—📢:相信大家在基于
element 或者是vant、iview 等 第三方UI组件库,都会遇到设计稿里的图标,在组件库里没有竟然对应,这时候 iconfont 阿里图标库,就穿越来到了 我们的面前。
我们在引入的时候,会遇到很大的困境;别担心,水香木鱼 来喽,👇助你解决这一问题👇。

🚋 1、添加入库
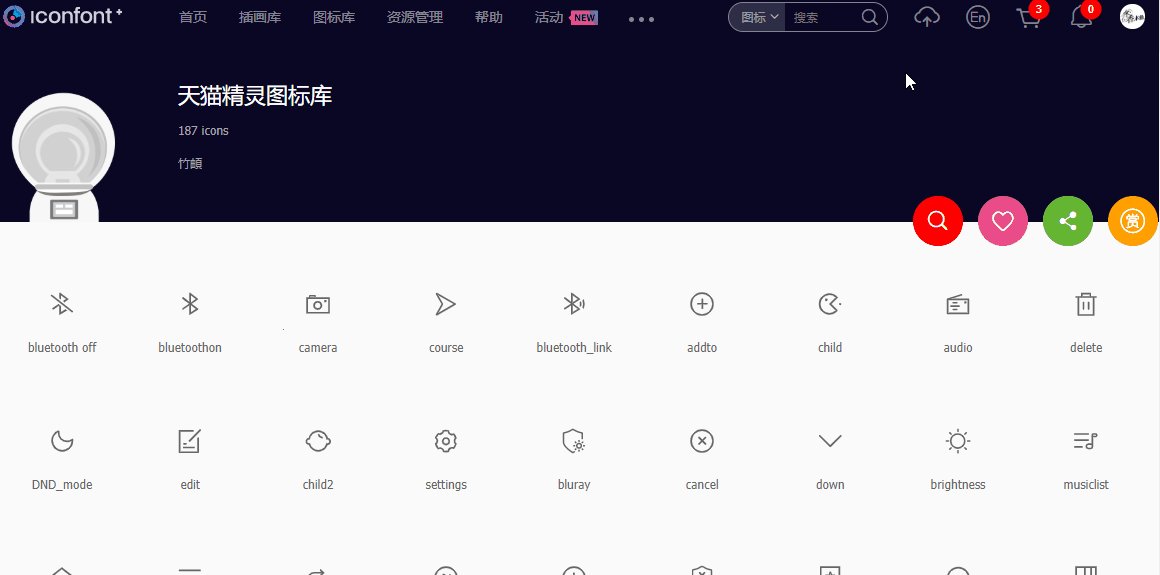
将鼠标移动到图标区域,此时弹出 三个图标,
购物车图标、收藏图标、下载图标
我们把图标添加入库,找到 需求中的图标,批量添加入库

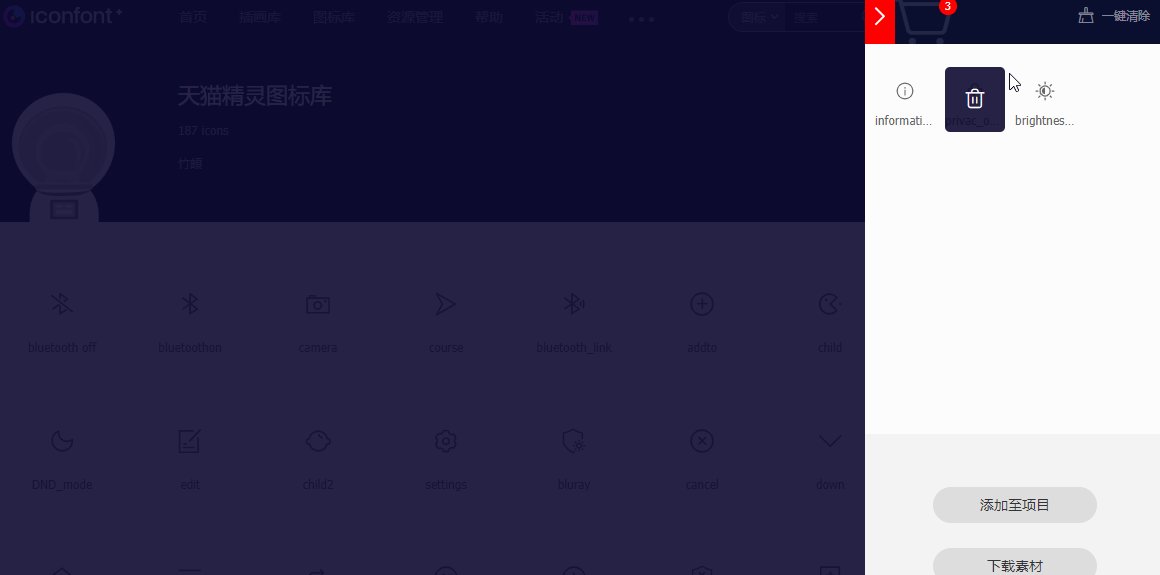
🪂 2、选择购物车,添加项目
到
购物车中,批量添加并加入项目【便于打包下载到本地】

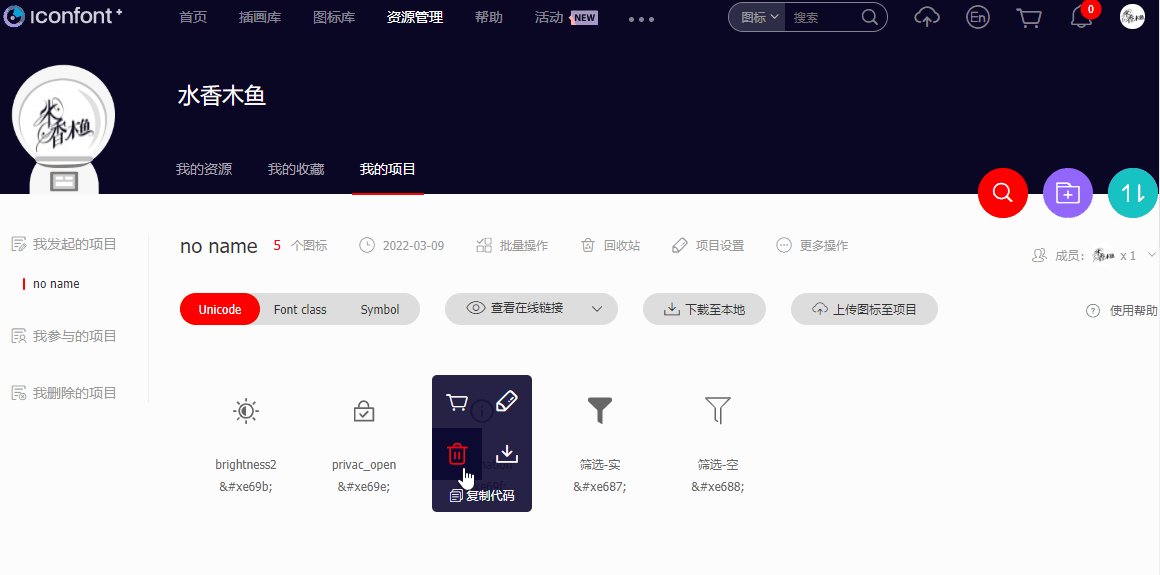
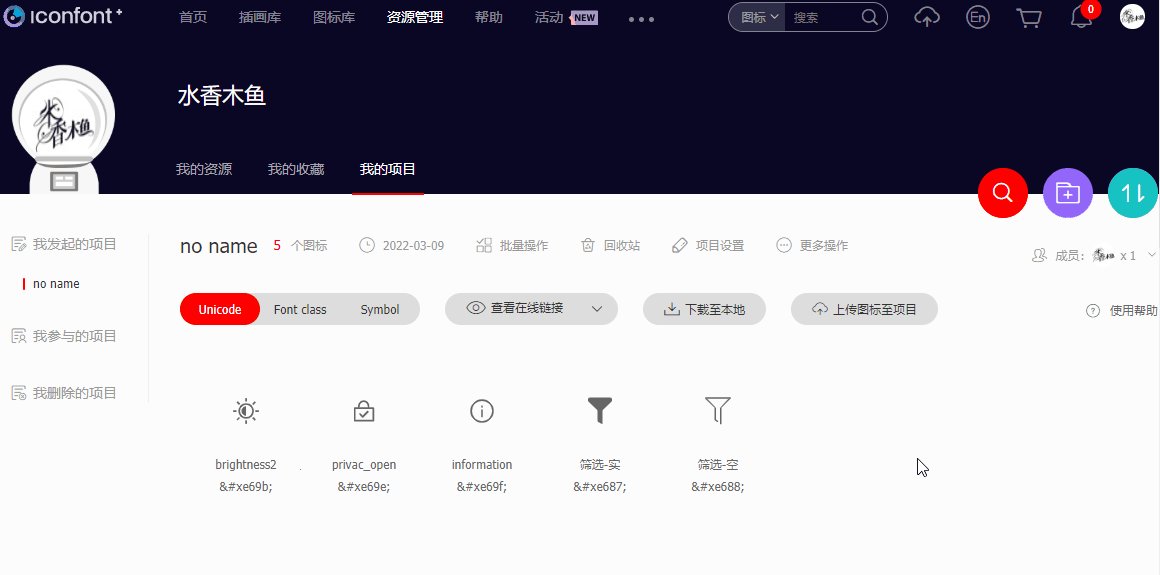
🛸 3、将图标下载至本地
点击
font class ,选择下载至本地

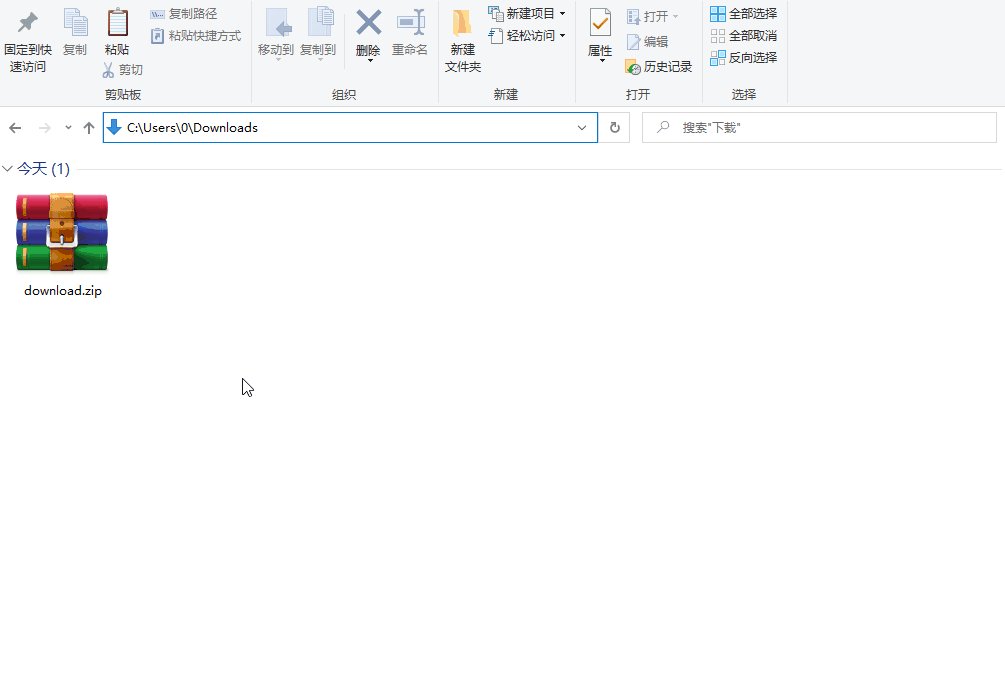
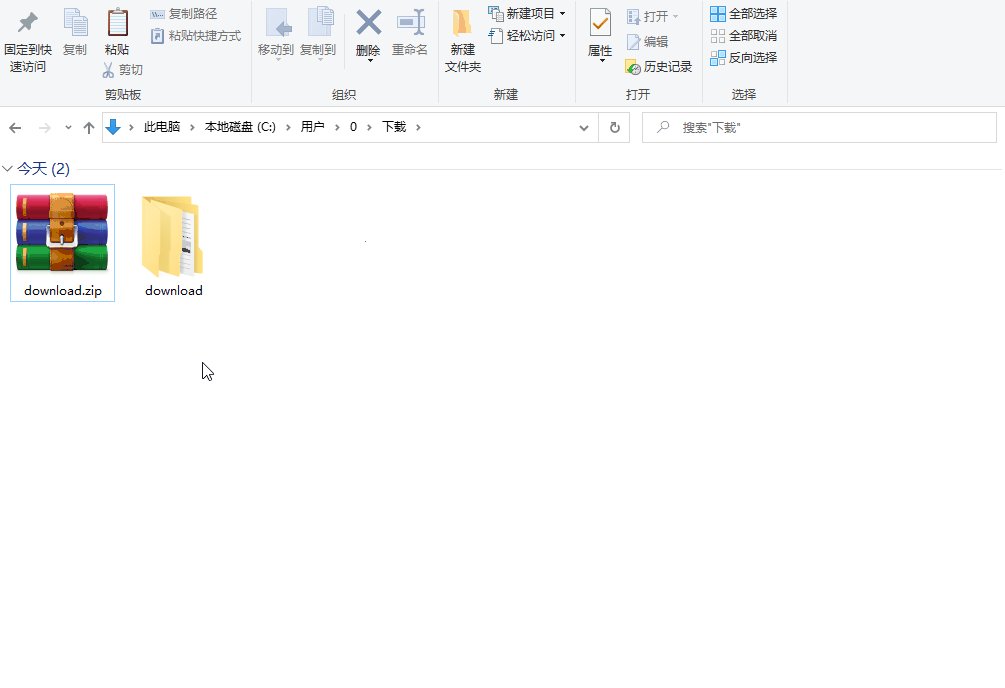
🚁 4、解压下载文件
将下载本地的图标,
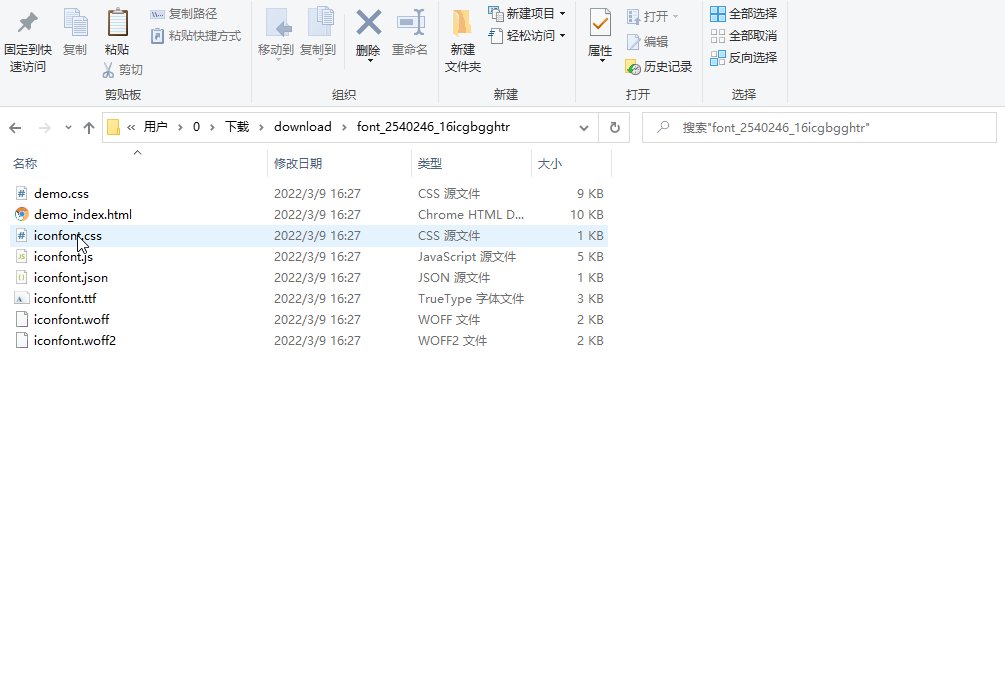
解压并复制font_2540246_16icgbgghtr文件夹

🚀 5、将font_2540246_16icgbgghtr 复制到assets 中

font_2540246_16icgbgghtr 里的文件。

🛫 6、main.js里引入iconfont.css
//main.js
import './assets/font_2540246_16icgbgghtr/iconfont.css' //main.js 全局注册 图标
🌈 7、复制图标class
在
font_2540246_16icgbgghtr 里打开demo_index.html 复制图标类名

🪐 8、页面内引用图标
注:必须添加iconfont类
将复制好的
图标类名icon-brightness添加到i 标签内
<div class="iconBox">
<i class="iconfont icon-brightness"></i>
</div>
附加:我们如果需要修改图标的大小,可以在外层包裹div标签,以外层iconBox 为基准【推荐】
.iconBox .icon-brightness{
font-size: 30px
}





















