上节课已经详细描述了微模块机房的实现过程,紧接着上节课的内容 我们这节可来详细讲解科技版机房的三维实现
随着数据大屏的普及,实用与科技感这样的双向标应运而生。
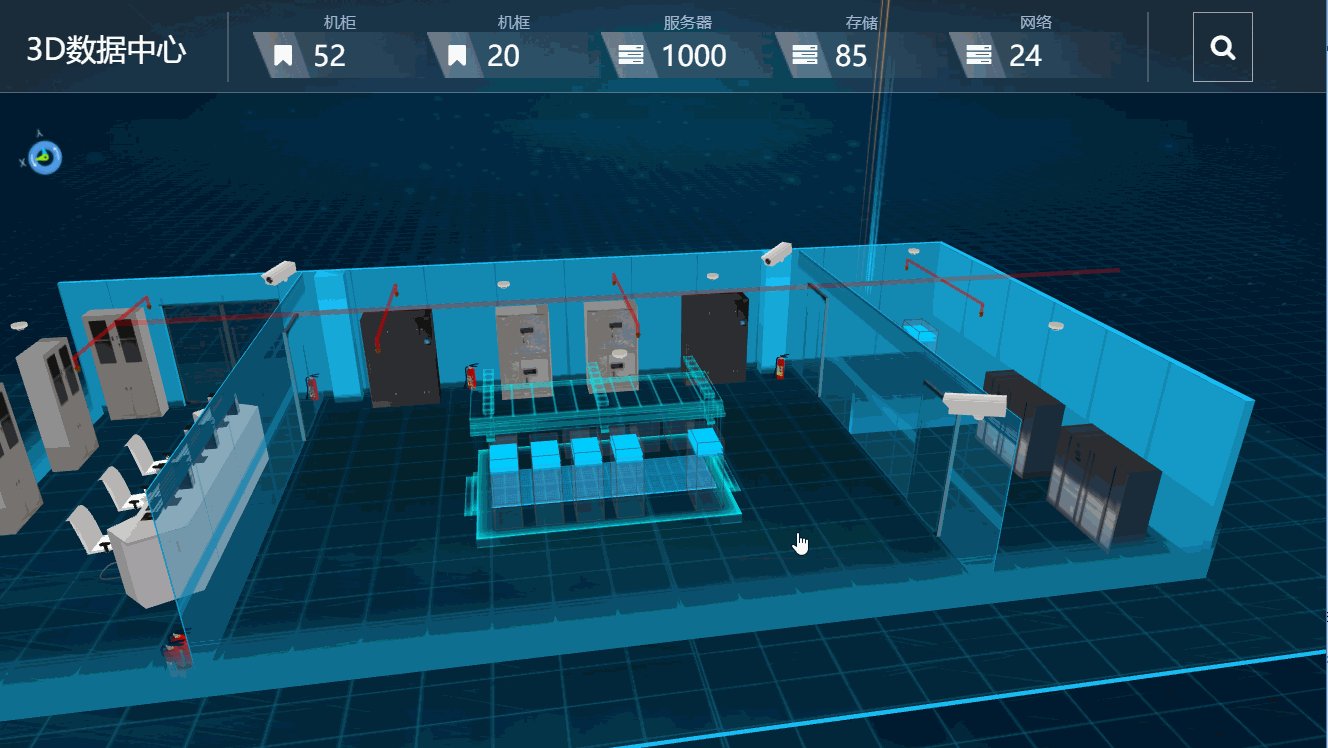
这节课我们就主要展示一下科技感的数据中心,结合上节课的微模块,再加上一个科技感强一点的房间。
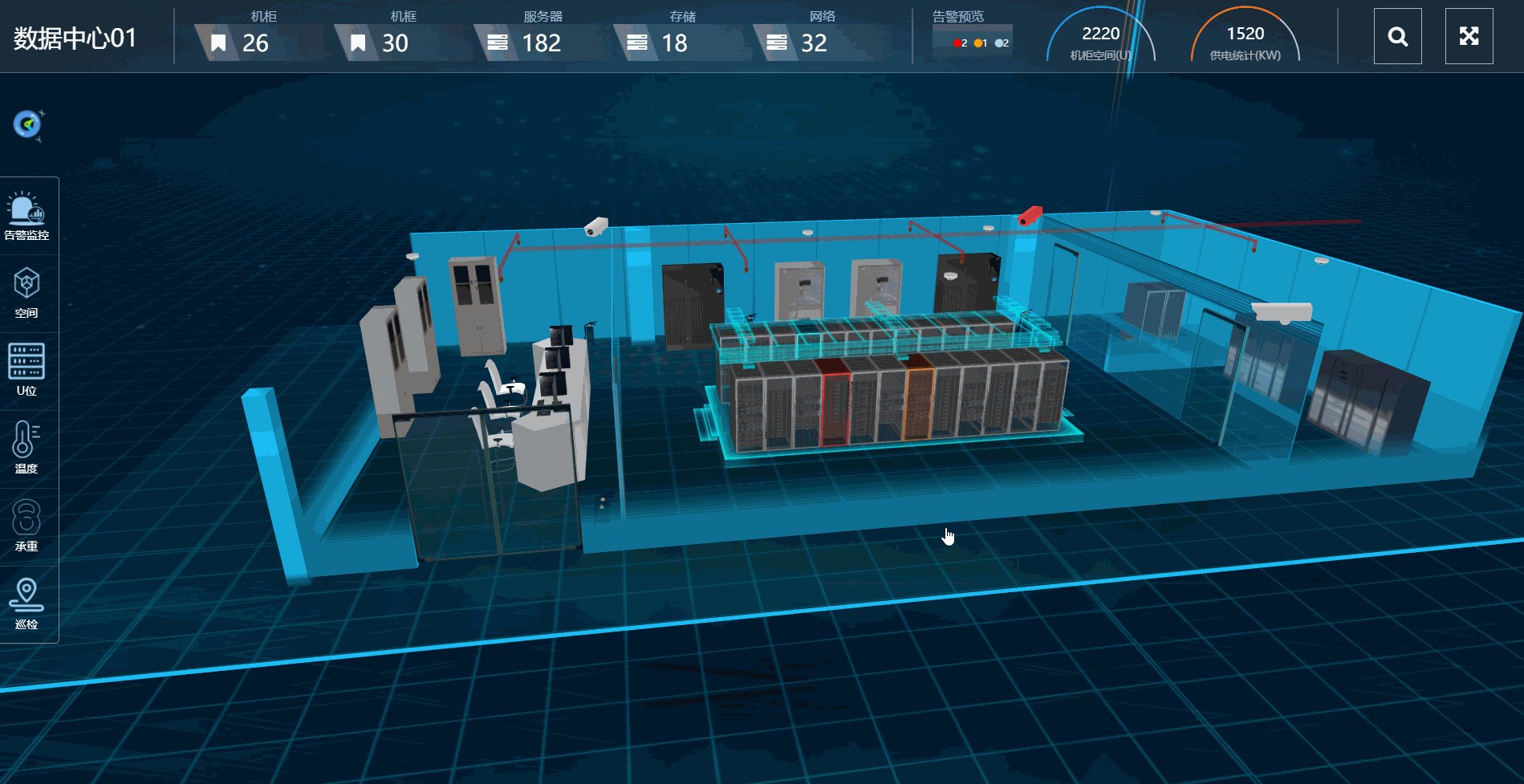
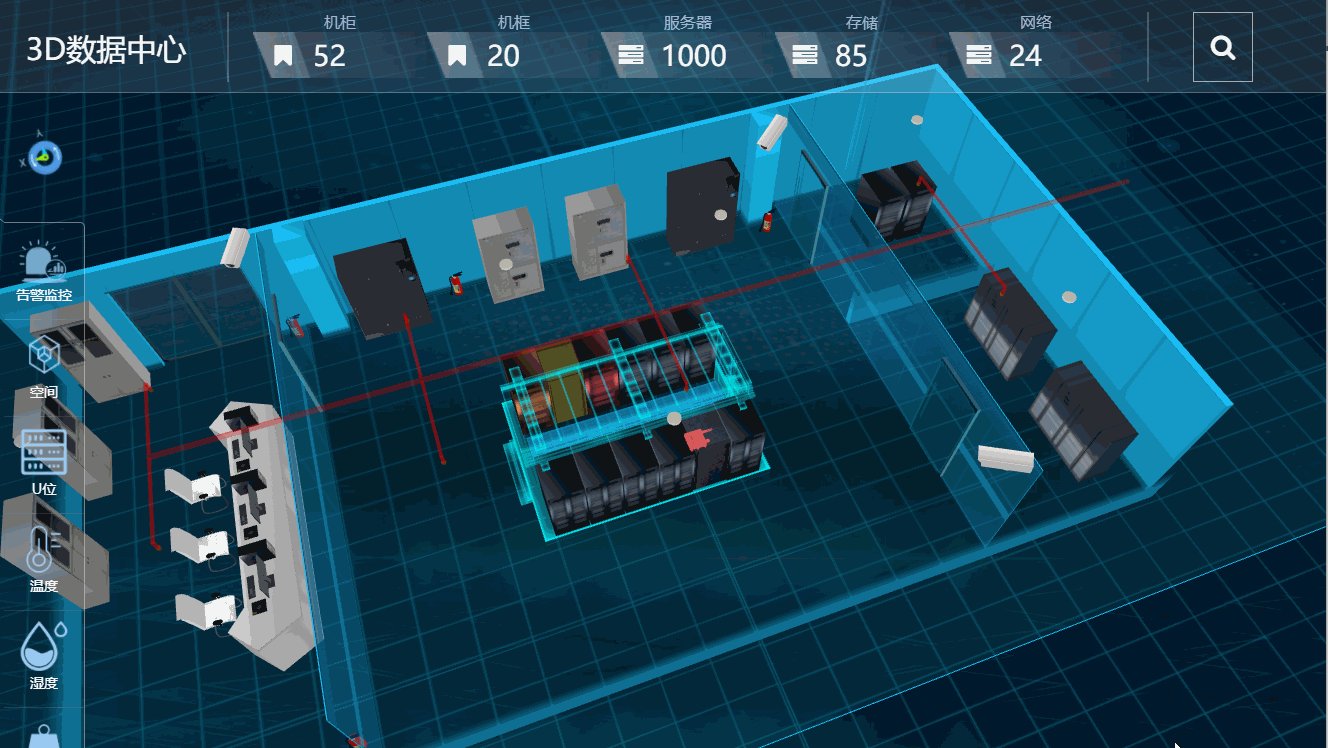
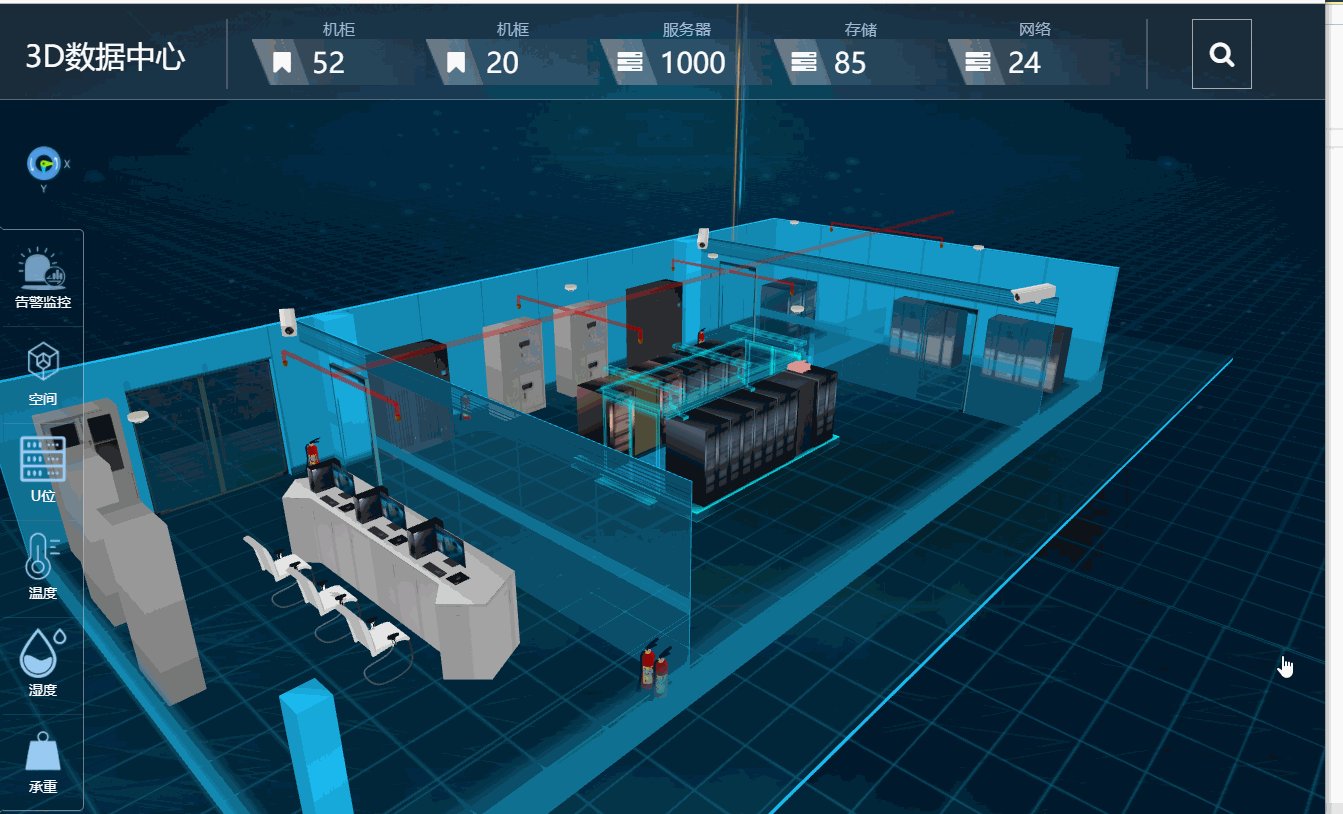
首先我们先看一下整体的效果图:

一、功能描述:
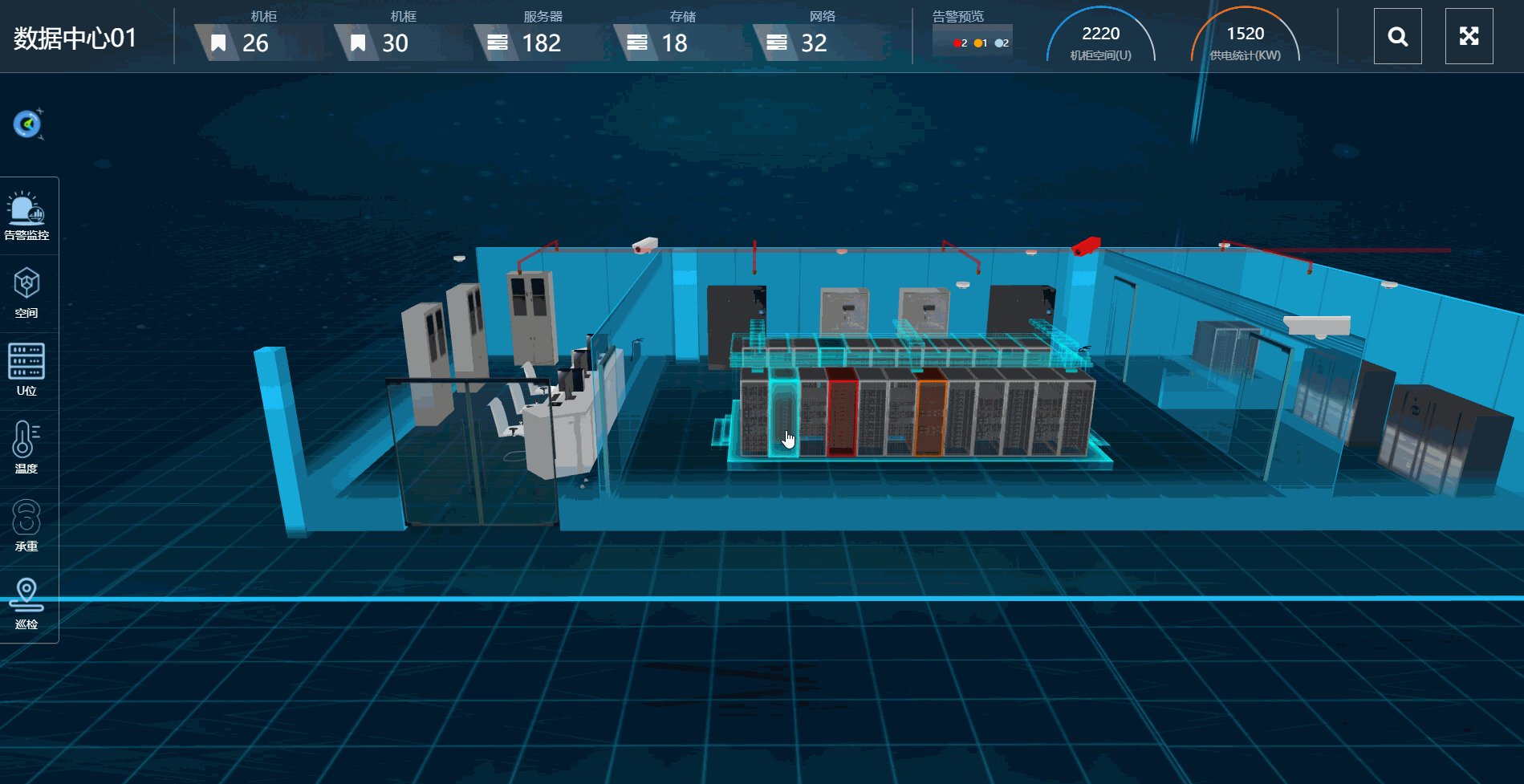
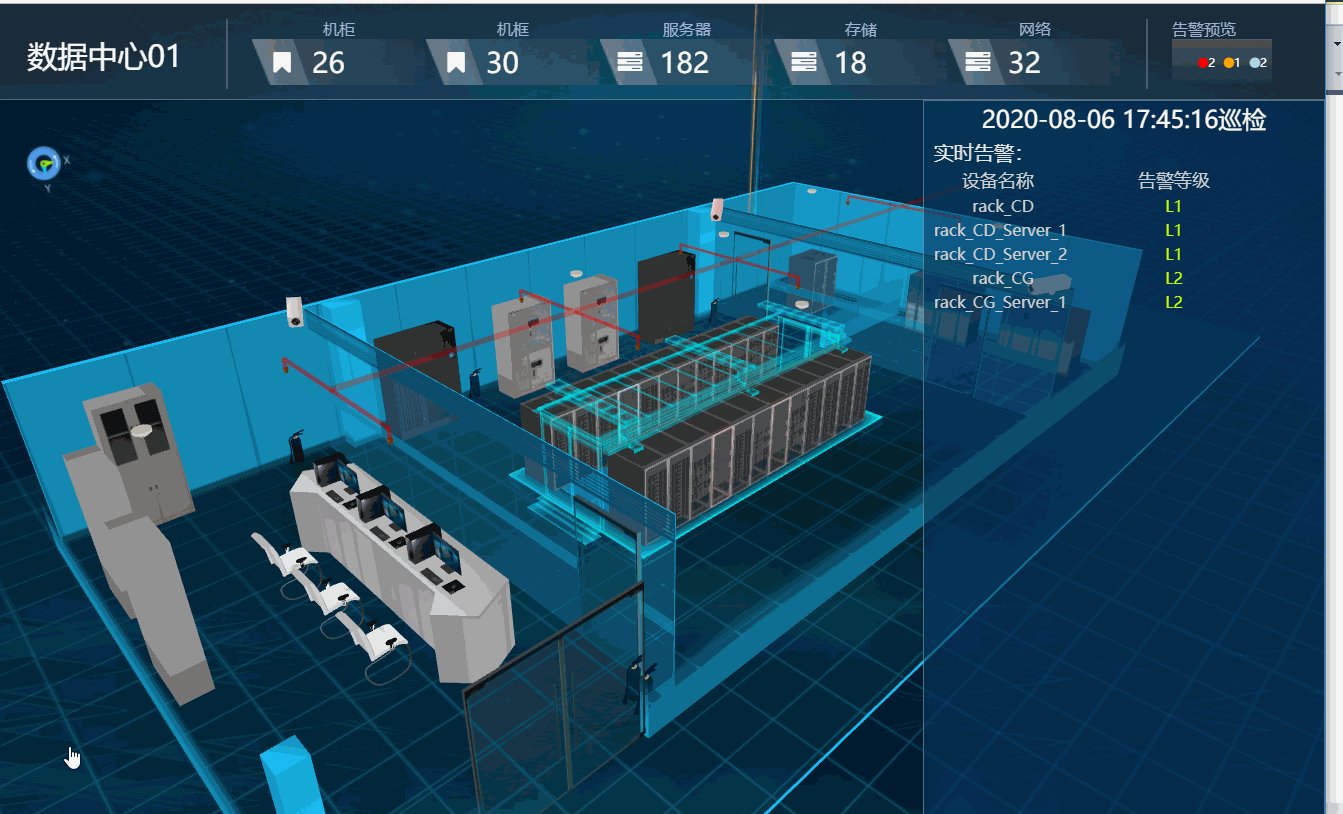
1.1、告警展示:
1.1.1、当服务器有告警时,机柜也会对应的闪动。

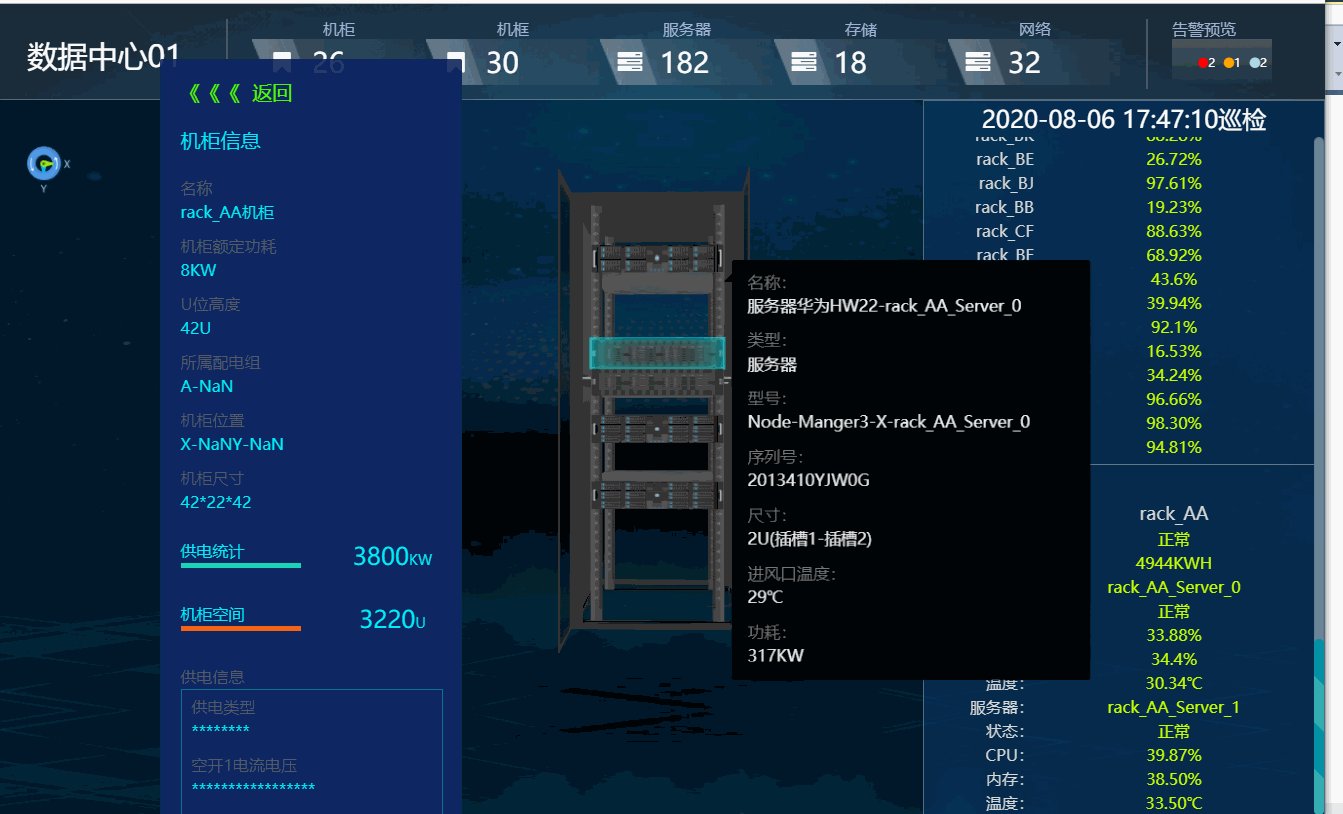
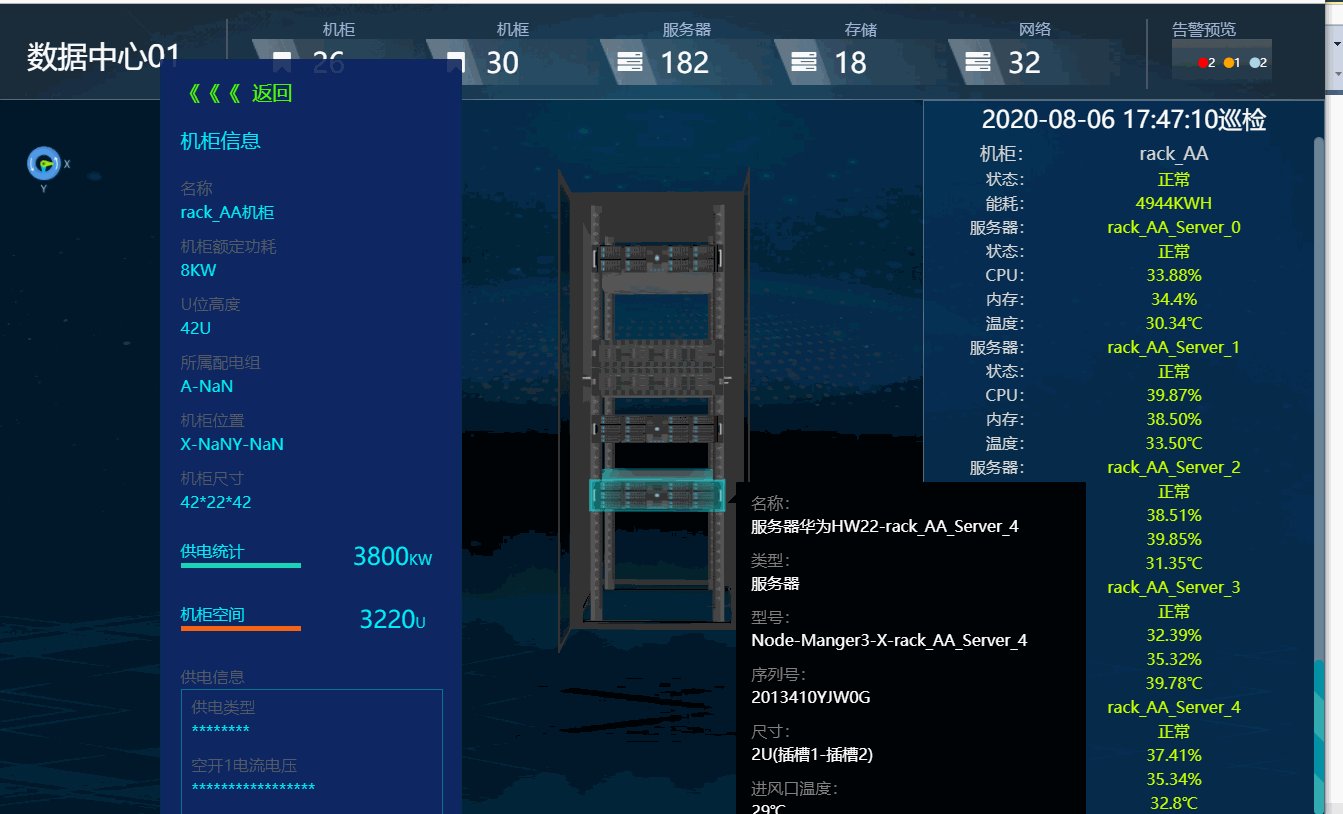
1.1.2、内部服务器告警

1.1.3、告警管理代码实现
告警通过rest方式和websoket方式实现数据获取。rest初始时获取所有活动告警,websoket位置告警数据的实时性与准确性。

//获取告警信息
WebAPI.prototype.getAlarms = function (sunFunc) {
var _this = this;
var url = this.serverHead + this.urls.alarms + "?roomId=" + this.roomid;
url += "&r=" + Math.random();
httpGet(url, function (response) {
webapi.handlerAlarms(response.data);
}, function () {
layer.msg("获取告警数据异常");
});
}
//处理告警数据到缓存中
WebAPI.prototype.handlerAlarms = function (data, issocket) {
/*
主要定义了机柜、机柜内设备、其它动环设备这三种类型
用 1 2 3 分别代表这三种类型
1 活动告警 2表示已确认告警 3表示已关闭告警
*/
if (data) {
$.each(data, function (_index, _obj) {
var dev = getRelationInfoByDataId(_obj.devId);//绑定设备信息
_obj.dev = dev;
if (dev) {
if (!webapi.modelAlarmCache["m_" + dev.modelId]) {
webapi.modelAlarmCache["m_" + dev.modelId] = [];
}
_obj.dev.mid = "m_" + dev.modelId;
webapi.modelAlarmCache["m_" + dev.modelId].push(_obj);
}
webapi.alarmCache.push(_obj);
});
}
if (issocket) {//websoket来的数据
var newAlarms = webapi.alarmCache;
$.each(data, function (_index, _obj) {
var dev = getRelationInfoByDataId(_obj.devId);//绑定设备信息
_obj.dev = dev;
if (_obj.alarmState == "1") {//新增告警
if (dev) {
if (!webapi.modelAlarmCache["m_" + dev.modelId]) {
webapi.modelAlarmCache["m_" + dev.modelId] = [];
}
_obj.dev.mid = "m_" + dev.modelId;
webapi.modelAlarmCache["m_" + dev.modelId].push(_obj);
}
newAlarms.push(_obj);
} else {//消除
var newalarm2 = [];
$.each(newAlarms, function (_cindex, _cobj) {
if (_cobj.alarmId == _obj.alarmId) {
if (_cobj.dev && _cobj.dev.modelId) {
if (webapi.modelAlarmCache["m_" + _cobj.dev.modelId] && webapi.modelAlarmCache["m_" + _cobj.dev.modelId].length >= 0) {
var malaC = [];
$.each(webapi.modelAlarmCache["m_" + _cobj.dev.modelId], function (_mcindex, _mcobj) {
if (_mcobj.alarmId == _obj.alarmId) {
} else {
malaC.push(_mcobj);
}
});
webapi.modelAlarmCache["m_" + _cobj.dev.modelId] = malaC;
}
}
} else {
newalarm2.push(_cobj);
}
});
newAlarms = newalarm2;
}
});
webapi.alarmCache = newAlarms;
}
console.log(webapi.alarmCache);
if (webapi.alarmCallBackHandler) {
webapi.alarmCallBackHandler(webapi.alarmCache);
}
}
WebAPI.prototype.getAlarmByModelId = function () {
}
//websoket方法
WebAPI.prototype.createWebsocket = function () {
var myWebSocket = new WebSocket(webapi.wsurl);
myWebSocket.onopen = function (openEvent) {
var params = {
action: "test",
};
myWebSocket.send(JSON.stringify(params));
};
myWebSocket.onmessage = function (messageEvent) {
console.log(messageEvent);
if (messageEvent.data && messageEvent.data != "连接成功") {
var alarmData = JSON.parse(messageEvent.data);
webapi.handlerAlarms(alarmData.data, true);
}
};
myWebSocket.onerror = function (errorEvent) {
};
myWebSocket.onclose = function (closeEvent) {
}
return myWebSocket;
}
WebAPI.prototype.startWebsocket = function () {
if (window.WebSocket == null) {
alert("not support WebSocket");
}
else {
wsSocket = webapi.createWebsocket();
/*
CONNECTING (0) Default
OPEN (1)
CLOSING (2)
CLOSED (3)
*/
setInterval(function () {
if (wsSocket.readyState == 1) {
wsSocket.send("heartbeat");
}
else {
wsSocket = webapi.createWebsocket();
}
}, 10000);
}
}

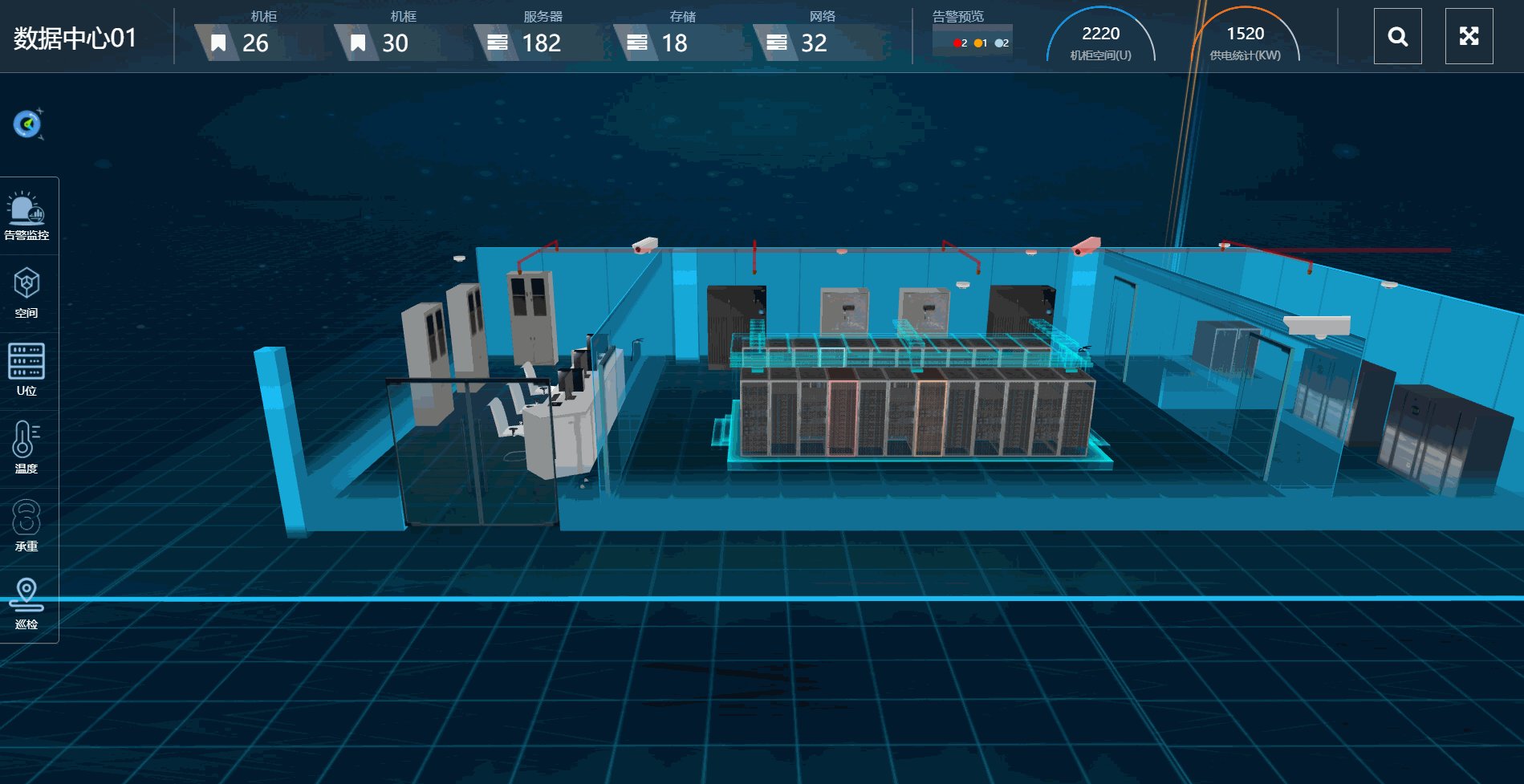
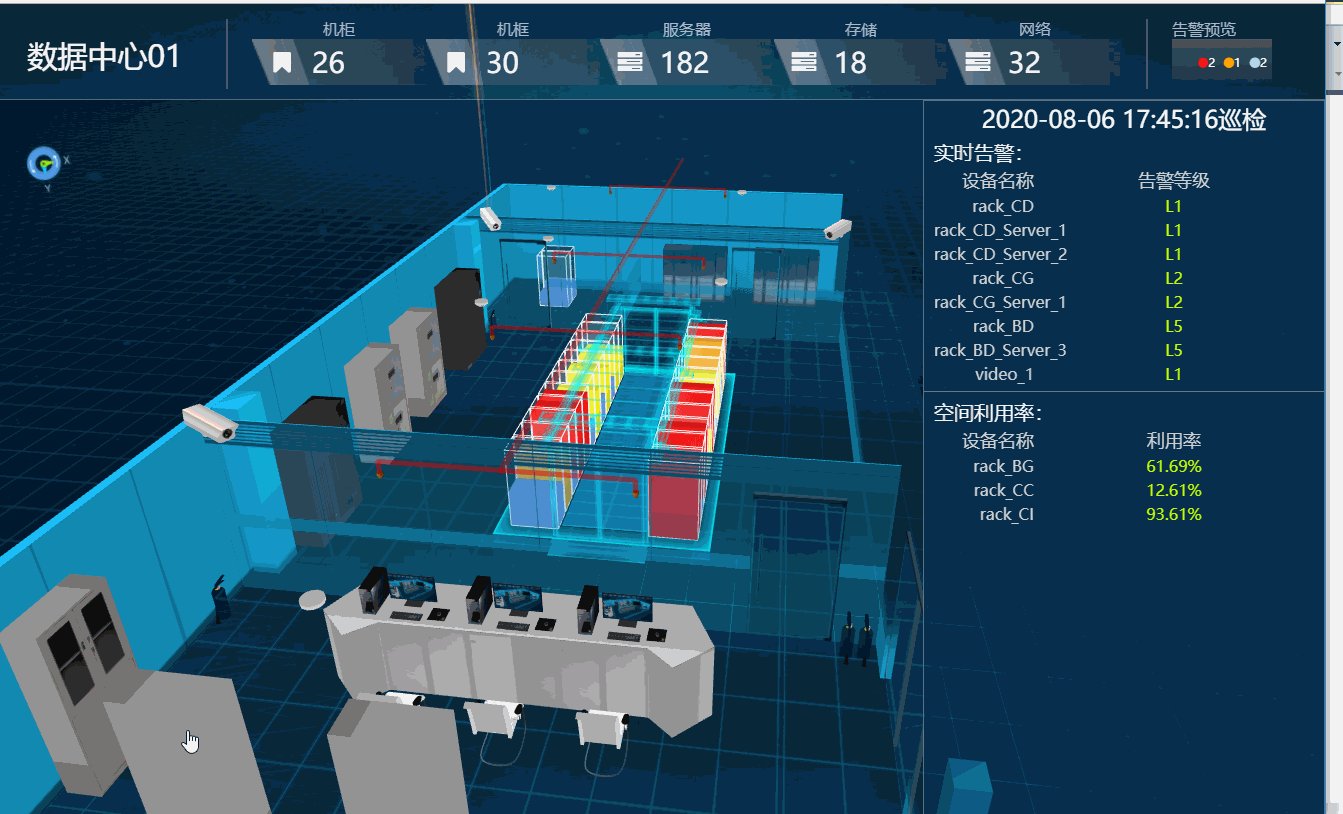
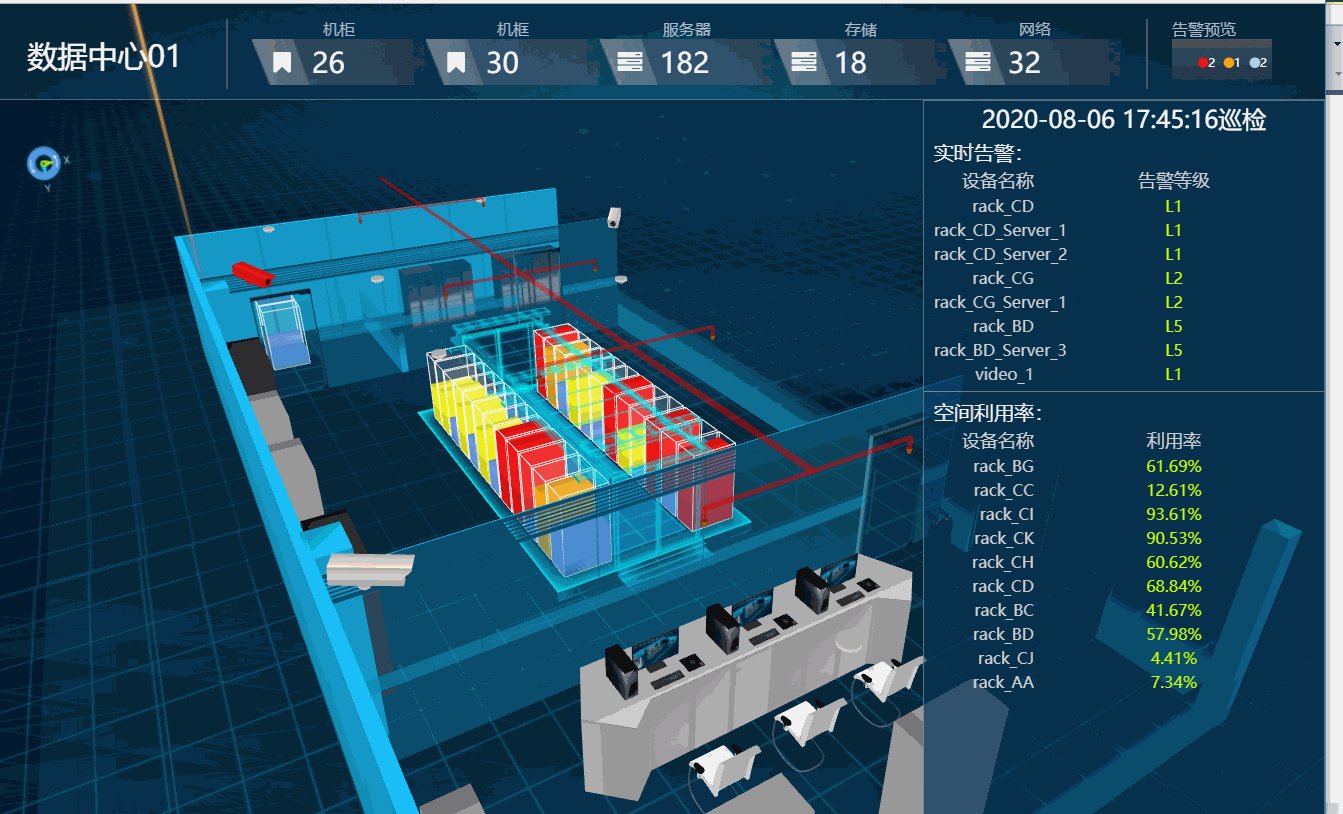
1.2、空间利用率

代码实现:

//=======================================================利用率=======================================================
ModelBussiness.prototype.rateSpaceState = 0;
ModelBussiness.prototype.rateSpaceCubes = [];
ModelBussiness.prototype.rateSpaceCubeNames = [];
ModelBussiness.prototype.showSpaceRate = function () {
var _this = this;
if (_this.rateSpaceState == 0) {
_this.rateSpaceState = 1;
$("#backBtn").fadeIn();
layer.closeAll();
$("#toolbar").fadeOut();
//隐藏所有机柜
_this.hideAllCabinet("", function () {
webapi.getRacksUsedRateValue(function (result) {
var rackRate = {};
$.each(result, function (_reindex, _reobj) {
rackRate["d_" + _reobj.id] = _reobj;
});
var racks = getRacksConfig();
if (_this.rateSpaceCubeNames.length <= 0) {
$.each(racks, function (_rindex, _robj) {
var _name = _robj.name;
var rateValue = 0;
if (rackRate["d_" + _robj.dataId]) {
rateValue = rackRate["d_" + _robj.dataId].useRate;
}
var itcobj = WT3DObj.commonFunc.findObject(_name);
if (itcobj) {
_this.commonFunc.createRateCube(_name,
{ x: itcobj.geometry.parameters.width * itcobj.scale.x - 20, y: itcobj.geometry.parameters.height * itcobj.scale.y - 20, z: itcobj.geometry.parameters.depth * itcobj.scale.z - 20 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
rateValue,{ timelong: 1000 });
}
});
}
else {
$.each(racks, function (_rindex, _robj) {
var _name = _robj.name;
var rateValue = 0;
if (rackRate["d_" + _robj.dataId]) {
rateValue = rackRate["d_" + _robj.dataId].useRate;
}
var itcobj = WT3DObj.commonFunc.findObject(_name);
if (itcobj) {
_this.commonFunc.createRateCube(_name,
{ x: itcobj.geometry.parameters.width * itcobj.scale.x - 20, y: itcobj.geometry.parameters.height * itcobj.scale.y - 20, z: itcobj.geometry.parameters.depth * itcobj.scale.z - 20 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
rateValue, { timelong: 1000 });
}
});
}
});
});
}
else {
_this.hideSpaceRate();
if (_this.needHideCabinets.length > 0) {
WT3DObj.commonFunc.changeCameraPosition({ x: 2531, y: 3967, z: -1150 }, { x: -615, y: 0, z: -35 }, 1000, function () {
$.each(_this.needHideCabinets, function (_index, _obj) {
if (_obj.name.indexOf("_rate_") < 0 && _obj.name.indexOf("_yearCube_") < 0) {
_obj.visible = true;
}
});
});
}
}
}
ModelBussiness.prototype.hideSpaceRate = function () {
modelBussiness.rateSpaceState = 0;
if (modelBussiness.rateSpaceCubes && modelBussiness.rateSpaceCubes.length > 0) {
$.each(modelBussiness.rateSpaceCubes, function (_index, _obj) {
_obj.visible = false;
if (!_obj.oldPositionY ){
_obj.oldPositionY = _obj.position.y;
}
_obj.position.y += 1000000;
});
}
}
//创建利用率盒子
createRateCube: function (name, size, position, rotation, rate, animation) {
var style = {
borderColor: 0xffffff,
innerColor: 0x6495ed,
innerOprity: 1,
outColor: 0xffffff,
outOprity: 0.1
};
if (rate > 0.90) {
style.innerColor = 0xff0000;
} else if (rate > 0.70) {
style.innerColor = 0xffa500;
} else if (rate > 0.50) {
style.innerColor = 0xffff00;
}
if (modelBussiness.rateSpaceCubeNames.indexOf(name) < 0) {
modelBussiness.rateSpaceCubeNames.push(name);
/*
style:{
borderColor:
innerColor:
innerOprity:
outColor:
outOprity:
}
*/
var rateCubes = [{
"show": true,
"uuid": "",
"name": name + "_rate_outCube", "objType": "cube2",
"length": size.x,
"width": size.z,
"height": size.y,
"x": position.x, "y": position.y, "z": position.z,
"style": { "skinColor": style.outColor, "skin": { "skin_up": { "skinColor": style.outColor, "side": 1, "opacity": style.outOprity }, "skin_down": { "skinColor": style.outColor, "side": 1, "opacity": style.outOprity }, "skin_fore": { "skinColor": style.outColor, "side": 1, "opacity": style.outOprity }, "skin_behind": { "skinColor": style.outColor, "side": 1, "opacity": style.outOprity }, "skin_left": { "skinColor": style.outColor, "side": 1, "opacity": style.outOprity }, "skin_right": { "skinColor": style.outColor, "side": 1, "opacity": style.outOprity } } },
"showSortNub": 20000,
"customType1": "", "customType2": "", "animation": null, "dbclickEvents": null,
"rotation": [{ "direction": "x", "degree": rotation.x }, { "direction": "y", "degree": rotation.y }, { "direction": "z", "degree": rotation.z }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
}, {
"show": true,
"uuid": "",
"name": name + "_rate_innerCube",
"objType": "cube2",
"length": size.x - 4,
"width": size.z - 4,
"height": size.y,
"x": position.x,
"y": position.y - (size.y / 2 - size.y * rate / 2),
"z": position.z,
"style": { "skinColor": style.innerColor, "skin": { "skin_up": { "skinColor": style.innerColor, "side": 1, "opacity": style.innerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_down": { "skinColor": style.innerColor, "side": 1, "opacity": style.innerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_fore": { "skinColor": style.innerColor, "side": 1, "opacity": style.innerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_behind": { "skinColor": style.innerColor, "side": 1, "opacity": style.innerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_left": { "skinColor": style.innerColor, "side": 1, "opacity": style.innerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_right": { "skinColor": style.innerColor, "side": 1, "opacity": style.innerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" } } },
"showSortNub": 19999,
"customType1": "", "customType2": "", "animation": null, "dbclickEvents": null,
"rotation": [{ "direction": "x", "degree": rotation.x },
{ "direction": "y", "degree": rotation.y },
{ "direction": "z", "degree": rotation.z }],
"thick": null, "scale": { "x": 1, "y": 1 , "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
}
];
WT3DObj.commonFunc.loadModelsByJsons(rateCubes, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true);
var outcubeobj = WT3DObj.commonFunc.findObject(name + "_rate_outCube");
var innercubeobj = WT3DObj.commonFunc.findObject(name + "_rate_innerCube");
var edges = new THREE.EdgesHelper(outcubeobj, style.borderColor);
modelBussiness.rateSpaceCubes.push(outcubeobj);
modelBussiness.rateSpaceCubes.push(innercubeobj);
modelBussiness.rateSpaceCubes.push(edges);
edges.position.x = outcubeobj.position.x;
edges.position.y = outcubeobj.position.y;
edges.position.z = outcubeobj.position.z;
edges.rotation.x = outcubeobj.rotation.x;
edges.rotation.y = outcubeobj.rotation.y;
edges.rotation.z = outcubeobj.rotation.z;
edges.name = name + "_rate_outCubeBorder"
WT3DObj.addObject(edges);
}
if (animation) {
var innercubeobj = WT3DObj.commonFunc.findObject(name + "_rate_innerCube");
var outCube=WT3DObj.commonFunc.findObject(name + "_rate_outCube");
var outCubeBorder = WT3DObj.commonFunc.findObject(name + "_rate_outCubeBorder");
outCubeBorder.visible = true;
outCube.visible = true;
innercubeobj.visible = true;
if (innercubeobj.oldPositionY || innercubeobj.oldPositionY == 0) {
innercubeobj.position.y = innercubeobj.oldPositionY
}
if (outCubeBorder.oldPositionY || outCubeBorder.oldPositionY==0) {
outCubeBorder.position.y = outCubeBorder.oldPositionY
}
if (outCube.oldPositionY || outCube.oldPositionY == 0) {
outCube.position.y = outCube.oldPositionY
}
innercubeobj.scale.y = 0.01;
innercubeobj.position.y = position.y - size.y / 2;
WT3DObj.commonFunc.setSkinColorByObj(innercubeobj, style.innerColor);
new TWEEN.Tween(innercubeobj.scale).to({ y: 1 * rate }, animation.timelong)
.onUpdate(function () {
innercubeobj.position.y = position.y - (size.y / 2 - innercubeobj.geometry.parameters.height * innercubeobj.scale.y / 2);
innercubeobj.visible = true;
innercubeobj.matrixAutoUpdate = true;
}).easing(TWEEN.Easing.Elastic.Out).onComplete(function () {
}).start();
}
},

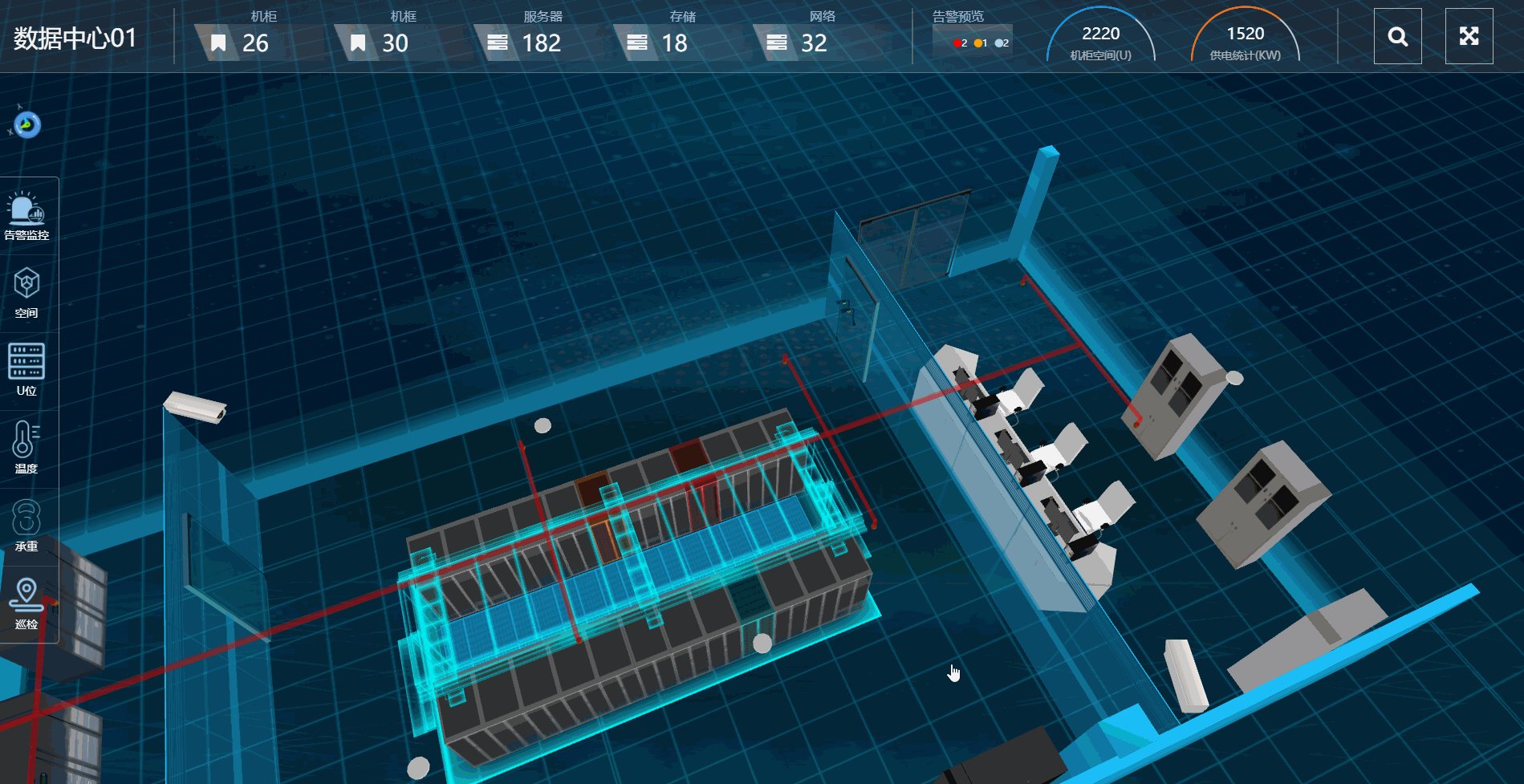
1.3、u位使用情况

主要代码实现:

//创建u位盒子
createUseageCube: function (name, size, position, rotation, temptureValue, style, animation, i) {
setTimeout(function () {
if (modelBussiness.agesSpaceCubeNames.indexOf(name) < 0) {
modelBussiness.agesSpaceCubeNames.push(name);
/*
temptureValue:[{
value:26,
max:10,
min:1
}]
style:{
borderColor:
outColor:
outOprity:
}
*/
var rateCubes = [{
"show": true,
"uuid": "",
"name": name + "_yearCube_outCube", "objType": "cube2",
"length": size.x,
"width": size.z,
"height": size.y,
"x": position.x, "y": position.y, "z": position.z,
"style": { "skinColor": style.outColor, "skin": { "skin_up": { "skinColor": style.outColor, "side": 0, "opacity": style.outOprity }, "skin_down": { "skinColor": style.outColor, "side": 0, "opacity": style.outOprity }, "skin_fore": { "skinColor": style.outColor, "side": 0, "opacity": style.outOprity }, "skin_behind": { "skinColor": style.outColor, "side": 0, "opacity": style.outOprity }, "skin_left": { "skinColor": style.outColor, "side": 0, "opacity": style.outOprity }, "skin_right": { "skinColor": style.outColor, "side": 0, "opacity": style.outOprity } } },
"showSortNub": 10001,
"customType1": "", "customType2": "", "animation": null, "dbclickEvents": null,
"rotation": [{ "direction": "x", "degree": rotation.x }, { "direction": "y", "degree": rotation.y }, { "direction": "z", "degree": rotation.z }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
}];
var temptureCubeNames = [];
for (var i = 0; i < temptureValue.length; i++) {
var tempColor = 0x00ccff;
if (temptureValue[i].value > 12) {
tempColor = 0x00dda1;
} else if (temptureValue[i].value > 6) {
tempColor = 0x00ccff;
}
var tempInnerOprity = 0.6;
rateCubes.push({
"show": true,
"uuid": "",
"name": name + "_yearCube_innerCube_" + i,
"objType": "cube2",
"length": size.x - 14,
"width": size.z - 8,
"height": (temptureValue[i].max - temptureValue[i].min + 1) *21 - 4,
"x": position.x + 20,
"y": position.y - size.y / 2 + (temptureValue[i].min-1) * 21+ (temptureValue[i].max - temptureValue[i].min + 1) * 10.5,
"z": position.z,
"style": { "skinColor": tempColor, "skin": { "skin_up": { "skinColor": tempColor, "side": 1 }, "skin_down": { "skinColor": tempColor, "side": 1, "opacity": tempInnerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_fore": { "skinColor": tempColor, "side": 1, "opacity": tempInnerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_behind": { "skinColor": tempColor, "side": 1, "opacity": tempInnerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_left": { "skinColor": tempColor, "side": 1, "opacity": tempInnerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" }, "skin_right": { "skinColor": tempColor, "side": 1, "opacity": tempInnerOprity, "imgurl": "../img/3dImg/outside_lightmap.jpg" } } },
"showSortNub": 9999,
"customType1": "", "customType2": "", "animation": null, "dbclickEvents": null,
"rotation": [{ "direction": "x", "degree": rotation.x },
{ "direction": "y", "degree": rotation.y },
{ "direction": "z", "degree": rotation.z }],
"thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null
});
temptureCubeNames.push(name + "_yearCube_innerCube_" + i);
}
WT3DObj.commonFunc.loadModelsByJsons(rateCubes, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true);
var outcubeobj = WT3DObj.commonFunc.findObject(name + "_yearCube_outCube");
var edges = new THREE.EdgesHelper(outcubeobj, style.borderColor);
modelBussiness.agesSpaceCubes.push(outcubeobj);
var innercubes = WT3DObj.commonFunc.findObjectsByNames(temptureCubeNames);
$.each(innercubes, function (_index, _cobj) {
modelBussiness.agesSpaceCubes.push(_cobj);
});
modelBussiness.agesSpaceCubes.push(edges);
edges.material.opacity = 0.5;
edges.material.transparent = true;
edges.renderOrder = 20000;
edges.position.x = outcubeobj.position.x;
edges.position.y = outcubeobj.position.y;
edges.position.z = outcubeobj.position.z;
edges.rotation.x = outcubeobj.rotation.x;
edges.rotation.y = outcubeobj.rotation.y;
edges.rotation.z = outcubeobj.rotation.z;
edges.name = name + "_yearCube_outCubeBorder"
WT3DObj.addObject(edges);
} else {
if (modelBussiness.agesSpaceCubes && modelBussiness.agesSpaceCubes.length > 0) {
$.each(modelBussiness.agesSpaceCubes, function (_index, _obj) {
_obj.visible = true;
});
}
}
}, 5 * i);
},

1.4、温度云图,这里因为gif图上传到网络上收到压缩,所以温度云图效果显示有些噪。

主要逻辑代码:

//=======================================================温度=======================================================
ModelBussiness.prototype.temptureSpaceState = 0;
//温度显示
ModelBussiness.prototype.showTemptureMap = function (callBack) {
var _this = this;
if (_this.temptureSpaceState == 0) {
$("#backBtn").fadeIn();
layer.closeAll();
$("#toolbar").fadeOut();
_this.temptureSpaceState = 1;
_this.createHeatMapModels("temptureObj", callBack);
} else {
_this.temptureSpaceState = 0;
_this.hideAllTemptureMapObjs();
}
}
ModelBussiness.prototype.hideAllTemptureMapObjs = function () {
WT3DObj.destoryObj("temptureObj");
for (var i = 0; i < 20; i++) {
WT3DObj.destoryObj("temptureObj_" + i);
}
}
//创建热力图
ModelBussiness.prototype.createHeatMapModels = function (name, callBack) {
var _this = this;
_this.getHeatMapDataValue(function (_data) {
var modeljson = {
show: true,
name: name,
showSortNub: 50000,
id: "",
objType: "CloudChart",
size: { x: 500, y: 500, z: 0 },
position: {
x: roomConfig.centerx,
y: roomConfig.minheight,
z:roomConfig.centerz,
},
scale: {
x: roomConfig.length / 500,
y: roomConfig.width / 500,
z:0
},
rotation: { x: -Math.PI / 2, y: 0, z: 0 },
pictype: "rectangle", //arc圆 rectangle矩形 triangle三角形
side: 1,
opacity: 0.3,
maxValue: 45,
minValue: 0,
materialType: "basic",
panelColor: 0x00ffff,
background: {
color: 0xffffff,
size: {
x: 100, y: 100,//画布大小
r: 50,//圆半径
start: 0,
end: 360,
angle_r: 10, x1: 0, y1: 0, x2: 100, y2: 100, x3: 100, y3: 0
},
imgurl: "",
type: "arc", //arc圆 rectangle矩形 triangle三角形
border: {
color: 0xff0000,
width: 1
}
},
values: _data.data,
};
WT3DObj.InitAddObject(modeljson);
for (var i = 0; i < 10; i++) {
modeljson.position.y += roomConfig.maxheight / 10;
modeljson.name = name + "_" + i;
modeljson.values = _data.data;
WT3DObj.InitAddObject(modeljson);
}
}, callBack);
};
ModelBussiness.prototype.getHeatMapDataValue = function (suc, callBack) {
webapi.getTemptureValue(function (result) {
var heatMapData = {};
$.each(result, function (_reindex, _reobj) {
heatMapData["d_" + _reobj.id] = _reobj;
});
var datas = [];
var maxvalue = 0;
//模拟数据
for (i = 20; i <500; i += 50) {
for (j = 20; j < 500; j += 50) {
var value = Math.floor(Math.random() * 10) + 1;
if (value > maxvalue) {
maxvalue = value;
}
datas.push({
x: i,
y: j,
value: value
});
}
}
var mnames = [];
var mtemp = [];
var racks = getRacksConfig();
var devs = getDevsConfig();
devs = devs.concat(racks);
$.each(devs, function (_index, _obj) {
var x = (_obj.position.x - roomConfig.centerx + roomConfig.length / 2) / roomConfig.length * 500;
var z = (_obj.position.z - roomConfig.centerz + roomConfig.width / 2) / roomConfig.width * 500;
var tvalue = 0;
if (heatMapData["d_" + _obj.dataId]) {
tvalue = heatMapData["d_" + _obj.dataId].temptureValue;
}
datas.push({
x: x,
y: z ,
value: tvalue
});
});
var rdata = {
max: 100,
data: datas
};
if (suc) {
suc(rdata);
}
if (callBack) {
callBack(mtemp);
}
});
}

1.5、湿度,
湿度比较简单,就是在对应的温湿度传感器位置显示湿度球

1.6、承重
承重和空间利用率差不多,通过柱状图展示每个机柜当前的承重情况,通过颜色区分当前机柜的承重程度

1.7、巡检
从统计到设备,按个展示数据,并生成巡检报表


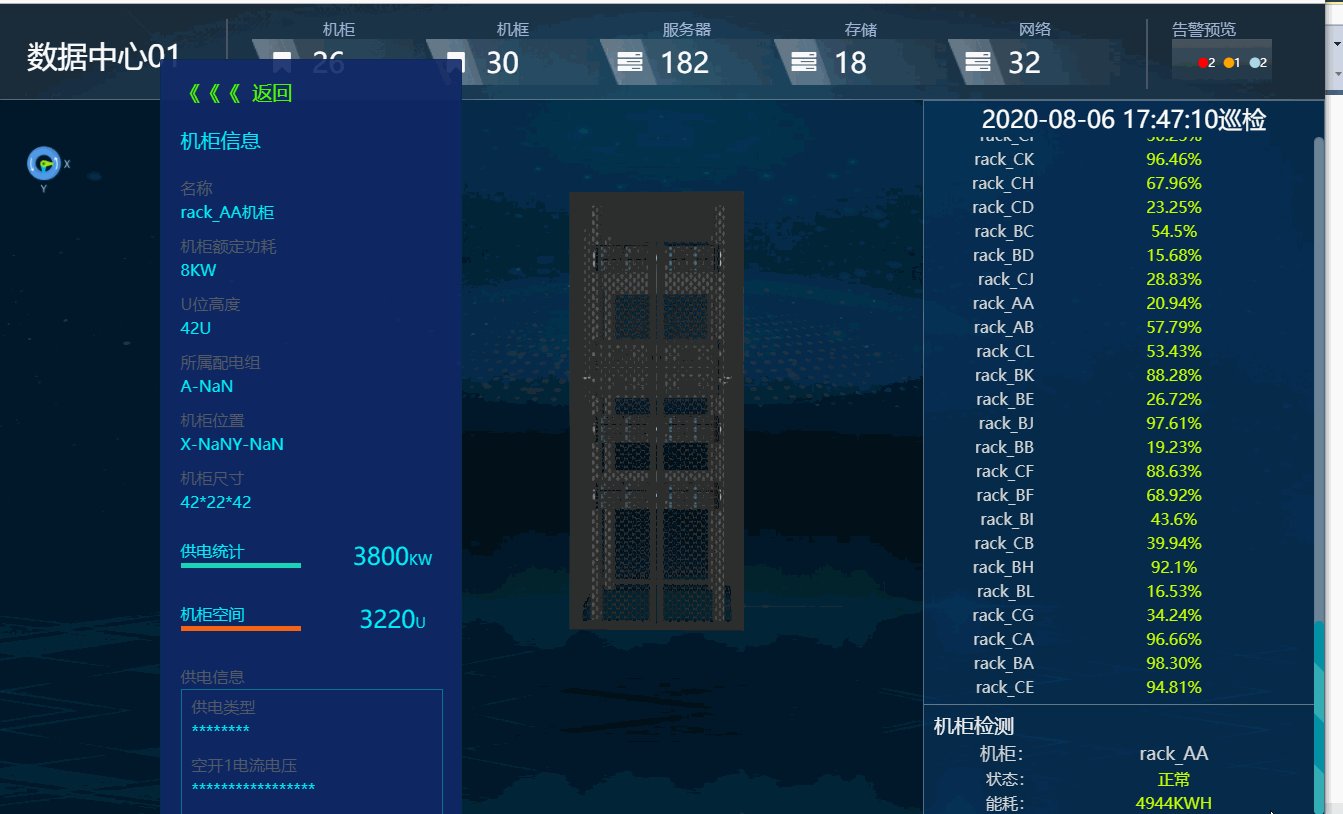
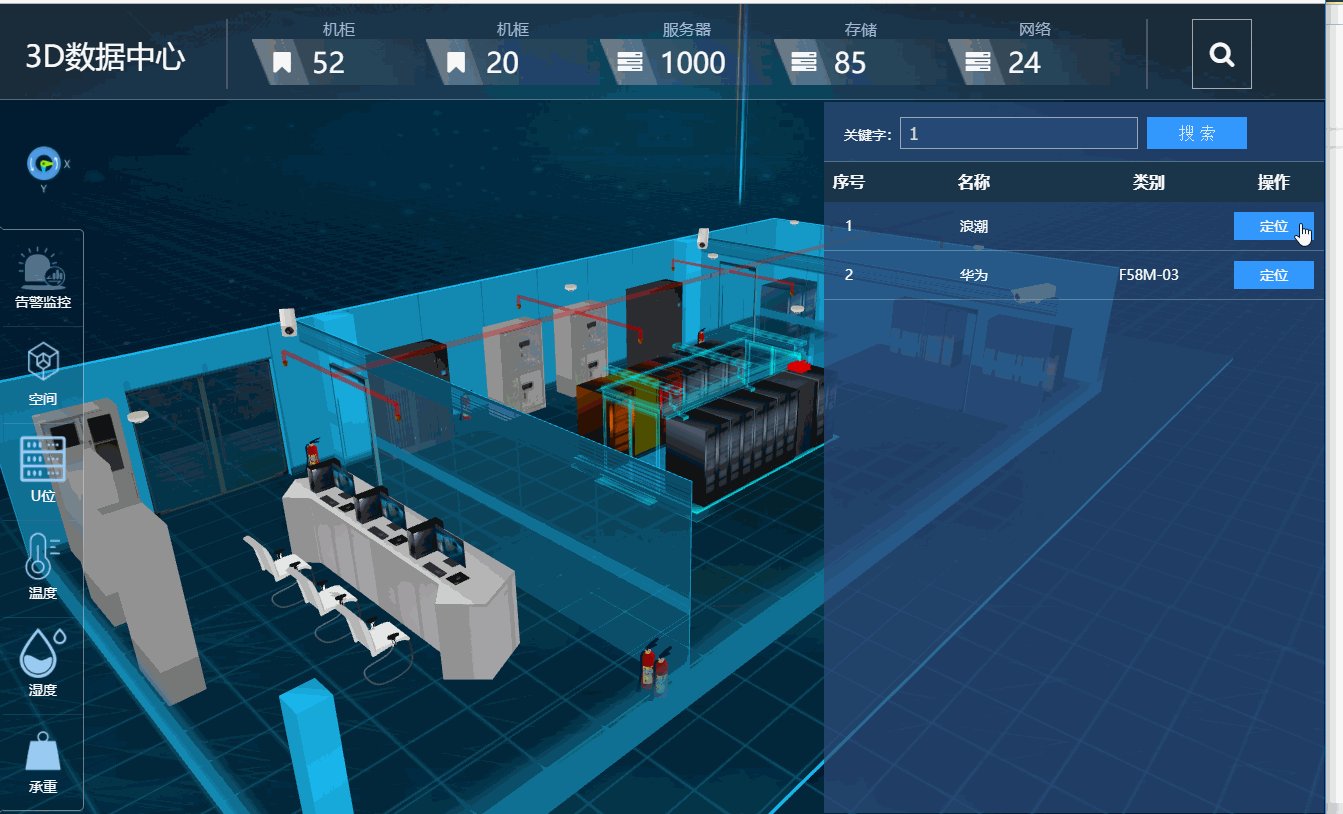
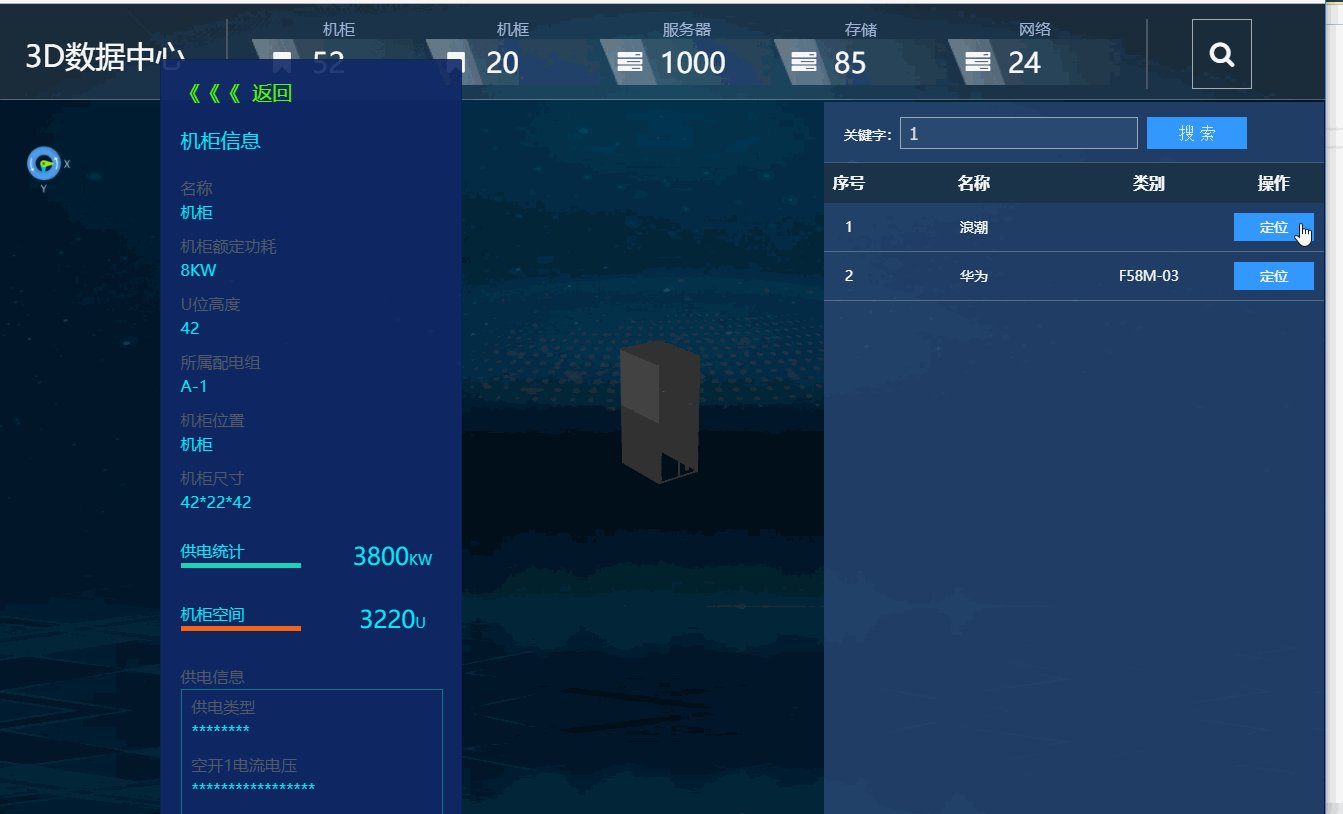
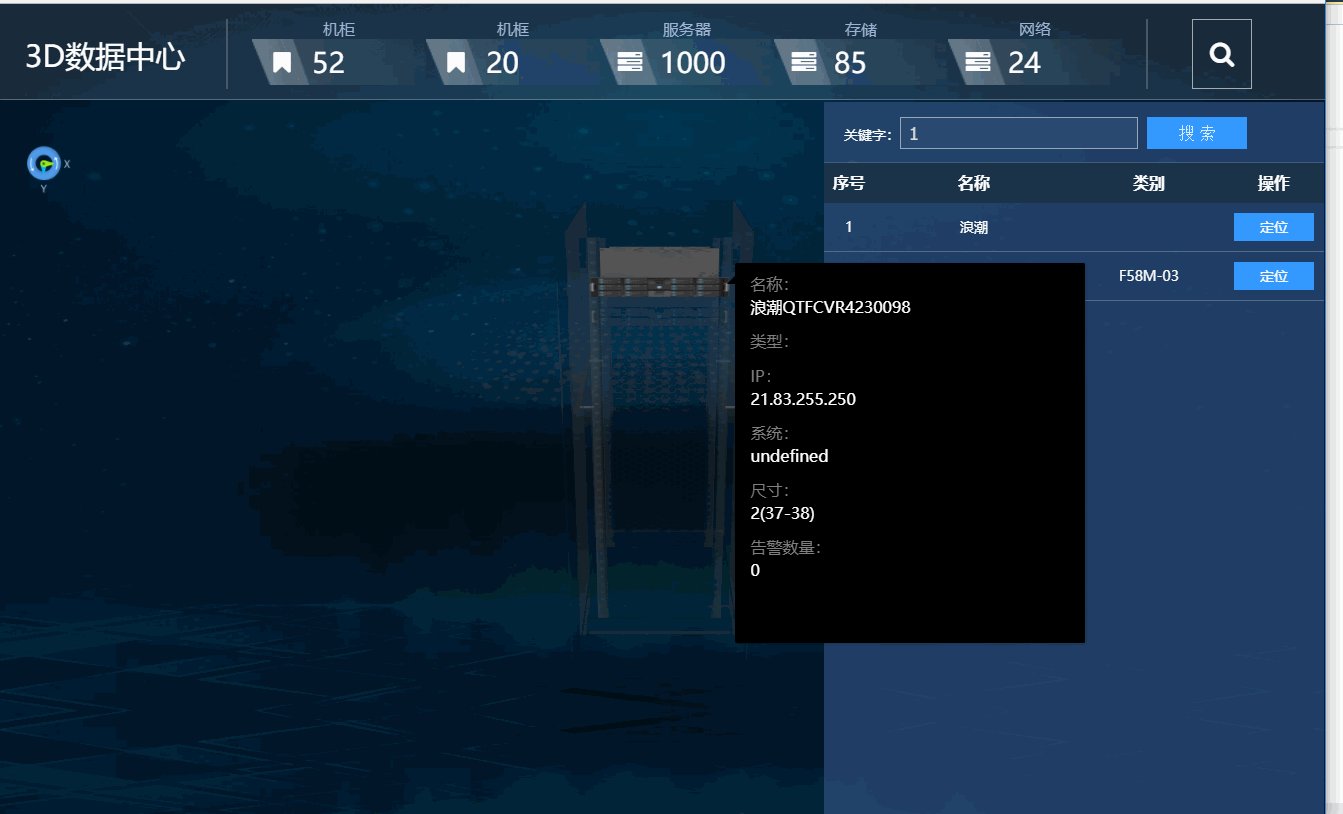
1.8、查找设备

1.9、统计信息 页面顶部实时展示统计数据

代码实现

function Page() { };
Page.prototype.initPage = function () {
$("#info").height(($(window).height() - 112));
$("#searchResult").css("bottom", ($(window).height() - 189));
$("#infoCloseBtn").click(function () {
$("#info").animate({ "right": "-500" }, 500);
$("#cabinetsDiv").animate({ "right": 20 }, 500);
$("#cabinetsDivAlarmsInfo").animate({ "right": 20 }, 500);
setTimeout(function () {
$("#info").hide();
}, 501);
if (modelBussiness && modelBussiness.closeInfoCallBack) {
modelBussiness.closeInfoCallBack();
}
});
$("#leftBall").click(function () {
if (modelBussiness.RouteState == 1) {
layer.msg("正在执行巡检!");
return;
}
if (modelBussiness && modelBussiness.backBtn) {
modelBussiness.backBtn();
}
});
$("#searchBtn").click(function () {
if (parseInt($("#searchInfo").css("right")) < -10) {
$("#searchInfo").animate({ "right": "1" }, 500);
} else {
$("#searchResult").animate({ "height": "0", "bottom": ($(window).height() - 209) }, 500);
setTimeout(function () {
$("#searchInfo").animate({ "right": "-500" }, 500);
$("#searchResult").hide();
}, 500);
}
});
$("#btn1").click(function () {
if (parseInt($("#searchInfo").css("right")) < -10) {
$("#searchInfo").animate({ "right": "1" }, 500);
} else {
$("#searchResult").animate({ "height": "0", "bottom": ($(window).height() - 189) }, 500);
setTimeout(function () {
$("#searchInfo").animate({ "right": "-500" }, 500);
$("#searchResult").animate({ "right": "-500" }, 500);
}, 500);
}
});
$("#btn5").click(function () {
layer.msg("wait..");
});
this.staticInfo();
this.bindLeftBtns();
};
Page.prototype.flashAlarmBtn = function () {
var _this = this;
_this.status = 1;
_this.alarmSetintervalIndex = setInterval(function () {
$("#btn_1").fadeTo(900, _this.status);
if (_this.status == 1) {
_this.status = 0.5;
} else {
_this.status = 1;
}
}, 1000);
}
//左侧按钮绑定
Page.prototype.bindLeftBtns = function () {
var _this = this;
_this.flashAlarmBtn();
$(".toolbarDiv").click(function () {
if (modelBussiness.RouteState == 1) {
layer.msg("正在执行巡检!");
return;
}
var id = $(this).attr("id");
switch (id) {
case "div_btn_1"://异常设备
{
clearInterval(_this.alarmSetintervalIndex);
$("#btn_1").fadeTo(100, 1);
if ($("#btn_1").attr("title") == "告警监控") {
$("#btn_1").attr("title", "关闭告警闪动");
$("#btn_1").attr("src", "../img/pageimg2/ycsbclose.png");
modelBussiness.closeAlarm();
} else {
_this.flashAlarmBtn();
modelBussiness.startAlarm();
$("#btn_1").attr("src", "../img/pageimg2/ycsb.png");
$("#btn_1").attr("title", "告警监控");
}
}
break;
case "div_btn_2"://空间
{
modelBussiness.currentState = 22;
modelBussiness.showSpaceRate();
}
break;
case "div_btn_3"://U位
{
modelBussiness.currentState = 23;
modelBussiness.showUsageMap();
}
break;
case "div_btn_4":
{
modelBussiness.currentState = 24;
modelBussiness.showTemptureMap();
}//温度
break;
case "div_btn_5"://承重
{
modelBussiness.currentState = 25;
modelBussiness.showBearing();
}
break;
case "div_btn_6"://湿度
{
modelBussiness.currentState = 26;
modelBussiness.showHumidity();
}
break;
}
});
}
//统计数据
Page.prototype.staticInfo = function () {
webapi.getStaticInfo(function (result) {
if (result) {
if (result.rackNub) {
$("#rackNubTxt").html(result.rackNub);
}
if (result.frameNub) {
$("#frameNubTxt").html(result.frameNub);
}
if (result.serverNub) {
$("#serverNubTxt").html(result.serverNub);
}
if (result.storageNub) {
$("#storageNubTxt").html(result.storageNub);
}
if (result.netNub) {
$("#netNubTxt").html(result.netNub);
}
if (result.usedU && result.allU) {
pageindex.chartDiv1(result.usedU, result.allU);
}
if (result.usedEu && result.allEu) {
pageindex.chartDiv2(result.usedEu, result.allEu);
}
}
})
}
//u位利用率仪表盘
Page.prototype.chartDiv1 = function (used, all) {
var myChart = echarts.init(document.getElementById("chart1"));
var option = {
series: [
{
name: '',
type: 'gauge',
center: ['50%', '88%'],
pointer: {
show: false
}, title: {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontSize: 14,
color: 'rgba(255,255,255,0.6)',
offsetCenter: [0, '-10%'],
},
radius: '170%',
startAngle: 180,
endAngle: 0,
splitNumber: 4,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [
[1, '#bfcbd9']
],
width: 2
}
},
splitLine: { //分隔线样式
show: false,
},
axisLabel: { //刻度标签
show: false,
},
axisTick: { //刻度样式
show: false,
},
detail: {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: 'bolder',
fontSize: 40,
color: 'rgba(0,0,0,0)',
offsetCenter: [0, '-50%']
},
data: [{
value: '0',
name: '机柜空间(U)'
}]
}, {
name: '',
type: 'gauge',
center: ['50%', '88%'],
title: {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontSize: 20,
color: '#fff',
offsetCenter: [0, '-50%'],
},
pointer: {
show: false
},
radius: '170%',
startAngle: 180,
endAngle:180- used/all*180,
splitNumber: 4,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [
[1, '#0093ee']
],
width: 2,
opacity: 1,
}
},
splitLine: { //分隔线样式
show: false,
},
axisLabel: { //刻度标签
show: false,
},
axisTick: { //刻度样式
show: false,
},
detail: {
show: false,
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: 'bolder',
fontSize: 30,
color: 'rgba(0,0,0,0)',
offsetCenter: [0, '-60%']
},
data: [{
value: '0',
name: ''+used
}]
},
]
};
myChart.setOption(option);
}
//功耗仪表盘
Page.prototype.chartDiv2 = function (used,all) {
var myChart = echarts.init(document.getElementById("chart2"));
var option = {
series: [
{
name: '',
type: 'gauge',
center: ['50%', '88%'],
pointer: {
show: false
}, title: {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontSize: 14,
color: 'rgba(255,255,255,0.6)',
offsetCenter: [0, '-10%'],
},
radius: '170%',
startAngle: 180,
endAngle: 0,
splitNumber: 4,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [
[1, '#bfcbd9']
],
width: 2
}
},
splitLine: { //分隔线样式
show: false,
},
axisLabel: { //刻度标签
show: false,
},
axisTick: { //刻度样式
show: false,
},
detail: {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: 'bolder',
fontSize: 40,
color: 'rgba(0,0,0,0)',
offsetCenter: [0, '-50%']
},
data: [{
value: '0',
name: '供电统计(KW)'
}]
}, {
name: '',
type: 'gauge',
center: ['50%', '88%'],
title: {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontSize: 20,
color: '#fff',
offsetCenter: [0, '-50%'],
},
pointer: {
show: false
},
radius: '170%',
startAngle: 180,
endAngle:180- used/all*180,
splitNumber: 4,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [
[1, '#ff6600']
],
width: 2,
opacity: 1,
}
},
splitLine: { //分隔线样式
show: false,
},
axisLabel: { //刻度标签
show: false,
},
axisTick: { //刻度样式
show: false,
},
detail: {
show: false,
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: 'bolder',
fontSize: 30,
color: 'rgba(0,0,0,0)',
offsetCenter: [0, '-60%']
},
data: [{
value: '0',
name: ''+used
}]
},
]
};
myChart.setOption(option);
}
//告警数据
Page.prototype.showAlarmStatic = function (alarmCache) {
var alarmL1Nub = 0;
var alarmL2Nub = 0;
var alarmL3Nub = 0;
var alarmL4Nub = 0;
if (alarmCache && alarmCache.length >= 0) {
$.each(alarmCache, function (_i, _o) {
if (_o.alarmLevel == 1) {
alarmL1Nub++;
} else if (_o.alarmLevel == 2) {
alarmL2Nub++;
} else if (_o.alarmLevel == 3) {
alarmL3Nub++;
} else if (_o.alarmLevel == 4) {
alarmL4Nub++;
}
});
if (alarmL1Nub < 10) {
alarmL1Nub = "0" + alarmL1Nub;
}
if (alarmL2Nub < 10) {
alarmL2Nub = "0" + alarmL2Nub;
}
if (alarmL3Nub < 10) {
alarmL3Nub = "0" + alarmL3Nub;
}
if (alarmL4Nub < 10) {
alarmL4Nub = "0" + alarmL4Nub;
}
}
$("#alarmL1Txt").html(alarmL1Nub);
$("#alarmL2Txt").html(alarmL2Nub);
$("#alarmL3Txt").html(alarmL3Nub);
$("#alarmL4Txt").html(alarmL4Nub);
}
Page.prototype.normalTrangle = 0;
//浮球
Page.prototype.transLeftBall = function (value) {
this.normalTrangle += (value);
$("#leftBall").css("transform", "rotate(" + this.normalTrangle + "deg)");
}
//搜索
Page.prototype.Search = function () {
//$("#searchResult").animate({ "right": "1" }, 500);
$("#searchResult").css("right", "1px");
$("#searchResult").animate({ "height": ($(window).height() - 159), "bottom": 2 }, 500);
var keyWord = $("#txt_search_keyWord").val();
keyWord = $.trim(keyWord);
var loadindex=layer.load();
webapi.getSearchInfos(keyWord, function (data) {
layer.close(loadindex);
var resultNubs = Math.random() * 10 + 1;
var shownub = 0;
if (data && data.length > 0) {
var resultStr = "";
$.each(data, function (_index, _obj) {
if (_index < resultNubs) {
shownub++;
resultStr += "<tr class='resultTr' data-index='" + _index + "' class='trSelect' style='cursor:pointer;'><td style='width:10%'>" + (_index + 1) + "</td><td style='width:40%'>" + _obj.serverBrand + "</td><td style='width:30%'>" + _obj.serverType + "</td><td><div onclick=\"modelBussiness.showPosition('" + _obj.cabId + "','" + _obj.id + "')\" class='btn_dw'>定位</div></td></tr>";
}
});
$("#searchResultContent").html("<table class='table'><tbody>"+ resultStr + " </tbody></table >");
} else {
$("#searchResultContent").html("<span style=' font-size: 16px;color: #ffbe00;margin-top:50px;'>查无结果!</span>");
}
$("#searchResult").show();
$("#searchResult").show();
$("#searchResult").animate({ "height": ($(window).height() - 159), "bottom": 0 }, 500);
$("#searchResultContent").height($(window).height() - 209);
});
}
var pageindex = null;
由于篇幅过长,下节课我们详细描述如何从0开始创建科技感机房





















