
需求描述
- 当内容高度不足一屏时,让底部栏贴在浏览器窗口的底部;
- 当内容高度超过一屏时,让底部栏贴在页面最下方。
实现原理
使用 min-height: 100vh; 确保容器中内容不足一屏时,整个容器也是充满全屏的。
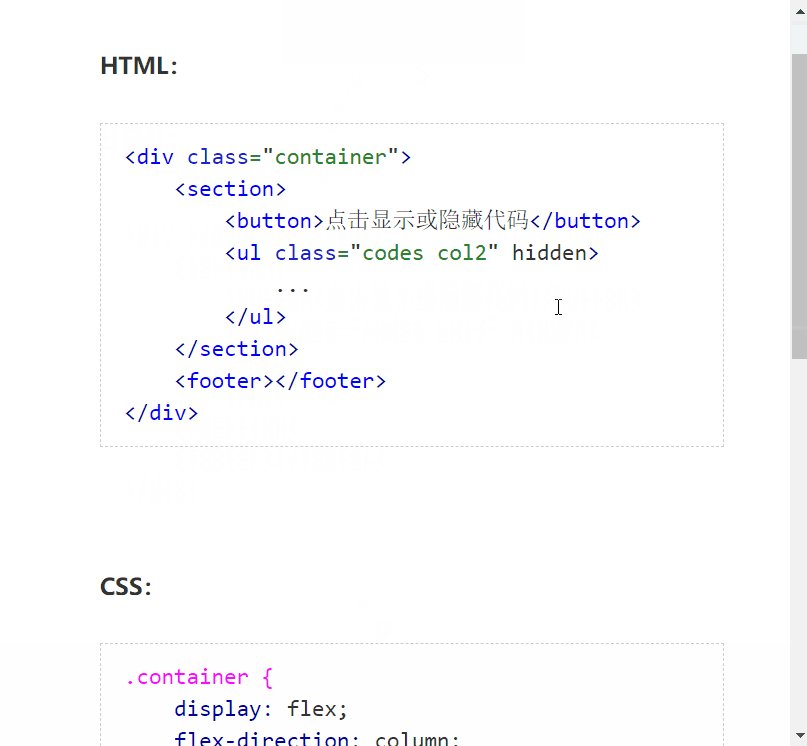
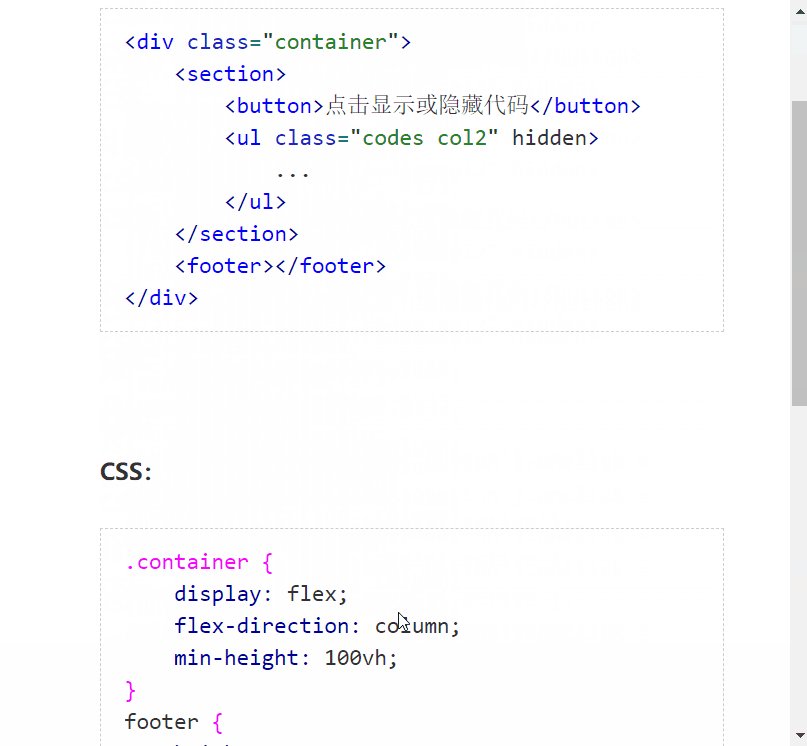
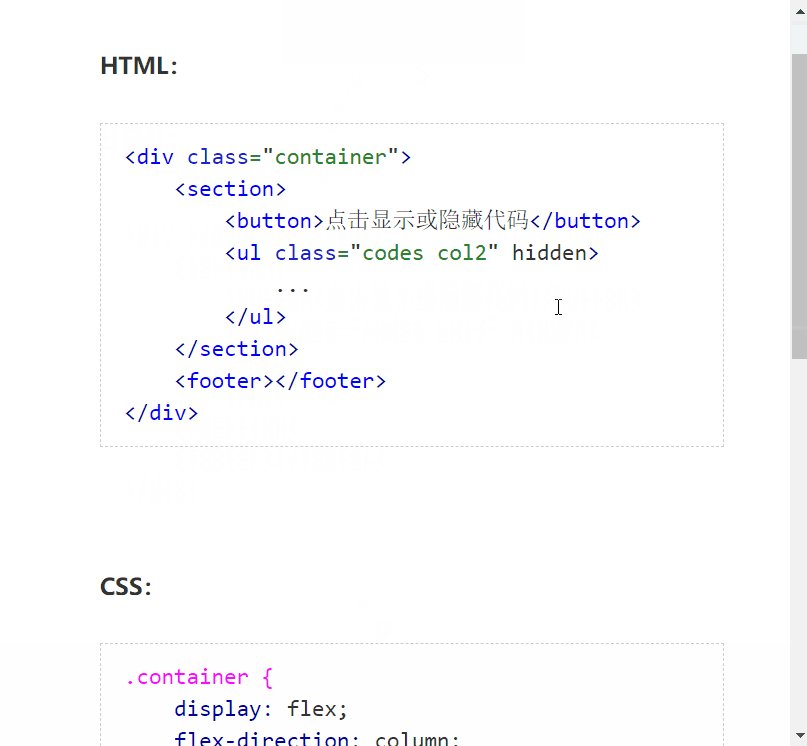
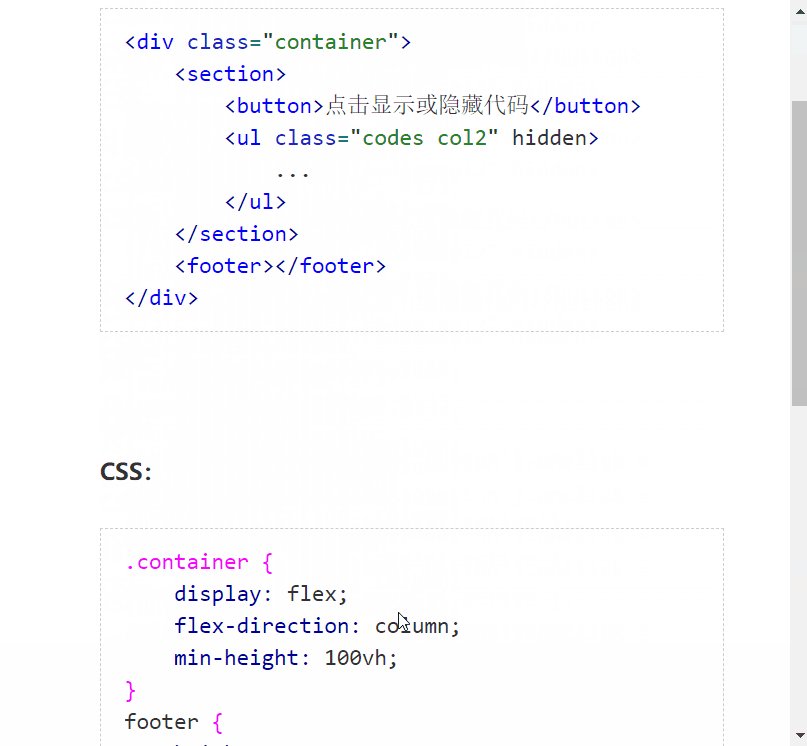
核心代码
在线Demo见 https://demo.cssworld.cn/new/7/3-1.php


需求描述
实现原理
使用 min-height: 100vh; 确保容器中内容不足一屏时,整个容器也是充满全屏的。
核心代码
在线Demo见 https://demo.cssworld.cn/new/7/3-1.php
上一篇:css深入理解flex布局中的剩余空间分配规则——flex-grow,flex-shrink和flex-basis
下一篇:css中flex: initial、flex:0、flex:1、flex:none、flex:auto的区别和使用场景
<br/><br/>&a
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M