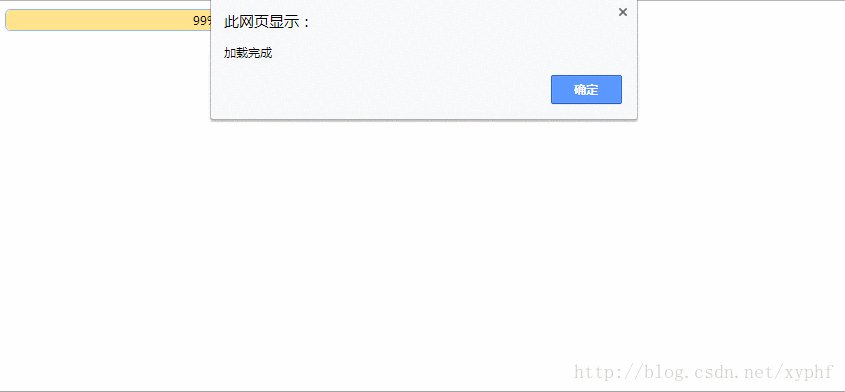
加载进度条组件 添加 class=”easyui-progressba”


xyphf_和派孔明 ©著作权

控制台打印进度条,实时展示任务进度。
微信
barDiv').window({closable:false}); $("#progressbarDiv").window("open"); $("#progre...
ProgressBar(进度条)
场景效果属性名称 类型 描述 默认值 width
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M