这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
文章目录
- 三、精彩专栏
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
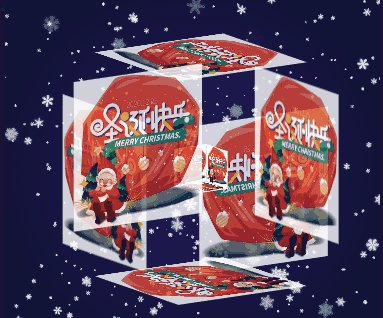
一、网页效果


二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js"></script>
<link type="text/css" href="./css/style.css" rel="stylesheet" />
<style>html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
h1{text-align: center;}
#music{
position: fixed;
top: 0;
left: 0;
}</style>
</head>
<body>
<!-- <audio autoplay="autopaly">
<source src="sjzmd.mp3" type="audio/mp3" />
</audio> -->
<audio src="sd.mp3" controls="controls" autoplay="autoplay" loop="loop" id="music"></audio>
<div id="jsi-snow-container" class="container"></div>
<div class="box">
<ul class="minbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol class="maxbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<script>var RENDERER = {
SNOW_COUNT: {
INIT: 100,
DELTA: 1
},
BACKGROUND_COLOR: 'hsl(%h, 50%, %l%)',
INIT_HUE: 180,
DELTA_HUE: 0.1,
init: function() {
this.setParameters();
this.reconstructMethod();
this.createSnow(this.SNOW_COUNT.INIT * this.countRate, true);
this.render();
},
setParameters: function() {
this.$window = $(window);
this.$container = $('#jsi-snow-container');
this.width = this.$container.width();
this.height = this.$container.height();
this.center = {
x: this.width / 2,
y: this.height / 2
};
this.countRate = this.width * this.height / 500 / 500;
this.canvas = $('<canvas />').attr({
width: this.width,
height: this.height
}).appendTo(this.$container).get(0);
this.context = this.canvas.getContext('2d');
this.radius = Math.sqrt(this.center.x * this.center.x + this.center.y * this.center.y);
this.hue = this.INIT_HUE;
this.snows = [];
},
reconstructMethod: function() {
this.render = this.render.bind(this);
},
createSnow: function(count,) {
for (var i = 0; i < count; i++) {
this.snows.push(new SNOW(this.width, this.height, this.center, toRandomize));
}
},
render: function() {
requestAnimationFrame(this.render);
var gradient = this.context.createRadialGradient(this.center.x, this.center.y, 0, this.center.x, this.center.y, this.radius),
backgroundColor = this.BACKGROUND_COLOR.replace('%h', this.hue);
gradient.addColorStop(0, backgroundColor.replace('%l', 30));
gradient.addColorStop(0.2, backgroundColor.replace('%l', 20));
gradient.addColorStop(1, backgroundColor.replace('%l', 5));
this.context.fillStyle = gradient;
this.context.fillRect(0, 0, this.width, this.height);
for (var i = this.snows.length - 1; i >= 0; i--) {
if (!this.snows[i].render(this.context)) {
this.snows.splice(i, 1);
}
}
this.hue += this.DELTA_HUE;
this.hue %= 360;
this.createSnow(this.SNOW_COUNT.DELTA, false);
}
};
var SNOW = function(width, height, center,) {
this.width = width;
this.height = height;
this.center = center;
this.init(toRandomize);
};
SNOW.prototype = {
RADIUS: 20,
OFFSET: 4,
INIT_POSITION_MARGIN: 20,
COLOR: 'rgba(255, 255, 255, 0.8)',
TOP_RADIUS: {
MIN: 1,
MAX: 3
},
SCALE: {
INIT: 0.04,
DELTA: 0.01
},
DELTA_ROTATE: {
MIN: -Math.PI / 180 / 2,
MAX: Math.PI / 180 / 2
},
THRESHOLD_TRANSPARENCY: 0.7,
VELOCITY: {
MIN: -1,
MAX: 1
},
LINE_WIDTH: 2,
BLUR: 10,
d');
}
this.topRadius = this.getRandomValue(this.TOP_RADIUS);
var theta = Math.PI * 2 * Math.random();
this.x = this.center.x + this.INIT_POSITION_MARGIN * Math.cos(theta);
this.y = this.center.y + this.INIT_POSITION_MARGIN * Math.sin(theta);
this.vx = this.getRandomValue(this.VELOCITY);
this.vy = this.getRandomValue(this.VELOCITY);
this.deltaRotate = this.getRandomValue(this.DELTA_ROTATE);
this.scale = this.SCALE.INIT;
this.deltaScale = 1 + this.SCALE.DELTA * 500 / Math.max(this.width, this.height);
this.rotate = 0;
if (toRandomize) {
for (var i = 0, count = Math.random() * 1000; i < count; i++) {
this.x += this.vx;
this.y += this.vy;
this.scale *= this.deltaScale;
this.rotate += this.deltaRotate;
}
}
},
getRandomValue: function(range) {
return range.MIN + (range.MAX - range.MIN) * Math.random();
},
createSnow: function() {
this.context.clearRect(0, 0, this.length, this.length);
this.context.save();
this.context.beginPath();
this.context.translate(this.radius, this.radius);
this.context.strokeStyle = this.COLOR;
this.context.lineWidth = this.LINE_WIDTH;
this.context.shadowColor = this.COLOR;
this.context.shadowBlur = this.BLUR;
var angle60 = Math.PI / 180 * 60,
sin60 = Math.sin(angle60),
cos60 = Math.cos(angle60),
threshold = Math.random() * this.RADIUS / this.OFFSET | 0,
rate = 0.5 + Math.random() * 0.5,
offsetY = this.OFFSET * Math.random() * 2,
offsetCount = this.RADIUS / this.OFFSET;
for (var i = 0; i < 6; i++) {
this.context.save();
this.context.rotate(angle60 * i);
for (var j = 0; j <= threshold; j++) {
var y = -this.OFFSET * j;
this.context.moveTo(0, y);
this.context.lineTo(y * sin60, y * cos60);
}
for (var j = threshold; j < offsetCount; j++) {
var y = -this.OFFSET * j,
x = j * (offsetCount - j + 1) * rate;
this.context.moveTo(x, y - offsetY);
this.context.lineTo(0, y);
this.context.lineTo(-x, y - offsetY);
}
this.context.moveTo(0, 0);
this.context.lineTo(0, -this.RADIUS);
this.context.arc(0, -this.RADIUS - this.topRadius, this.topRadius, Math.PI / 2, Math.PI * 2.5, false);
this.context.restore();
}
this.context.stroke();
this.context.restore();
},
render: function(context) {
context.save();
if (this.scale > this.THRESHOLD_TRANSPARENCY) {
context.globalAlpha = Math.max(0, (1 - this.scale) / (1 - this.THRESHOLD_TRANSPARENCY));
if (this.scale > 1 || this.x < -this.radius || this.x > this.width + this.radius || this.y < -this.radius || this.y > this.height + this.radius) {
context.restore();
return false;
}
}
context.translate(this.x, this.y);
context.rotate(this.rotate);
context.scale(this.scale, this.scale);
context.drawImage(this.canvas, -this.radius, -this.radius);
context.restore();
this.x += this.vx;
this.y += this.vy;
this.scale *= this.deltaScale;
this.rotate += this.deltaRotate;
return true;
}
};
$(function() {
RENDERER.init();
});</script>
</body>
</html>
2.CSS代码
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
body {
max-width: 100%;
min-width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li {
list-style: none;
}
.box {
width: 200px;
height: 200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
position: relative;
/* margin-left: 42%; */
/* margin-top: 22%; */
top: -55%;
left: 47%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(13deg);
-webkit-animation: move 5s linear infinite;
}
.minbox {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 30px;
-webkit-transform-style: preserve-3d;
}
.minbox li {
width: 100px;
height: 100px;
position: absolute;
left: 0;
top: 0;
}
.minbox li:nth-child(1) {
background: url(../img/01.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.minbox li:nth-child(2) {
background: url(../img/02.png) no-repeat 0 0;
-webkit-transform: rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3) {
background: url(../img/03.png) no-repeat 0 0;
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4) {
background: url(../img/04.png) no-repeat 0 0;
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5) {
background: url(../img/05.png) no-repeat 0 0;
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6) {
background: url(../img/06.png) no-repeat 0 0;
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1) {
background: url(../img/1.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.maxbox li:nth-child(2) {
background: url(../img/2.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.maxbox li:nth-child(3) {
background: url(../img/3.png) no-repeat 0 0;
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4) {
background: url(../img/4.png) no-repeat 0 0;
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5) {
background: url(../img/5.png) no-repeat 0 0;
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6) {
background: url(../img/6.png) no-repeat 0 0;
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.maxbox {
width: 800px;
height: 400px;
position: absolute;
left: 0;
top: -20px;
-webkit-transform-style: preserve-3d;
}
.maxbox li {
width: 200px;
height: 200px;
background: #fff;
border: 1px solid #ccc;
position: absolute;
left: 0;
top: 0;
opacity: 0.2;
-webkit-transition: all 1s ease;
}
.maxbox li:nth-child(1) {
-webkit-transform: translateZ(100px);
}
.maxbox li:nth-child(2) {
-webkit-transform: rotateX(180deg) translateZ(100px);
}
.maxbox li:nth-child(3) {
-webkit-transform: rotateX(-90deg) translateZ(100px);
}
.maxbox li:nth-child(4) {
-webkit-transform: rotateX(90deg) translateZ(100px);
}
.maxbox li:nth-child(5) {
-webkit-transform: rotateY(-90deg) translateZ(100px);
}
.maxbox li:nth-child(6) {
-webkit-transform: rotateY(90deg) translateZ(100px);
}
.box:hover ol li:nth-child(1) {
-webkit-transform: translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(2) {
-webkit-transform: rotateX(180deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(3) {
-webkit-transform: rotateX(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(4) {
-webkit-transform: rotateX(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(5) {
-webkit-transform: rotateY(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(6) {
-webkit-transform: rotateY(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
@keyframes {
0% {
-webkit-transform: rotateX(13deg) rotateY(0deg);
}
100% {
-webkit-transform: rotateX(13deg) rotateY(360deg);
}
}
三、精彩专栏
看到这里了就 【点赞,关注,收藏】 三连 支持下吧,你的支持是我创作的动力。





















