
剑阁峥嵘而崔嵬,一夫当关,万夫莫开 🏆 @蜀道难
🔎 了解博主
- 📢 个人简介: 哈喽!小伙伴们,我是水香木鱼,水瓶座一枚 😜 来自于黑龙江 庆安
- 📖 人生格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
- 🌏 小目标: 成为前端界、UI视觉界 布道师
📑 文章内容
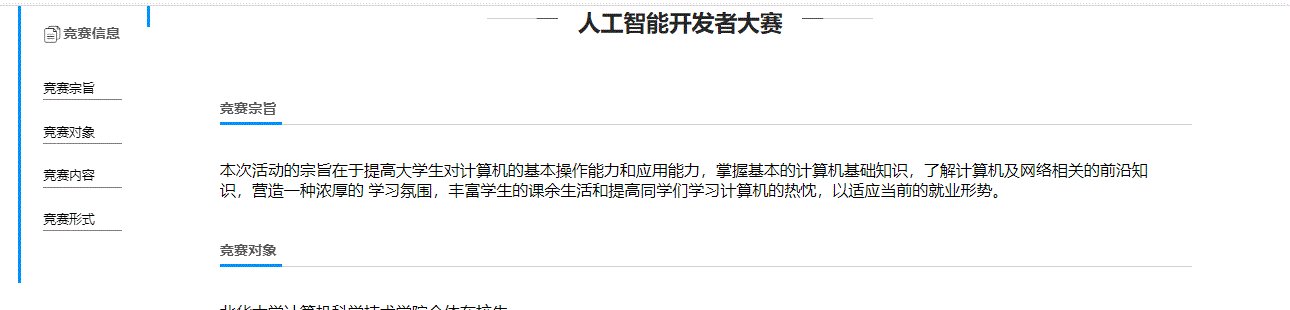
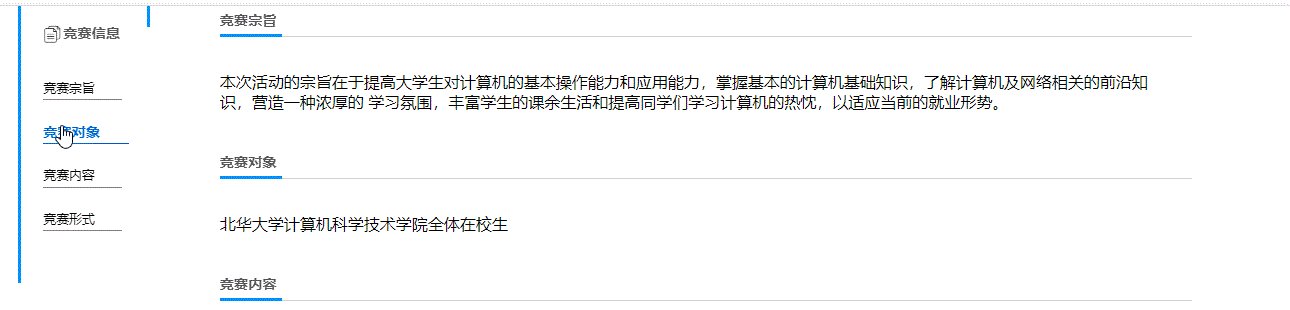
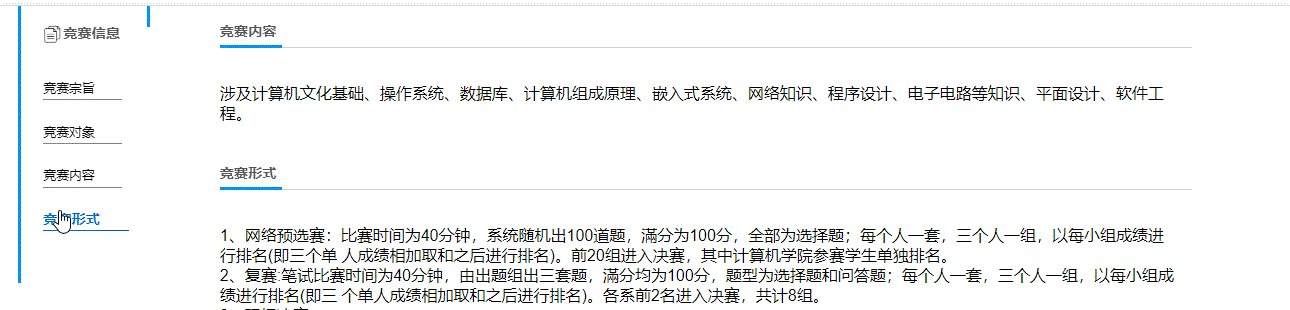
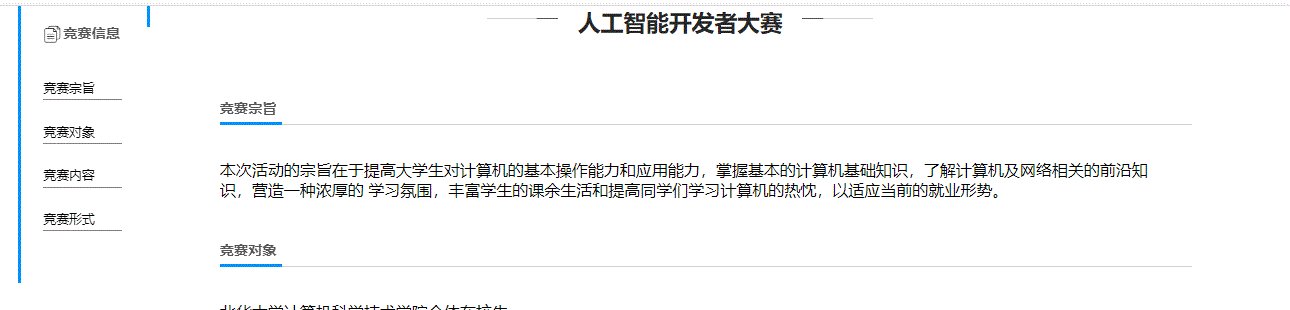
本次demo 演示,木鱼已将所有代码注释到代码区域。👇样式部分,暂不展示。仅展示主要代码部分。
一、简易版

1、页面定义锚点位置
-
@click="goAnchor('#vital1')" 为锚点事件,点击左侧导航,右侧滚动到对应的导航锚点位置。 - 设置锚点时,需添加id(
id="vital1")
<!--侧边栏-->
<ul class="leftSidebar">
<li class="shapeHand" @click="goAnchor('#vital1')">
<p class="Sidebar_p">赛季</p>
</li>
</ul>
<!--设置锚点-->
<div class="anchorSubject" id="vital1">
<p class="anchor_text">赛季</p>
<i class="anchor_i"></i>
</div>
<!--锚点下显示的内容-->
<div>展示内容的区域......</div>
2、定义执行的方法
methods:{
//锚点跳转
goAnchor(selector) {/*参数selector是id选择器(#anchor14)*/
document.querySelector(selector).scrollIntoView({
behavior: "smooth"
});
},
}二、高级版
此处为锚点高级版,相关代码注释已标注在代码区域。

1、锚点样式-组件封装
可自定义喜欢的样式
<!--TitleAnchor.vue-->
<template>
<div class="comTitle">
<div class="rebox">
<div class="t1"></div>
<div class="t2"></div>
<div class="outTitle">{{ title }}</div>
</div>
</div>
</template>
<script>
export default {
props: {
title: {
type: String,
},
},
};
</script>
<style lang="scss" scoped>
.rebox{
display:flex;
flex-direction: column;
justify-content: center;
position: relative
}
.t1{
width: 240px;
height: 1px;
background: #b8b2b2
}
.t2{
width: 220px;
height: 1px;
background: #6b6b6b;
margin-top: 6px;
margin-left: 10px
}
.outTitle{
width: 114px;
font-size: 16px;
font-weight: bold;
background: white;
padding: 6px;
position: absolute;
top: -14px;
left: calc((100% - 114px)/2);
text-align: center;
}
.comTitle{
display: flex;
justify-content: center;
width: 100%;
margin: 20px 0;
}
</style>
2、页面定义导航
<template>
<div>
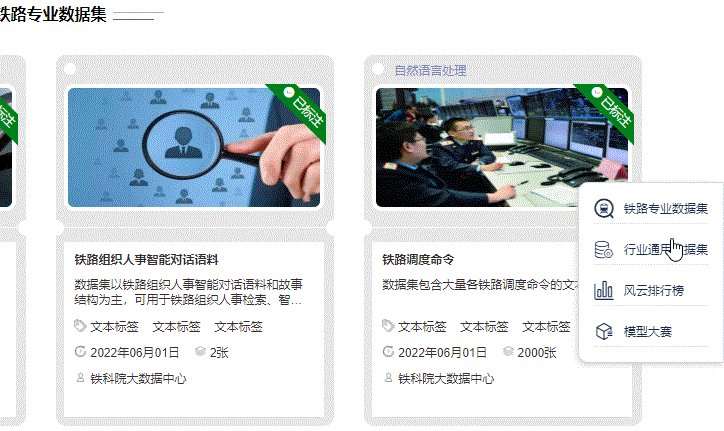
<!--锚点导航-->
<ul class="md">
<li v-for="(item,index) in posOpt"
@click="tabClick(item,index)" :key="index">
<i :class="item.icon"></i>{{ item.name }}
</li>
</ul>
<!--展示锚点-->
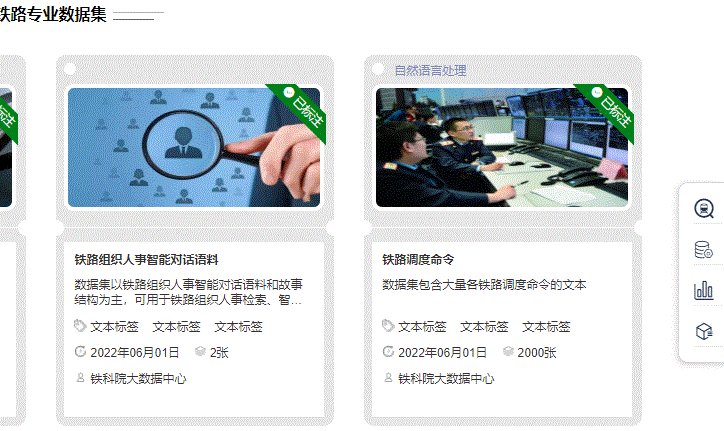
<TitleAnchor id="floor0" :title="'铁路专业数据集'"/>
<div>展示的内容</div>
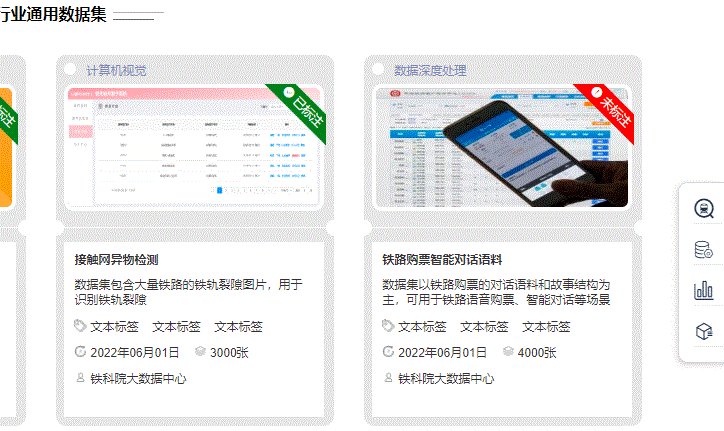
<TitleAnchor id="floor1" :title="'行业通用数据集'"/>
<div>展示的内容</div>
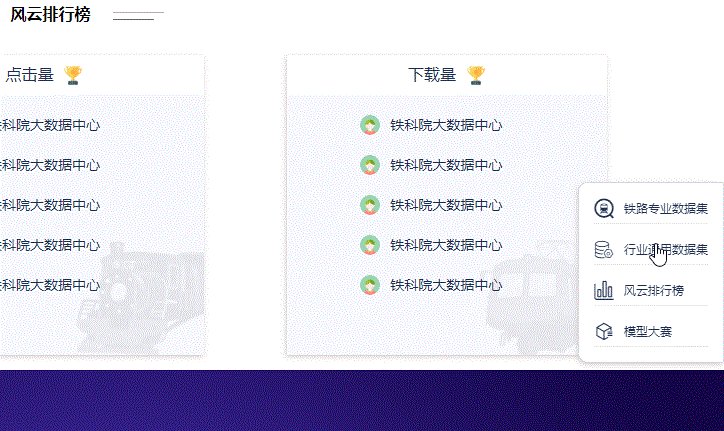
<TitleAnchor id="floor2" :title="'风云排行榜'"/>
<div>展示的内容</div>
<TitleAnchor id="floor3" :title="'模型大赛'"/>
<div>展示的内容</div>
</div>
</template>
<script>
import TitleAnchor from "../components/TitleAnchor.vue";
export default {
components: {
TitleAnchor,
},
data() {
return {
posOpt:[
{name:"铁路专业数据集",code:0,icon:"iconfont icon-tielushujuchaxun sz"},
{name:"行业通用数据集",code:1,icon:"iconfont icon-tongyongshujuguanli sz"},
{name:"风云排行榜",code:2,icon:"iconfont icon-shujumoxingpeizhi sz"},
{name:"模型大赛",code:3,icon:"iconfont icon-moxingjiazai sz"},
],
}
},
methods: {
//Tba点击
tabClick(item,index){
//判断code 状态 ,如果等于0,点击后就滑动到id为(#floor0)的锚点内容区域,也就是根据code状态码 展示对应的锚点
if(item.code ==0){
this.goAnchor('#floor0');
}else if (item.code ==1) {
this.goAnchor('#floor1');
}
else if (item.code ==2) {
this.goAnchor('#floor2');
}else{
this.goAnchor('#floor3');
}
},
//锚点跳转
goAnchor(selector) {
var anchor = this.$el.querySelector(selector);//获取元素
let total;
let disFixed =document.getElementsByClassName("vux-fixed")[0];
if(disFixed){
total = anchor.offsetTop-40;
}else{
total = anchor.offsetTop-80;
}
let distance = document.documentElement.scrollTop || document.body.scrollTop;
// 计算每一小段的距离
let step = total/6;
(function smoothDown () {
if (distance < total) {
distance += step;
// 移动一小段
document.body.scrollTop = distance;
document.documentElement.scrollTop = distance;
// 设定每一次跳动的时间间隔为10ms
setTimeout(smoothDown, 10)
} else {
// 限制滚动停止时的距离
document.body.scrollTop = total;
document.documentElement.scrollTop = total
}
})()
},
}
}
</script>
博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了
vue快速实现锚点功能【简单版与高级版】,希望可以帮到大家,谢谢。























