一、为什么使用Vue.set()
因为受现代JS的限制,vue不能检测到对象属性的添加或删除。
值必须在data对象上存在才能让vue转换它,这样它才能是响应的。
vue不允许在已经创建的实例上动态添加新的根级响应式属性,不过可以使用Vue.set()方法将响应式属性添加到嵌套的对象上。
二、Vue.set( )和this.$set( )的区别
Vue.set : 使用Vue.set( )必须在组件中引入VUE
this.$set : 直接在组件中使用就可以
三、使用
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新
因此比如我们修改一个数组其中的一个值,或者添加一条数据时,数据变化了,但是视图没有渲染。
例子:
页面 :

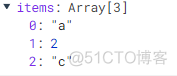
控制台:

上图控制台的数据已经改变了但是视图却没有渲染上
解决方法
我们可以选择两种方式第一种是Vue.set( ),第二种是this.$set( ) 我使用的是第二种方式
页面 :

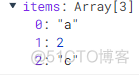
控制台:

三个参数:
第一个参数:要修改的对象(数组|对象)
第二个参数 :属性(属性的名字|对象的名字)
第三个参数 :修改的值(数据的值)





















