环境搭建
在进行本课程的学习之前,首先我们来看一下如何搭建开发环境。你可以参考搭建开发环境这一章节完成环境搭建,也可以参考鸿蒙第一课中DevEco Studio的使用这一课程进行学习。
DevEco Studio支持Windows系统和macOS系统,在开发HarmonyOS应用/服务前,需要配置HarmonyOS应用/服务的开发环境。环境配置流程如下所示:

2、版本更新
对于之前已经安装好了老版本IDE的情况,HUAWEI DevEco Studio提供了版本检查和一键更新的能力,当新版本上线后,老版本的右下角会弹出版本更新的提示,开发者可以按版本更新提示进行IDE的升级更新,以便获取最新的能力。

在更新页面中,开发者可以看到每个版本更新的新功能和增强功能的具体介绍,以便了解新版本IDE带来的优化升级。

3、环境诊断工具
环境搭建完成后,大家最为关心的就是这个环境是否都正确配置好了呢?为了您开发应用/服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助您识别开发环境是否完备。您可以在欢迎界面单击Help > Diagnose Development Environment进行诊断。如果您已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。

如果检查结果都是√,表示环境搭建正常,如下图所示:

DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具或SDK等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。
4、新老工程迁移
OHPM CLI(OpenHarmony Package Manager Command-line Interface) 作为鸿蒙生态三方库的包管理工具,支持OpenHarmony共享包的发布、安装和依赖管理。在DevEco Studio 3.1 beta2上新建API 9及以上版本的工程将使用ohpm作为默认包管理器。
使用DevEco Studio 3.1 beta2版本打开API 9的历史工程时,需要进行历史工程迁移。开发者可选择自动化工程迁移,或根据提示选择手动迁移。
说明
仅API 9历史工程需进行迁移,API 8及以下版本无需迁移。
自动化迁移
- 打开API 9历史工程,在右侧Notifications会出现Sync Failed,点击Actions,选择Start automatic configuration migration进入自动化迁移。
- 在弹窗中点击Migrate启动自动化迁移。
若自动化迁移失败,请参考下方手动迁移来完成迁移操作。

历史工程手动迁移
历史工程(API ≥9)在DevEco Studio 3.1 Beta2下使用时,需要对工程进行迁移,迁移前对工程进行备份。迁移流程如下:
- 迁移配置文件 将工程和模块下npm包管理相关配置文件package.json或.npmrc,迁移为oh-package.json5或.ohpmrc文件。
- 新增编译构建相关文件 在工程中新增hvigor相关的wrapper文件,包括hvigorw、hvigorw.bat、hvigor-config.json5、hvigor-wrapper.js配置文件。
- 删除不再使用的npm包管理文件 包含package.json、package-lock.json、.npmrc、node_modules,工程和模块级别下均需进行删除处理。
|
|
迁移前文件目录 | 迁移后文件目录 |
- 在工程/模块级别中,涉及package.json或.npmrc的配置文件处,创建相同目录层级的oh-package.json5或.ohpmrc文件。
说明
若历史工程为C++工程,src>main>cpp目录下包含package.json或.npmrc,需做相同处理。
- 将历史工程package.json和.npmrc文件中包含的需要迁移的字段,拷贝到对应的oh-package.json5和.ohpmrc文件中。
表1 oh-package.json5字段及迁移说明
oh-package.json5包含字段 | 字段说明 | 迁移/新增字段 | 原package.json字段 | 说明 |
name | 软件包名称 | 迁移字段 | name | 必选字段,若package.json文件中未指明,需在oh-package.json5添加补齐 |
version | 软件包版本 | 迁移字段 | version | 必选字段,若package.json文件中未指明,需在oh-package.json5添加补齐 |
description | 软件包简介 | 迁移字段 | description | 必选字段,若package.json文件中未指明,需在oh-package.json5添加补齐 |
keywords | 软件包关键字 | 迁移字段 | keywords | - |
homepage | 主页链接 | 迁移字段 | homepage | - |
license | 开源协议 | 迁移字段 | license | - |
author | 软件包作者 | 迁移字段 | author | - |
main | 软件包入口 | 迁移字段 | main | - |
repository | 仓库地址 | 迁移字段 | repository | - |
dependencies | 生产依赖 | 迁移字段 | dependencies | 该字段处理方式请参阅下方说明内容 |
devDependencies | 开发依赖 | 迁移字段 | devDependencies | - |
types | 类型定义 | 迁移字段 | types | - |
artifactType | 鸿蒙包制品类型 | 新增字段 | - | 有三个选项:original、obfuscation、bytecode。
|
说明
- 工程的package.json文件的dependencies字段处理方式如下:
- @ohos/hypium:测试框架的依赖,迁移时需要放到oh-package.json5文件的devDependencies字段下;
- 删除@ohos/hvigor和@ohos/hvigor-ohos-plugin字段,无需迁移到oh-package.json5中;
- 其他依赖可直接复制到oh-package.json5的dependencies字段中。
- 除表格中呈现的字段外,package.json中其余字段暂不支持迁移。如您在历史工程中使用到其余字段,请反馈您所使用的字段。
表2 .npmrc文件迁移字段对照及说明
.npmrc字段 | 字段释义 | .ohpmrc对应字段 |
registry | 仓库地址 | registry |
@${scope}:registry | 指定仓库 | @${group}:registry |
cache | 缓存路径 | cache |
noproxy | 不使用proxy代理 | no_proxy |
proxy | http代理 | http_proxy |
https-proxy | https代理 | https_proxy |
strict-ssl | ssl校验 | strict_ssl |
cafile | ca证书路径 | ca_files |
loglevel | 日志级别 | log_level |
- 工程需要添加ohpm编译构建四件套hvigorw、hvigorw.bat、hvigor-config.json5、hvigor-wrapper.js。可新建一个API 9的新工程,拷贝新工程中hvigorw、hvigorw.bat、hvigor-config.json5、hvigor-wrapper.js四项配置文件,粘贴到历史工程文件夹对应位置。
- 删除工程级别和模块级别下包含的package.json、package-lock.json、.npmrc、node_modules四项配置。
- 点击File>Sync and Refresh Project,完成同步。
快速开始
打开IDE后,在IDE上边栏有个Help入口,里面有一个Quick Start快速开始入口,点击进去就会进入到快速开始面板。在这个面板中会有一些快速入门的实验指导和一些常用的链接。快速开始相当于一个收藏夹,把最常用的一些学习资源呈现给了各位开发者,帮助开发者更好的学习HarmonyOS应用开发。

2、编辑器的使用
DevEco Studio支持使用多种语言进行应用/服务的开发,包括ArkTS、JS和C/C++。在编写应用/服务阶段,可以通过掌握代码编写的各种常用技巧,来提升编码效率。
代码自动补齐
提供代码的智能补齐能力,编辑器工具会分析上下文并理解项目内容,并根据输入的内容,提示可补齐的类、方法、字段和关键字的名称等。
自动补齐功能默认按照最近使用过的类、方法、字段和关键字等名称进行排序,如仅需要按最短路径提供补齐内容排序,可以在Settings>Editor>General>Code Completion 中取消勾选"Sort suggestions by recently used"。
说明
若已勾选代码补齐按最近使用排序但未生效,请检查Code Completion页面,确保“Sort suggestions alphabetically”已取消勾选。

代码错误检查
如果输入的语法不符合编码规范,或者出现语义语法错误,编辑器会实时的进行代码分析,并在代码中突出显示错误或警告,将鼠标放置在错误代码处,会提示详细的错误信息。

代码自动跳转
在编辑器中,可以按住Ctrl键,鼠标单击代码中引用的类、方法、参数、变量等名称,自动跳转到定义处。若单击定义处的类、变量等名称,当仅有一处引用时,可直接跳转到引用位置;若有多处引用,在弹窗中可以选择想要查看的引用位置。

跨语言跳转
DevEco Studio支持在JS/ArkTS函数上跨语言跳转其对应的C/C++函数,从而提升混合语言开发时的开发效率。您可以在编辑器中右击,在弹出的菜单中选择Go To > Implementation(s)实现跨语言跳转。

代码折叠
支持对代码块的快速折叠和展开,既可以单击编辑器左侧边栏的折叠和展开按钮对代码块进行折叠和展开操作,还可以对选中的代码块单机鼠标右键选择折叠方式,包括折叠、递归折叠、全部折叠等操作。

代码快速注释
支持对选择的代码块进行快速注释,使用快捷键Ctrl+/(macOS为Command+/)进行快速注释。对于已注释的代码块,再次使用快捷键Ctrl+/(macOS为Command+/)取消注释。

代码结构树
使用快捷键Alt + 7 / Ctrl + F12(macOS为Command+7)打开代码结构树,快速查看文件代码的结构树,包括全局变量和函数,类成员变量和方法等,并可以跳转到对应代码行。

代码引用查找
提供Find Usages代码引用查找功能,帮助开发者快速查看某个对象(变量、函数或者类等)被引用的地方,用于后续的代码重构,可以极大的提升开发者的开发效率。
使用方法:在要查找的对象上,单击鼠标右键 > Find Usages或使用快捷键Alt +F7(macOS为Command + F7)。

代码查找
通过对符号、类或文件的即时导航来查找代码。检查调用或类型层次结构,轻松地搜索工程里的所有内容。通过连续按压两次Shift快捷键,打开代码查找界面,双击查找的结果可以快速打开所在文件的位置。

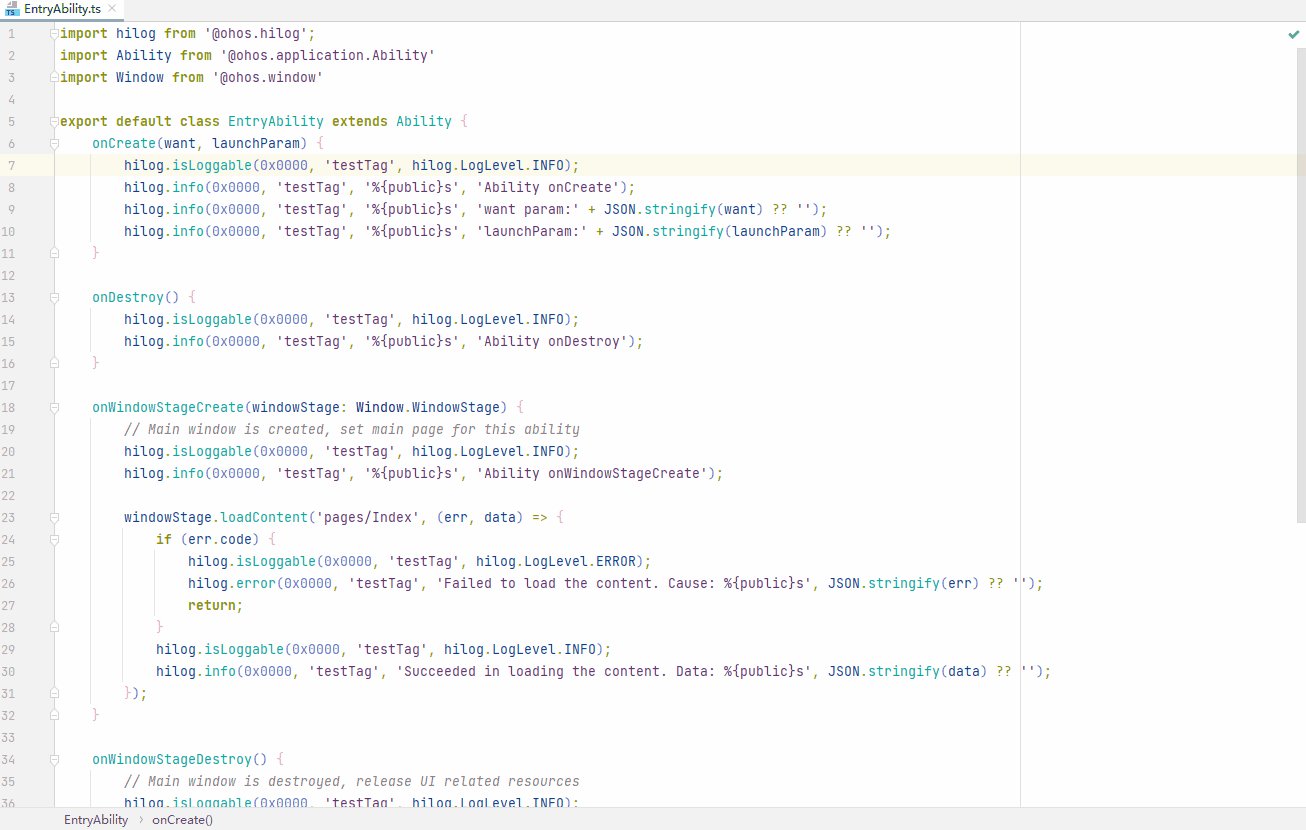
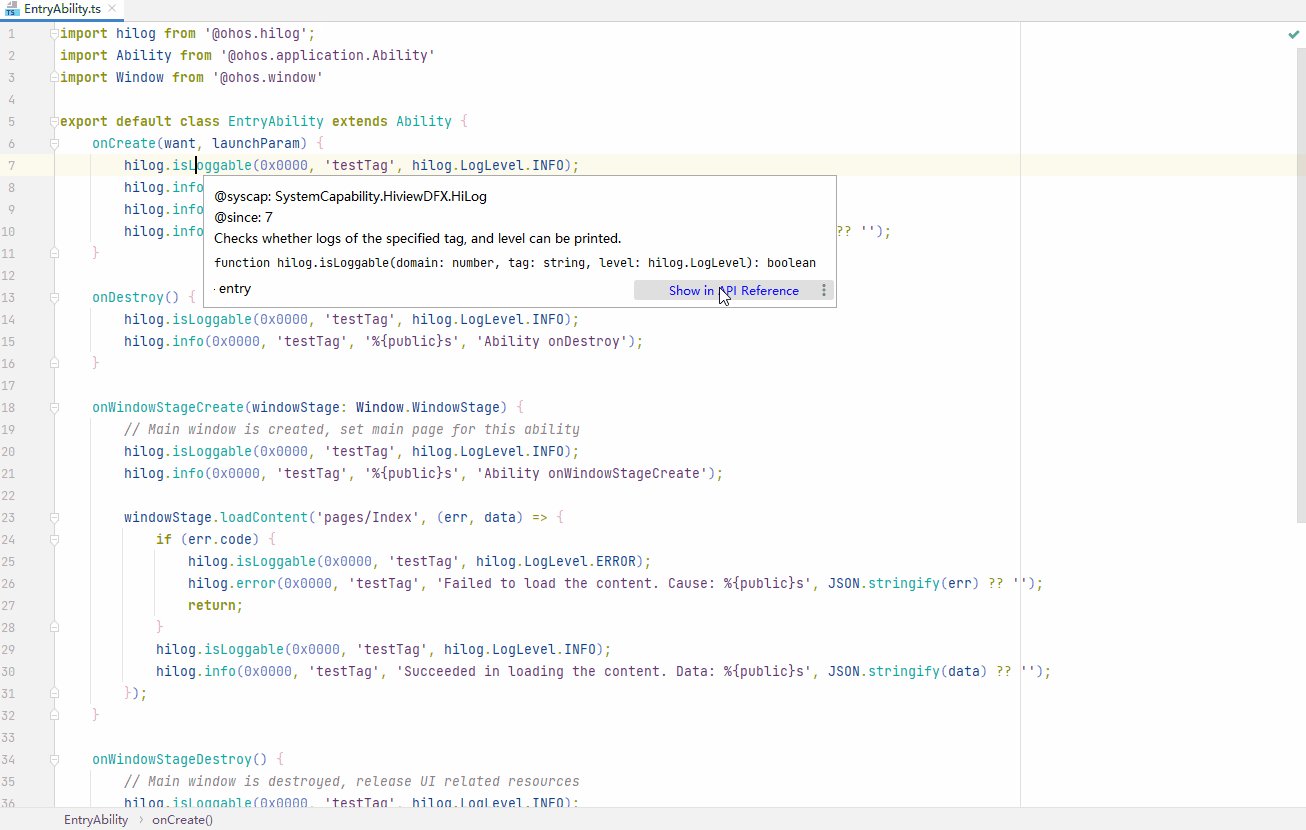
3、快速查阅API接口及组件参考文档
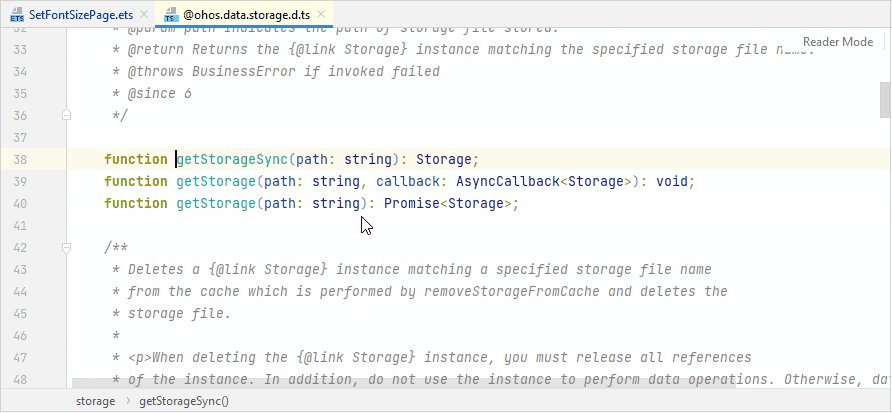
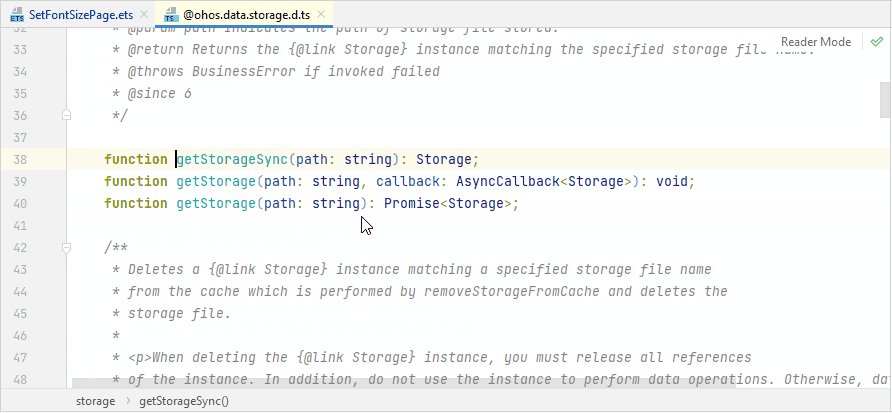
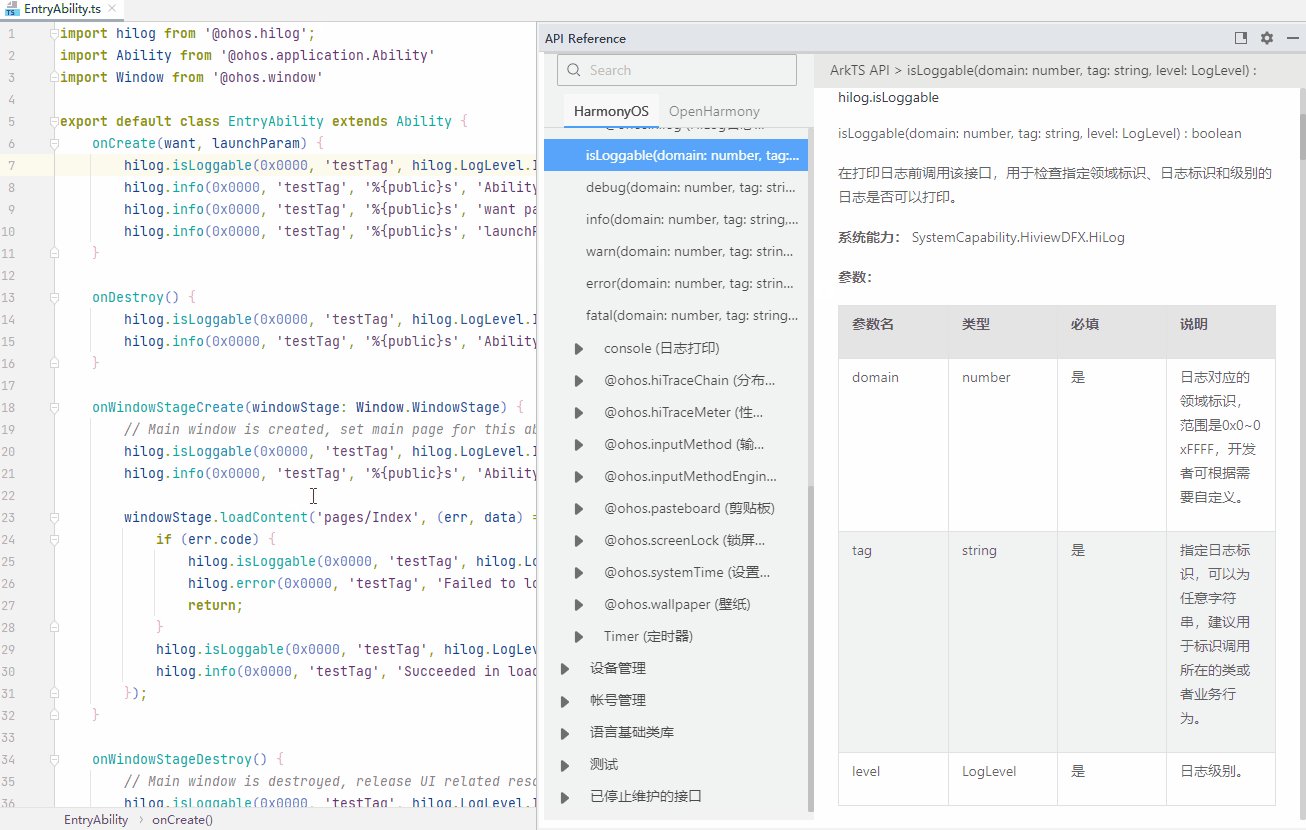
在编辑器中调用ArkTS API接口或ArkTS/JS组件时,支持在编辑器中快速、精准调取出对应的参考文档。
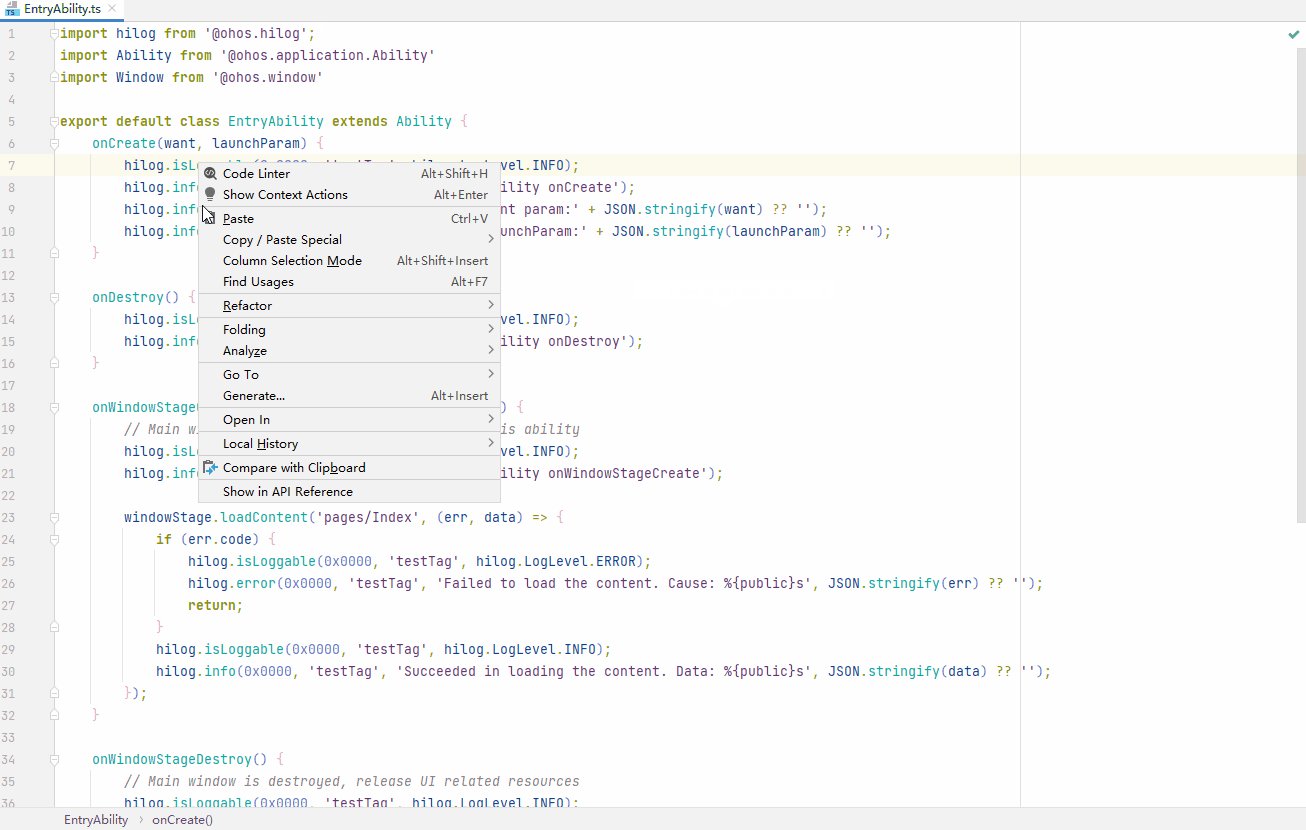
可在编辑器中,选中需要查阅的接口或组件,单击鼠标右键 > Show in API Reference,便可以快速查阅。

4、代码检查和修复
代码编辑完成后,我们再来学习一下,IDE中是如何进行代码快速修复和代码质量检查的。
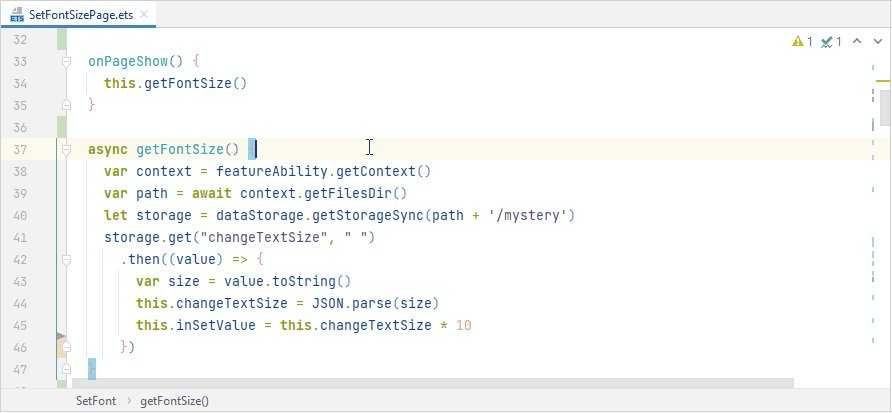
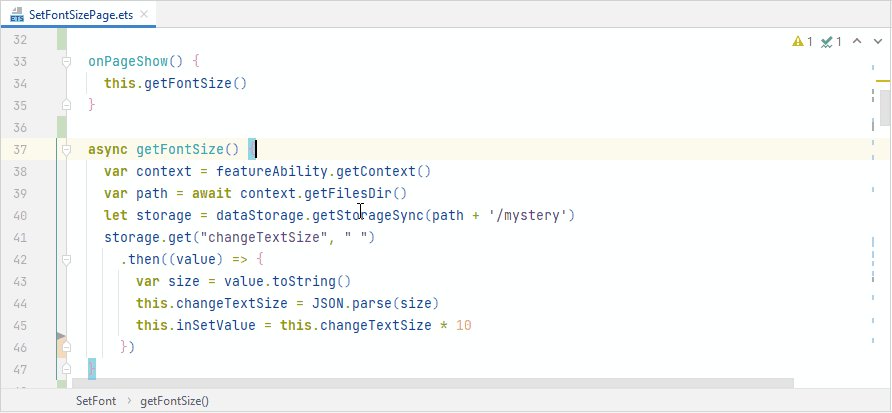
代码快速修复
DevEco Studio支持Quick Fix能力,辅助开发者快速修复代码问题。查看告警信息:使用双击Shift快捷键打开文件查询框,输入problems打开问题工具面板;单击对应告警信息,可以查看告警的具体位置及原因。
快速修复:将光标放在错误告警的位置,可在弹出的悬浮窗中查看问题描述和对应修复方式;单击more actions可查看更多修复方法。
例如下例中,打开修复模式,过滤出来了一条可以自动修复的代码问题(检查出两个代码问题,其中一个可以自动修复,另外一个涉及到代码逻辑问题无法自动修复),我们选中这条告警,点击修复代码按钮,就可以自动的去修复这行代码,代码修复效果如下:

代码质量检查
为了保证大家的代码上库质量,编辑器中嵌入了代码质量检查的相关工具,目前已经支持了HarmonyOS规范代码检查以及JS/TS核心的通用规范代码检查能力。可以单击鼠标右键->Code Linter,来完成代码质量检查。例如这个案例中,提示checkNullInput没有添加函数的返回值,代码质量检查提示如下:

给函数添加了一个boolean类型的返回值后,代码告警消失。

预览器的使用
DevEco Studio为开发者提供了UI界面预览功能,可以查看应用/服务的UI界面效果,方便开发者随时调整界面UI布局。预览器支持布局代码的实时预览,只需要将开发的源代码进行保存,就可以通过预览器实时查看应用/服务运行效果,方便开发者随时调整代码。
说明
由于操作系统和真机设备的差异,在预览界面中可能出现字体、颜色等与真机设备运行的效果存在差异,预览效果仅作为应用/服务开发过程中的参考,实际最终效果请以真机设备运行效果为准。
为了更好的使用体验,建议先将DevEco Studio升级至最新版本,然后检测并更新SDK至最新版本。
查看ArkTS和JS应用/服务预览效果
预览器支持JS和ArkTS应用/服务“实时预览”和“动态预览”。
说明
- 预览Phone、Tablet、TV和Wearable设备的JS/ArkTS工程,预览器功能依赖于电脑显卡的OpenGL版本,OpenGL版本要求为3.2及以上。
- richtext、web、video、XComponent组件不支持预览。
- 不支持调用C++库的预览。
- har在被应用和原子化服务使用时真机效果有区别,真机上实际效果应用不显示menubar,原子化服务显示menubar,但预览器都以不显示menubar为准。若开发har模块时,请注意被原子化服务使用时预览器效果与真机效果的不同。
- 实时预览:在开发界面UI代码过程中,如果添加或删除了UI组件,您只需Ctrl+S进行保存,然后预览器就会立即刷新预览结果。如果修改了组件的属性,则预览器会实时(亚秒级)刷新预览结果,达到极速预览的效果(当前版本极速预览仅支持ArkTS组件)。
- 动态预览:在预览器界面,可以在预览器中操作应用/服务的界面交互动作,如单击、跳转、滑动等,与应用/服务运行在真机设备上的界面交互体验一致。
以ArkTS为例,使用预览器的方法如下:
- 创建或打开一个ArkTS应用/服务工程。本示例以打开一个本地ArkTS Demo工程为例。
- 在工程目录下,打开任意一个.ets文件(JS工程请打开.hml/.css/.js页面)。
- 可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击View>Tool Windows>Previewer打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。

查看ArkUI预览效果
ArkUI预览支持页面预览与组件预览,下图中左侧图标 为页面预览,右侧图标
为页面预览,右侧图标 为组件预览。
为组件预览。

页面预览
ArkTS应用/服务支持页面预览,要求compileSdkVersion为7或以上。页面预览通过在工程的ets文件头部添加注解@Entry实现。
@Entry的使用参考如下示例:
1. @Entry
2. @Component
3. struct Index {
4. @State message: string = 'Hello World'
5.
6. build() {
7. Row() {
8. Column() {
9. Text(this.message)
10. .fontSize(50)
11. .fontWeight(FontWeight.Bold)
12. }
13. .width('100%')
14. }
15. .height('100%')
16. }
17. }组件预览
ArkTS应用/服务支持组件预览,要求compileSdkVersion为8或以上。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。
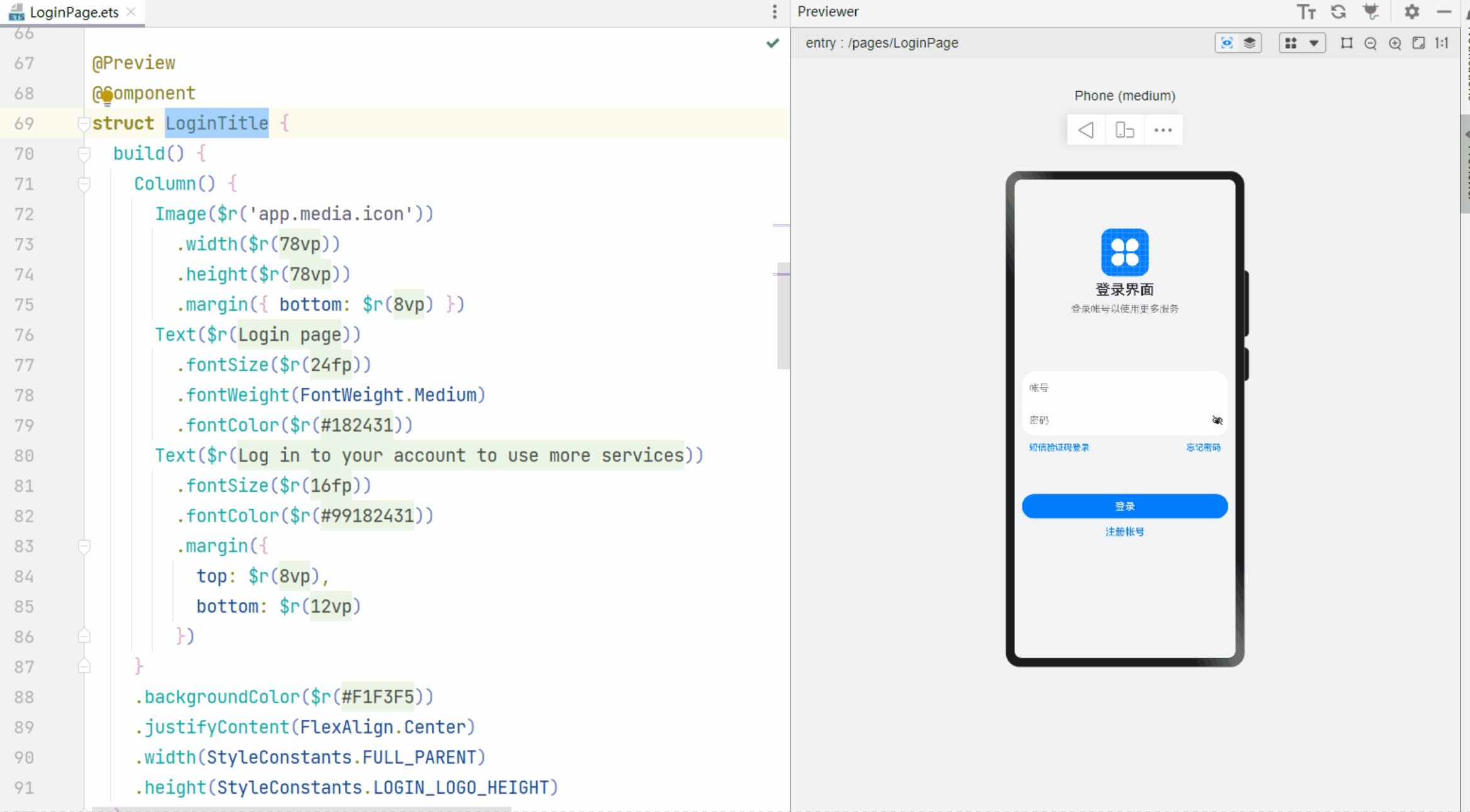
@Preview组件预览效果如下图所示:

组件预览默认的预览设备为Phone,若您想在不同的设备,或者不同的屏幕形状,或者不同设备语言等情况下的组件预览效果,可以通过设置@Preview的参数,指定预览设备的相关属性。若不设置@Preview的参数,默认的设备属性如下所示:
1. @Preview({
2. title: 'Component1' //预览组件的名称
3. deviceType: 'phone', //指定当前组件预览渲染的设备类型,默认为Phone
4. width: 1080, //预览设备的宽度,单位:px
5. height: 2340, //预览设备的长度,单位:px
6. colorMode: 'light', //显示的亮/暗模式,取值为light或dark
7. dpi: 480, //预览设备的屏幕DPI值
8. locale: 'zh_CN', //预览设备的语言,如zh_CN、en_US等
9. orientation: 'portrait', //预览设备的横竖屏状态,取值为portrait或landscape
10. roundScreen: false //设备的屏幕形状是否为圆形
11. })请注意,如果被预览的组件是依赖参数注入的组件,建议的预览方式是:定义一个组件片段,在该片段中声明将要预览的组件,以及该组件依赖的入参,并在组件片段上标注@Preview注解,以表明将预览该片段中的内容。例如,要预览如下组件:
1. @Component
2. struct Title {
3. context: string
4. build() {
5. Text(this.context)
6. }
7. }建议按如下方式预览:
1. @Preview
2. @Component //定义组件片段TitlePreview
3. struct TitlePreview {
4. build() {
5. Title({ context: 'MyTitle' }) //在该片段中声明将要预览的组件Title,以及该组件依赖的入参 {context: ’MyTitle’}
6. }
7. }查看多端设备预览效果
DevEco Studio支持HarmonyOS分布式应用/服务开发,同一个应用/服务可以运行在多个设备上。在HarmonyOS分布式应用/服务的开发阶段,因不同设备的屏幕分辨率、形状、大小等不同,开发者需要在不同的设备上查看应用/服务的UI布局和交互效果,此时便可以使用多端设备预览器功能,方便开发者在应用/服务开发过程中,随时查看不同设备上的运行效果。
说明
多端设备预览最多同时支持4个设备的预览。
前面介绍了DevEco Studio支持ArkTS、JS和Java应用/服务的预览器功能,多端设备预览器支持ArkTS、JS与Java应用/服务在不同设备上的同时预览。如果两个设备支持的编码语言不同,就不能使用多端设备预览功能,例如,Java语言的Phone的应用/服务,是不支持在LiteWearable上运行的,因为LiteWearable不支持Java语言。
下面以ArkTS应用/服务为例,介绍多端设备预览器的使用方法,JS和Java应用/服务的多端设备预览器使用方法相同。
- 在工程目录中,打开任意一个ets文件(JS请打开hml/css/js文件,Java请打开AbilitySlice.java或Ability.java文件)。
- 可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击View>Tool Windows>Previewer,打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。
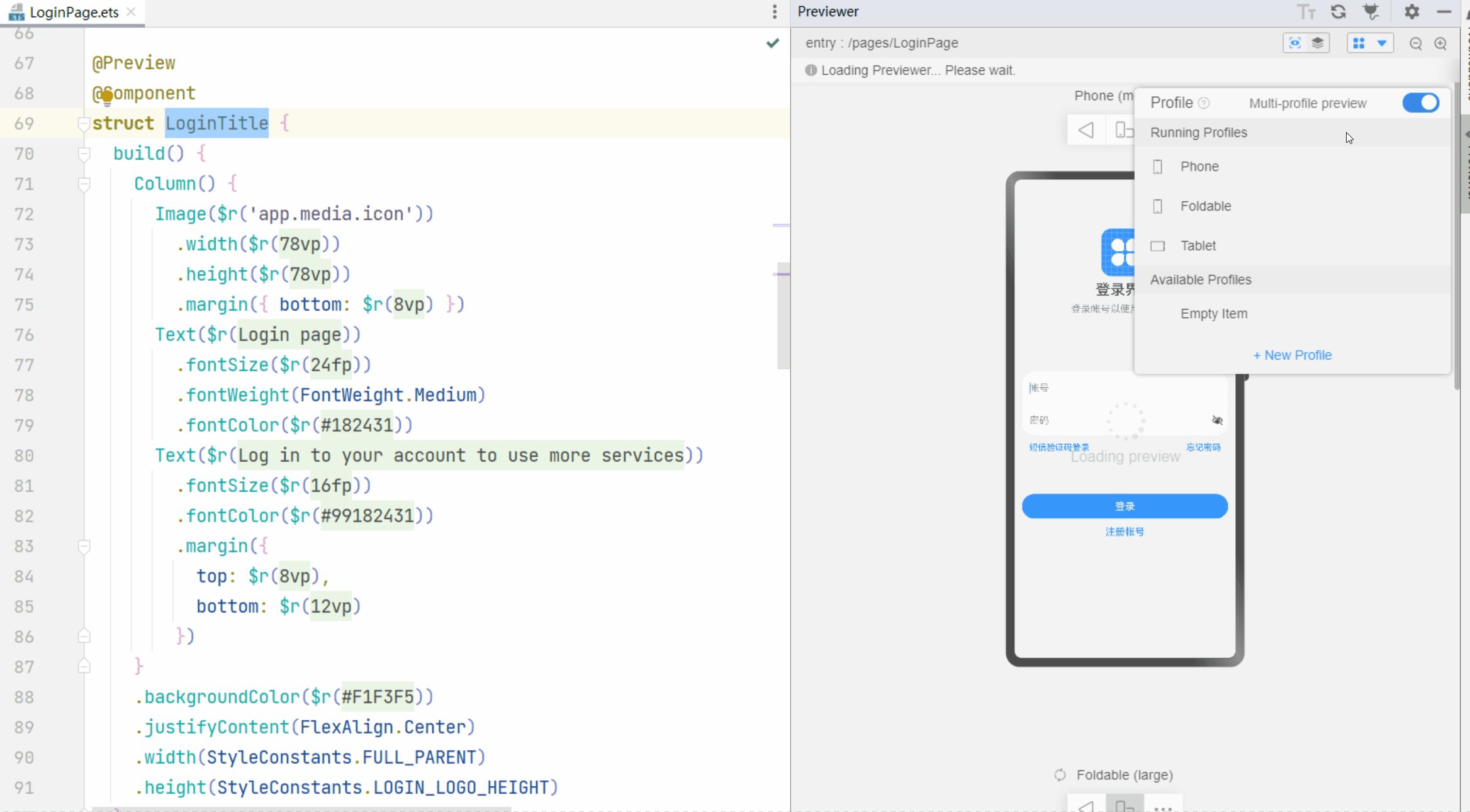
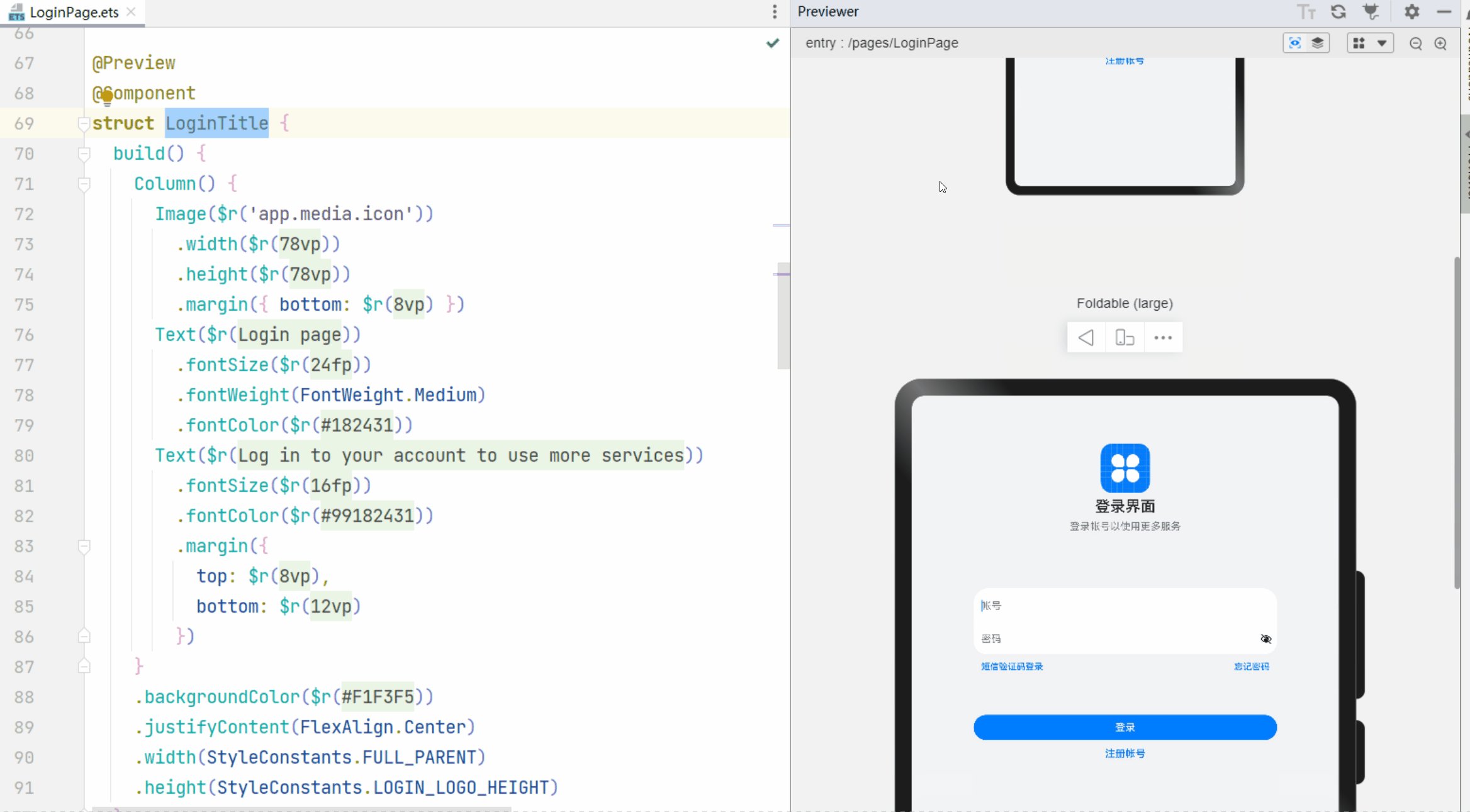
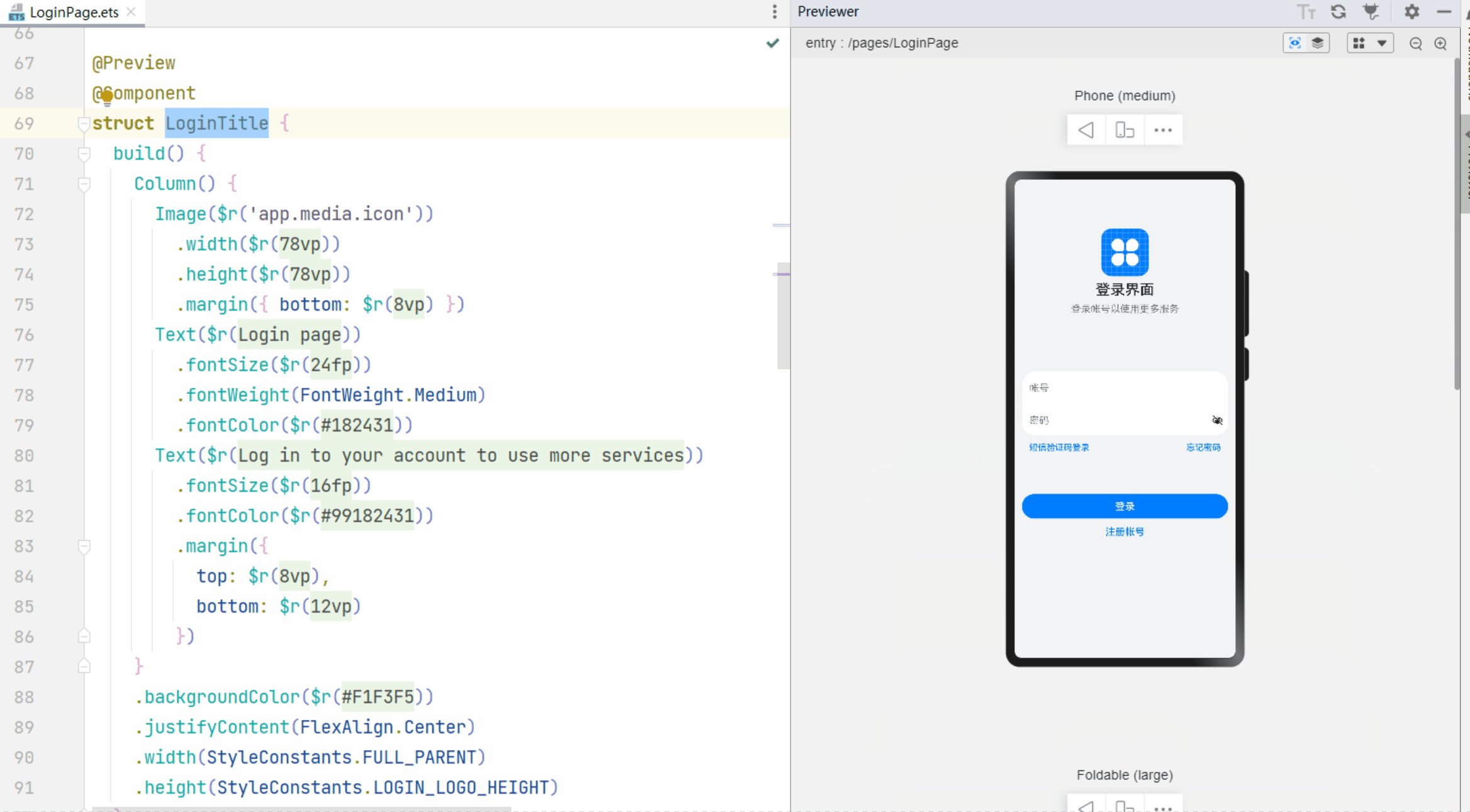
- 在Previewer窗口中,打开Profile Manager中的Multi-profile preview开关,同时查看多设备上的应用/服务运行效果。
说明
多端设备预览不支持动画的预览,如果需要查看动画在设备上的预览效果,请关闭Multi-device preview功能后在单设备预览界面进行查看。
多设备预览效果如下图所示:

Inspector双向预览
DevEco Studio提供HarmonyOS应用/服务的UI预览界面与源代码文件间的双向预览功能,支持ets文件、hml文件及xml文件与预览器界面的双向预览。使用双向预览功能时,需要在预览器界面单击 图标打开双向预览功能。
图标打开双向预览功能。
说明
暂不支持服务卡片的双向预览功能。

开启双向预览功能后,支持代码编辑器、UI界面和Component Tree 组件树三者之间的联动:
- 选中预览器UI界面中的组件,则组件树上对应的组件将被选中,同时代码编辑器中的布局文件中对应的代码块高亮显示。
- 选中布局文件中的代码块,则在UI界面会高亮显示,组件树上的组件节点也会呈现被选中的状态。
- 选中组件树中的组件,则对应的代码块和UI界面也会高亮显示。

在预览界面还可以通过组件的属性面板修改可修改的属性或样式,在预览界面修改后,预览器会自动同步到代码编辑器中修改源码,并实时的刷新UI界面;同样的,如果在代码编辑器中修改源码,也会实时刷新UI界面,并更新组件树。
说明
- 如果组件有做数据绑定,则其属性不支持在属性面板修改。
- 如果界面有使用动画效果或者带动画效果组件,则其属性不支持在属性面板修改。
- 多设备预览时,不支持双向预览。

























