flask处理数据,页面实时刷新展示
原创
©著作权归作者所有:来自51CTO博客作者菜小鱼鱼的原创作品,请联系作者获取转载授权,否则将追究法律责任
背景:
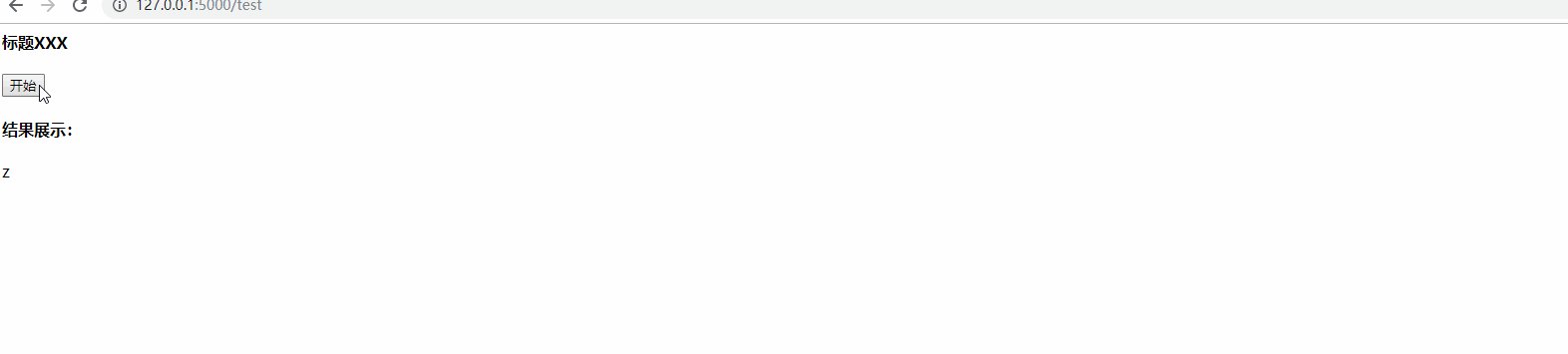
后端 flask(python)处理数据,页面实时刷新,类似于打包页面的动态展示,展示效果如图:

代码如下:
前端主要使用以下循环处理, 2--- 2秒刷新一次
{% if 0 == stop %}
<meta http-equiv="refresh" content="2;url={{ url_for('test') }}">
{% endif %}
html:
1 <html>
2 <head>
3 {% if 0 == stop %}
4 <meta http-equiv="refresh" content="2;url={{ url_for('test') }}">
5 {% endif %}
6 </head>
7 <body>
8
9 <div class="header">
10 <h4>标题XXX</h4>
11 </div>
12 <div class="body">
13 <form class="form" action="/test" method="post">
14 <div class="form">
15 <button class="btn btn-primary" type="submit" >开始</button>
16 </div>
17 </form>
18 </div>
19
20 <div class="c" id="show2" >
21 <div class="header">
22 <h4>结果展示:</h4>
23 <p style="white-space:pre-line;">{{ s }}</p>
24 </div>
25
26 </div>
27 </body>
28 <!- 根据自己实际路径填写>
29 <script type="text/javascript" src="static/js/main.min.js"></script>
30 <script type="text/javascript" src="static/js/jquery.min.js"></script>
31
32 <script type="text/javascript">
33
34
35 </script>
36 </html>
python代码如下:
1 from flask import Flask,render_template,request
2
3 app = Flask(__name__)
4
5 @app.route('/test',methods=['GET','POST'])
6 def test():
7 s = testDis()
8 stop = 0
9 # notify(access_token, ('调用地址:','tools_updateTimes'), ('调用名称','修改司机交易测试'),'','','','')
10 if s == 'z':
11 stop = 1
12 return render_template("test/test.html",s = s,stop=stop)
13
14
15 import random
16 def testDis():
17 s =random.choice('abcdefghijklmnopqrstuvwxyz!@#$%^&*()')
18 if s == 'a':
19 s = s+'\n'+s
20 return s
21
22 if __name__ == '__main__':
23 app.run(host='0.0.0.0')