a元素:
href属性(hyper reference引用)常用用法如下:
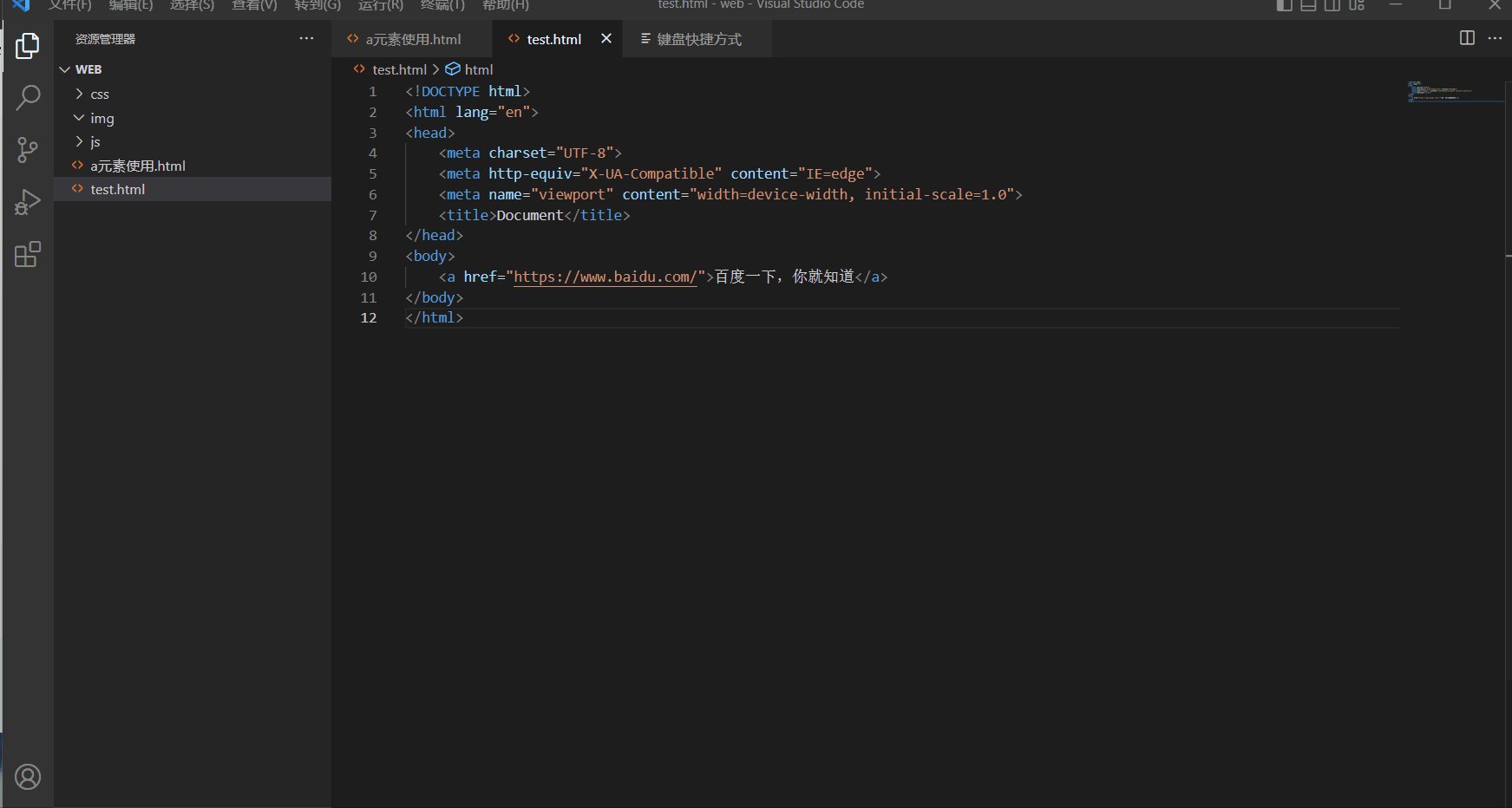
常用跳转:
<a href="https://www.baidu.com/">百度</a>

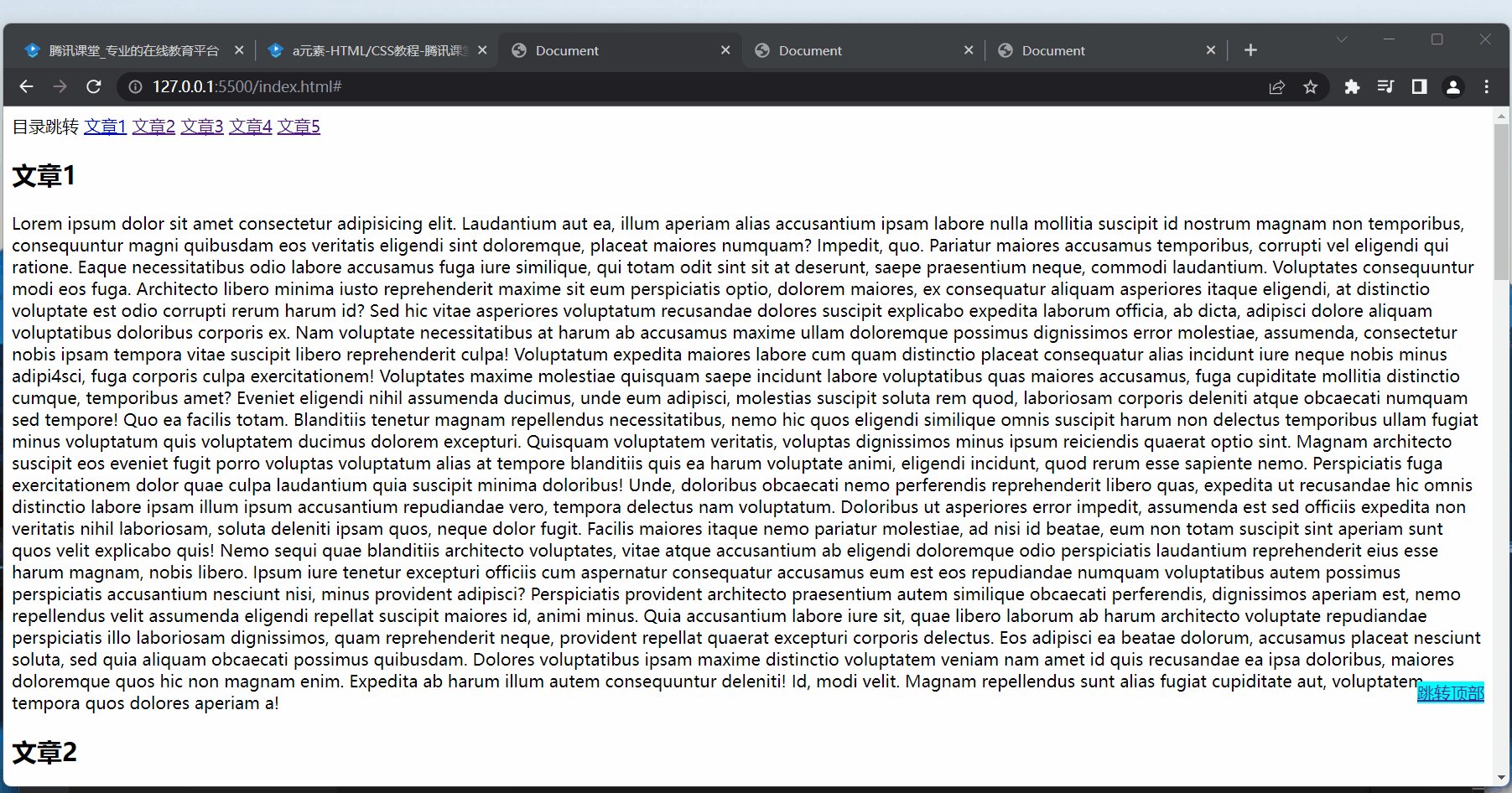
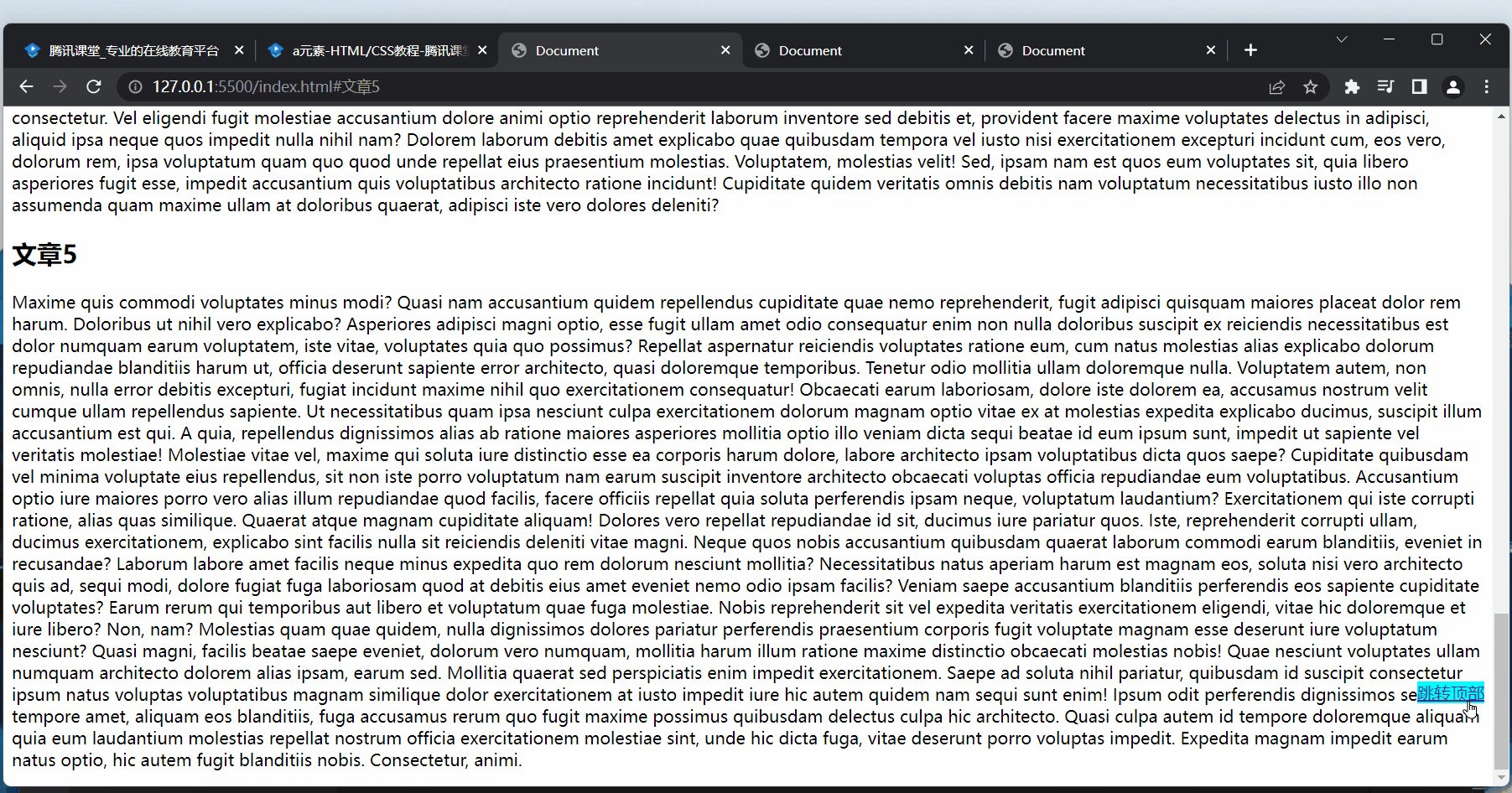
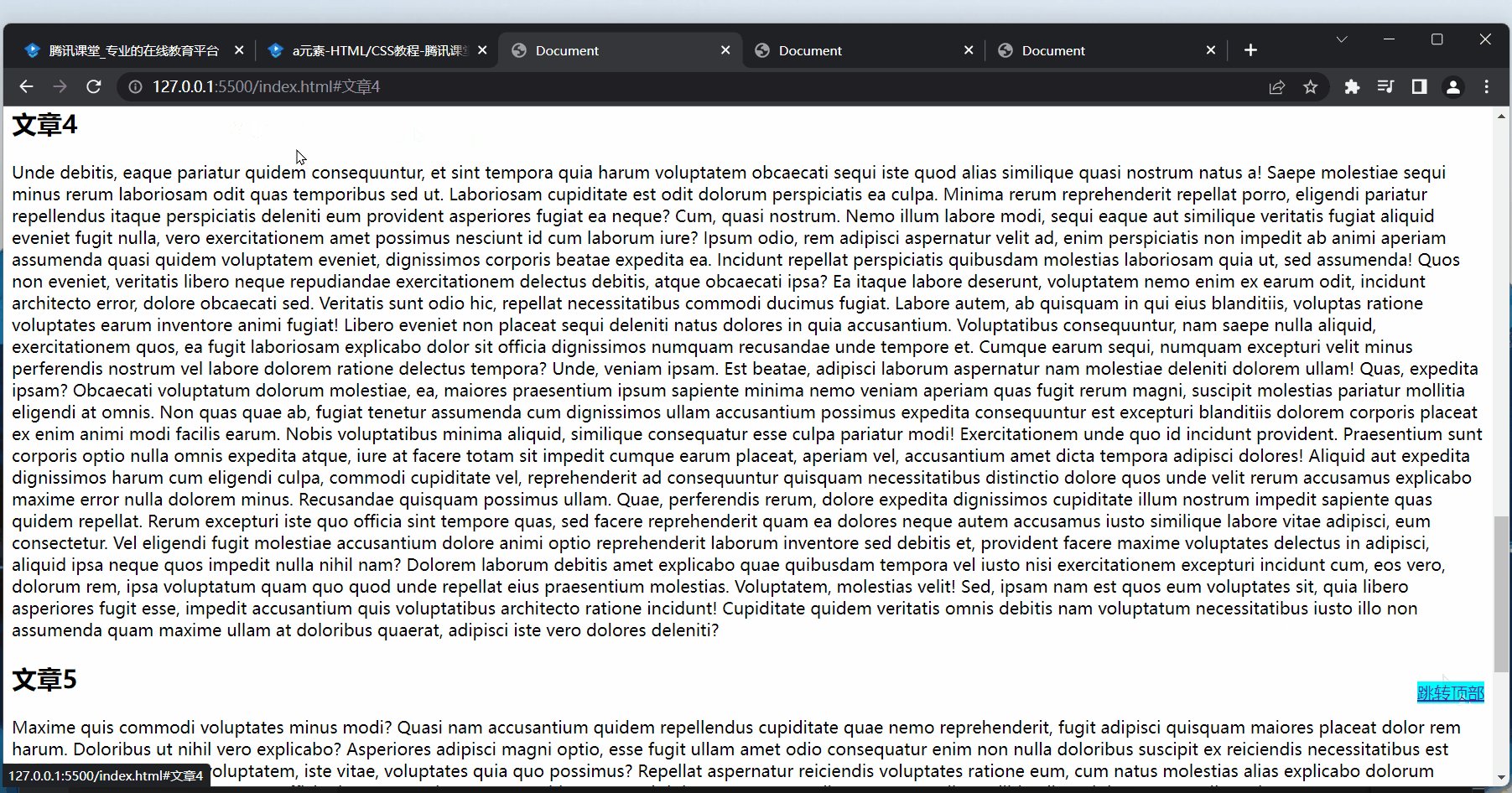
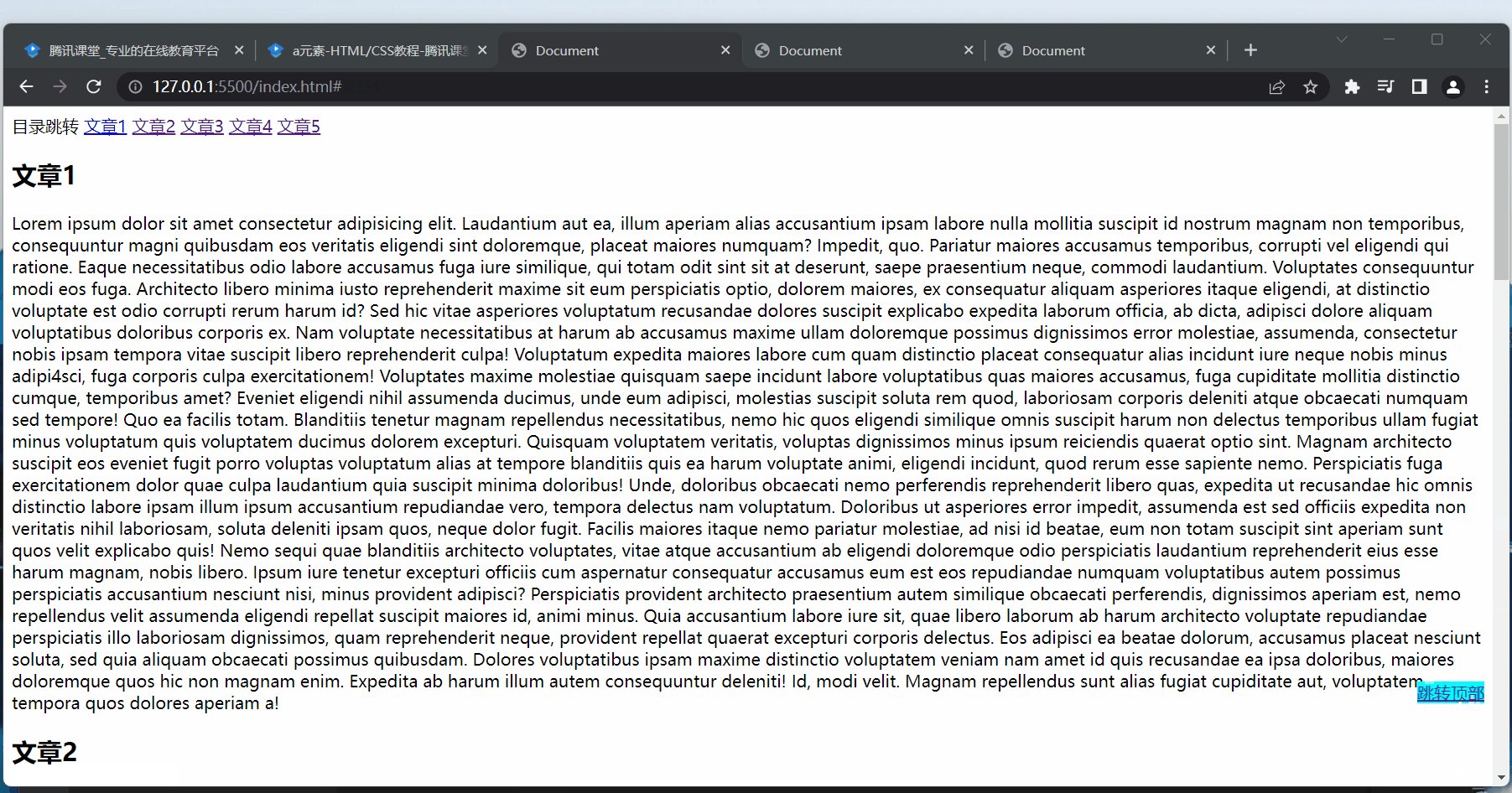
书写锚链接:
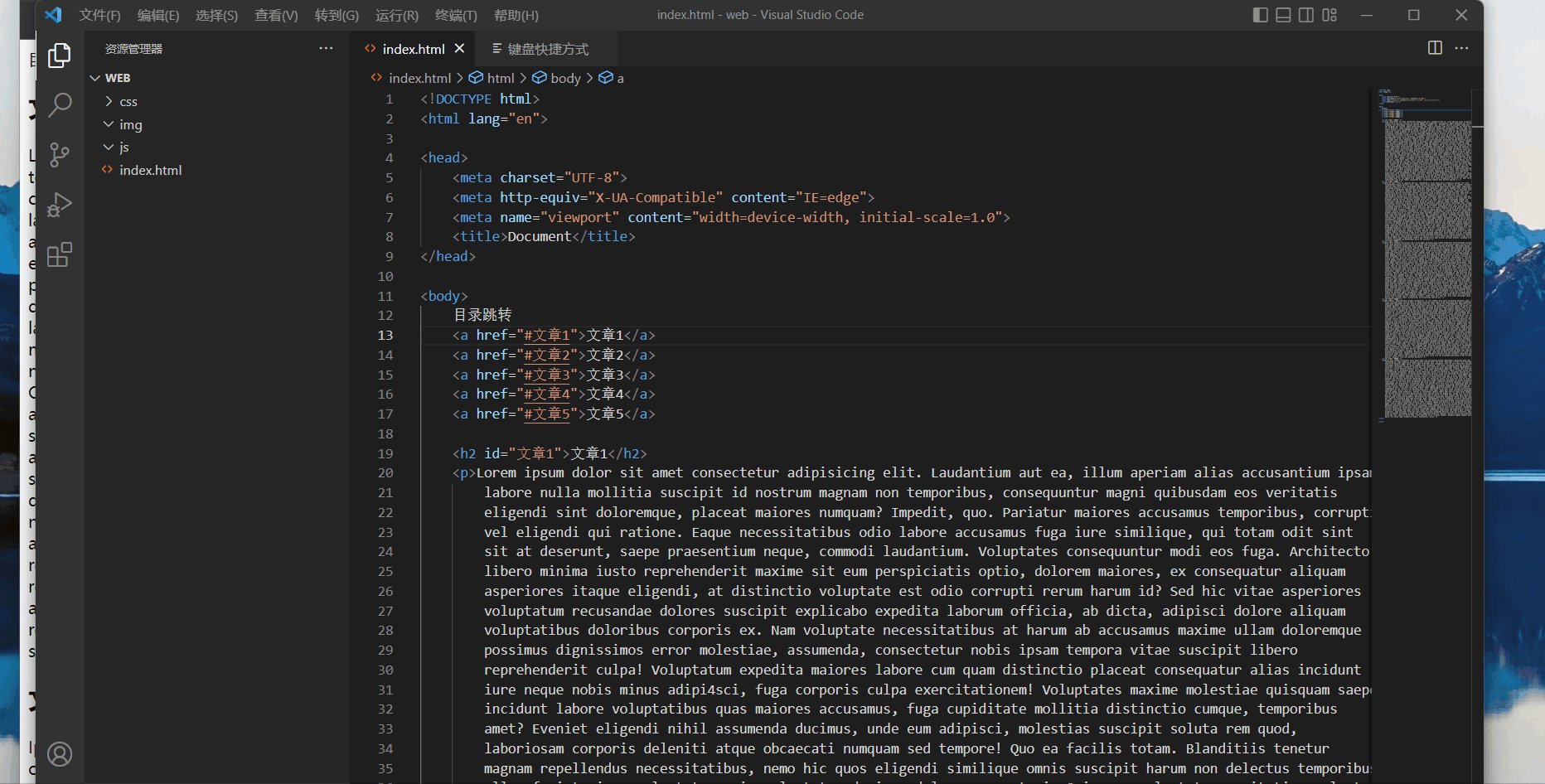
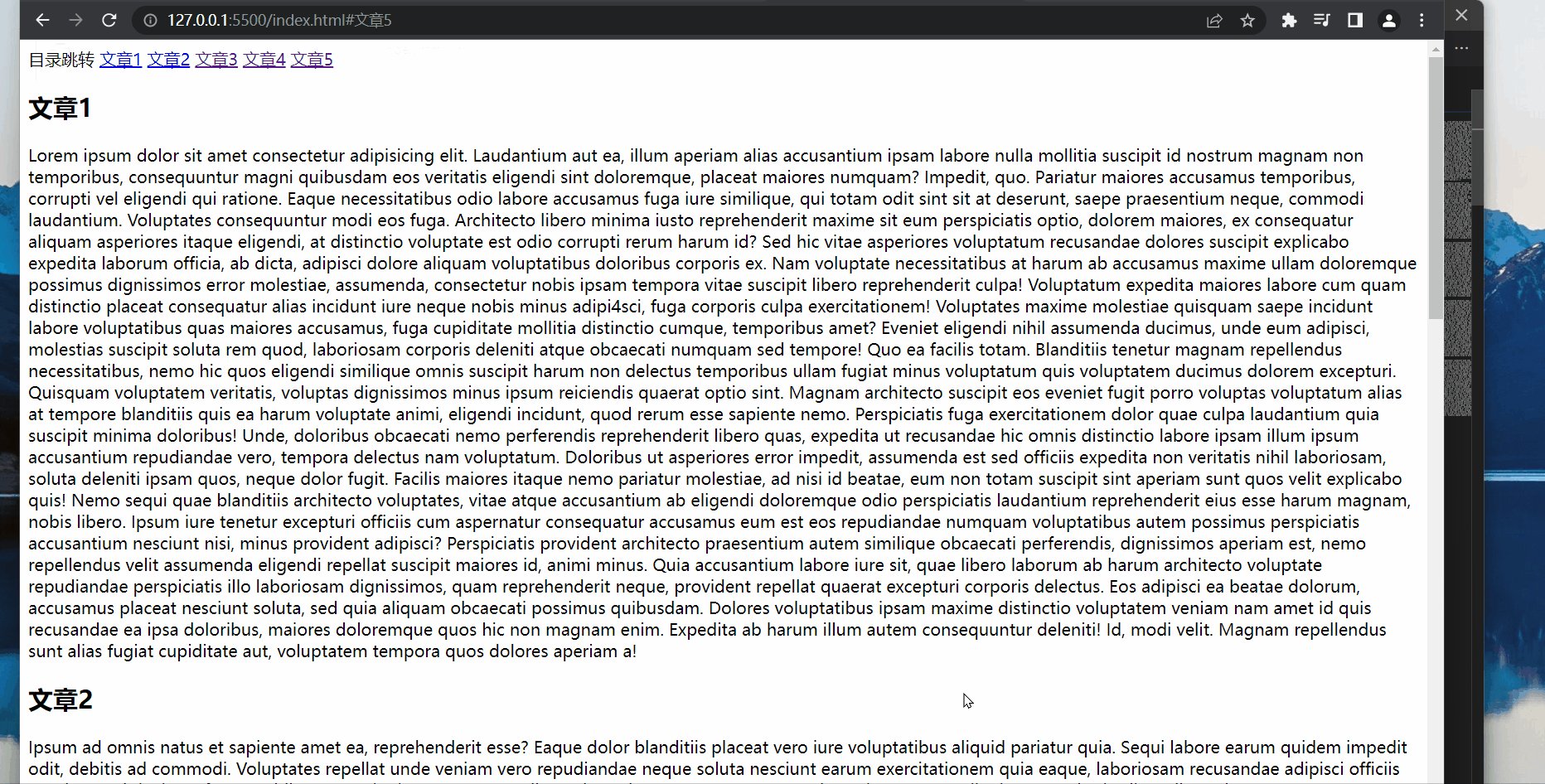
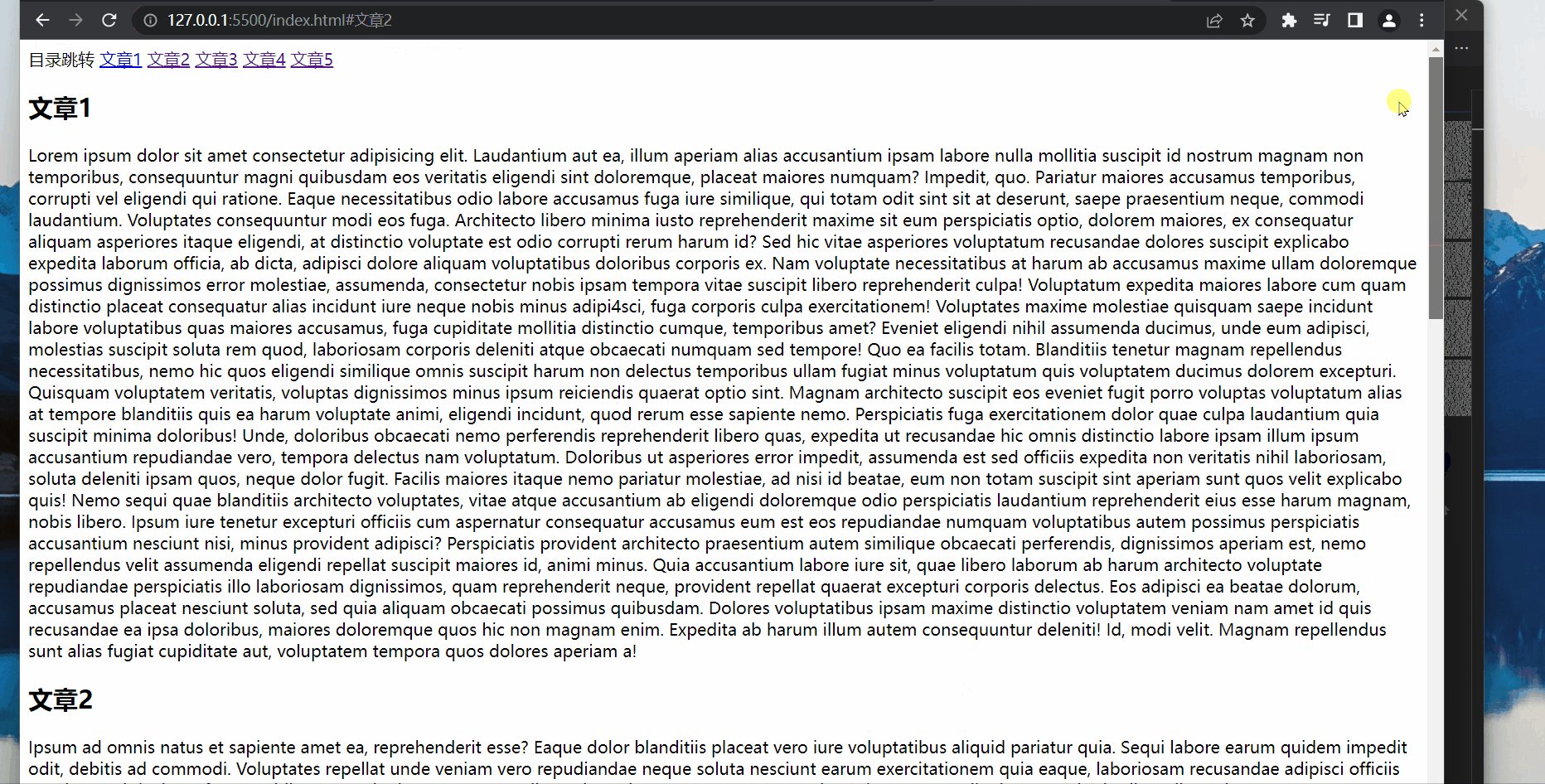
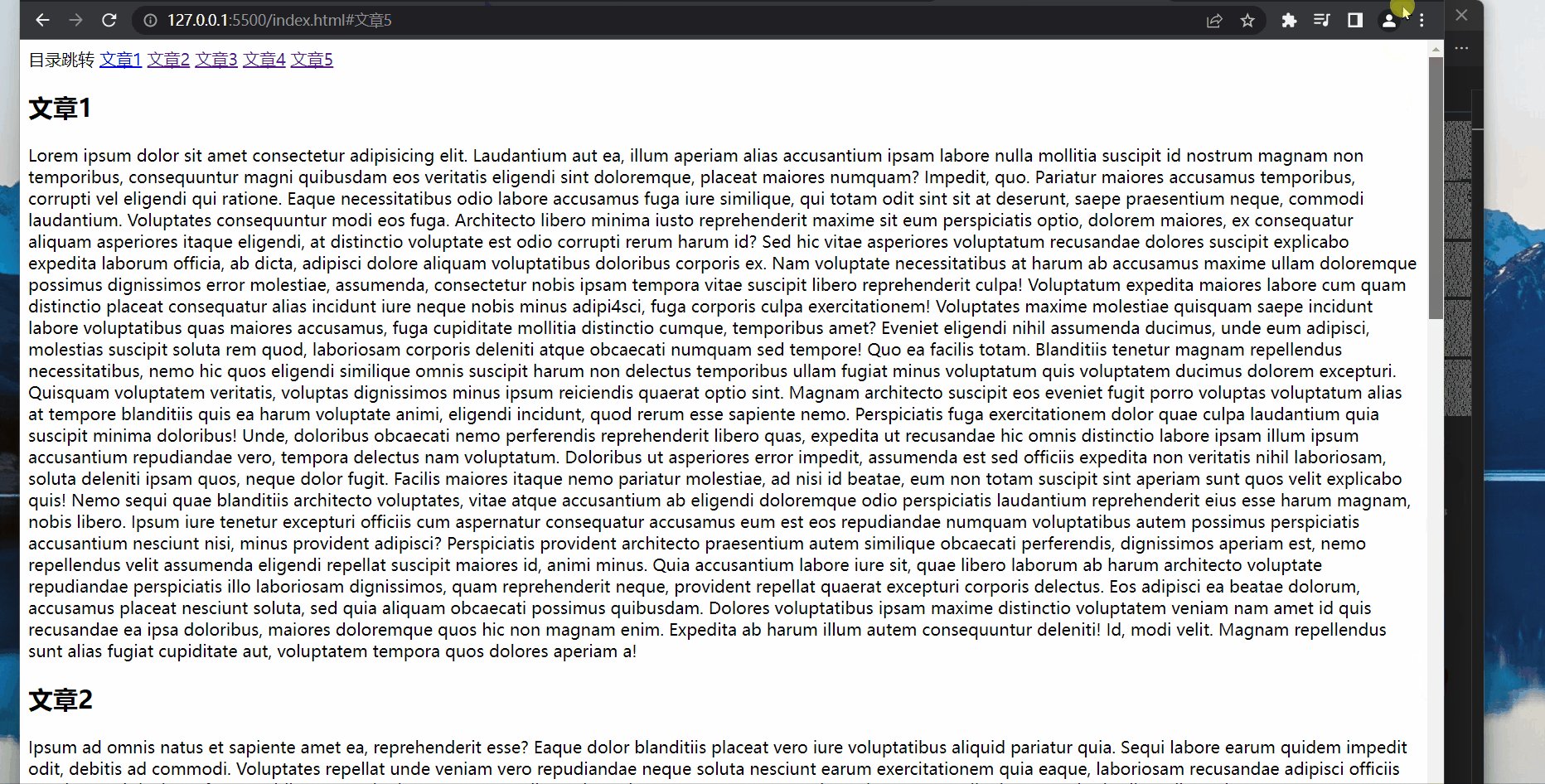
使用id给要跳转的目标起名字 然后在href=“#目标名字”, 锚链接用于目录,比较常见,同个页面下使用锚链接,不会刷新页面(常用于目录使用)
<a href="#文章1">文章1</a>
<h2 id="文章1">文章1</h2>

如果要跳转回顶部,href="#" 即可
<a href="#">跳转回顶部</a>

书写javascript代码:<a href="javascript: alert('你好!')"><a/>
邮件:<a href="mailto: 17788717782@163.com"><a/>。要求用户的电脑上要有邮件软件
电话:<a href="tel:11111111111"><a/>。同上
target属性:控制跳转的窗口在当前窗口覆盖,还是新弹出窗口打开
target=“_self” 在当前窗口打开,会覆盖当前页面
target=“_blank” 弹出新的窗口打开
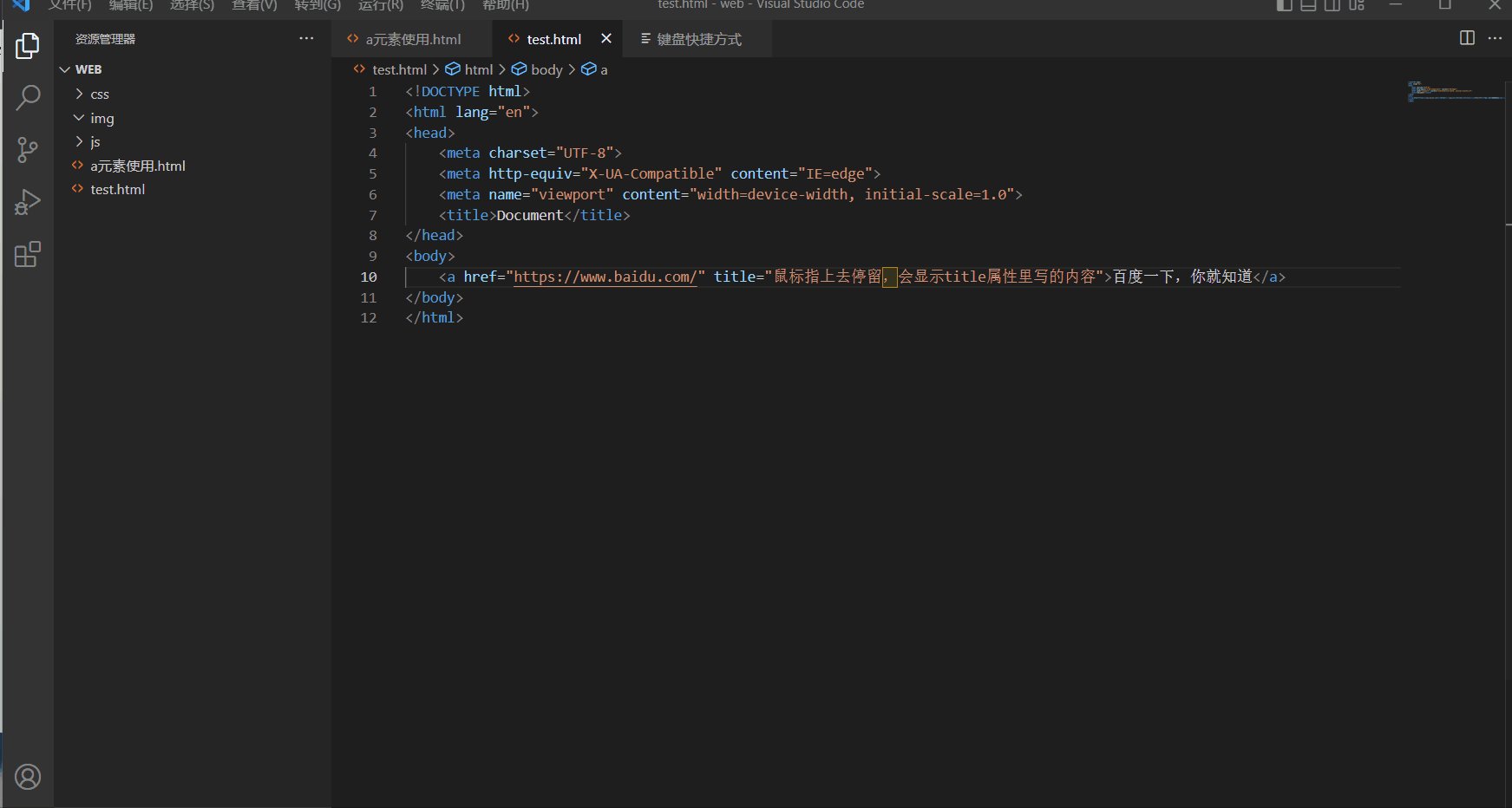
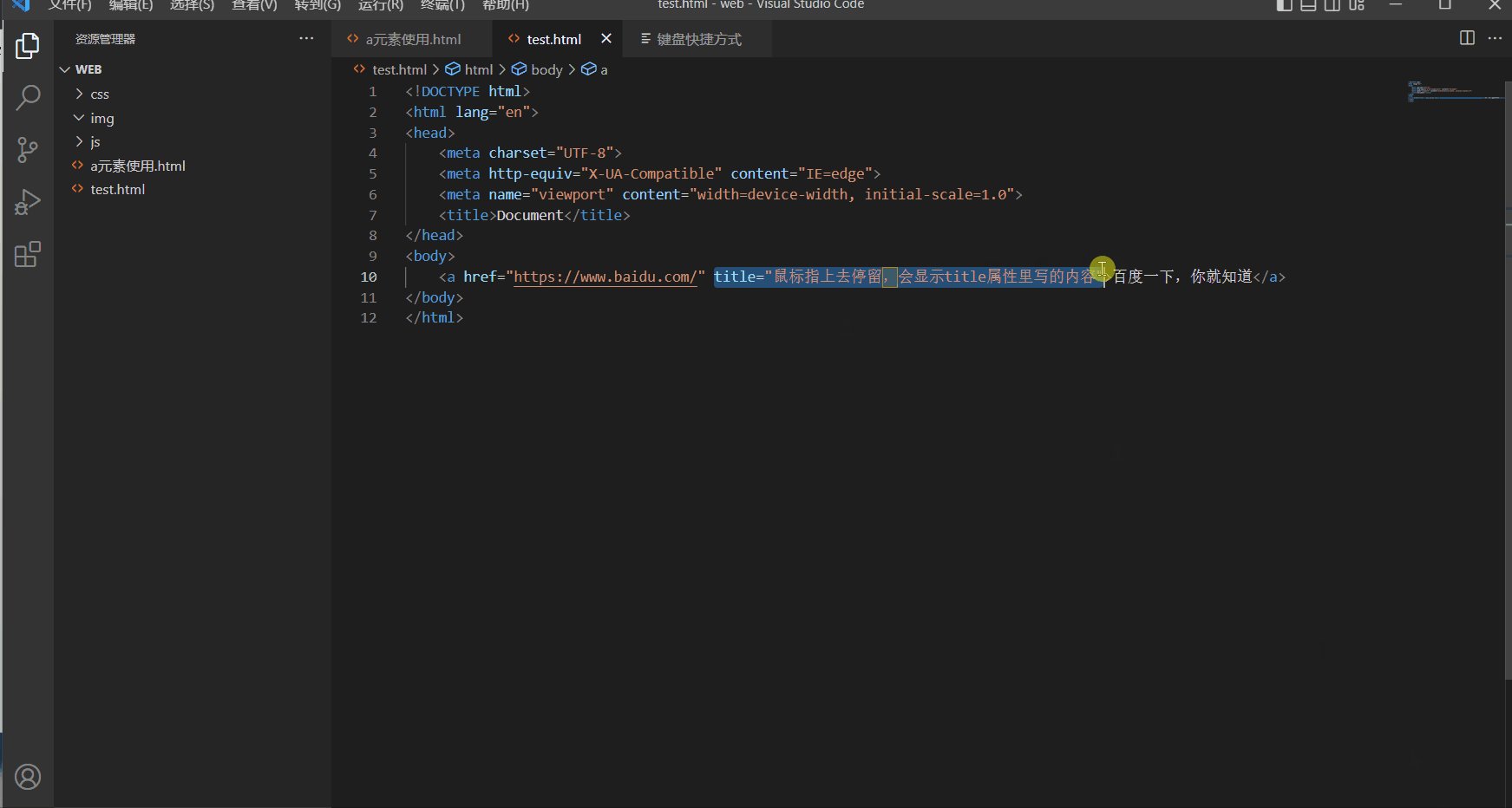
title属性:鼠标指上去停留,会显示title属性里写的内容(全局属性,多数元素都可以使用这个属性)