开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节。
解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。
不断更新,不断更新,不断更新,重要的事情说三遍。
谈谈一些有趣的CSS题目(一)-- 左边竖条的实现方法
谈谈一些有趣的CSS题目(二)-- 从条纹边框的实现谈盒子模型
谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
谈谈一些有趣的CSS题目(七)-- 消失的边界线问题
谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
所有题目汇总在我的 Github 。
九、巧妙的实现 CSS 斜线
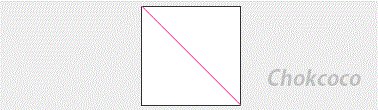
使用单个标签,如何实现下图所示的斜线效果。也就是如何使用 CSS 画斜线?

这种类似于表格的斜线效果,细细研究一下,还是有一些挺有趣的方法可以实现之。
我们假定我们的 HTML 结构如下:
<div></div>
假定高宽各为 100px,在单个标签局限内,看看能有多少种方法实现。
法一、CSS3 旋转缩放
这个应该属于看到需求第一眼就可以想到的方法了。
这里我们使用 伪元素 画出一条直线,然后绕 div 中心旋转 45deg ,再缩放一下就可以得到。
简单的一张流程图:

法二、线性渐变实现
这种方法使用了背景的线性渐变实现,渐变背景很重要的一点是,虽然名字唤作渐变,但是也是可以画出实色而非渐变色。
我们选定线性渐变的方向为 45deg,依次将渐变色值设为:transparent -> deeppink -> deeppink ->transparent。
transparent 为透明色值。
就像这样简单的一句,即可实现斜线效果:
div{
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}法三、伪元素+三角形
接下来两种方法就有点为了斜线而斜线的感觉。
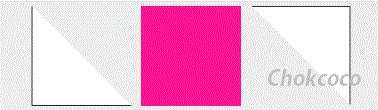
利用 CSS border ,是可以轻松实现一个类似这样的三角形的:

CSS 代码如下:
div{
border:50px solid transparent;
border-left:50px solid deeppink;
border-bottom:50px solid deeppink;
}这里,我们使用 div 的两个 伪元素 画出两个大小不一的三角形,然后通过叠加在一起的方式,实现一条斜线。
类似这样,配合 div 的白色底色,即可得到一条斜线:

法四、clip-path
clip-path 是啥?可以算是 CSS3 的新增属性,或者准确来说是 SVG 的 <path> 的 CSS 版本。
使用 clip-path,我们可以定义任意想要的剪裁路径。
本文不深入探讨
clip-path ,可以先移步 MDN 或者其他关于 clip-path 讲解的文章学习一下。
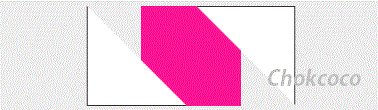
使用 clip-path 的多边形规则 polygon,也可以轻松制作一个三角形(本题中,我们依然借助伪元素来使用clip-path):

CSS 代码如下:
div {
width: 100px;
height: 100px;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background: deeppink;
}可以看到 CSS 代码,主要 polygon(0 0, 0 100px, 100px 100px, 0 0) 中,其实是一系列路径坐标点,整个图形就是由这些点围起来的区域。
所以使用 clip-path 加上两个伪元素我们可以像 解法三 一样制作出斜线。
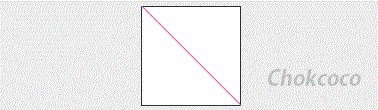
当然,我们也可以换一种方法,殊途同归,解法三也可以这样做,看看下面的效果图:

所有题目汇总在我的 Github ,发到博客希望得到更多的交流。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。





















