

优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
优维低代码实践连载第⑥期
《模板》
▽
Visual Builder 提供模板能力,您可以将单个或多个构件进行排列组合,组装成您想要的模板,并在需要的地方引入;模板通常被认为是一种具有通用性,并带有一定复用能力的构件;使用模板,让我们不用每次编排都需要从头零开始编排,不需要每次都创建一堆之前已经创建过的实例,减少了重复劳动的工作,并且可以提高程序的健壮性。
下面我们将讲解它是如何使用的。
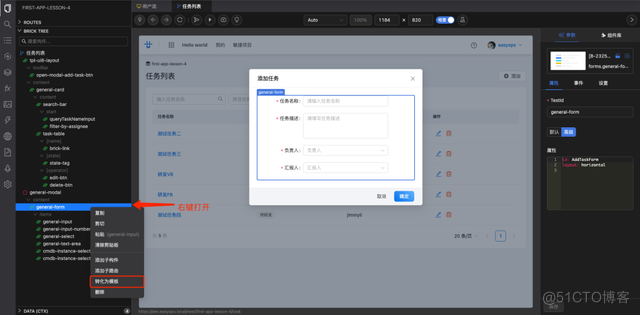
进入到我们的工程项目中,现在我们收到一个需求,我们需要将新建,编辑任务详情从弹窗编辑的形式做成新的独立页面编辑,在新的页面中也要使用到这个表单,并且结构完全一致;这个时候,我们可以选择将其转化为模板,这样的话,其他页面就可直接引用这个模板并快速使用啦,那么我们要怎么做呢?跟着我的步骤往下操作吧~
一、模板创建
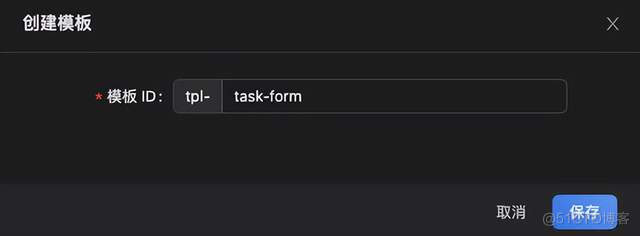
1.1 构件转化为子模板


点击确认后会自动跳转至新创建的模板页面,如下:

然后在构件树上点击 tpl-task-form, 看到右侧参数面板,将代理设置改成如下:
1.2 tpl-task-form 模板代理设置修改
# 模板代理,可代理属性,事件,方法,插槽
# 模板等同于一个黑盒,对外只暴露特定接口字段
# 需要通过 ref 指向构件,并且构件需要配置相应的 ref,才能够正确代理出去
# 下面的含义为, 代理ref等于form的构件,
# 代理其事情: validate.error, validate.success
# 代理其方法: setInitValue, validate
# 这个,我们就可以在模板对这个构件进行监听,也可以在外层执行它里面构件的方法
# 具体使用在下面教程会讲述
events:
validate.error:
ref: form
refEvent: validate.error
validate.success:
ref: form
refEvent: validate.success
methods:
setInitValue:
ref: form
refMethod: setInitValue
validate:
ref: form
refMethod: validate1.3 DATA 数据新增
# 模板的属性,如同构件的属性一样,需要通过外层传入,模板才能正确使用
# 与页面不同,页面的变量存储在 CTX 中,而模板的变量存储在 STATE 中,
# 获取方式不一样,这里
数据名称: isEdit
类型: Value
Value: false
# ======= 分割线 ========
数据名称: staticValues
类型: Value1.4 Form 编排修改
属性面板-属性:
# 删除ID,在模板内尽量不要使用ID
# 因为同个页面,可能使用到多个相同目标,这将导致页面中存在多个相同ID的元素
# 导致匹配不精准
layout: horizontal
事件面板-事件:
# 清空
设置面板:
# 重点: Ref 为模板内构件的特殊字段, 模板内代理的唯一标识
# 可以理解为模板内的ID
Ref: form在一切修改完之后,记得点击 build & push 按钮哟~
二、编排修改
2.1 新增路由
基于UI8.0 空白页创建两个路由页面,分别是:
别名: 新增任务
path: APP.homepage/task/add别名: 新增任务
path: APP.homepage/task/:instanceId/edit2.2 新增任务页面编排修改
在 general-card 构件下新增 tpl-task-form(tips: 刚刚新增的模板) 构件,属性如下:
属性面板-属性:
id: form
事件面板-事件:
validate.success:
- useProvider: providers-of-cmdb.instance-api-create-instance
args:
- TASK_FOR_VB_LESSON
- |-
<%
{
...EVENT.detail,
state: "待研发",
}
%>
callback:
success:
- action: message.success
args:
- 任务创建成功
# 页面回退
- action: history.goBack
error:
- action: handleHttpError在 general-card 下面新增 forms.general-form 构件,在其底下新增构件 forms.general-buttons,属性如下:
属性面板-属性:
cancelText: 取消
showCancelButton: true
submitText: 提交
事件面板-事件:
cancel.button.click:
# 页面回退
action: history.goBack
submit.button.click:
# 点击确定按钮,调用表单校验方法
- target: '#form'
method: validate回到任务列表,找到添加按钮, 修改其属性:
事件面板-事件:
general.button.click:
# 点击添加任务按钮,跳转路由,到添加任务页面
- action: history.push
args:
- '<% `${APP.homepage}/task/add` %>'2.3 编辑任务页面编排修改
在 general-card 构件下新增 tpl-task-form(tips: 刚刚新增的模板) 构件,属性如下:
属性面板-属性:
id: form
isEdit: true
事件面板:
事件:
validate.success:
- useProvider: providers-of-cmdb.instance-api-update-instance
args:
- TASK_FOR_VB_LESSON
- <% PATH.instanceId %>
- |-
<%
_.pick(EVENT.detail, [
"name",
"state",
"assignee",
"reporter",
"time",
"description",
])
%>
callback:
success:
- action: message.success
args:
- 任务修改成功
- action: history.goBack
error:
- action: handleHttpError
生命周期:
onPageLoad:
# 在页面加载后,请求获取实例详情的接口
- useProvider: providers-of-cmdb.instance-api-get-detail
args:
- TASK_FOR_VB_LESSON
- <% PATH.instanceId %>
callback:
success:
# 数据回来后,设置表单的初始值
- target: '#form'
method: setInitValue
args:
- <% EVENT.detail %>
error:
- action: handleHttpError新增构件 forms.general-form 构件,在其底下新增构件 forms.general-buttons,具体属性同 2.2 一致。
回到任务列表页面,在 table 下定位到编辑按钮,属性修改如下:
事件面板-事件:
general.button.click:
# 点击事件,跳转到编辑页面
- action: history.push
args:
- <% `${APP.homepage}/task/${DATA.rowData.instanceId}/edit` %>三、结语
由于我们在本章节中学习并使用了模板的能力,因此我们在新建页面时,可以快速使用模板进行页面的编排,这大大加快了我们的页面编排速度。
本章节中讲解了构件如何转化成子模板,以及相应的编排修改,另外我们也可以自己不通过构件转化,可以直接新建模版,添加构件,这里就不做展开了;可以自己查看相应文档进行学习,那么模板章节就到此结束啦,下节课我们讲解下菜单的配置使用以及面板屑的配置。





















