网页自定义toast提示框
转载
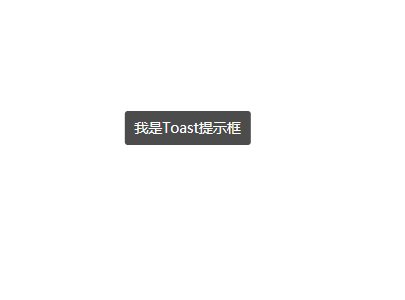
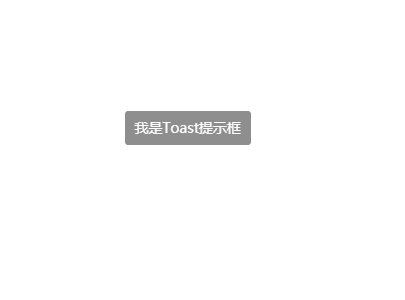
toast弱提示是应用里很常见的提示方式,它的特点是:动画出现、屏幕居中、停留一段时间自动消失。
网页原生的alert弹框不是很受大家喜欢,于是自己动手写一个,封装成方法,放在公共库里,以后用作提示信息很方便。

一:用JS动态创建一个div元素,并为元素加上逐渐显示的动画,将这个元素添加到body里,并且通过定时器让这个提示信息逐渐消失并移除
var toast = function(params) {
/*设置信息框停留的默认时间*/
var time = params.time;
if(time == undefined || time == ''){
time = 1500;
}
var el = document.createElement("div");
el.setAttribute("class", "web-toast");
el.innerHTML = params.message;
document.body.appendChild(el);
el.classList.add("fadeIn");
setTimeout(function () {
el.classList.remove("fadeIn");
el.classList.add("fadeOut");
/*监听动画结束,移除提示信息元素*/
el.addEventListener("animationend", function () {
document.body.removeChild(el);
});
el.addEventListener("webkitAnimationEnd", function () {
document.body.removeChild(el);
});
}, time);
}二:toast的浮现消失使用css3动画定义,并且使用定位使其在屏幕居中显示
@keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@-webkit-keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@-moz-keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@-o-keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@-ms-keyframes fadeIn {
0% {opacity: 0}
100% {opacity: 1}
}
@keyframes fadeOut {
0% {opacity: 1}
100% {opacity: 0}
}
@-webkit-keyframes fadeOut {
0% {opacity: 1}
100% {opacity: 0}
}
@-moz-keyframes fadeOut {
0% {opacity: 1}
100% {opacity: 0}
}
@-o-keyframes fadeOut {
0% {opacity: 1}
100% {opacity: 0}
}
@-ms-keyframes fadeOut {
0% {opacity: 1}
100% {opacity: 0}
}
.web-toast{
position: fixed;
background: rgba(0, 0, 0, 0.7);
color: #fff;
font-size: 14px;
line-height: 1;
padding:10px;
border-radius: 3px;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
z-index: 9999;
white-space: nowrap;
}
.fadeOut{
animation: fadeOut .5s;
}
.fadeIn{
animation:fadeIn .5s;
}三:调用封装好的toast提示函数
webToastObj({
message:"我是Toast提示框",
time:2000
})参数说明:
message:提示信息,必传
time:提示信息显示时间,默认1500,可不传
使用起来是不是很简单方便呢
原文作者技术博客0后前端一枚,爱阅读,爱交友,将工作中遇到的问题记录在这里,希望给每一个看到的你能带来一点帮助。
欢迎留言交流。