🚀作者简介
主页:水香木鱼的博客
专栏:技术文档
能量:🔋容量已消耗1%,自动充电中…
笺言:用博客记录每一次成长,书写五彩人生。
📒技术聊斋
(一)简介
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
(二)应用
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。
例如:GitHub、简书、知乎等
(三)编辑器
推荐使用Typora免费版 木鱼百度网盘 提取码:2d8j --来自百度网盘超级会员V7的分享
(四)徽章
1、什么是徽章
徽章是一种小巧精美的小图标,一般配有相关文字进行辅助说明,可对数据进行监控,链接跳转等,富有表现力。
常见于github项目主页,但其不仅出现于 github 项目主页,凡是能够表现图片的地方都可以出现徽章。
2、徽章的使用
在markdown中使用
格式:
语法:
(五)设置目录
设置之后会根据分级标题来自动生成目录。
注:github暂未支持。
如果你有GO语言的编译环境,可以尝试自己编译,如果没有,可以直接下载编译好的二进制文件。
如windows系统64位 下载:gh-md-toc.windows.amd64.tgz (386 是32位,amd64是64位)
下载解压后,发现没有后缀名无法识别,实际上这是个exe文件,所以只需要暴力地在后面加上.exe就可以开始愉快使用了。
使用方法:
- 首先将
.md文档复制到gh-md-toc.exe的根目录下 - 在该目录下打开系统命令行,输入命令:
gh-md-toc.exe README.MD 生成目录 - 把生成的目录复制到
.md文件即可。
(六)标题
示例:
效果:

(七)文本
1、段落
Markdown 段落没有特殊的格式,直接编写文字,需要段落缩进时使用2个Tab
2、字体
示例:
效果:

3、删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线~~即可,实例如下:
效果:

4、下划线
下划线可以通过 HTML 的 标签来实现:
效果:

5、文字高亮
文字高亮能使行内部分文字高亮,使用一对反引号``。
效果:

6、分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。
你也可以在星号或是减号中间插入空格。
下面每种写法都可以建立分隔线:
效果:

7、脚注
脚注是对文本的补充说明。
在文档结尾或其他位置給变量赋值:
效果:

(八)列表
1、无序列表
使用
星号*、加号+或是减号-作为列表标记:
效果:
- 第一项
- 第二项
- 第一项
- 第二项
- 第一项
- 第二项
2、有序列表
使用数字并加上
. 号来表示
效果:
- 第一项
- 第二项
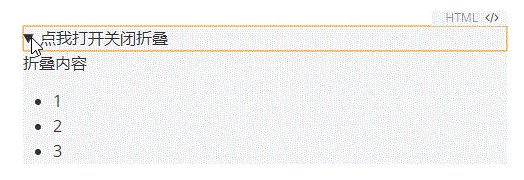
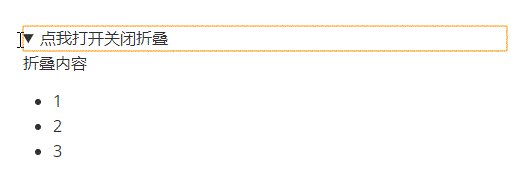
3、折叠列表
注意:<details> 标签内写markdown代码无效,可写html代码,如ul>li、table等
效果:

4、带复选框列表
注:在部分线上预览未支持
效果:
5、列表嵌套
效果:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第三层嵌套
(九)区块引用
区块引用是在段落开头使用 >符号 ,然后后面紧跟一个
空格符号:
效果:
区块引用
区块引用
Typora中回车键自动延伸区块
1、区块嵌套
效果:
第一层
第二层
第三层
2、区块中使用列表
效果:
区块中使用列表
- 第一项
- 第二项
- 111
- 222
3、列表中使用区块
效果:
- 第一项
区块
- 第二项
(十)代码
如果是段落上的一个代码片段可以用反引号把它包起来 `,示例:
效果:
alert()
代码区块
用三个反引号 ```包裹一段代码,并指定一种语言(也可以不指定),指定代码语言后会有代码的颜色高亮
本代码区块为示例说明:
效果:
(十一)链接
格式:
或
示例:
百度
直接显示链接地址:
1、变量链接
链接可以用变量来代替,文档末尾或其他位置附带变量地址:
- 这个链接用 1 作为网址变量
[Google][1] - 这个链接用 baidu 作为网址变量
[Baidu][baidu]
然后在文档的结尾或其他位置给变量赋值(网址)
2、Github仓库中使用内部链接
可使用相对路径(前提是有该路径下的文件)
效果:
test
3、锚点链接
本文件中每一个标题都是一个锚点,和HTML的锚点(#)类似
注: github对含有标点符号的标题进行锚点时会忽略掉标点符号
效果:
链接
流程图
(十二)图片
和链接的区别是前面多一个
感叹号!
效果:

设置图片宽高
如下想设置图片宽高,可以使用 标签。
- width
- height
效果:

(十三)表格
制作表格使用 |来分隔不同的单元格,使用-来分隔表头和其他行。
效果:
表头 | 表头 |
单元格 | 单元格 |
单元格 | 单元格 |
设置对齐方式
-
-: 设置内容和标题栏居右对齐 -
:- 设置内容和标题栏居左对齐 -
:-: 设置内容和标题栏居中对齐
效果:
左对齐 | 右对齐 | 居中对齐 |
单元格 | 单元格 | 单元格 |
单元格 | 单元格 | 单元格 |
(十四)Emoji表情包
Emoji表情英文名的前后加冒号 :
Typore上先输入冒号再输入首字母有表情提示
效果:
😏
😲
🅰️
🛰
🥊
更多表情名称请查看:表情包清单
(十五)、其他技巧
1、支持的 HTML 元素
不在 Markdown 语法涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等等
- 使用
<kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑;效果:Ctrl+Alt+Del - 使用
Ctrl+Alt+Del 重启电脑
2、转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用反斜杠转义字符:
效果:
未转义星号显示加粗
** 转义显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
3、数学公式
当你需要在编辑器中插入数学公式时,可以使用两个美元符$$包裹 TeX 或 LaTeX 格式的数学公式来实现。
提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。
:
4、图表
语法:
注:图表在Typora中未支持
5、流程图
语法:
效果:
A1
条件C1
条件C2
条件C3
模块A
模块B
判断条件C
模块D
模块E
模块F
具体实现方式移步此处-流程图的魅力【在markdown中使用mermaid格式制作流程图】
6、时序图
语法:
效果:
A B 是否已收到消息? 已收到消息 A B
7、甘特图
语法:
效果:
Mon 11 Mon 18 Mon 25 Mon 02 Mon 09 Mon 16 Mon 23 任务1 任务2 任务3 任务4 项目A 项目B 甘特图
木鱼谢语:感谢各位技术大牛们的点赞👍收藏🌟,每一期都会为大家带来快速适用于业务的文章,让大家做到cv即可。





















