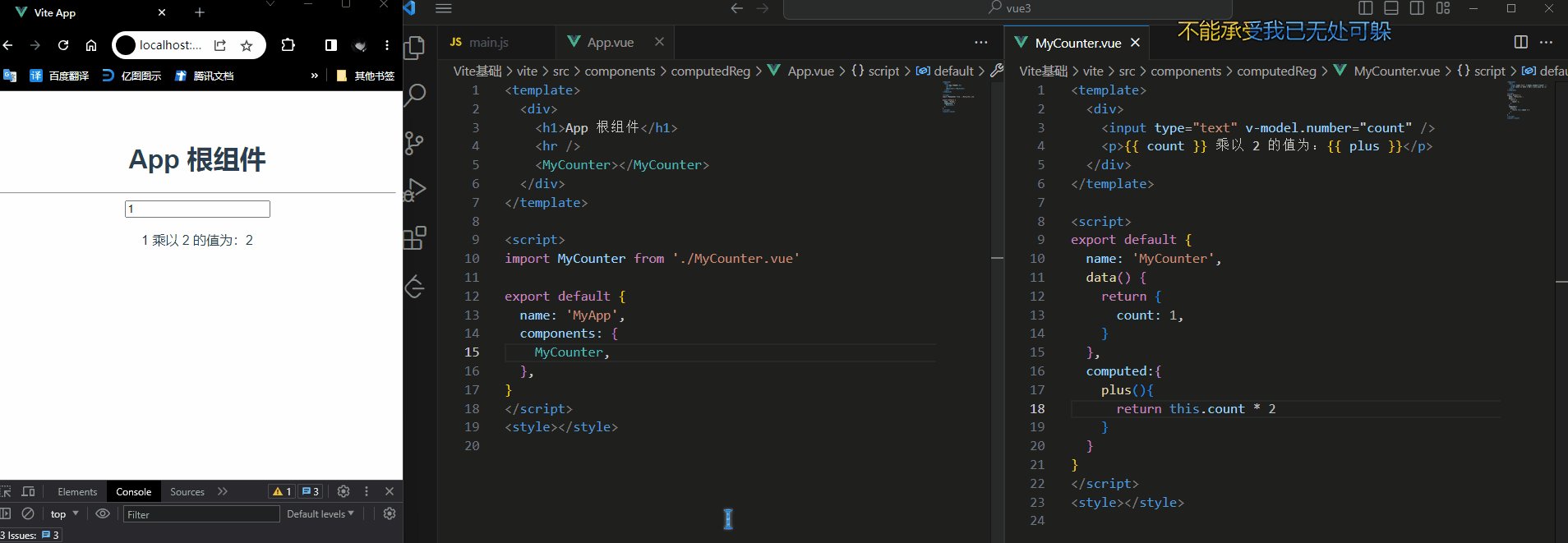
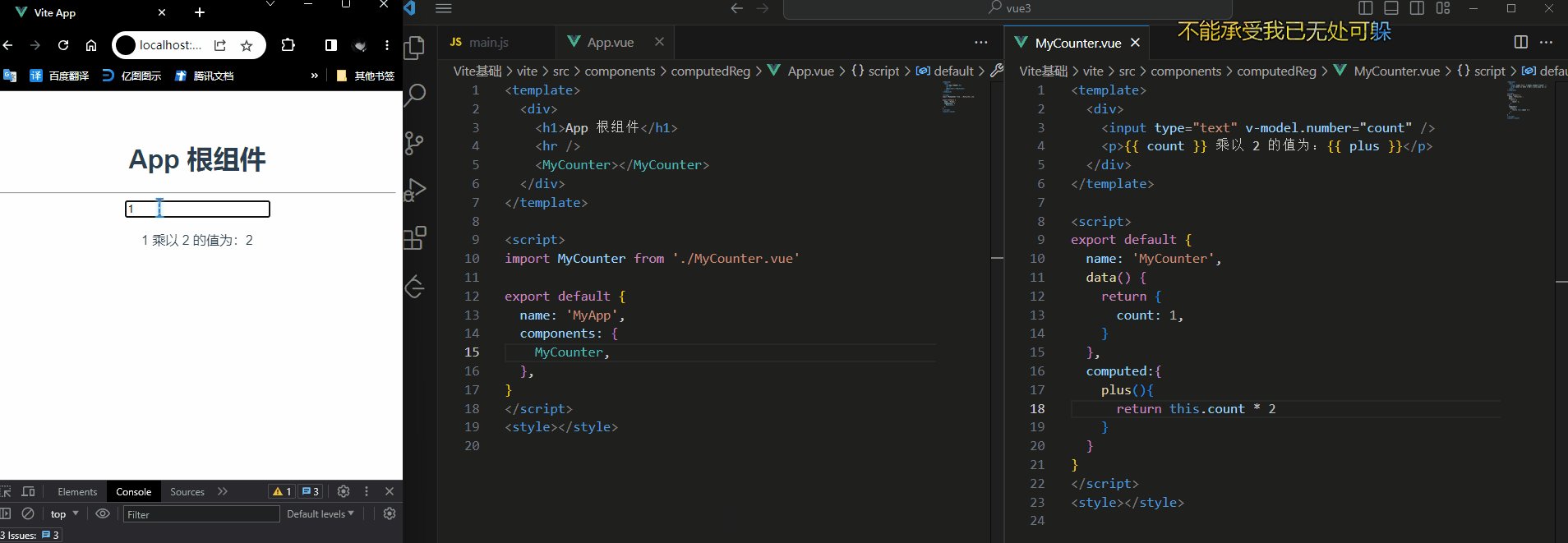
首先声明两个组件模板

main.js 修改 App 的导入:

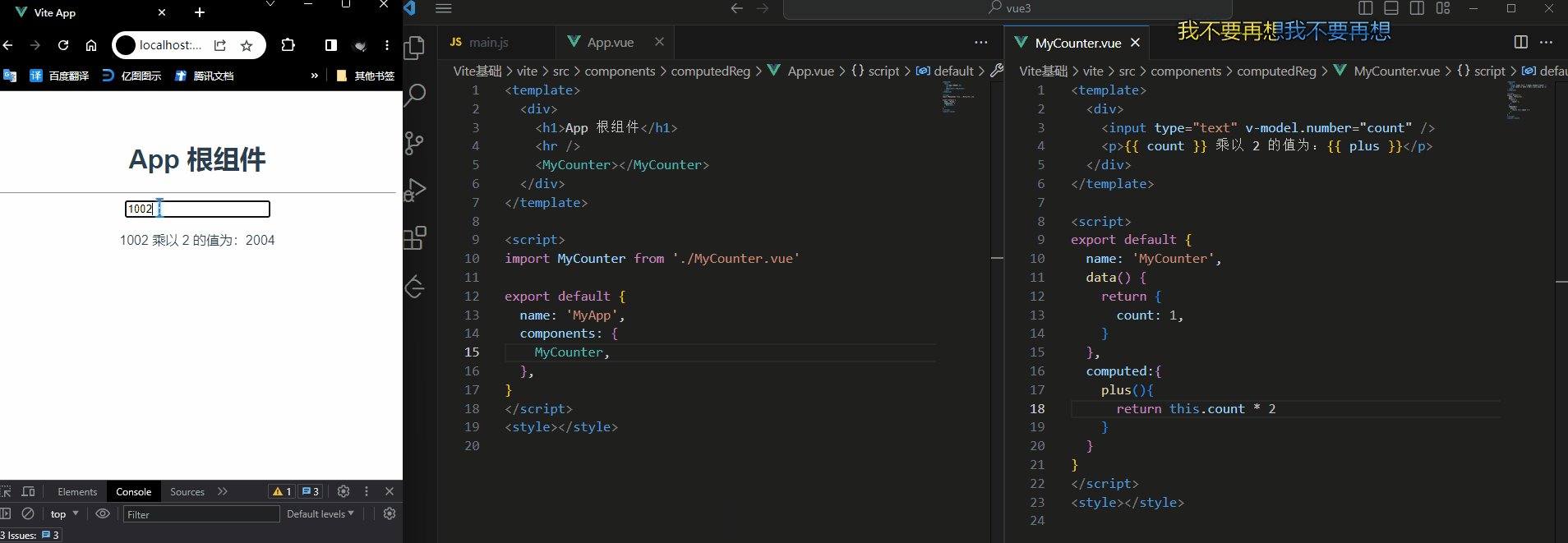
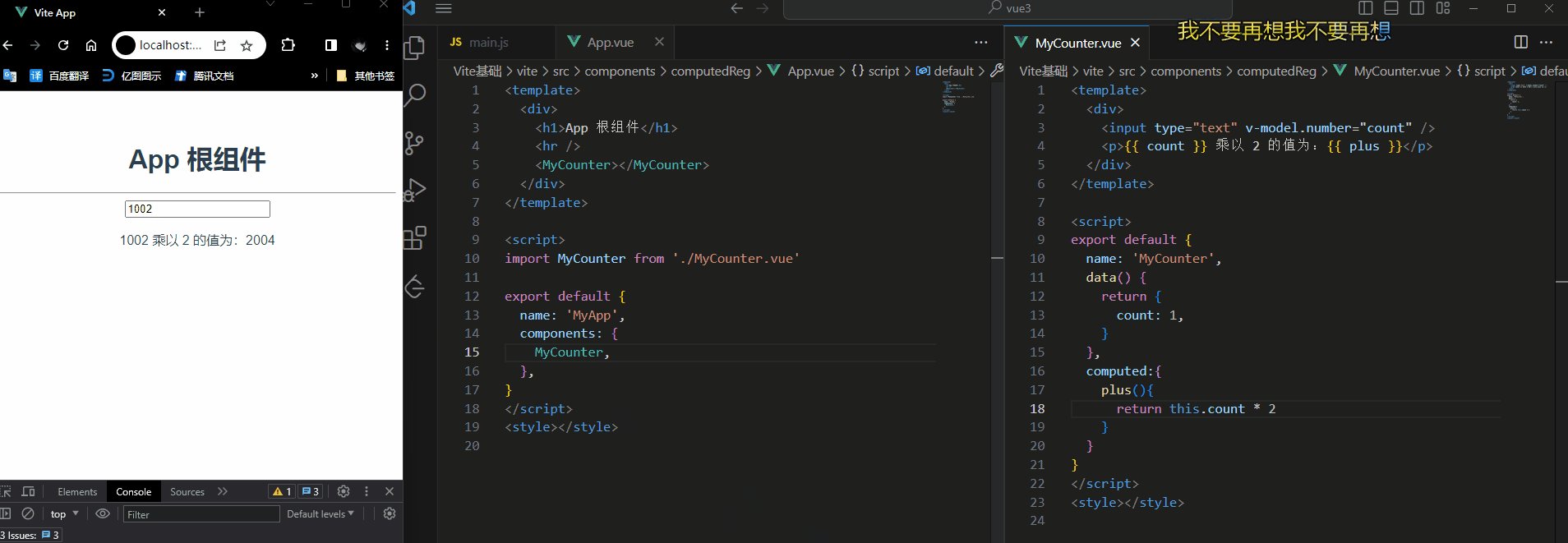
将MyCounter组件导入App组件后,在计算组件中新增computed节点,完善plus函数,实现计算功能,并且最终将结果返回出来:

注意
① 计算属性必须定义在 computed 节点中
② 计算属性必须是一个 function 函数
③ 计算属性必须有返回值
④ 计算属性必须当做普通属性使用
4、计算属性 VS 方法
- 相对于方法来说,计算属性会缓存计算的结果,只有计算属性的依赖项发生变化时,才会重新进行运算。因此计算属性的性能更好
返回顶部
六、自定义事件
1、在封装组件时,为了让组件的使用者可以监听到组件内状态的变化,此时需要用到组件的自定义事件。

2、使用步驟
在封装组件时:
① 声明自定义事件
② 触发自定义事件
在使用组件时:
③ 监听自定义事件
3、开发者为自定义组件封装的自定义事件,必须事先在 emits 节点中声明
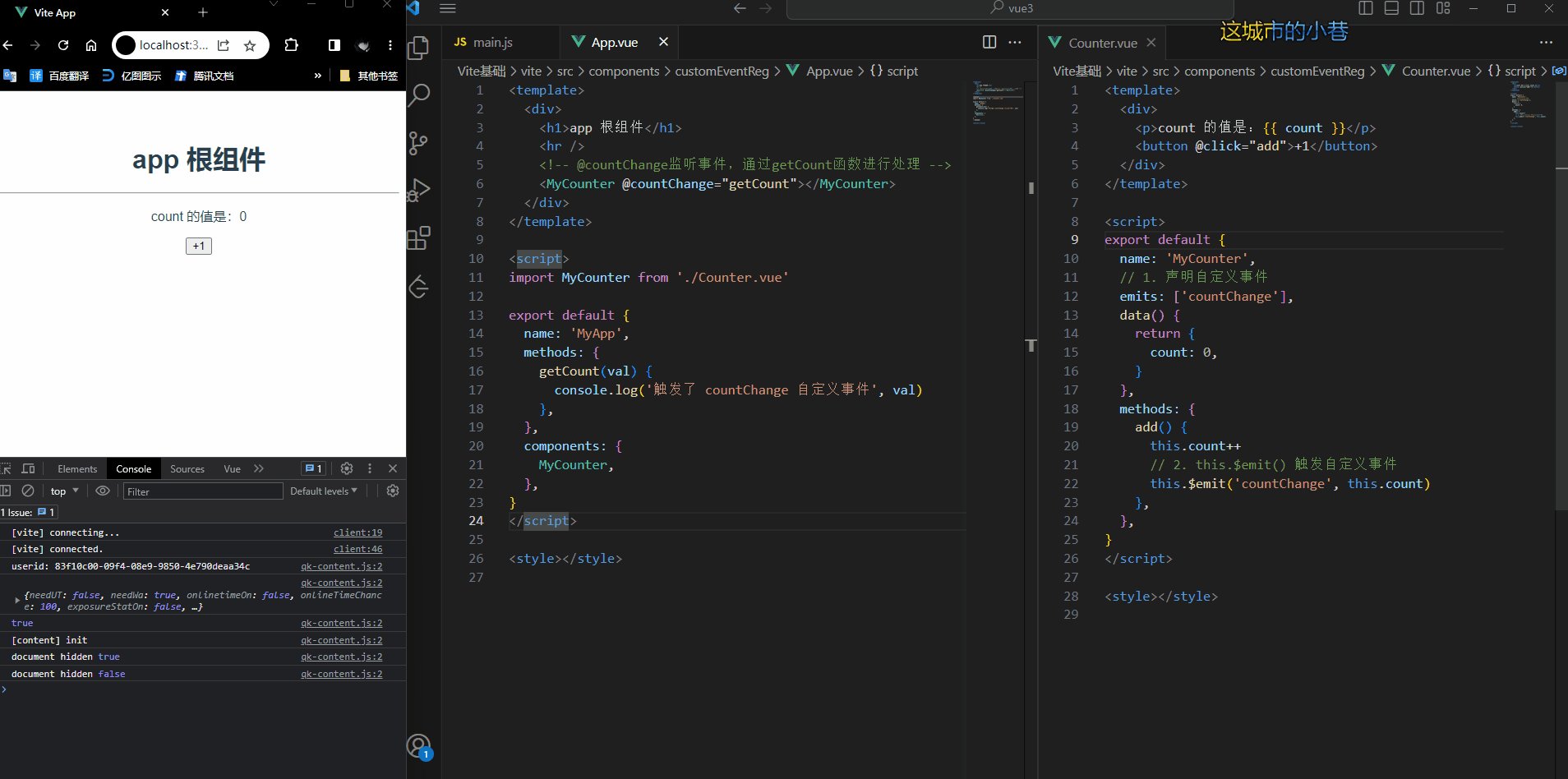
首先,创建两个组件实现计数统计功能:

接着在emits节点下声明自定义事件,名称为 countChange,表明我们为当前的 Count组件 添加了名为countChange的自定义事件:

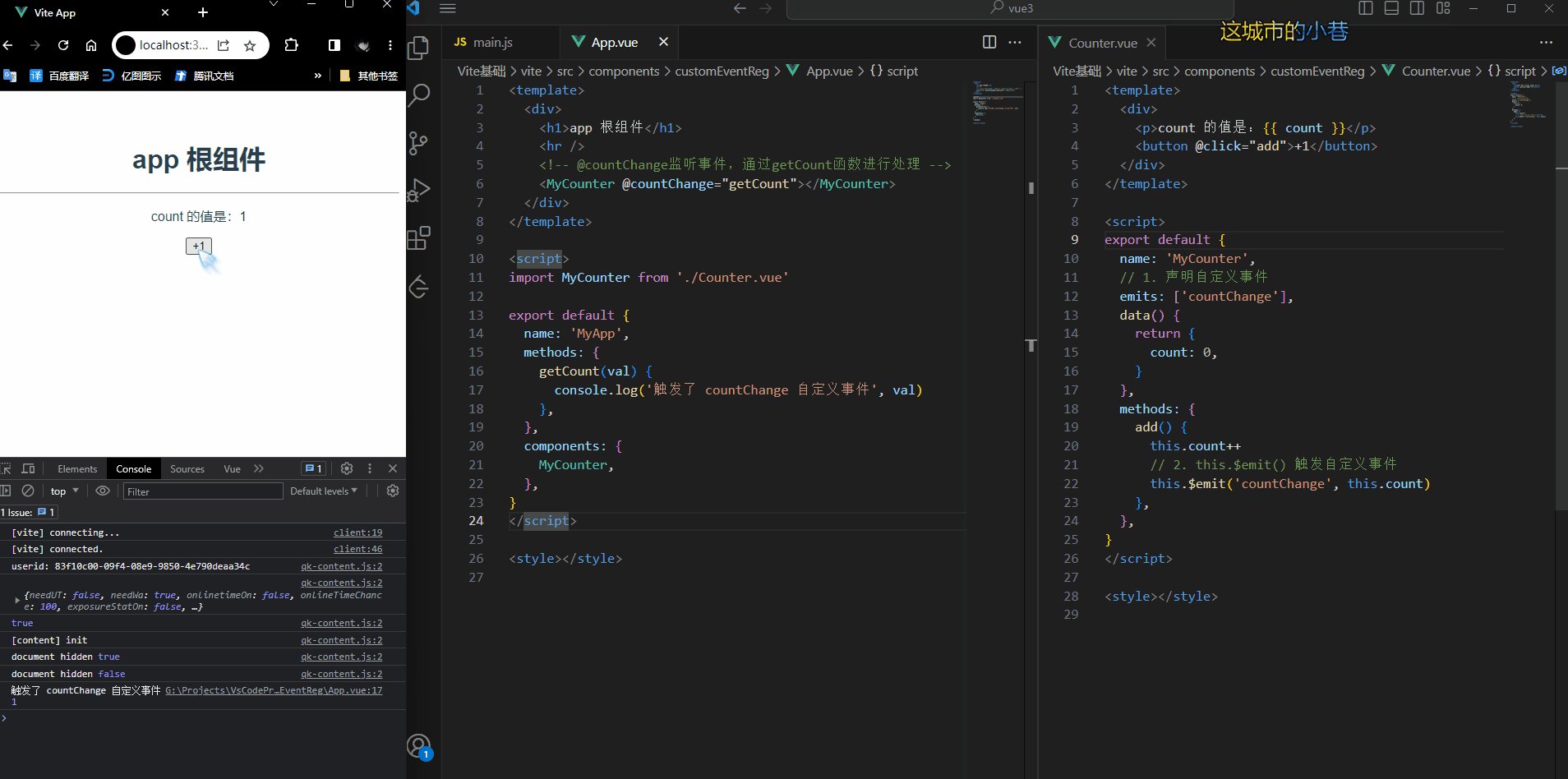
4、在 emits 节点下声明的自定义事件,可以通过 this.$emit(‘自定义事件的名称’) 方法进行触发

5、在使用自定义的组件时,可以通过 v-on 的形式监听自定义事件。

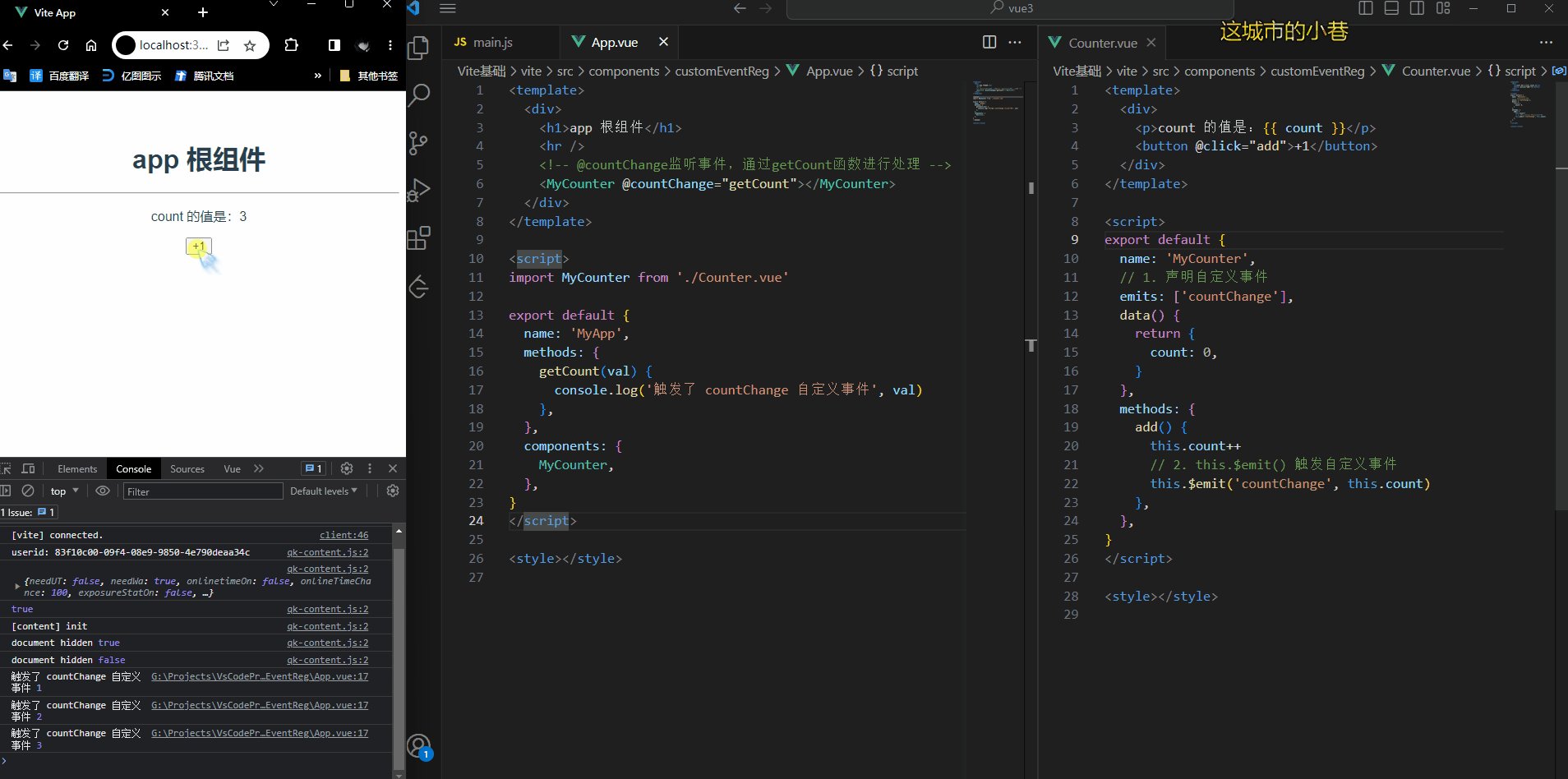
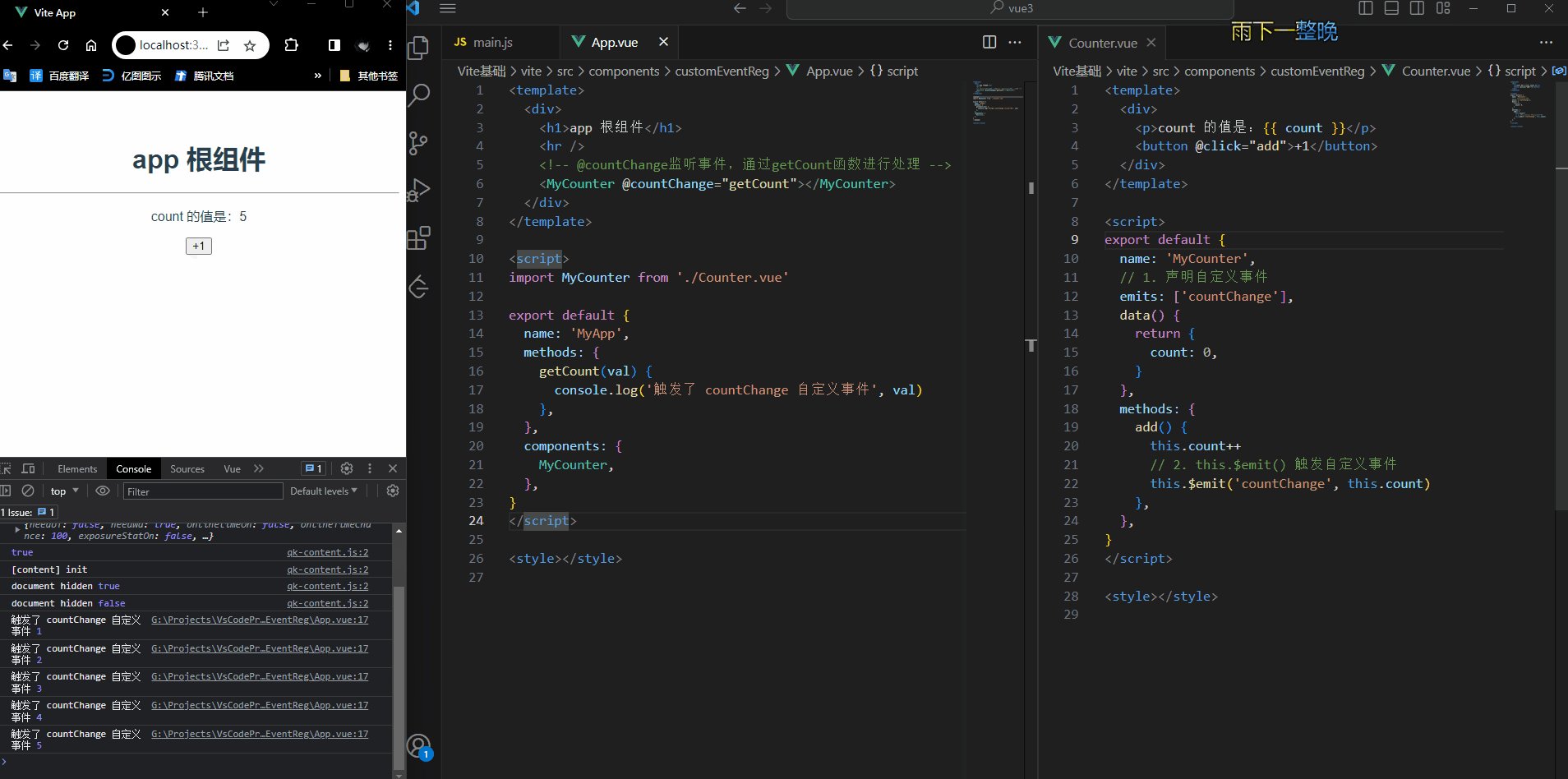
6、在调用 this.$emit() 方法触发自定义事件时,可以通过第 2 个参数为自定义事件传参

总体预览:

返回顶部
七、组件上的 v-model
7.1 v-model的作用
v-model 是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件上使用 v-model 指令。

⚫ 外界数据的变化会自动同步到 counter 组件中
⚫ counter 组件中数据的变化,也会自动同步到外界
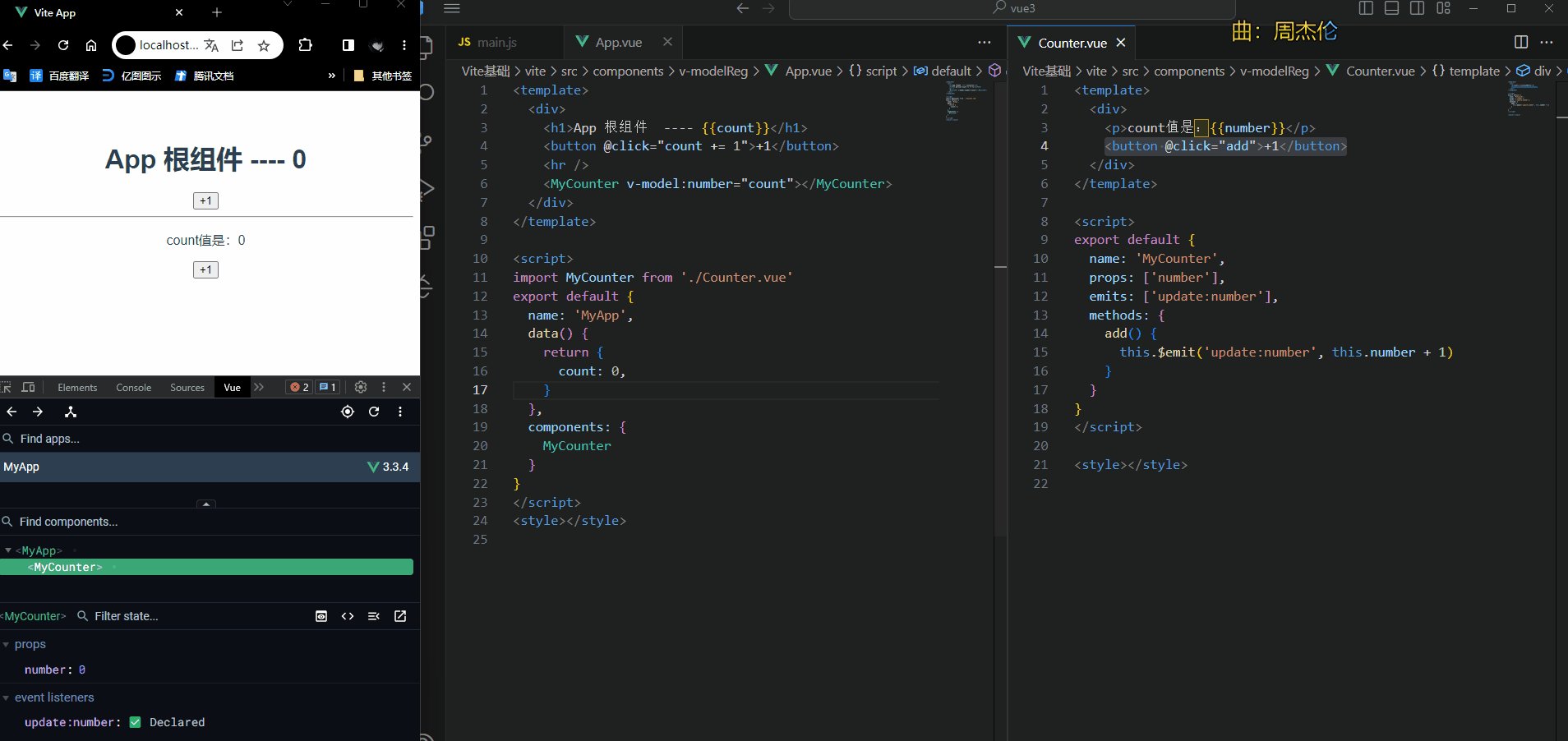
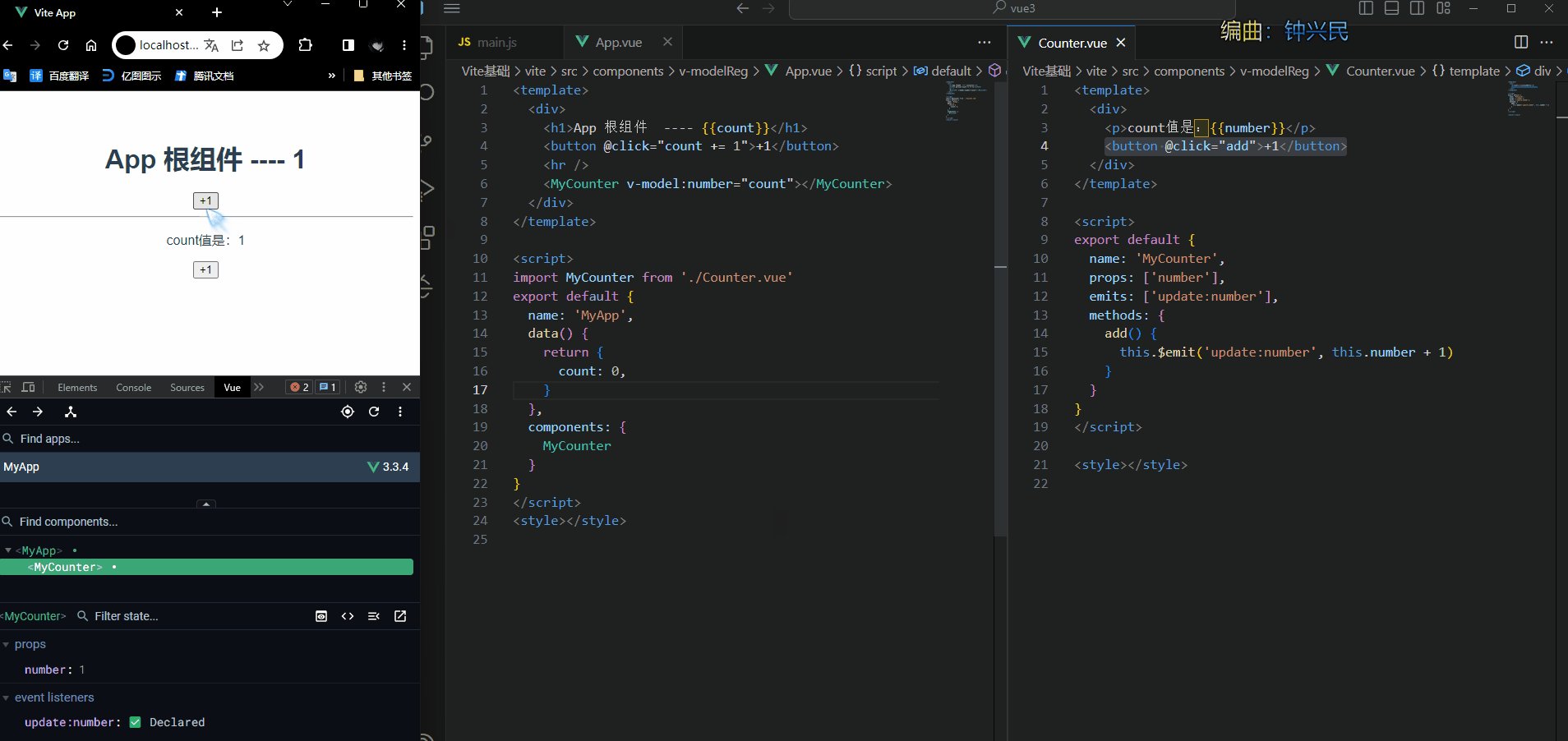
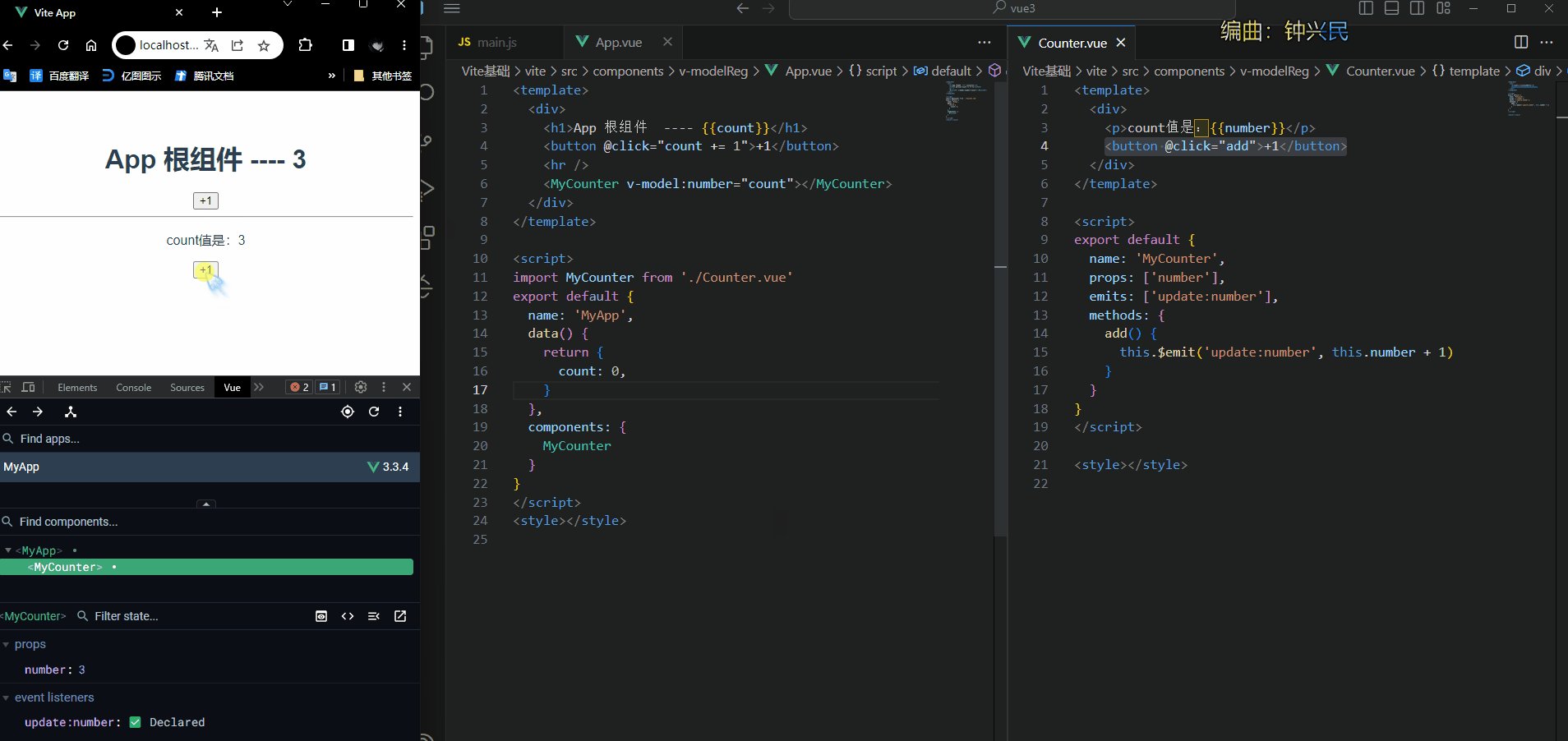
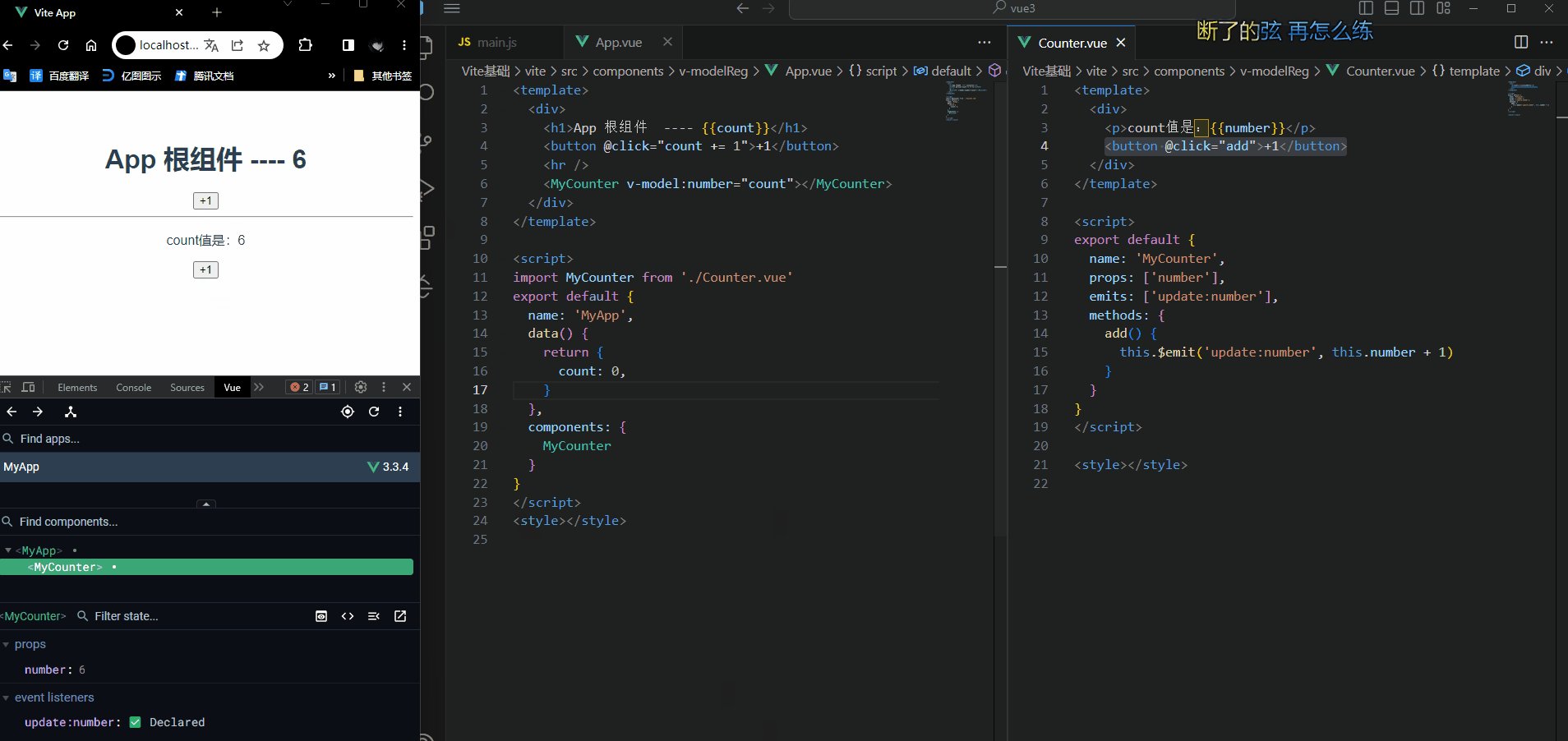
7.2 组件上使用 v-model

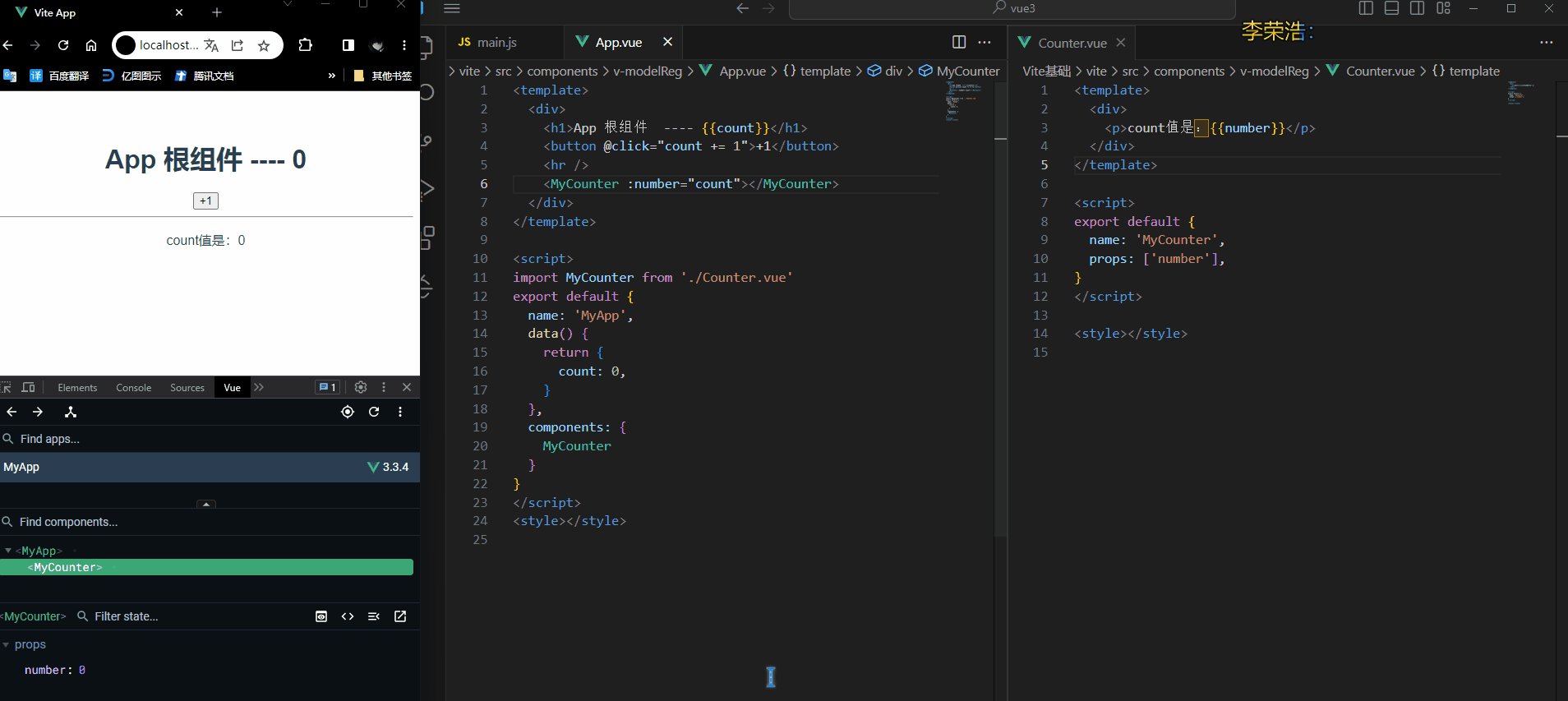
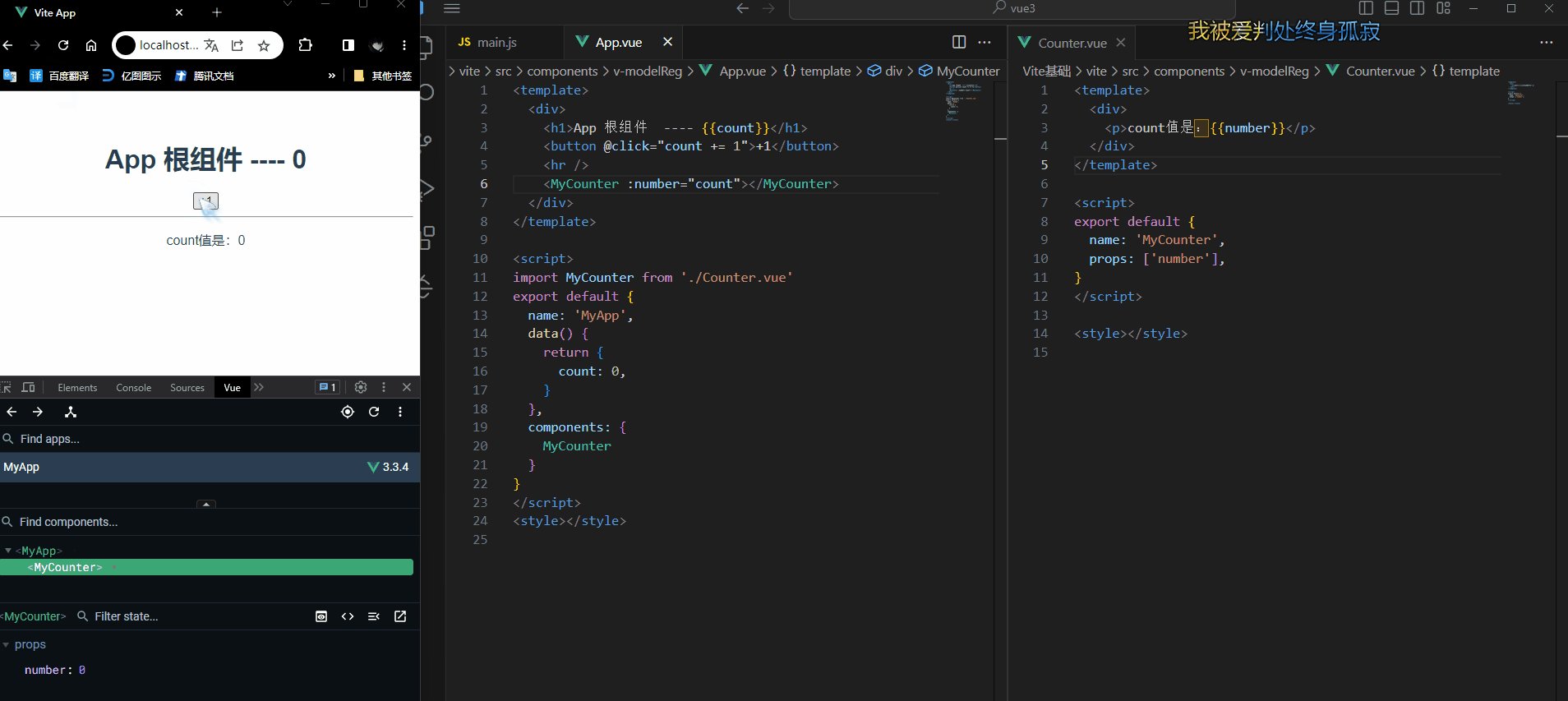
① 父组件通过 v-bind: 通过number属性绑定的形式,把数据传递给子组件
② 子组件中,通过 props 接收父组件传递过来的数据,进行展示


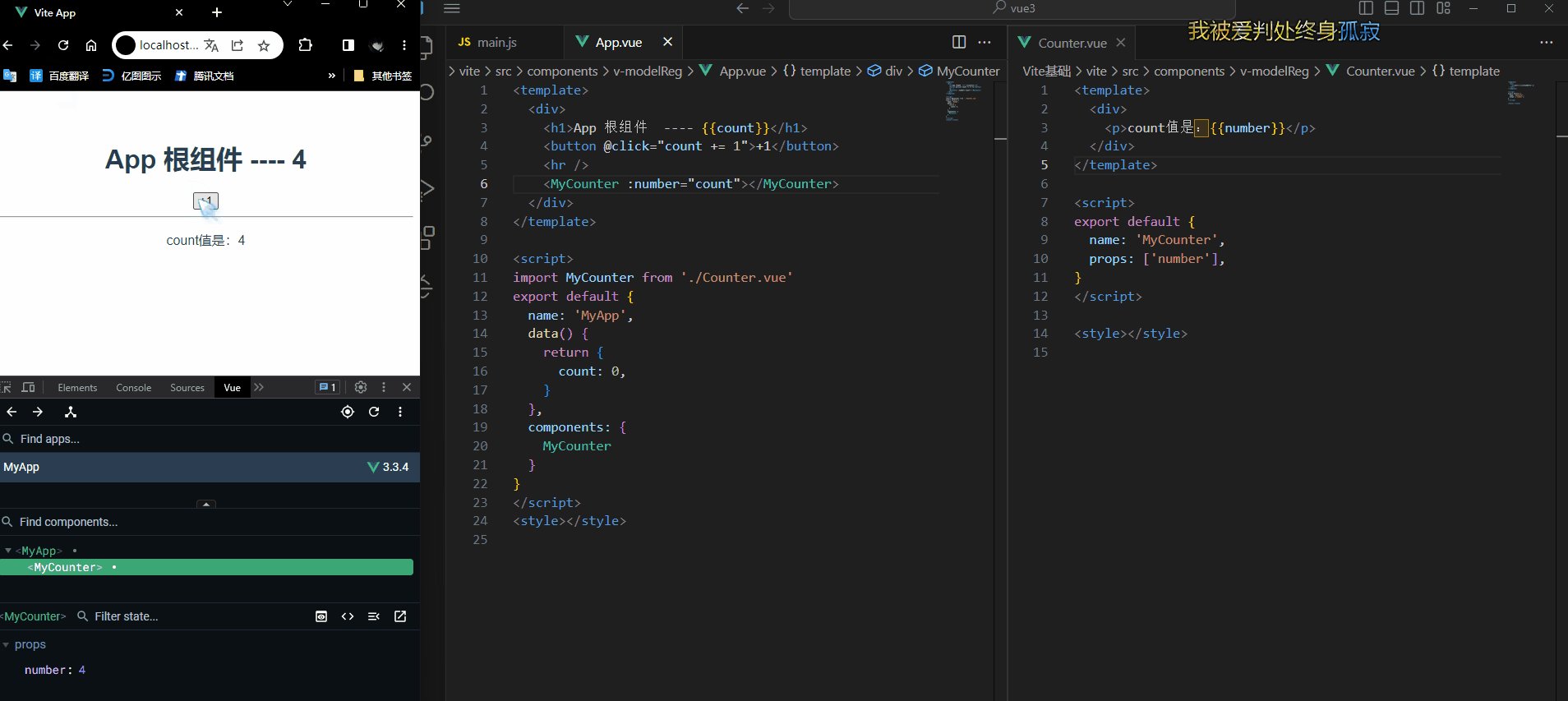
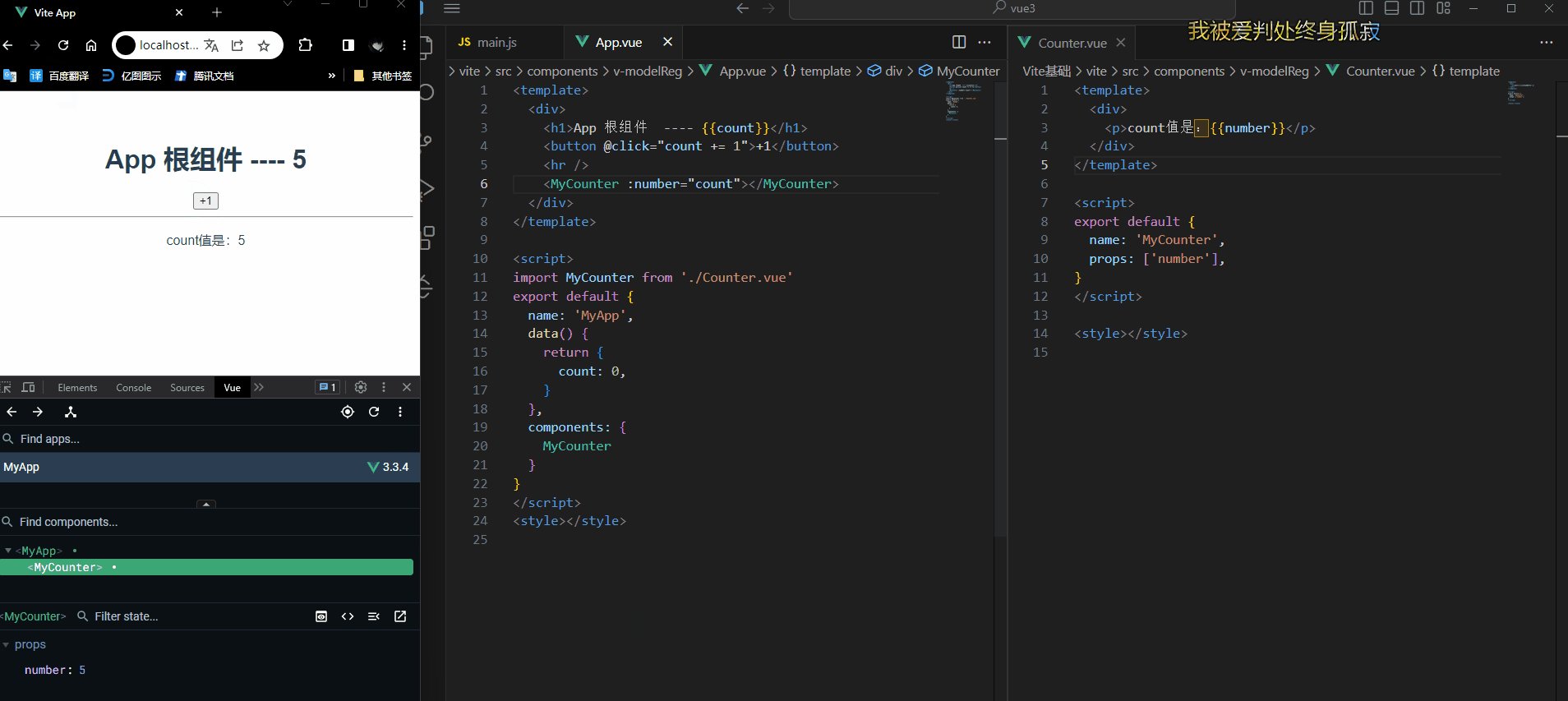
① 在 v-bind: 指令之前添加 v-model 指令进行数据双向绑定
② 在子组件中声明 emits 自定义事件,格式为 update:xxx,xxx为要更新的数据
③ 调用 $emit() 触发自定义事件,更新父组件中的数据

通过上图所示的结果可以看到,在父组件中进行累加,子组件中数据同步变化;在子组件中进行累加,父组件中数据也同步变化。
返回顶部






















