主要新加属性;
i]加个阴影显示 其他有焦点的控件也有效
a]EmptyText在没有文本里显示的背景文本。
UniEdit1.EmptyText:='背景文字';


b]作为其他控件的编辑输入控件。
UniDBGrid1.Columns[1].Filtering.Editor := UniEdit1; //十过滤 编辑控件 放在hidenPanel UniDBGrid1.Columns[1].Editor := UniEdit1; //双击 编辑控件 放在hidenPanel UniEdit1.CharEOL:=#13; //表示回车 确定 开始 这很重要
c]ClearButton清空按钮


procedure TMainForm.UniFormCreate(Sender: TObject); begin UniEdit1.ClearButton:=true; end;
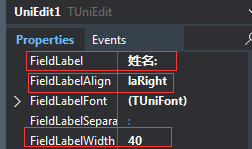
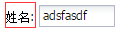
d]左边显示文本


uniEdit1.FieldLabel:='姓名'; //文本值 uniEdit1.FieldLabelAlign:=laRight; //靠右显示 //uniEdit1.FieldLabelSeparator:=':';//分隔符,默认为 : 可以不设置 uniEdit1.FieldLabelWidth:=40 //文本宽度
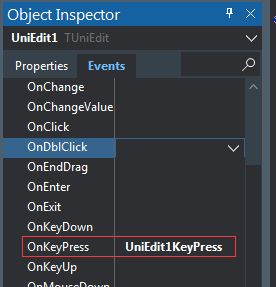
e]回车触发事件CharEOL:=#13


然后在OnKeyPress写事件
procedure TMainForm.UniEdit1KeyPress(Sender: TObject; var Key: Char); begin UniMemo1.Lines.Add(UniEdit1.Text); end;
//等价于,例子D:\Program Files\FMSoft\Framework\uniGUI\Demos\Desktop\AllFeaturesDemo Form Controls/CharEOL procedure TMainForm.UniEdit1KeyPress(Sender: TObject; var Key: Char); begin if (Key = #13) then begin UniMemo1.Lines.Add(UniEdit1.Text); end; end;
f]空白内容,红色提示

var tmpColor: TColor; begin if Trim(UniEdit1.Text) = '' then begin tmpColor := UniEdit1.Color; UniEdit1.Color := clRed; MessageDlg('【设备型号】 不能为空!', mtConfirmation, [mbOK], procedure(Sender: TComponent; Res: Integer) begin if Res = mrOK then UniEdit1.Color := tmpColor; end); Exit; end; end;
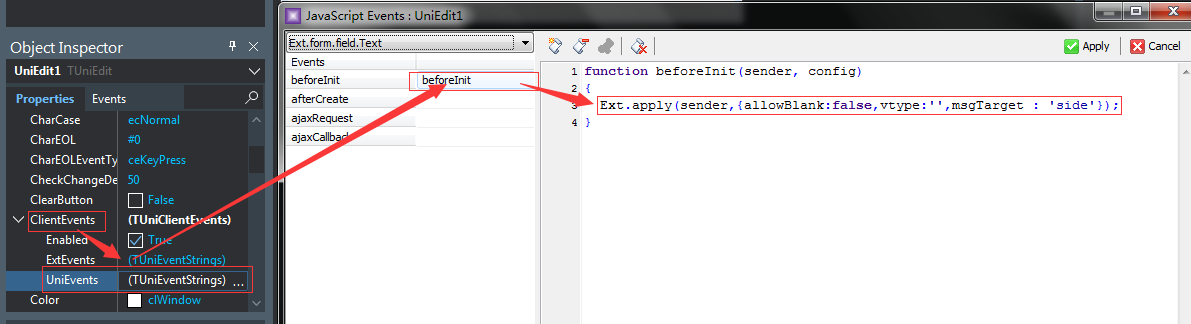
h]右边感叹号提示 必填

1】设计时uniEdit1.text必须有,就是要经历过一个 有值 再无值的 过程 触动。
2】在
procedure TMainForm.UniFormAfterShow(Sender: TObject); begin uniedit1.Text:='';//将文本清空 end;

function beforeInit(sender, config)
{ Ext.apply(sender,{allowBlank:false,vtype:'',msgTarget : 'side'});}


function beforeInit(sender, config) { Ext.apply(sender,{allowBlank:false,vtype:'email',msgTarget : 'side'}); }


function beforeInit(sender, config) { var timeTest = /^([1-9]|1[0-9])[0-5][0-9])(\s[a|p]m)$/i; Ext.apply(Ext.form.field.VTypes, { // vtype validation function time: function(val, field) { return timeTest.test(val); }, // vtype Text property: The error text to display when the validation function returns false timeText: 'Not a valid time. Must be in the format "12:34 PM".', // vtype Mask property: The keystroke filter mask timeMask: /[\d\s:amp]/i }); Ext.apply(sender,{ name: 'departureTime', vtype: 'time', msgTarget : 'side' }); }


function beforeInit(sender, config) { // custom Vtype for vtype:'IPAddress' Ext.apply(Ext.form.field.VTypes, { IPAddress: function(v) { return /^\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}$/.test(v); }, IPAddressText: 'Must be a numeric IP address', IPAddressMask: /[\d\.]/i }); Ext.apply(sender,{ name: 'IPAddress', vtype: 'IPAddress', msgTarget : 'side' }); }


function beforeInit(sender, config) { // custom Vtype for vtype:'AlphaNum' Ext.apply(Ext.form.field.VTypes, { AlphaNum: function(v) { return /^[a-zA-Z0-9_]+$/i.test(v); }, AlphaNumText: 'Must be an alphanumeric word', // This mask filter invalid keystrokes AlphaNumMask: /[a-z0-9]/i }); Ext.apply(sender,{ vtype: 'AlphaNum', msgTarget : 'side' }); }


function beforeInit(sender, config) { var url = /(((^https?)|(^ftp)):\/\/([\-\w]+\.)+\w{2,3}(\/[%\-\w]+(\.\w{2,})?)*(([\w\-\.\?\\\/+@`~=%!]*)(\.\w{2,})?)*\/?)/i; // custom Vtype for vtype:'url' Ext.apply(Ext.form.field.VTypes, { url: function(v) { return url.test(v); }, urlText: 'Must be a valid URL (ie. http, https or ftp)' }); Ext.apply(sender,{ vtype: 'url', msgTarget : 'side' }); }
function beforeInit(sender, config) { Ext.apply(Ext.form.field.VTypes, { IPAddress: function(v) { return ; }, IPAddressText: '自定义文本' }); Ext.apply(sender,{vtype:'IPAddress',msgTarget : 'side'}); }
i]加个阴影显示
.x-form-text-wrap-focus{ border-color: #66afe9; outline: 0; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102,175,233,.6); //8px为阴影大小 box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102,175,233,.6); //8px为阴影大小 }
其他有焦点的控件也有效,如uniMemo,uniCombobox,
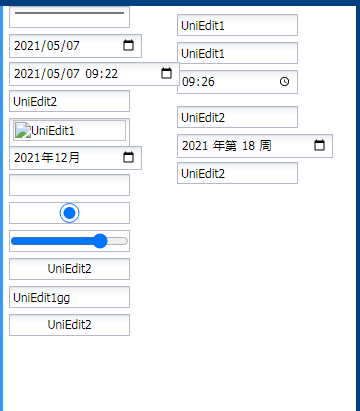
j]各种输入类型