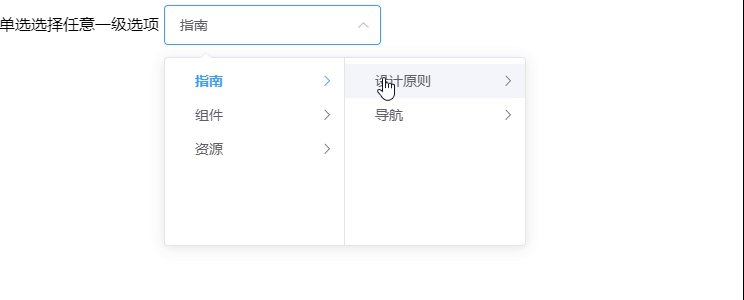
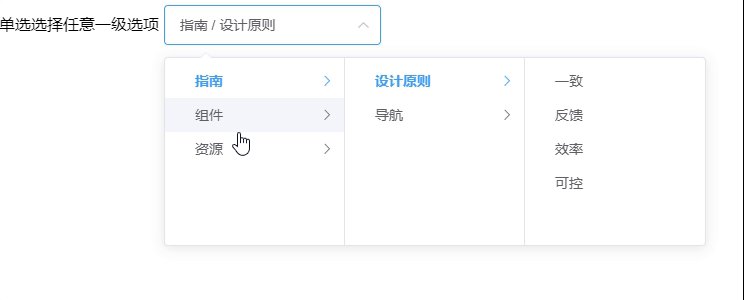
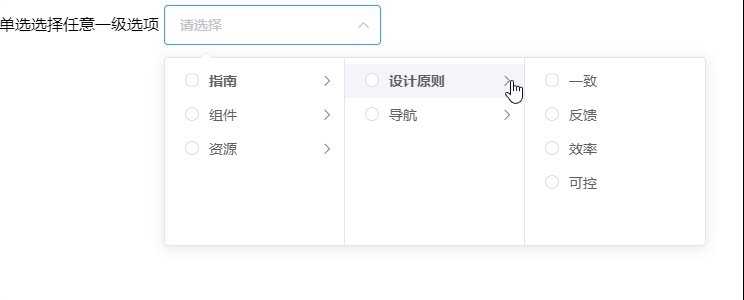
首先放出官网效果:

项目需求:
将示例的点击radio和点击文字功能结合在一起。可以选择任意一级的内容,直接点击文字即可选中,同时如果有下一级就展示,去掉radio标签。
实现思路:
通过css将radio标签做成文字框一样大小并且透明覆盖在整个文字上方,点击文字的时候其实是在点击radio标签
css代码:
.el-cascader-panel {
.el-radio {
width: 100%;
height: 100%;
z-index: 10;
position: absolute;
top: 10px;
right: 10px;
}
.el-radio__input {
visibility: hidden;
}
.el-cascader-node__postfix {
top: 10px;
}
}
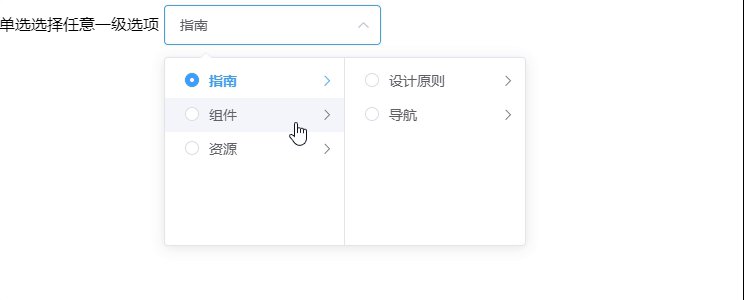
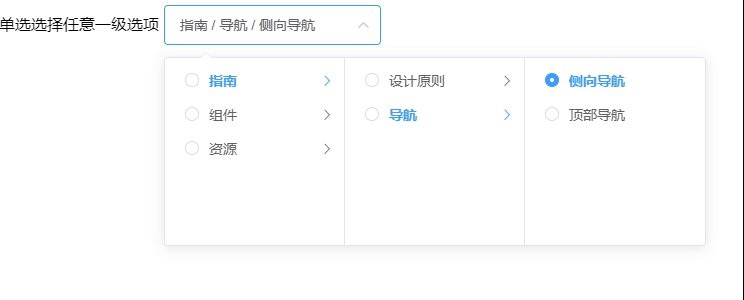
最终效果: