css 模拟前面兄弟选择器的5种方法
转载
受限于浏览器渲染html的规则:从上到下,从外到内,css并没有提供前面兄弟选择器,但可以使用以下方法模拟前面兄弟选择器。
实现原理
依然使用css 的后面兄弟选择器~实现,但代码上,将被选择的元素放在后面,页面渲染上,将被选择的元素定位到前面。
需求描述
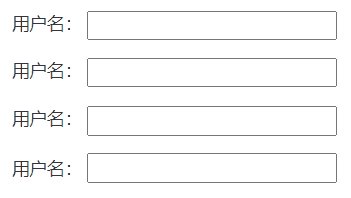
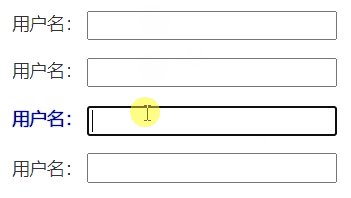
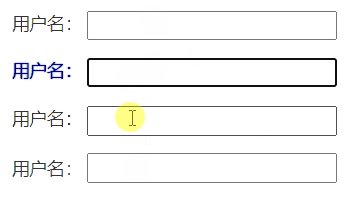
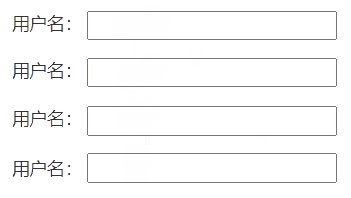
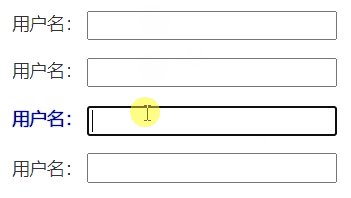
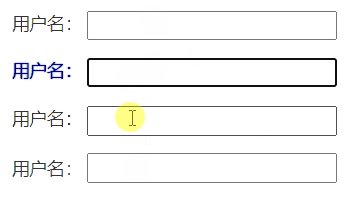
输入框聚焦时,输入框前的标签一起高亮

效果见 https://demo.cssworld.cn/selector/4/4-2.php
方案1—direction【推荐】
改变文档流的顺序轻松实现DOM位置和视觉位置的调换。
<div class="cs-direction">
<input class="cs-input"><label class="cs-label">用户名:</label>
</div>
/* 水平文档流顺序改为从右往左 */
.cs-direction {
direction: rtl;
}
/* 水平文档流顺序还原 */
.cs-direction .cs-label,
.cs-direction .cs-input {
direction: ltr;
}
.cs-label {
display: inline-block;
}
:focus ~ .cs-label {
color: darkblue;
text-shadow: 0 0 1px;
}
缺点:针对的必须是内联元素
方案2—flex布局【推荐】
flex-direction改变元素水平或者垂直方向呈现的顺序。
<div class="cs-flex">
<input class="cs-input"><label class="cs-label">用户名:</label>
</div>
.cs-flex {
display: inline-flex;
flex-direction: row-reverse;
}
.cs-input {
width: 200px;
}
.cs-label {
width: 64px;
}
:focus ~ .cs-label {
color: darkblue;
text-shadow: 0 0 1px;
}缺点:兼容性
Android
2.3 开始就支持旧版本 display:-webkit-box;
4.4 开始支持标准版本 display: flex;
IOS
6.1 开始支持旧版本 display:-webkit-box;
7.1 开始支持标准版本display: flex;
PC
ie10开始支持,但是IE10的是-ms形式的。
方案3—float 浮动
让前面的<input>输入框右浮动实现位置调换
<div class="cs-float">
<input class="cs-input"><label class="cs-label">用户名:</label>
</div>
.cs-float {
width: 264px;
}
.cs-input {
float: right;
width: 200px;
}
.cs-label {
display: block;
overflow: hidden;
}
:focus ~ .cs-label {
color: darkblue;
text-shadow: 0 0 1px;
}缺点:容器宽度需要根据子元素的宽度计算,当然,如果无须兼容IE8,配合calc()计算则没有这个问题;其次就是不能实现多个元素的前面选择符效果,这个比较致命。
方案4—绝对定位
<div class="cs-absolute">
<input class="cs-input"><label class="cs-label">用户名:</label>
</div>
.cs-absolute {
width: 264px;
position: relative;
}
.cs-input {
width: 200px;
margin-left: 64px;
}
.cs-label {
position: absolute;
left: 0;
}
:focus ~ .cs-label {
color: darkblue;
text-shadow: 0 0 1px;
}缺点:当元素较多的时候,控制成本比较高。
方案5—:focus-within
使用 :focus-within时其实不是模拟,而是直接实现
效果见 https://demo.cssworld.cn/selector/7/4-1.php
<div class="cs-normal">
<label class="cs-label">用户名:</label><input class="cs-input">
</div>
.cs-normal:focus-within .cs-label {
color: darkblue;
text-shadow: 0 0 1px;
}缺点:IE不支持