背景
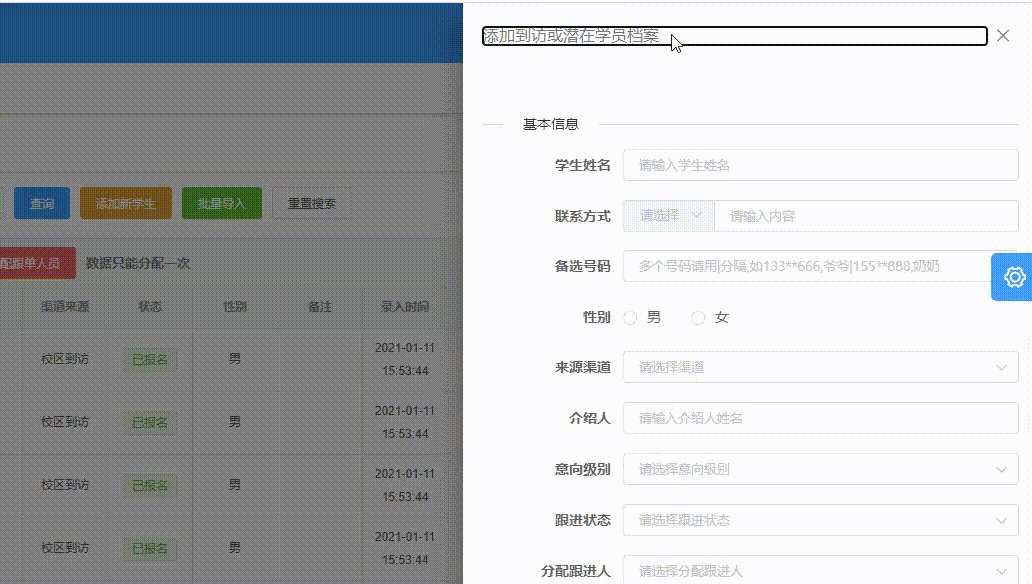
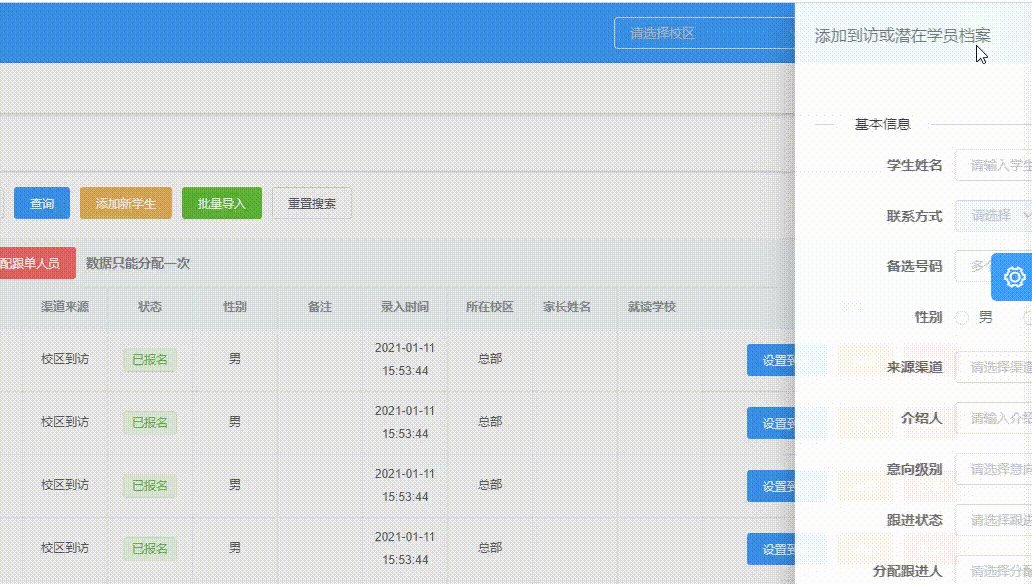
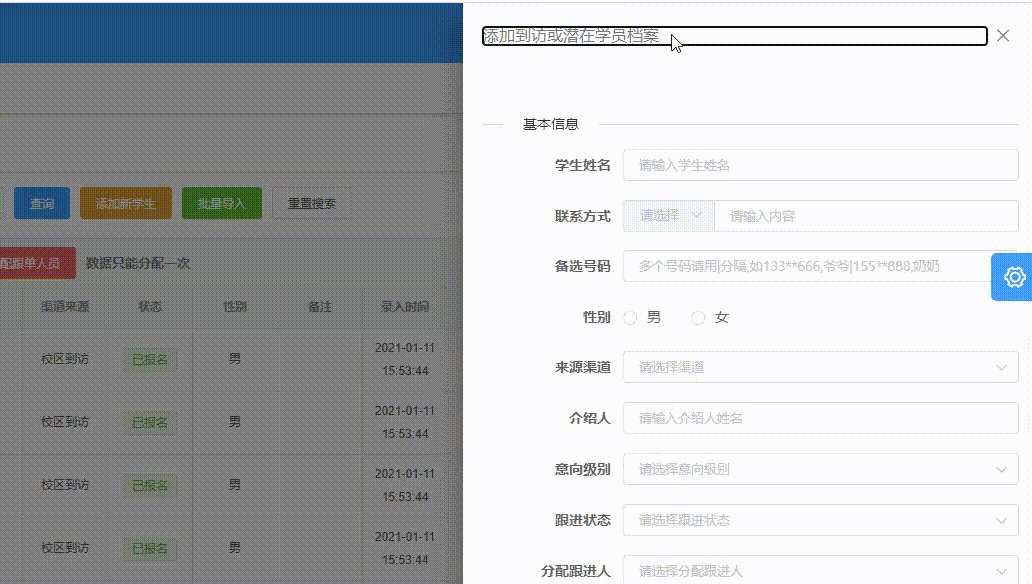
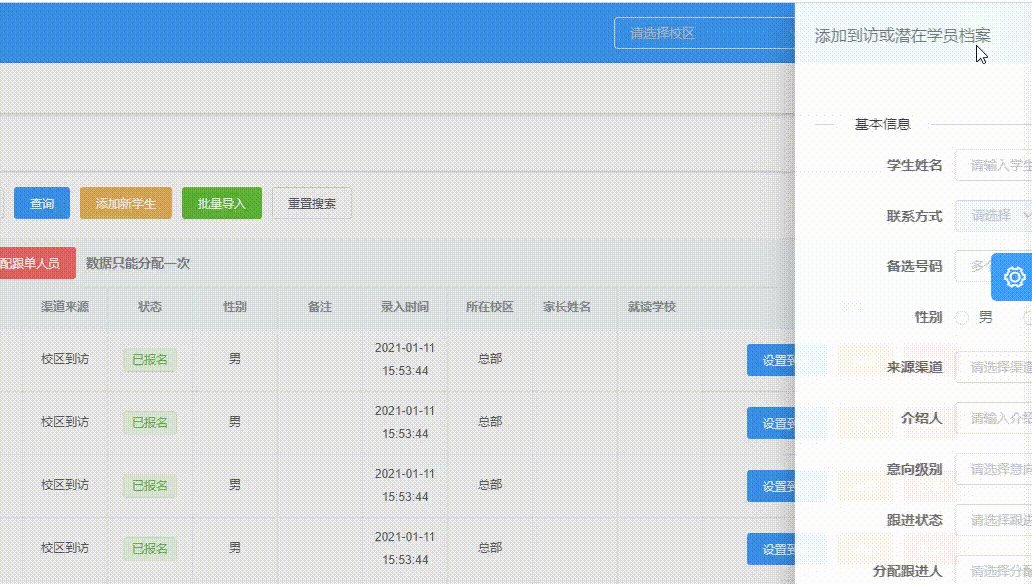
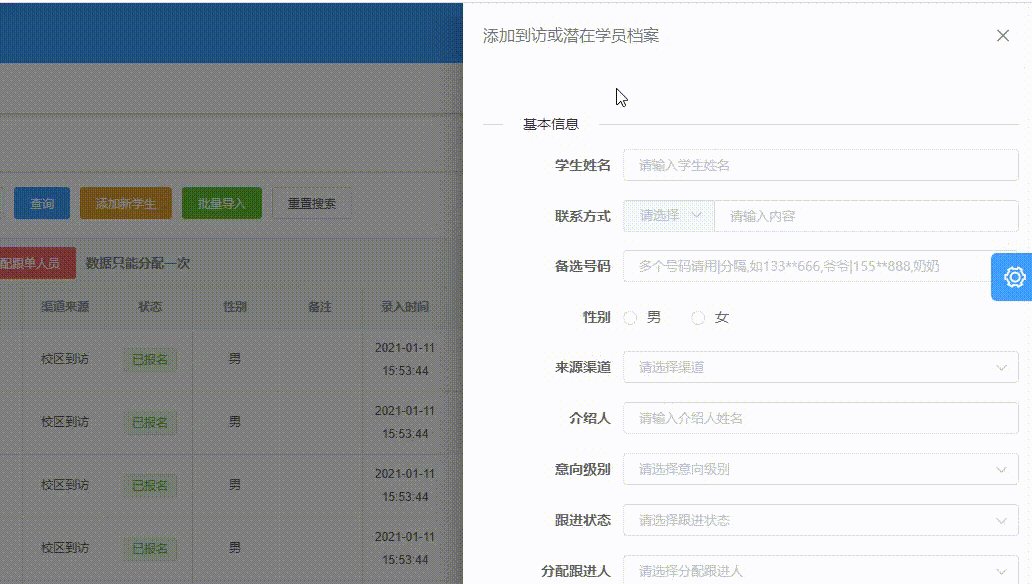
在使用Element-UI中的 <el-drawer 组件时,出现了默认选中标题的问题,如下截图

解决办法:
如果使用了scss预处理器,那么可以通过 ::v-deep 来修改样式,如下代码:
或
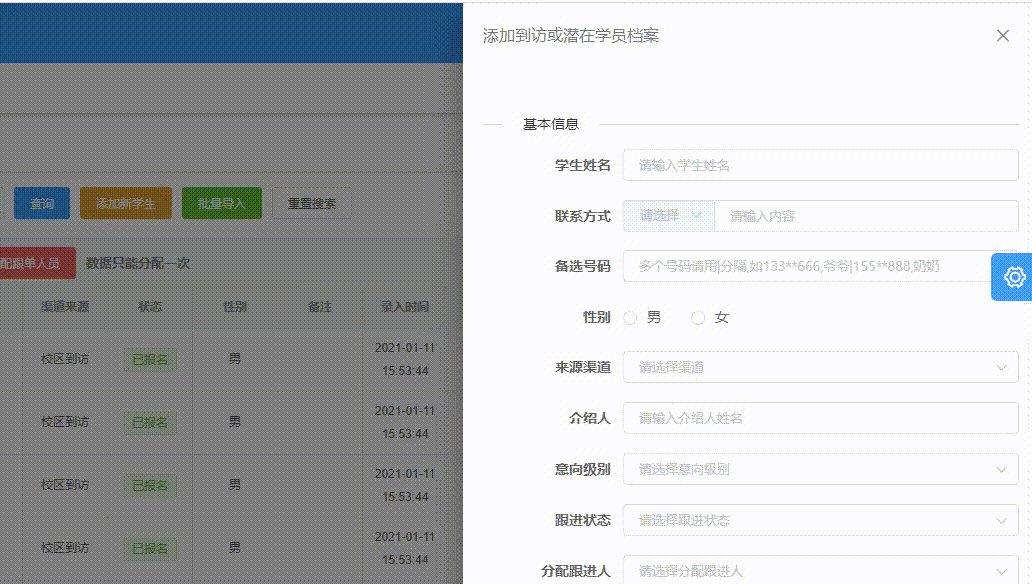
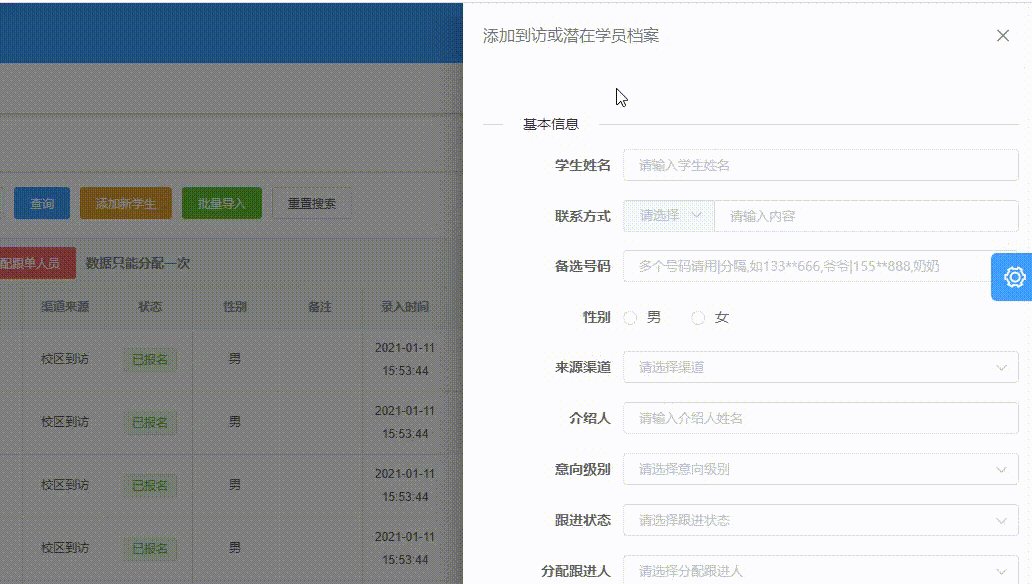
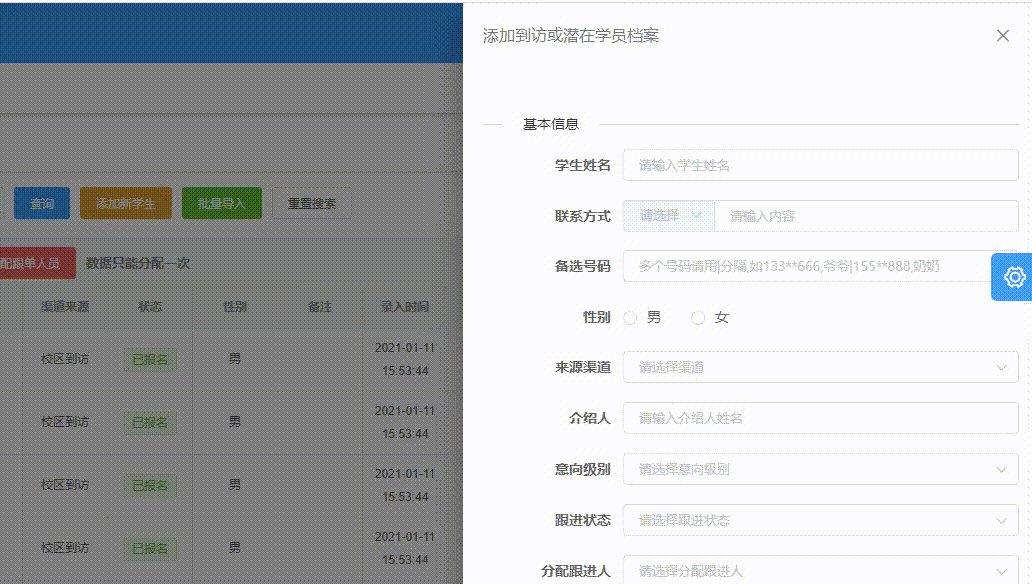
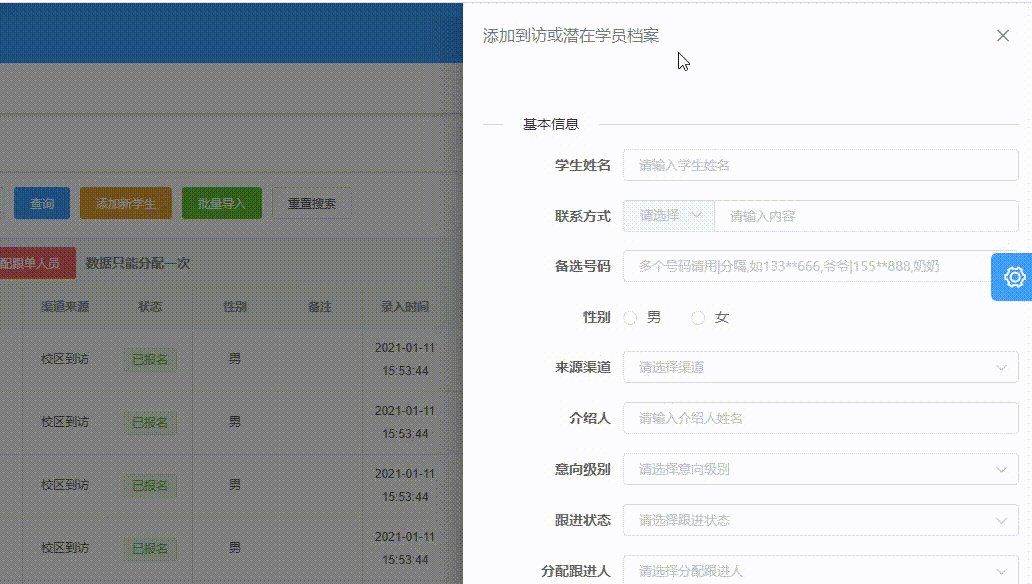
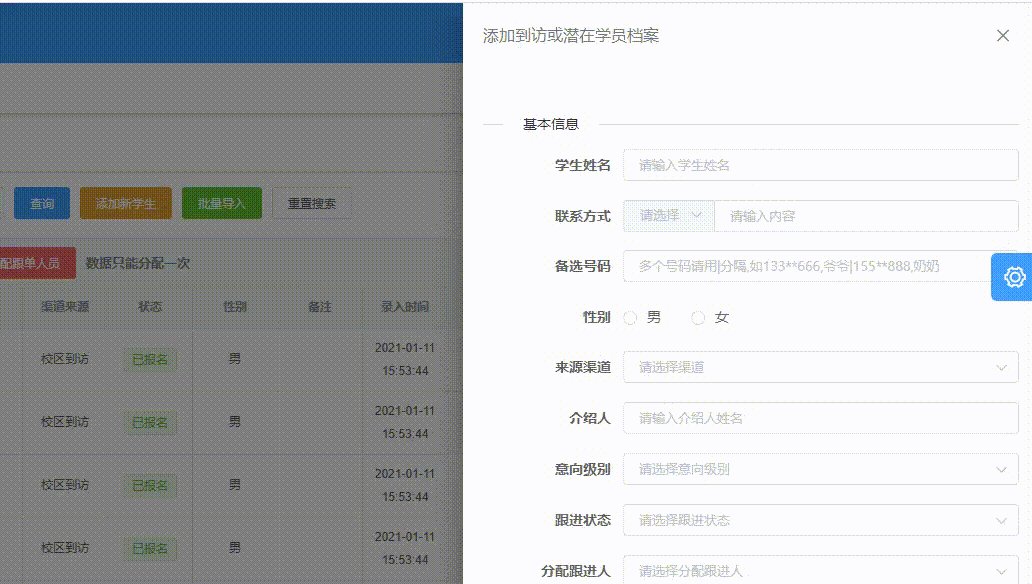
效果图如下:


在使用Element-UI中的 <el-drawer 组件时,出现了默认选中标题的问题,如下截图

如果使用了scss预处理器,那么可以通过 ::v-deep 来修改样式,如下代码:
或
效果图如下:

举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M