图片上传组件是一个组件库目前来看必不可少的功能了。笔者近日给自己开源的toy工具库也添加了这一功能。相比原生和大部分组件库来说,它不仅支持长按提示删除,还能够支持图片的拖拽排序,很是nice!
(也是为了毕设时身边同学能够更快上手小程序,更加将中心侧重于逻辑和设计😜)
GitHub地址:https://github.com/1314mxc/yunUI#img,欢迎使用、查看和star!
小程序专栏地址(所有的组件设计也都在里面):小程序的浪潮·初探
本文我将继续介绍组件的设计思路:
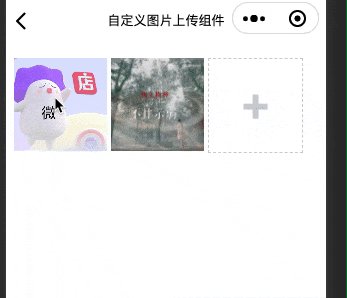
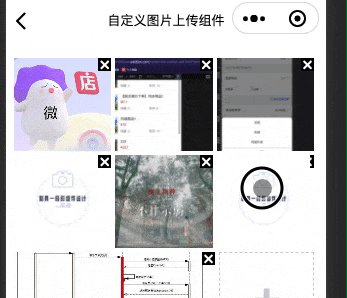
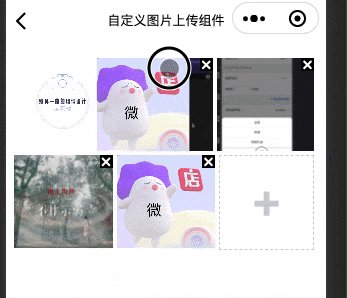
首先来看效果

对于组件内部来说。笔者提供了一个参数去让开发者决定是否应该在场景中支持拖动排序。这里略去这些无关代码。
拖拽排序功能使用了微信小程序提供的movable-area组件(标签,但小程序也是封装了HTML,所以以原生组件代称)。它相当于提供了一个可滑动区域,在此区域内的movable-view组件内容可以任意排列。其效果就相当于window中的“桌面图标非对齐”效果 —— 记住这个描述,它和下面的内容联系紧密!
其中主要的两个参数是:
- x:定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画;
- y:定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画;
嗯,可以知道,其内部是通过 js 触发的动画。而且可能是requestAnimeFrame API。
组件设计
知道了所用标签,接下来就该正式开发了。但是你会发现,这里其实有两种使用方式:
- 对每个元素使用movable-view包裹,让他们可以随意拖拽位置:
- 图片只是展示;单独设置一个元素,在长按图片时显示,其值为当前选中的图片,拖拽的是这个元素,到达目标位置后消失,图片列表重新排序。
第一种方式的优势在于:可以有更加“真实”的效果。这里的真实意为重新排列时也有滑动的动画效果。但是带来的性能损耗也是极大的,你只能尽力调控各种数据来让显示更加“跟手”一些。但是基于此,你可以通过js计算达到像QQ空间那样的实时排列效果!
第二种方式的优势在于:性能开销相对小一些。但展示效果更像web而非APP(这两个的区别你应该是知道的)。
当前版本中,笔者采用的是第二种方式。其关键 js 代码如下:
上面代码中最重要的就是initImg函数的这段代码!它用来获取wxml节点的相关属性!fields API的参数及默认值有:
这个API的调用是后面定位的关键,它必须放在获取到图片数组之后执行(不管同步还是异步的)。也是第二种方法和第一种方法的区别之处 —— 第一种方法是纯 js 计算实时位置。所以它需要在结束后进行排序。
这时候问题就来了:像本文这种场景,同时有 x 和 y 两个方向的位置,sort将会极其复杂,而且sort本身的性能将会被内部繁杂的代码死死拖住。这就是上面说第一种方法性能问题的原因所在。
但是本文这种方法将sort简化为当前拖动元素和目标位置图片两个物体的四个方向判断,也就是经典“小球撞墙”临界问题。这也是其优势所在。
另一个需要注意的地方就是 touchm函数中的setData。这里面进行的是拖拽元素位置改变,也就是“跟手率”(我自己编的)。可以对此数值进行微调来让效果更加nice一些。
使用方式
首先在json文件中进行组件引入:
然后再wxml中:





















