一套完整的可视化操作交互上,必不可少 2D/3D 的融合,在上期我们介绍了有关 3D 场景的环视漫游、巡视漫游以及动画效果,还包括了冷站场景、热站场景以及智慧末端的实现原理,本期主要介绍关于 2D 图纸面板的动画效果以及面板视频的嵌入。通过 2D/3D 融合的体验,达成场景数据可视化的直观体现以及面板动画交互体验的舒适体验。
效果预览
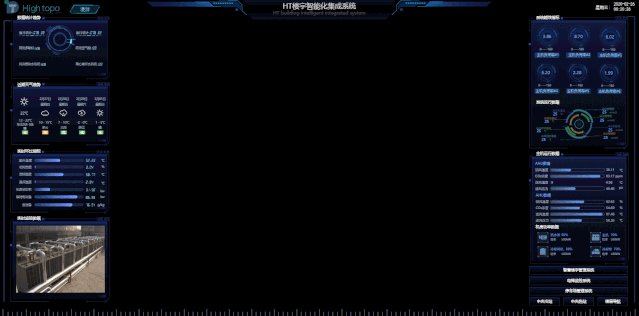
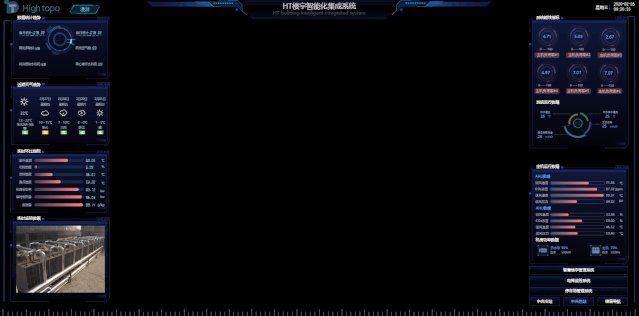
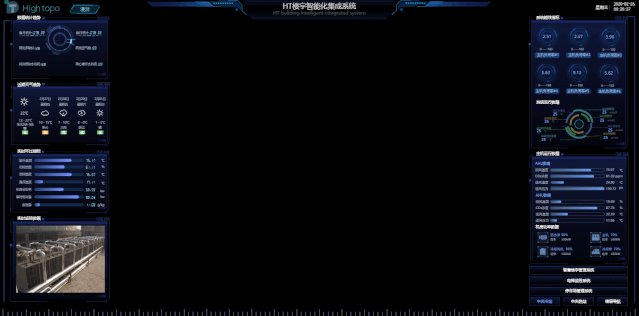
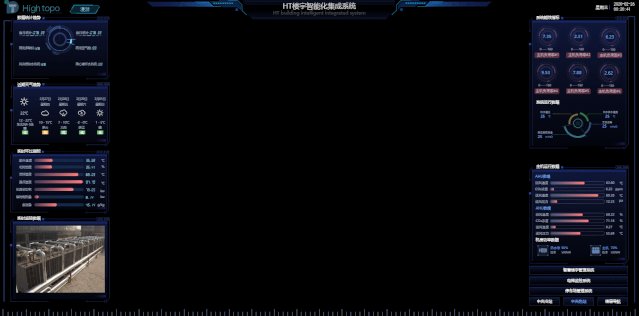
2D 面板缩放的动画切换过渡效果
主要通过加载图纸后缩放动画展示面板以及冷站场景和热站场景之间的切换,通过 2D 面板缩放的动画切换过渡效果来实现这一效果。
加载图纸后缩放动画展示面板效果:

冷站场景和热站场景之间的切换效果:

进度条展示效果
在交互体验上,使得进度条的增减视效上有一种平滑的动画效果。


视频嵌入效果
在智慧末端设备场景中点击摄像头交互后,弹出改设备场景的监控信息画面。

代码实现
面板切换过渡效果实现
面板缩放的动画切换过渡效果主要是通过设置该图元锚点固定到要缩放的一方,然后通过控制该图元的缩放值来实现缩放效果,图元里的字体则是通过透明度的变化来实现渐变呈现的效果。以下通过标题的缩放动画来讲解实现的方法。
首先将标题锚点设置为居中,即横锚点和纵锚点都为0:
title.setAnchor(x, y | {x:0.5,y:0.5})此时的标题图元就会达到锚点居中的效果:

而此时我们只需把标题的横缩放值设置为0,而后再通过 HT 的动画对标题缩放值进行动画缩放,再通过动画改变标题名字的透明度,就会达到一种面板缩放的动画切换过渡效果。
title.scaleX(0);

动画的实现主要还是通过 HT 自带的 ht.Default.startAnim 动画函数,支持 Frame-Based 和 Time-Based 两种方式的动画。这里的实现采用了 Time-Based 的动画方式,当中的 esting 参数是用于让用户定义函数,通过数学公式控制动画, 如匀速变化、先慢后快等效果,可参考http://easings.net/,本案例是采用的先慢后快的实现方式。
而具体的实现伪代码如下:
// 标题动画
titleAnim() {
const self = this;
const g2d = self.g2d;
const g2dDm = g2d.dm();
// 获取标题图元的横缩放值
let title_index = this.title.getScaleX();
// 缩放值动画执行入口
ht.Default.startAnim({
// 动画时间
duration: 300,
// 调用 Easing.js 里面 swing 的动画效果
easing: Easing.swing,
// 动画执行内容
action: (v, t) => {
// 通过修改标题横缩放值来实现动画效果
this.title.setScaleX(title_index + (1 - title_index) * v);
},
finishFunc: () => {
// 缩放值动画结束后执行标题名字透明度渐变显示动画
ht.Default.startAnim({
duration: 1000,
easing: Easing.swing,
action: (v, t) => {
// 通过修改标题名字透明度来实现动画效果
this.titleName.eachChild(c => {
c.s('opacity', c.s('opacity') + (1 - c.s('opacity')) * v);
});
},
finishFunc: () => {
// 结束后调用执行下一个缩放值动画以及字体透明度动画
}
});
}
});
}
Easing.js 是自己封装的动画效果,如 swing 是由慢到快的摆动动画效果:
const Easing = {
swing: function (t) {
return ( -Math.cos(t * PI) / 2 ) + 0.5;
}
}
进度条展示效果的实现
通过封装了一个 setValueWithAnimation 的进度条动画,主要通过参数 (node, name, value, format):
- node:为进度条图元结点;
- name:传入的参数为进度条图元结点的属性名,一般为需要改变的进度值 precent, 取值范围为0~1;
- value:根据传入的 name, 去改变对应的数值;
- format:如有格式,则可改变新数值的格式;
主要的实现方法还是采用 HT 的 ht.Default.startAnim 动画函数,来实现新值 newValue 与旧值 oldValue 的差额range 动画实现。
setValueWithAnimation(node, name, value, format) {
let oldValue = node.a(name);
value *= 1;
let range = value - oldValue;
ht.Default.startAnim({
duration: 1000,
easing: Easing.easeOutStrong,
action: (v, t) => {
let newValue = oldValue + range * v;
if (format) {
newValue = format(newValue);
}
node.a(name, newValue);
}
});
}同样的,这里的动画效果也是引用 Easing.js 里 easeOutStrong 逐渐加快的效果:
const Easing = {
easeOutStrong: function (t) {
return 1 - (--t) * t * t * t;
}
}
视频嵌入效果的实现
在实时监控系统中,主要常用的流媒体传输协议有:RTMP、RTSP、HLS 和 HTTP-FLV。
- RTMP (Real Time Messaging Protocol):实时消息传输协议,RTMP 协议中,视频必须是 H264 编码,音频必须是 AAC 或 MP3 编码,且多以 flv 格式封包。因为 RTMP 协议传输的基本是 FLV 格式的流文件,必须使用 flash 播放器才能播放。
- RTSP (Real-Time Stream Protocol):RTSP 实时效果非常好,适合视频聊天、视频监控等方向。
- HLS(Http Live Streaming):由 Apple 公司定义的基于 HTTP 的流媒体实时传输协议。传输内容包括两部分:1.M3U8 描述文件,2.TS 媒体文件。TS 媒体文件中的视频必须是H264编码,音频必须是 AAC 或 MP3 编码。数据通过 HTTP 协议传输。目前 video.js 库支持该格式文件的播放。
- HTTP-FLV:本协议就是 http+flv,将音视频数据封装成FLV格式,然后通过http协议传输到客户端,这个协议大大方便了浏览器客户端播放直播视频流.目前 flv.js 库支持该格式的文件播放。
本实例中实现方式主要是双击 3D 场景中摄像机,弹出监控弹窗再载入本地资源的视频文件,而在实际应用项目场景中,我们可以灵活合理地运用以上的常用的流媒体传输协议来实现实时监控的效果。为了处理点击事件的交互,这里添加事件交互监听 mi 为 addInteractorListener的缩写,可了解 HT 交互监听的实现方式。
g3d.mi(e => {
const kind = e.kind;
// 双击结点的事件处理
if (kind === 'doubleClickData') {
// 双击的结点
let data = e.data;
// 获取双击结点的标签
let tag = data.getTag();
if (!tag) return;
// 如果结点标签为监控器
if (tag === 'monitor') {
// 监控面板显示
this.intelligentMonitoring.s('2d.visible', true);
// 载入本地资源视频流
this.video.a('videoURL', './storage/assets/media/video.mp4');
}
}
});
总结
IBMS 智能化集成系统管理通过 2D 面板与 3D 场景的联动交互中,使得整个系统内容结构更加地直观与拟真。通过 2D 面板的事件监听处理下,3D场景对应地执行环视漫游、巡视漫游以及场景的切换,使其更有具人性化的操作。再加上 3D 场景中各种有趣的动画和 2D面板中的面板缩放动画以及进度条动画,丰富了可视化操作的特点,这也是在工业互联网必不可少的一环。
介绍完 2D/3D 融合的IBMS 智能化集成系统场景以及面板的拟真直观的特点后,在本系统中最重要的两个要点:智慧楼宇管理系统、电梯监控系统 以及 停车场管理系统 将在下期的内容中为您详细的解读。

2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:《分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇》,更多行业应用实例可以参考官网案例链接:
https://www.hightopo.com/demos/index.html





















