一直很火的Vue,最近开始接触,先自学一段时间,后面投入生产中使用!
入门篇,todolist(ESLInt语法检测好严格,空格都给我算清楚了的。。。)

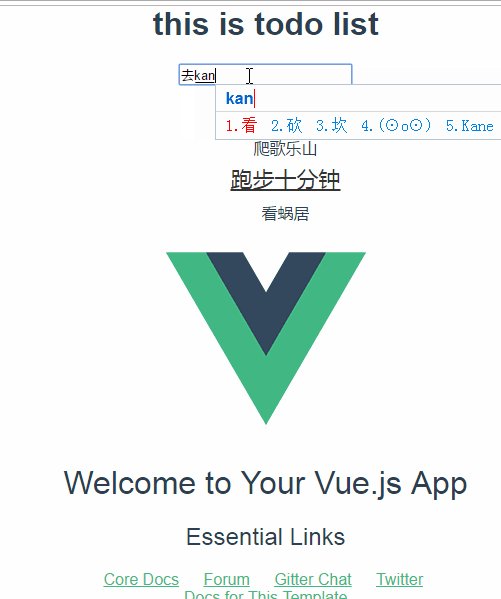
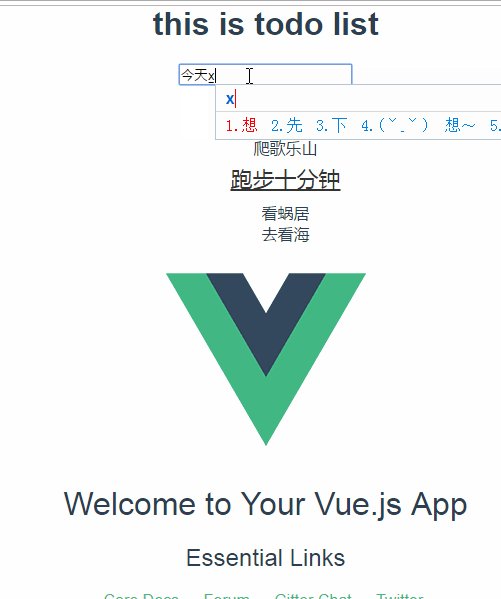
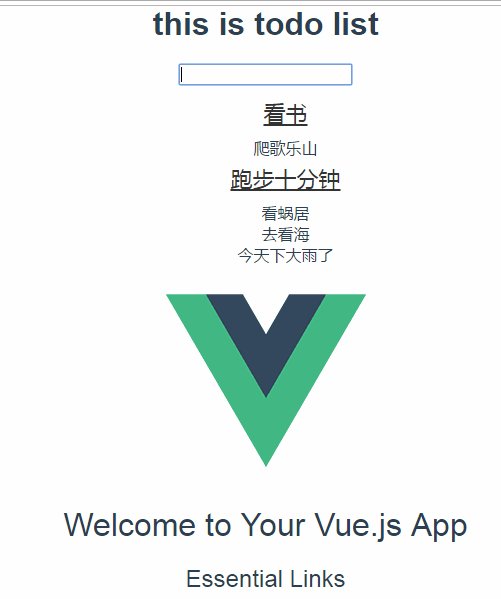
效果图:


<template >
<div id="app">
<h1 v-text="title"></h1>
<input type="text" v-model="newItem" @keyup.enter="addNew">
<ul>
<li v-for="(list,index) in items" :class="{finished: list.isFinished}" @click="toggleFinish(list)" :key="index" :id="index">
{{list.label}}
</li>
</ul>
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
data: function () {
return {
title: 'this is todo list',
items: [
{
label: '看书',
isFinished: true
},
{
label: '爬歌乐山',
isFinished: false
},
{
label: '跑步十分钟',
isFinished: true
}
],
newItem: ''
}
},
methods: {
toggleFinish: function (item) {
console.log(item)
},
addNew: function () {
console.log(this.newItem)
this.items.push({
label: this.newItem,
isFinished: false
})
this.newItem = ''
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.finished{
color:#333;
font-size: 22px;
line-height: 28px;
margin: 8px 3px;
text-decoration: underline;
}
</style>





















